User experience, cos’√® e cosa significa per i siti e per la SEO
L’utente al centro: è questo il fulcro su cui costruire le nostre strategie SEO, a maggior ragione da quando Google ha messo ancora più attenzione sugli elementi del sito e delle pagine che possono migliore la fruizione da parte dell’utente lanciando il concetto di Page Experience, che si può racchiudere come l’indicazione a garantire un’esperienza di navigazione fluida e veloce per i nostri visitatori. In aggiunta a ciò, già da tempo alcuni aspetti dell’esperienza utente sul sito sono possibili fattori di ranking che possono fare la differenza sul posizionamento delle pagine, e anche all’interno delle linee guida per i quality raters di Google possiamo trovare interessanti e utili spunti per riuscire a fornire un’ottima user experience sui nostri siti: oggi il nostro articolo si incentra proprio sulla user experience o UX, per analizzare il significato di questa espressione e la sua importanza per i siti e per la SEO, e per ricordare quanto sia cruciale concentrarsi (anche) sulle persone che in concreto usano un sito, che dovrebbero essere il target di ogni attività online e che devono essere coccolati con pagine efficienti, veloci e possibilmente ricche di contenuti originali e di qualità.
User experience, cos’è e cosa significa
Ormai è generalmente condivisa e accettata la definizione articolata di user experience, che significa il complesso di sensazioni che prova una persona quando utilizza un sito (ma anche un sistema, un prodotto, un servizio). Si tratta dunque di un concetto che supera la sola usabilità e che prende in considerazione anche aspetti più soggettivi, come le emozioni, l’esperienza, il senso e il valore attribuiti all’esperienza vissuta, e percezioni personali quali utilità, efficienza del sistema e semplicità di utilizzo.
La definizione ISO di User Experience
Esiste anche una definizione tecnica di user experience o esperienza d’uso, fornita dalla International Organization for Standardization (per la precisione, ISO 9241-210 sull’ergonomia delle interazioni uomo-macchina), che si concentra soprattutto sull’atto dell’utilizzo: in questa accezione, esperienza d’uso sono “le percezioni e le reazioni di un utente che derivano dall’uso o dall’aspettativa d’uso di un prodotto, sistema o servizio”.
Cosa influenza l’user experience
È stato poi Donald Norman a rendere noto il termine user experience e la sigla UX nel corso degli anni Novanta, e le evoluzioni tecnologiche hanno confermato le sue intuizioni verso il tema. Oggi le tre tradizionali metriche dell’usabilità – efficienza, efficacia e minima soddisfazione soggettiva rispetto all’esperienza – sono parte di un sistema più vasto in cui vengono valutate anche le emozioni e le motivazioni degli utenti. Quindi, quando si approccia a un sistema di qualsiasi tipo bisogna esaminare fattori influenzanti la UX come la condizione dell’utente, la sua esperienza precedente, le caratteristiche del sistema e il contesto di utilizzo.
L’UX per i siti web, quali aspetti interessa
Venendo a tematiche a noi più vicine, ovvero all’user experience per i siti Web, possiamo dire che l’interesse a coccolare l’utente è trasversale a tutte le operazioni di marketing, rafforzamento della branding awareness, visual design e usabilità. Nel mondo web, dunque, User Experience è un’espressione che racchiude un insieme di percezioni, reazioni ed emozioni provate da un utente che si interfaccia con un sito web attraverso qualsiasi dispositivo; questi principi dovrebbero tradursi nella creazione di siti web facili da usare, esteticamente piacevoli ma soprattutto pratici, che aiutano a generare profitti e risultano efficaci e soddisfacenti per gli utenti.
In altri termini, l’espressione UX sintetizza l’esperienza che l’utente ha con un sito web o con un’applicazione e si concentra, ad esempio, su aspetti quali l’architettura del sito, il percorso del visitatore, i layout desktop e mobile e l’user flow (il flusso dell’utente). La sua efficacia si basa su quanto sia facile o difficile navigare tra gli elementi dell’interfaccia utente che i designer del sito web hanno creato, alla luce del fatto che un sito di facile utilizzo fornirà un’esperienza utente piacevole, ma un sito non pianificato produce un’esperienza utente negativa o scadente.
In questo senso, la UX va quindi oltre la sola User Interface (UI), che invece si concentra sul layout grafico di qualsiasi applicazione e include diversi elementi come caratteri e stili di progettazione, campi di immissione di testo, transizioni, immagini e interfaccia di animazione – in breve, qualsiasi cosa visiva rientra nell’ombrello dell’interfaccia utente. UI e UX sono quindi due diverse funzionalità: l’interfaccia utente ruota attorno al layout di progettazione, mentre UX è l’esperienza dell’utente sul sito mentre naviga nelle pagine Web.
E quindi, in breve, per i siti Web il concetto di User Experience si potrebbe definire come ricerca della qualità a 360 gradi, cercando di assecondare sia le necessità tecniche dei crawler che di rendere utile e proficua la navigazione degli utenti.
Perché l’user experience è importante per la SEO
Ancor più nello specifico, è ormai assodato che la User Experience influisce sulla SEO, al punto che si ritiene che Google valuti alcuni parametri legati alla UX come fattore di ranking: tra i quelli tecnici ci sono la velocità di risposta del server e la rapidità di caricamento della pagina, soprattutto per la navigazione mobile, ma non meno importanti sono la compatibilità con i vari browser e la correttezza del codice.
A sostenere questa tesi è, tra gli altri, Atul Jindal, Sr. Web Engineer di Adobe Research, che in un interessante articolo su Search Engine Watch condensa anni della sua esperienza “con molte campagne SEO e CRO e con aziende Fortune 50” e dell’analisi dei dati rispetto al tema della UX, che lo hanno aiutato “a capire cosa funziona e cosa no” e che “l’UX è un fattore di ranking cruciale per la SEO”.
UX e SEO, perché è un fattore cruciale anche per il ranking
La storia di questi due mondi – SEO e UX – è iniziata quasi 20 anni fa con le iniziali incursioni di entrambe le tecniche nel mercato negli anni ’90: mentre la SEO “era ampiamente utilizzata come tecnica di marketing, la user experience si concentrava nel fornire agli utenti un’esperienza accattivante migliorata sul sito web”, spiega.
Concentrarsi solo sulle tecniche SEO e perdere di vista l’UX, però, rischia di non essere sufficiente a generare un movimento positivo considerevole nel sito web o nel ranking; allo stesso tempo, è “abbastanza difficile trovare problemi relativi alla UX sul sito web, se lo guardi solo da una prospettiva SEO”, perché serve un’analisi con gli occhi di utenti e clienti effettivi.
A dare una svolta nel rapporto tra SEO e UX sono state anche le mosse di Google, che negli ultimi anni “ha cambiato i suoi criteri di ranking”, dice ancora Atul Jindal nel ricordare che “c’è stato un tempo in cui Google cercava le ripetizioni delle parole chiave nei contenuti o il numero di backlink del sito web”. Ora però lo scenario è completamente cambiato e “Google sta diventando sempre più incentrato sull’utente giorno dopo giorno, utilizzando l’intelligenza artificiale (AI), l’apprendimento automatico (ML), l’elaborazione del linguaggio naturale (PNL) e altri tipi di tecnologie più recenti per comprendere, valutare e fornire risultati sempre migliori”.
In particolare, poi, Google “ha introdotto il concetto di EEAT e metriche come il search intent, la velocità della pagina, l’ottimizzazione per i dispositivi mobili e il tempo di permanenza, che sono fattori di ranking per il posizionamento su Google e fanno tutti parte di una ricca esperienza utente”.
Fornire una “ricca esperienza utente” è un fattore che può fare la differenza tra il raggiungere la prima e la seconda posizione, è sempre utile per i visitatori e li incoraggia a rimanere più a lungo e avere più engagement sul sito. E questo “invia segnali di qualità positivi, che indicano il tuo sito web come il miglior risultato a Google, e come conseguenza Google ti premia con i primi posti”.
Contenuti e interfacce pensati per soddisfare gli utenti
L’algoritmo del motore di ricerca più usato al mondo, come sappiamo, riesce ad analizzare e valutare le caratteristiche dei contenuti, che dovrebbero essere pertinenti e completi, ma soprattutto fruibili sia per forma che per sostanza, e l’usabilità delle interfacce per ogni tipo di dispositivo e navigazione. A questo proposito, come dicevamo anche parlando dei vari metodi di paginazione, non esiste una soluzione perfetta e sempre valida, e gli stessi Googler invitano a valutare ogni decisione in merito alla gestione delle pagine in base a ciò che è meglio per i nostri utenti e a ciò che sembra aver senso e funzionare per il nostro progetto.
L’utilità dei servizi accessori per l’UX
Un altro concetto chiave, sottolineato anche nelle guide di Google, è la presenza sul sito di servizi accessori che possono aumentare l’autorevolezza della pagina e guidare l’utente nella navigazione, semplificando la sua interazione. Rientrano in questa categoria le FAQ (lista di domande e risposte frequenti), le recensioni o le testimonianze degli altri utenti, servizi di assistenza come live chat o chiamata diretta e così via.
Come applicare le teorie UX sui siti web
Volendo riassumere questi concetti astratti e offrire qualche spunto di ulteriore riflessione ma anche di applicazione pratica, possiamo dire che il primo caposaldo da tenere a mente è mettere l’utente-persona al centro delle proprie attenzioni, provando a costruire il sito per soddisfare le sue esigenze reali e potenziali.
Possiamo iniziare ad analizzare i bisogni di base che spingono le persone verso i servizi online, e quindi intercettare il search intent e tradurlo in inviti all’azione diretta; non meno importante è conoscere il contesto in cui si opera, studiando i competitor e adattandosi anche alle loro strategie; infine, non si deve mai smettere di monitorare i risultati e di intervenire per migliorare le prestazioni e ottimizzare il sito, in un processo continuo di crescita.
Come implementare la UX nelle campagne SEO per ottenere risultati
SEO e UX hanno quindi (almeno) un obiettivo in comune: l’audience engagement, il coinvolgimento del pubblico. Come spiega l’articolo, “la SEO risponderà alla domanda di una persona, mentre l’UX si prenderà cura delle loro query di navigazione una volta raggiunta la pagina web”.
Oggi è diventato imperativo includere questi due elementi durante la progettazione di campagne SEO o qualsiasi strategia di marketing digitale: Google evolve costantemente la sua esperienza utente e fonde strategie SEO efficaci per offrire al pubblico un’esperienza più significativa.
Gli esempi di una UX ricca
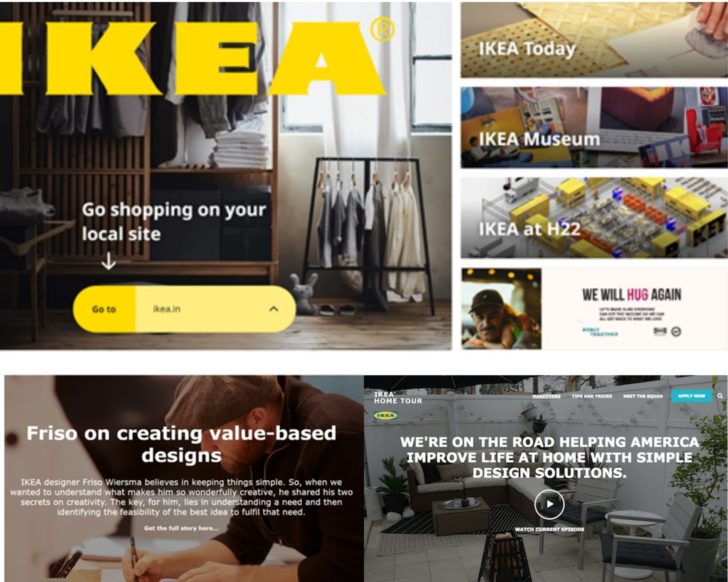
Un eccellente esempio di UX e SEO design è IKEA, spiega il Sr. Web Engineer di Adobe Research: “Tutti sappiamo cosa rappresenta IKEA, ma il loro sito web forma una storia ad ogni passo, guida l’utente verso le pagine di destinazione corrette e li tiene impegnati”. La palette dei colori, i loro tag e le categorie fanno sì che un utente rimanga più a lungo e coinvolto nel sito web.
L’empatia gioca un ruolo fondamentale nell’ottimizzazione delle pagine web con la giusta combinazione di parole chiave; oggi non è più sufficiente utilizzare “corrispondenze esatte delle parole chiave per classificarsi bene, ma serve mettersi in gioco e pensare da una prospettiva più ampia”.
Google ha svolto “un ottimo lavoro negli ultimi cinque anni allontanandosi dai segnali di ranking che possono essere facilmente spammati, come link e parole chiave in eccesso” e ora è cruciale “comprendere l’intenzione di acquisto del pubblico e analizzare le loro query di ricerca” per ottenere risultati raffinati e sostenibili.
I 4 fattori principali SEO + UX che influenzano il ranking
Sulla scia di queste considerazioni, Atul Jindal ha cercato di evidenziare quelli che, in base alla sua esperienza lavorativa, sono i quattro aspetti principali di SEO e search experience combinati che possono influenzare il ranking, elementi decisivi su cui concentrare le nostre strategie.
- Comprensione del pubblico
Comprendere la target audience è probabilmente una delle parti più complicate dell’esecuzione di una campagna di successo, e “la maggior parte delle aziende dedica molto tempo alla ricerca del pubblico prima di concludere quale sarà il loro target giusto”.
Sebbene a volte sia più o meno sensato cogliere il polso del pubblico, ci sono momenti in cui è necessario chiedere esplicitamente:
- Chi è il nostro pubblico di destinazione?
- Cosa vuole?
- Cosa sta cercando?
- Come sta cercando le informazioni?
- Chi ha fatto la ricerca è poi rimbalzato subito dal sito?
- C’è stata un’azione di qualche tipo sul link?
Queste sono domande chiave, che “l’algoritmo di Google prende in considerazione per capire se i risultati della ricerca sono allineati all’intento del ricercatore”.
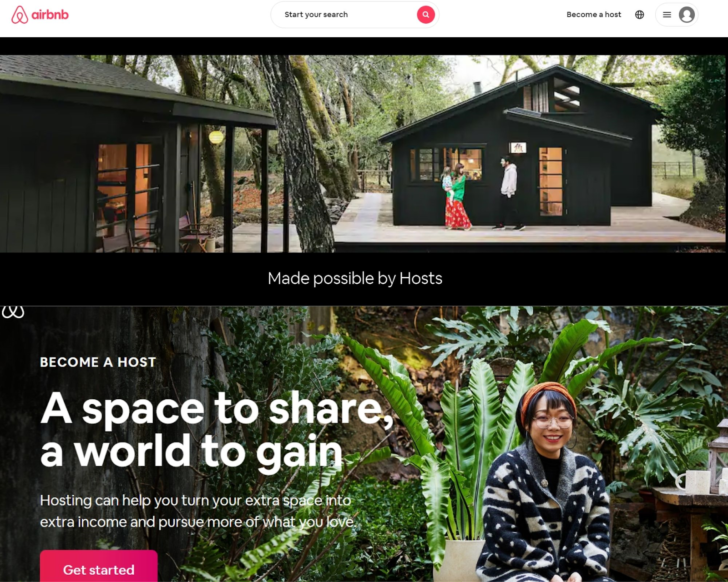
Ad esempio, prosegue l’articolo, Airbnb lavora su un modello di design inclusivo che si concentra sul miglioramento della leggibilità su tutte le piattaforme. Il suo pubblico di destinazione è chiaramente definito: appassionati di viaggi, persone alla ricerca di opzioni per la casa per le vacanze e persone alla ricerca di soluzioni di hosting per le vacanze.
Il suo punto focale è stato migliorare l’esperienza dell’utente portando le persone alle giuste pagine di destinazione, accoppiandolo con CTA accattivanti che sondano l’utente affinché intraprenda un’azione: “che tu sia un host o qualcuno alla ricerca di un’esperienza di viaggio straordinaria, le soluzioni complete per le vacanze del sito di Airbnb aprono la strada per rendere la prenotazione di una vacanza più semplice e veloce”.
La comprensione piena del pubblico può portare alla creazione di una pagina che riceve clic e su cui si compiono alcune azioni se si trova al primo posto dei risultati di ricerca di Google.
L’UX aiuta il pubblico a rimanere incollato alla pagina mentre la SEO onora la loro intenzione di fare clic sulla parola chiave della pagina. “Tutto ciò che fai, i tuoi punti focali, sono sempre intorno alla soddisfazione dell’esperienza degli utenti: dall’indirizzare le loro preferenze di colore al layout e ai messaggi, devi costruire tutto ciò che soddisfa i tuoi clienti”.
Un altro fattore cruciale nella comprensione del pubblico il search intent, perché “le query devono essere rifinite per comprendere le esigenze dell’utente”, analizzando una audience persona per capire se lo scopo della sua ricerca è informativo, di navigazione, transazionale o commerciale.
- Keyword research
Comprendere l’intento dei potenziali visitatori che atterrano sulla pagina web attraverso la ricerca è un altro fattore cruciale che deriva da un’efficace strategia UX e SEO. Se il sito web non è completamente ottimizzato con il giusto set di parole chiave, c’è una scarsa possibilità che venga classificato su Google o addirittura che porti a qualsiasi azione.
L’autore offre un esempio, legato alla keyword research per “Come indossare un papillon?” (how to wear a bowtie?, in originale): la conclusione più logica è che questa ricerca porterà a un tutorial o a un video, e se lo stesso insieme di parole chiave viene utilizzato da un sito di e-Commerce che vende il papillon, la query rimarrà senza risposta. Anzi, si può anche ritenere che questo e-Commerce “non merita di essere visitato in futuro, perché applicano parole click-bait per intercettare un consumatore”.
Ma se la persona arriva sulla pagina giusta, con un contenuto che riporta le istruzioni chiaramente spiegate, resta per imparare, aumentando così il tempo di permanenza, e può anche navigare nel sito per ulteriori informazioni. Qui “la tua parola chiave ha svolto un ruolo fondamentale nel condurre il consumatore direttamente al tutorial”.
Ancora prima di impostare campagne SEO e fonderle con UX, la keyword research ci aiuta a stare al passo con le mutevoli tendenze del mercato, cercando i topic pertinenti in base alla nostra attività per comprendere in che modo l’intento dell’utente influisce sull’utilizzo delle parole chiave.
- Architettura del sito
Progettare un sito web senza ottimizzarlo per i motori di ricerca è una perdita di tempo, ma anche concentrarsi solo sulla SEO e non badare agli aspetti progettuali è vano: questi elementi lavorano insieme e devono essere attentamente considerati fin dall’inizio.
L’architettura del sito è il modo in cui le pagine scorrono sul sito. Dal punto di vista SEO, una buona architettura del sito “significa che Google troverà e indicizzerà facilmente la tua pagina; semplicemente, i link dovrebbero aiutare Google a navigare senza problemi dalle pagine di alta a quelle di bassa autorità”.
La Google Search Console è diventata altamente informativo per i SEO tecnici, e può servire a capire come un sito web viene indicizzato su Google e come appaiono i suoi risultati.
In concreto, possiamo “decidere se il tuo pubblico interagirà o meno con il tuo sito web, utilizzando i tag H1, H2, i titoli, gli slogan, gli inviti all’azione accattivanti e menu labels informativi”, ricordando che “la home page non dovrebbe essere a più di quattro clic di distanza da una pagina qualsiasi”.
- Mobile responsiveness
Il design responsive per i dispositivi mobile ha acquisito un’importanza significativa sia per l’esperienza utente che per la SEO: la stragrande maggioranza del traffico web avviene proprio attraverso dispositivi mobile – solo in Italia, nel 2022 lo smartphone rappresenta il principale canale di accesso alla Rete, raggiungendo quasil’80 per cento della popolazione tra i 18 e i 74 anni (dati Audiweb) – e i siti che non sono mobile responsive compromettono l’esperienza dell’utente.
Ciò vale ancora di più con la Google Page Experience, che da (o dovrebbe dare) un “accesso prioritario ai siti web ottimizzati per i dispositivi mobili per apparire in alto nei risultati di ricerca”, e non è un caso che anche le indicazioni di Google ai quality raters si soffermano molto sulla UX. Per rispondere a questa esigenza, possiamo innanzitutto migliorare la leggibilità dei contenuti per i lettori, incorporando il giusto set di caratteri e dimensioni del testo appropriate, e più in generale lavorare alla capacità di gestire dimensioni dello schermo variabili e caricarsi velocemente, diventato uno standard in questi giorni.
Costruire un grande brand lavorando su SEO e UX
Una cattiva combinazione di SEO + UX rovina l’intero scopo della brand building, e quindi è importante investire su quelli che oggi sono attributi eccellenti: nome di dominio, contenuto informativo, collegamenti interni, meta tag di ottimizzazione, meta descrizioni, tag alt di immagine, intestazioni e titoli di pagina sono tutti elementi che possono rendere utile l’intera esperienza.
All’inizio, implementare la SEO con il design UX può sembrare un po’ difficile e scoraggiante ma, conclude Atul Jindal, è “fondamentale per aumentare il ranking e costruire un grande brand”.
Come migliorare la mobile user experience di un sito e-Commerce
Un segmento specifico su cui bisogna concentrare le attenzioni è quello dei siti e-Commerce, che sembrano però non aver ancora compreso le necessità degli utenti che usano dispositivi mobili, la cui evoluzione ha completamente rivoluzionato il settore del web: forse può sembrare banale dirlo, ma guardando alcune statistiche relative appunto ai siti e-Commerce si comprende che c’è ancora molto lavoro da fare, soprattutto in termini di mobile user experience.
Solo offrendo un’esperienza complessiva positiva ai potenziali clienti, infatti, è possibile migliorare il tasso di conversione e stare al passo con i competitor: di questo delicato tema parla proprio una guida all’ottimizzazione della user experience da mobile pubblicata da Google, che invita a sfruttare gli A/B test per migliorare il ROI delle campagne media.
L’importanza del mobile
Per la precisione, facciamo riferimento a un articolo di Elisa Paravidino, UX & Payment Specialist per Google, che fa luce sulle opportunità (e sui limiti) dell’ottimizzazione mobile dei siti e-Commerce, partendo da un dato certo: da almeno tre anni l’accesso a internet da mobile ha superato quello da desktop anche in Italia, con oltre 33 milioni di utenti attivi da mobile.
La pandemia di coronavirus ha accelerato ulteriormente gli acquisti online, come dicevamo in un precedente approfondimento, e quindi diventa ancora più evidente l’importanza che i negozi online devono attribuire alla versione mobile del proprio sito.
I limiti dei siti e-Commerce mobile
Nonostante la crescita rilevante del traffico mobile, però, non si assiste a un livello simile di incremento delle conversioni, che spesso avvengono ancora da desktop: secondo le analisi di Google, questo dipende da molti fattori, come la preferenza degli utenti a comprare da desktop, ma anche dalla scarsa attenzione che molte aziende riservano al mobile nella loro strategia.
Ad esempio, una cattiva UX allontana di frequente i potenziali clienti, e si stima che in generale 3 persone su 10 che hanno iniziato a cercare qualcosa da comprare online finiscono per abbandonare il carrello; un dato che da mobile è ancora più elevato, perché ancora più forte è il processo di scoperta e selezione prodotti che abbiamo chiamato messy middle.
Sono tre i principali limiti che ostacolano le conversioni da mobile, ovvero i problemi che assillano più spesso i clienti dei siti e-Commerce:
- Lo stress da scorrimento
La vastità delle opzioni, e la necessità di scorrere col dito numerose volte per trovare il prodotto perfetto, è una elevata fonte di stress, specialmente nella fase di Esplorazione
- Compilazione dei form
La compilazione automatica che non funziona è un altro elemento critico, perché non è comodo né piacevole riempire un modulo minuscolo su un piccolo schermo.
Anche una piccola frazione di secondo di ritardo può diventare uno scoglio per gli utenti di un sito web, soprattutto da mobile: gli ostacoli causano frustrazione, e quando un cliente li trova nel suo percorso difficilmente continuerà fino alle fasi finali del pagamento.
C’è quindi ancora molto da fare per proporre agli utenti una navigazione comoda e agevole, che li faccia sentire a proprio agio mentre navigano e acquistano online: la UX mobile, e quindi un’esperienza fluida e ricca di rassicurazioni, è alla base del processo di acquisto e del posizionamento, come previsto appunto dal nuovo fattore di ranking di Google.
Come migliorare l’esperienza di navigazione per massimizzare le conversioni mobile
L’articolo di Google ci offre quindi le indicazioni utili a migliorare l’esperienza di navigazione per massimizzare le conversioni sui dispositivi mobili utilizzando gli A/B test e, in particolare, implementando una strategia basata sul continuo testing al fine di ottenere il miglior ritorno dell’investimento (ROI) delle campagne media.
Gli A/B test per ottimizzare l’esperienza da mobile: il caso Calzedonia
Paradivino racconta i risultati della collaborazione durata un anno tra il team di specialisti mobile di Google e l’azienda di abbigliamento italiana Calzedonia, che ha individuato alcune best practices operative e ottimizzato tutti i siti del gruppo.
Il lavoro si è concentrato su 3 siti del gruppo – Calzedonia, Intimissimi e Tezenis – che vedevano già una preponderanza del traffico da mobile (percentuale tra il 70 e l’80%, a seconda del brand), ma riscontravano percentuali di fatturato provenienti da mobile molto inferiori e variabili (da un minimo del 30% ad un massimo del 60%).
Dal punto di vista metodologico, il team ha iniziato a intervenire su Tezenis, il brand più giovane del gruppo e quello dove la percentuale di traffico era maggiormente sbilanciata verso il mobile; dopo un’accurata analisi della UX del sito mobile, è stata usata la piattaforma Google Optimize per impostare una serie di test sul checkout.
Al termine di questa fase, alla luce degli eccellenti risultati e della facilità di implementazione del metodo, l’azienda ha esteso il lavoro sui siti di Calzedonia e Intimissimi. E così, dopo un anno di lavoro insieme, per tutti i tre brand coinvolti per i test si è constatato un miglioramento costante del tasso di conversione mobile, che riprova come “piccoli miglioramenti dell’esperienza mobile possono davvero portare risultati importanti per i ricavi”.
5 consigli pratici per ottimizzare la UX mobile
Il lavoro con i siti del gruppo Calzedonia ha permesso di ricavare alcuni utili insights sulle possibili strategie di ottimizzazioni delle conversioni da un sito mobile e ha confermato come buona pratica l’utilizzo degli A/B Test per capire e individuare gli elementi che possono fare la differenza per il proprio segmento di clientela.
In particolare, Google ha individuato 5 best practice da cui si può partire verso questo obiettivo fondamentale per gli e-Commerce.
- Categorie principali in home page
La semplice scelta di inserire le categorie principali in home page ha portato sia un aumento di conversioni che di fatturato totale, poiché ha reso le categorie più facili da trovare.
In termini pratici, le categorie da mettere in evidenza sono state scelte tra quelle più popolari analizzando i dati di Google Analytics, e ciò ha impattato ulteriormente l’aumento delle conversioni.
Su Tezenis Italia, ad esempio, c’è stato un aumento del conversion rate dell’8% e un aumento delle conversioni del 7% dopo aver aggiornato la home page a aggiunto le categorie.
- Barra di ricerca in home page
Un altro elemento grafico apparentemente semplice, ma in grado di incidere molto, è la presenza della barra di ricerca in home page, che in assoluto è “stato il test che ha generato il più alto aumento delle conversioni e delle vendite”, parti rispettivamente all’11% e al 15% a seconda dei Paesi.
A detta di Google, il dato non sorprende perché “gli utenti che usano la ricerca nel sito tendono ad acquistare più spesso”. Il consiglio pratico è quindi di mostrare sempre la barra di ricerca, soprattutto su un sito con un ampio catalogo prodotti.
- Immagini nell’hamburger menu
Anche l’hamburger menu (il tipico menu che si usa nei siti mobile con le 3 linee che assomigliano, appunto, ad un hamburger) è un elemento utile per facilitare la comprensione e le conversioni: un sistema pratico per migliorare ulteriormente la sua capacità di semplificare e rendere più fluida la navigazione è l’inserimento di immagini all’interno del menu principale, che aiutano la navigazione e hanno un impatto positivo anche sulle conversioni.
L’esperimento ha dimostrato che su Calzedonia Francia, ad esempio, la rimozione delle immagini nell’hamburger menu ha portato a un calo del conversion rate del 5,45%.
- Descrizioni dei prodotti più evidenti
Gli utenti cercano (ancora) informazioni di tipo testuale e una buona pagina di descrizione del prodotto può fare la differenza.
Prima della collaborazione con Google, Tezenis aveva sviluppato pagine dei prodotti in cui dava ampio spazio alle immagini, lasciando nascosta la descrizione del singolo prodotto, visibile solo cliccando su “Descrizione”.
I test eseguiti hanno invece dimostrato che una descrizione dettagliata del prodotto sempre visibile genera un impatto positivo sulle conversioni, che nel caso specifico è stato del 3%.
- Niente sorprese nel carrello
Il checkout è la fase più delicata del processo d’acquisto, come dicevamo anche parlando della valutazione euristica e dei consigli di Google per ottimizzare gli e-Commerce.
Una ricerca di Statista segnala che l’82% dei percorsi di acquisto nel retail si ferma al carrello. I motivi sono vari e comprendono sorprese nei costi di spedizione oppure l’uso del carrello, da parte del cliente, come una wishlist per confrontare i prezzi. Non è invece una motivazione principale dell’abbandono di un carrello la mancanza di sicurezza percepita, che invece una simile ricerca nel 2015 individuava un fattore determinante.
Google ha comunque voluto testare questo aspetto e, con il brand Tezenis, ha sperimentato l’aggiunta di un marchio di sicurezza nel carrello: l’effetto è stato sorprendente, perché l’inserimento di tale elemento ha avuto un impatto negativo sulle conversioni e dimostra “che ogni supposizione va testata e, soprattutto, che le esigenze di chi naviga sul nostro sito cambiano col tempo”.
User Experience, le indicazioni di Google nelle Quality Raters Guidelines
Restiamo in casa Google per scoprire cosa dicono a proposito di user experience le Quality Raters Guidelines, le linee guida che Google ha creato negli anni passati e aggiorna periodicamente (l’attuale edizione è datata ottobre 2021) per fornire indicazioni ai suoi quality raters, ovvero il corposo esercito di valutatori della qualità delle SERP del motore di ricerca.
Questi collaboratori esterni seguono le guidelines per valutare se i risultati della ricerca mostrati da Google siano conformi ai requisiti in termini di qualità delle informazioni condivise e di soddisfazione delle esigenze degli utenti. Essendo molto dettagliate – l’ultima versione ha portato a 175 il numero di pagine – rappresentano una sorta di “linea diretta ai processi di pensiero di Google in merito ai risultati di alta qualità”, e quindi possono essere una risorsa utile per tutti noi che siamo interessati a creare pagine che si possano classificare bene.
Più specificamente, come ci ricorda Maddy Osman su Search Engine Journal, questo documento “fornisce anche molte informazioni utili sull’ottimizzazione del sito e dei contenuti per garantire un’esperienza utente eccezionale”, che è appunto una delle leve su cui far forza per avere una SEO efficace.
Come utilizzare le Quality Raters Guidelines per ottimizzare l’esperienza utente
La nuova centralità della UX è confermata dall’introduzione ufficiale di una serie di criteri tecnici da rispettare per essere competitivi in ottica ranking – anche se, vale la pena ricordarlo, il fattore che resta prioritario è offrire contenuti di qualità e utili, che rispondano davvero al search intent – ovvero caricamento (Largest Contentful Paint), interattività (First input delay), stabilità visiva (Cumulative Shift Layout). Si tratta dei Segnali Web Essenziali, a cui si aggiungono velocità delle pagine, mobile friendliness dei siti, safe-browsing (poi rimosso ad agosto 2021), sicurezza HTTPS e assenza di interstitial intrusivi.
Tutti questi segnali di classificazione della struttura tecnica di un sito hanno un tratto in comune, ovvero assicurano che l’esperienza utente (UX) sia positiva: la stessa autrice nota che “il focus sulla UX sembra essere il punto in cui sta andando il futuro della SEO” e, grazie a una lettura mirata delle Linee guida per i Quality Rater, possiamo avere alcune indicazioni valide su cosa Google intende per “buona UX”.
- Interstitial e monetizzazione con annunci
È ormai da alcuni anni – sicuramente dal 2016, all’interno di un più ampio aggiornamento dei fattori di classificazione per migliorare la navigazione mobile – che Google ha chiaramente espresso la sua avversione per gli interstitial invadenti, e questo tema torna spesso al centro anche delle discussioni sui problemi di user experience nelle Linee Guida per i quality raters.
Sgombriamo subito il campo dai dubbi: Google non ci chiede di eliminare completamente gli annunci dalle pagine del sito, ma ci invita a valutare con cura la maniera di incorporarli.
In particolare, spiega Maddy Osman, ci sono vari punti del documento in cui si affronta questo tema.
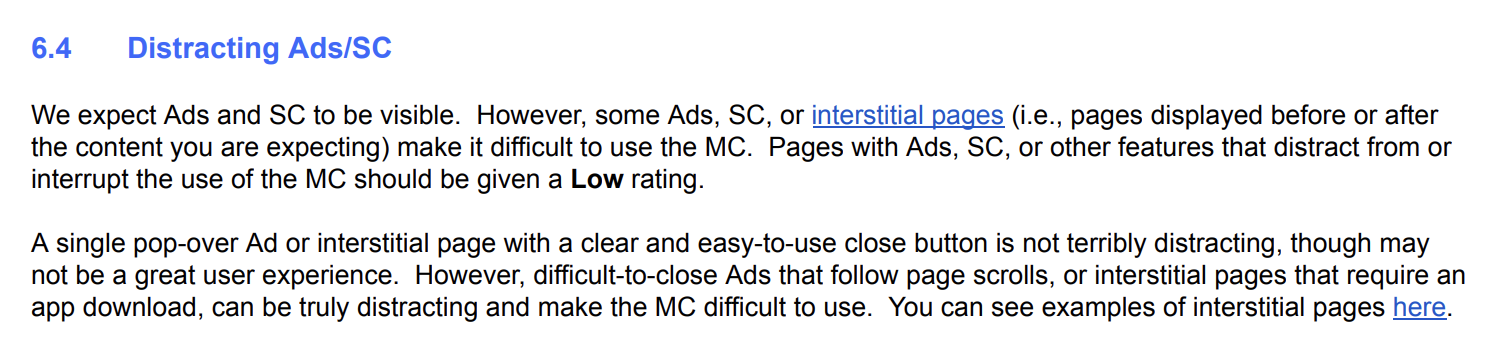
Ad esempio, nella sezione 6.4 Google afferma il semplice fatto che “gli interstitial rendono difficile utilizzare MC (main content, contenuto principale)”.
Gran parte della discussione sugli interstitial ruota specificamente intorno all’impatto dei popup sull’esperienza utente, come quelli utilizzati per raccogliere indirizzi email. Tuttavia, nelle guidelines ci viene ricordato come “il posizionamento e la quantità di annunci possono anche essere invadenti per il processo di consumo dei contenuti”.
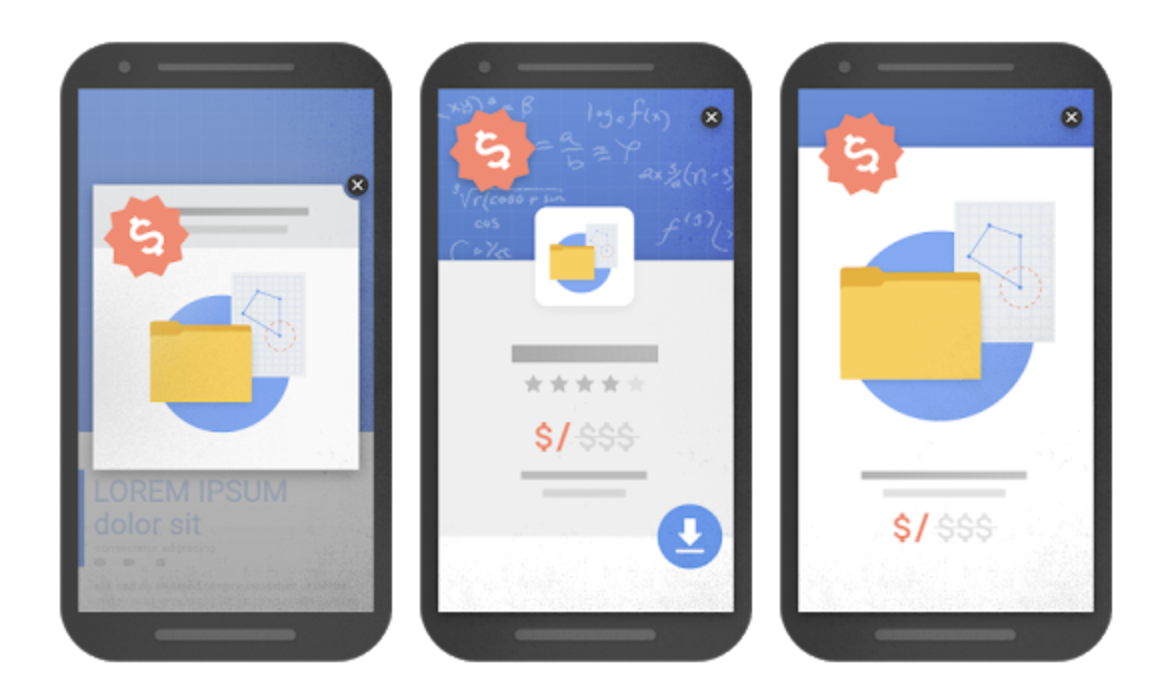
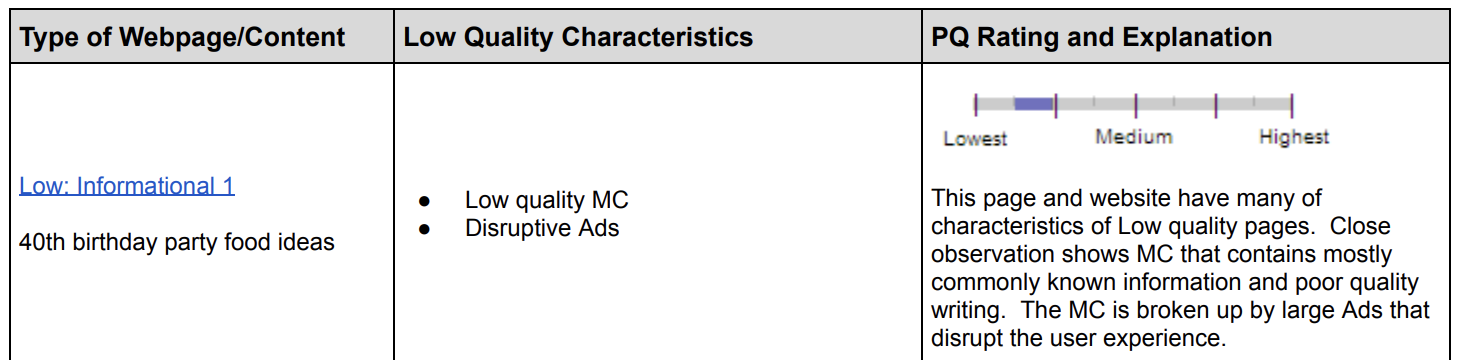
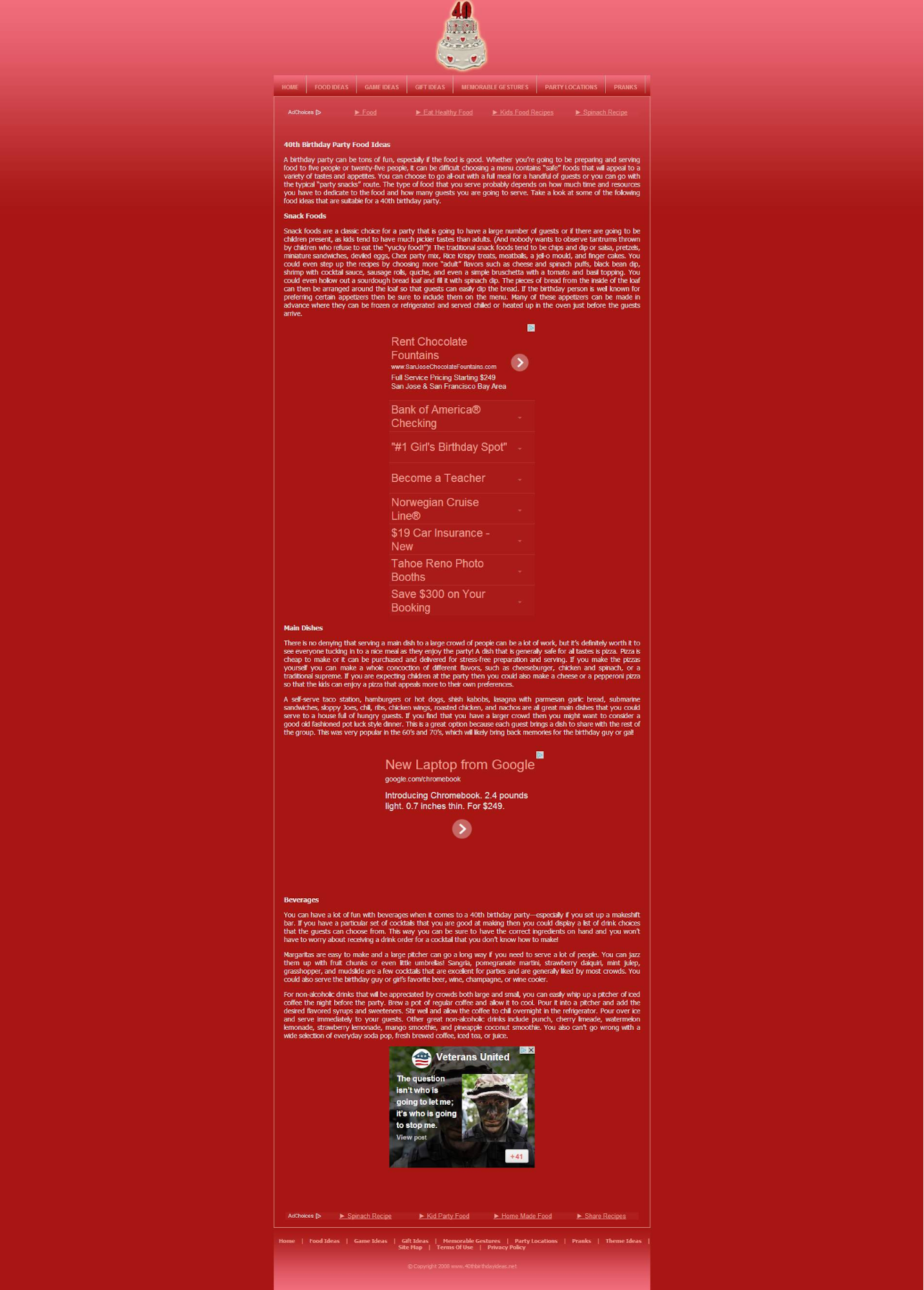
Ancora, nella sezione 6.7 Google condivide “un esempio che illustra come troppi/grandi annunci danneggiano l’esperienza dell’utente”, indicando “che a pagine web simili dovrebbe essere assegnato un punteggio basso di qualità della pagina”.
Questo è un esempio di pagina che fornisce una cattiva user experience a causa degli interstial:
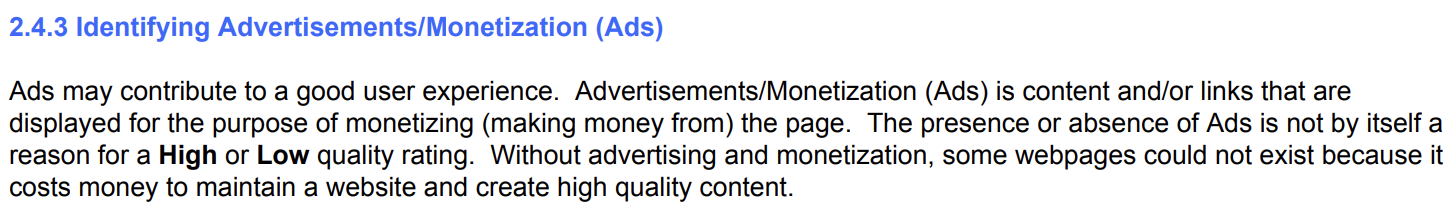
Ad ogni modo, nella sezione 2.4.3 Google chiarisce che “gli annunci non sono male”, che possono contribuire a creare una buona UX e che la loro semplice presenza non costituisce una motivazione per un punteggio di qualità basso o alto, anche perché “senza annunci e monetizzazione alcuni siti e pagine potrebbero non esistere”.
- Impostazione delle aspettative degli utenti e clickbait
Diverse sezioni delle Linee guida per i valutatori di qualità “si concentrano sulla definizione delle aspettative per ciò che le persone vedranno dall’altra parte del loro click-through”; con vari esempi, Google chiarisce che “una buona pagina definisce le aspettative ovunque ti porti”.
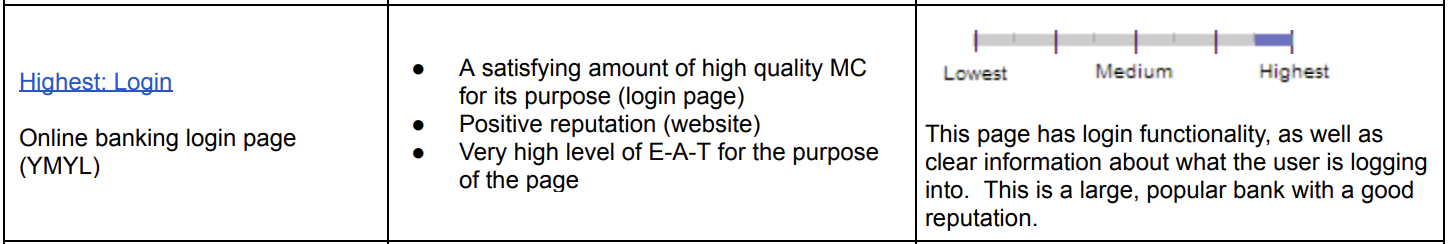
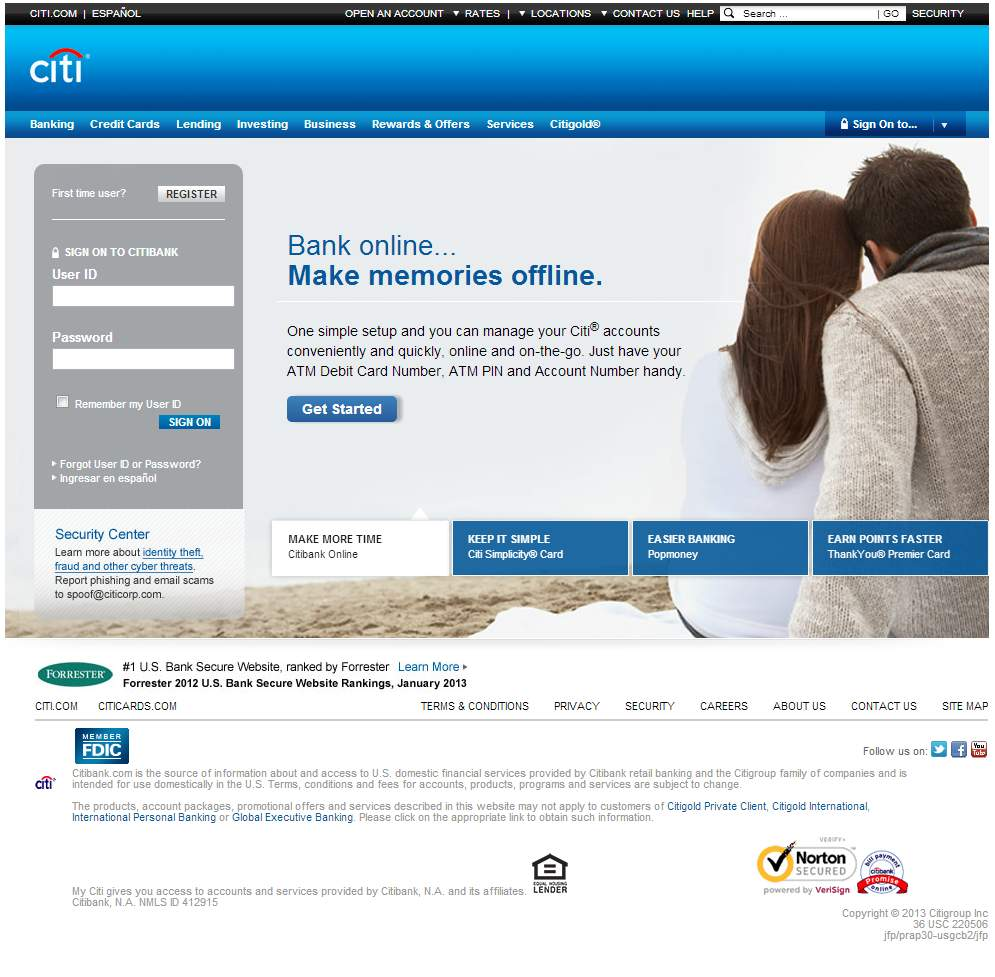
Un esempio chiaro riguarda il login a una pagina di banking online, dalla sezione 5.4:
La pagina seguente rispetta tutte le indicazioni ed è valutata con un elevato quality score, perché “ha funzionalità di login, informazioni chiare su quello a cui stanno accedendo gli utenti e una buona reputazione derivante dall’essere una banca famosa e di grandi dimensioni” (ovvero, un alto livello di EAT per gli scopi della pagina).
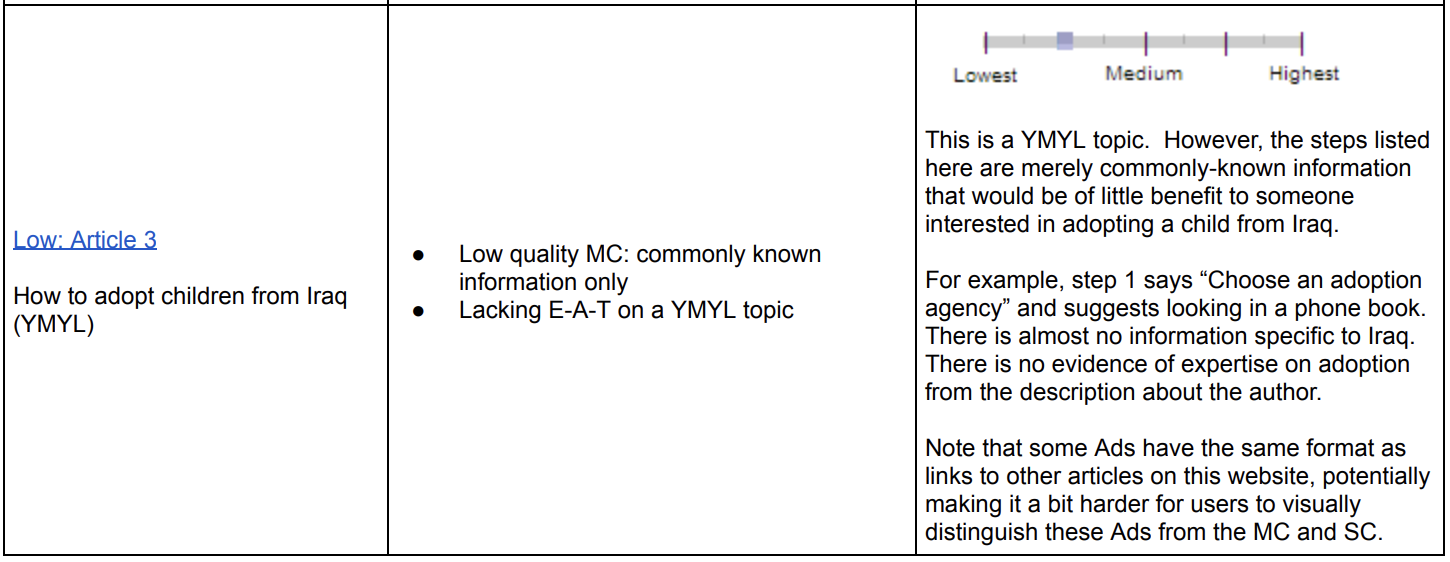
Una pagina è buona (anche) se risponde alle aspettative, ribadisce Google nel documento; in particolare, nella sezione 6.7 c’è un esempio che “fa riferimento a un articolo su come adottare un bambino dall’Iraq e sul motivo per cui questa pagina non riesce ad affrontare adeguatamente le aspettative specifiche del lettore” – ovvero, non dà informazioni precise alle persone interessate a questo topic.
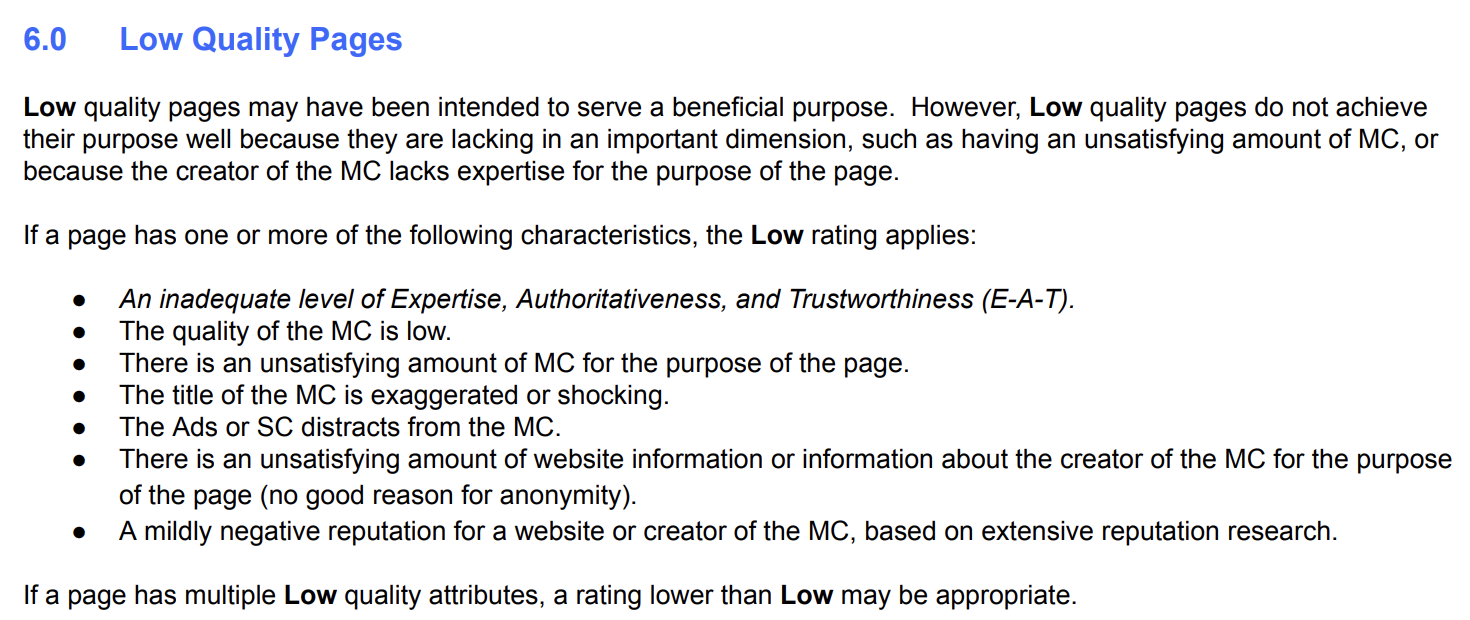
Molto critico è (ovviamente) il giudizio di Google sui titoli clickbait, e nella sezione 6.0 leggiamo esplicitamente che “titoli clickbait eccessivamente esagerati o scioccanti sminuiscono un MC elevato”.
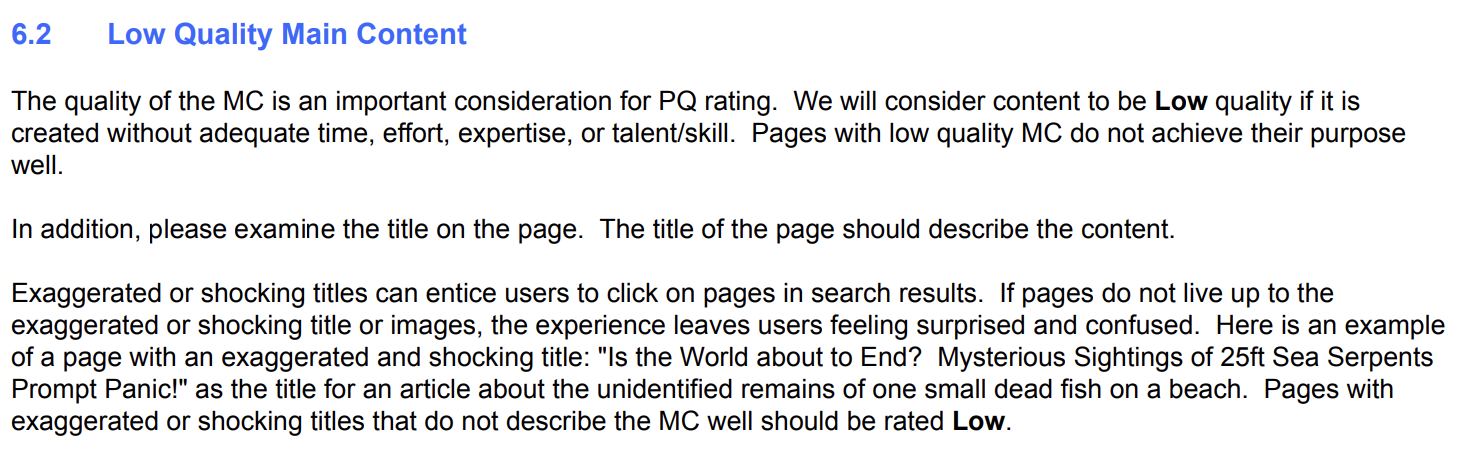
Poco più avanti, nella sezione 6.2, Google aggiunge “che su ogni pagina dovrebbero esserci titoli, che dovrebbero descrivere accuratamente il contenuto della pagina”.
Arriviamo così alla sezione 13.5 del documento (Rating dei Needs Met, ovvero la capacità della pagina di rispondere ai bisogni degli utenti) dove Google afferma in maniera chiara che “un risultato con un titolo molto fuorviante o esagerato dovrebbe essere valutato Slightly Meets o inferiore, a causa della scarsa esperienza utente che si verifica quando la pagina di destinazione non corrisponde alle aspettative dell’utente quando fa clic o tap sul risultato”.
Quindi, meglio evitare titoli eccessivamente clickbait se speriamo “di rimanere nelle grazie di Google”.
- Usabilità mobile
Gran parte delle Quality Raters Guidelines “si concentra specificamente sulla valutazione dei risultati di ricerca mobile e considerazioni speciali da tenere a mente per gli utenti mobili”, si legge nell’articolo.
Come regola generale, “le persone che utilizzano la ricerca mobile sono ancora più impazienti degli utenti desktop e cercano la scorciatoia più rapida per una risposta”; per questo, “Google ha ottimizzato le funzionalità SERP per soddisfare le esigenze del ricercatore, a volte a scapito del creatore di contenuti (in termini di ricerche senza clic)”.
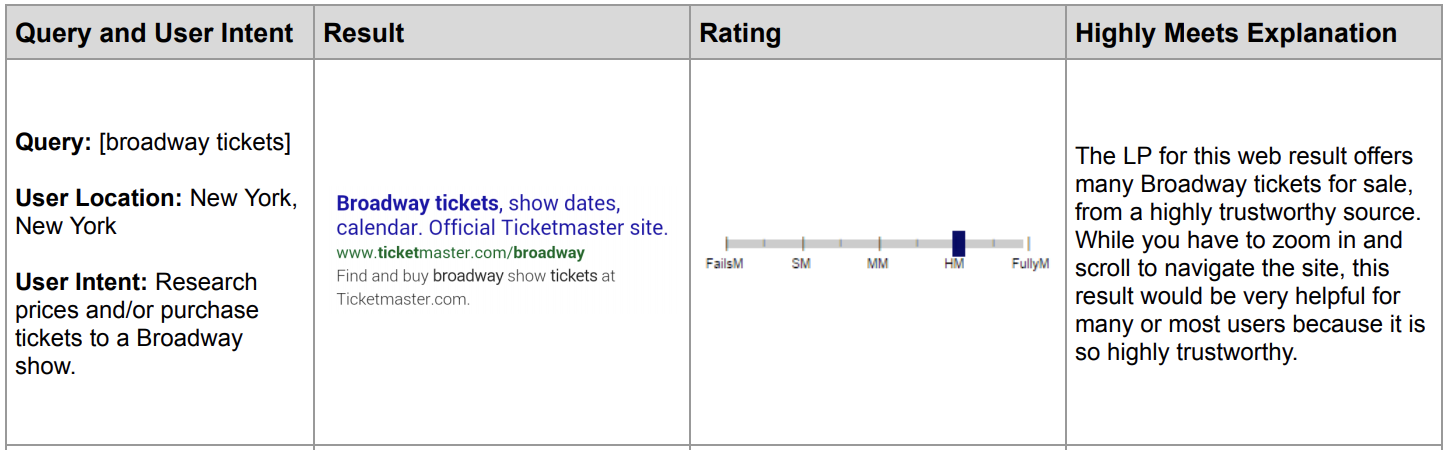
La sezione 13.3.1 parla dell’impatto dei problemi di usabilità su dispositivi mobili (necessità di ingrandire e scorrere per navigare) con un esempio dei risultati per “biglietti broadway”, valutato positivamente perché porta a un sito affidabile e dalla buona navigabilità:
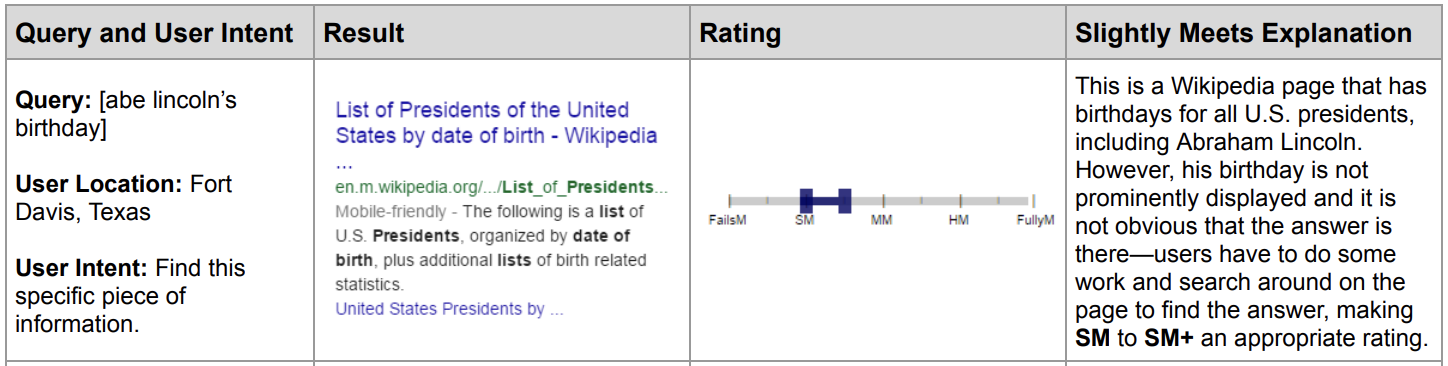
Nella successiva sezione 13.5.1, Google condivide un esempio negativo di un utente che cerca il compleanno di Abe Lincoln: sebbene questa informazione “sia presente nella pagina del risultato fornito, non è evidente / facile da trovare, e Google afferma che non sta facendo un buon lavoro nel soddisfare le esigenze”.
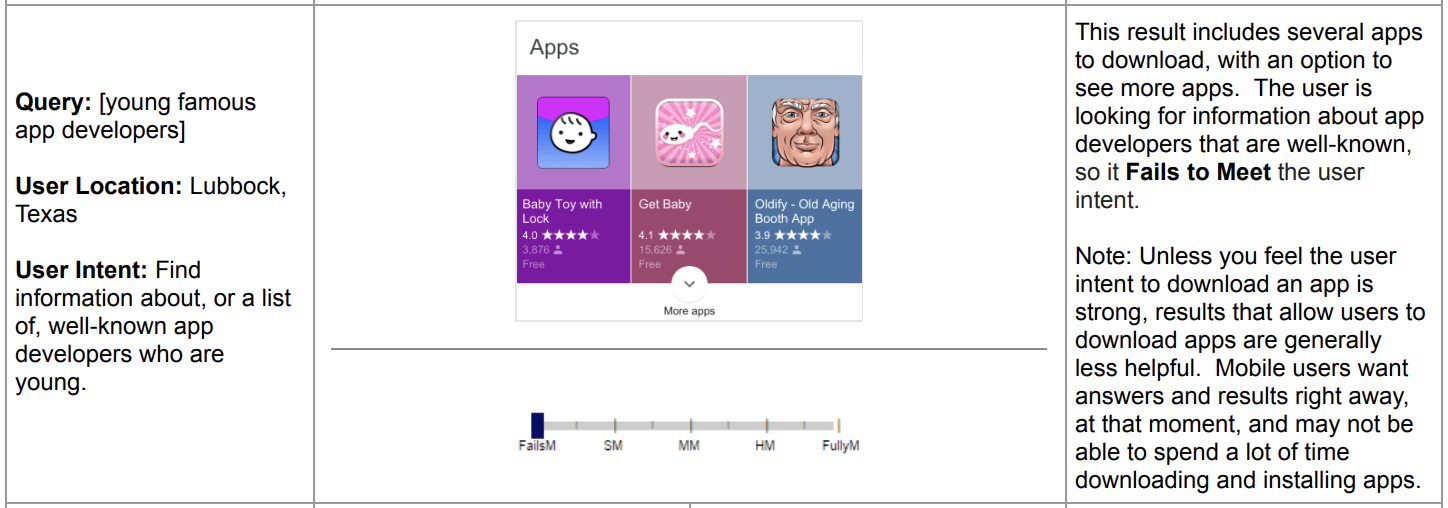
Infine, nella sezione 13.6.1 Google condivide informazioni sui risultati di ricerca per dispositivi mobili che suggeriscono il download di app, spiegando che “a meno che non si ritenga che l’intenzione dell’utente di scaricare un’app sia forte, i risultati che consentono agli utenti di scaricare app sono generalmente meno utili sui dispositivi mobili”.
Gli utenti mobili “vogliono infatti risposte e risultati subito, in quello stesso momento, e potrebbero non essere in grado di dedicare molto tempo al download e all’installazione di app”.
Come usare le linee guida di Google Quality Rater per migliorare la UX del sito
In conclusione all’articolo, Maddy Osman scrive che “le linee guida per Quality Rater di Google sono un tesoro di informazioni”, anche se non sempre è possibile trovare “il tempo e l’attenzione necessari per leggere tutte le 175 pagine”.
Oltre a fornire importanti indicazioni per comprendere come creare contenuti di qualità, infatti, “ci sono anche molti spunti a cui vale la pena prestare attenzione per creare un’ottima esperienza utente sul tuo sito web”, un elemento quanto mai decisivo se vogliamo continuare a posizionare le nostre pagine in alto nelle SERP.
User experience, 10 errori da non fare sui siti
Dopo aver cercato di chiarire il significato e l’importanza dell’User Experience per la SEO e, più in generale, per il successo di ogni tipo di progetto e sito, proviamo anche a individuare alcuni degli errori più frequenti che possono influenzare negativamente l’esperienza, la valutazione e l’opinione degli utenti e compromettere le prestazioni del sito.
Gli errori nella User Experience sui siti
Sappiamo tutti che spesso, nonostante la buona volontà, un sito può incappare in errori e problemi più o meno gravi, che a volte derivano da scelte slegate dal buon senso o dalla mancata comprensione e previsione del comportamento degli utenti sulle risorse e sui contenuti proposti.
1. Avere un sito lento
Il primo errore dovrebbe essere facile da intuire: oggi un sito lento condiziona in maniera pesante e negativa l’user experience, e al contrario ottimizzare l’UX di un sito significa non far perdere troppo tempo agli utenti. Secondo uno studio di Google, il 54 per cento delle persone afferma che al crescere del tempo di caricamento di un sito (si parla in specifico di versione mobile) aumenta anche la loro frustrazione.
Gli effetti negativi di un sito lento
E questa frustrazione derivante da pagine web lente e difficili da caricare ha effetti deleteri per le prestazioni del sito, perché rischia di ridurre le conversioni, di generare maggior bounce rate e peggiorare il tasso di uscita dalla pagina; siccome Google considera e valuta l’esperienza comportamentale degli utenti anche in ottica posizionamento dei siti, clic e secondi trascorsi diventano preziosi in un senso o nell’altro.
2. Usabilità complicata
Secondo alcuni studi, per un utente il fattore più importante nel design di un sito è la semplicità con cui consente di trovare ciò che vuole, che sia un’informazione o un prodotto: complicare l’usabilità quindi rappresenta un grave errore, perché rischia di condizionare le sensazioni della persona e di far nascere delusione.
3. Poca attenzione alla leggibilità
Già in occasione dell’articolo sul SEO copywriting dicevamo che la “la scrittura SEO non è solo pensare ai motori di ricerca”, ma anche offrire contenuti di qualità agli utenti badando alla fruibilità dei testi. Questo significa che la leggibilità è un fattore da curare con grande attenzione e capacità: innanzitutto, è bene dividerli in paragrafi (usando a dovere anche i tag heading, che possono servire anche all’ottimizzazione SEO del contenuto), scegliere una formattazione adeguata, inserire liste puntate o sommari per definire gli elementi, evidenziare o marcare alcune parole chiave o argomenti strategici per guidare il lettore e così via.
4. Caratteri piccoli e testo poco curato
Un errore frequente di leggibilità riguarda la scelta del font e della dimensione migliore per i contenuti testuali: spesso, nella ricerca di un risultato esteticamente gradevole, si perdono di vista il lettore e l’effettiva fruibilità di quello che gli viene proposto. Per raggiungere risultati efficienti bisognerebbe dunque iniziare a scegliere un tipo di font chiaro e ben definito, che sia semplice da interpretare (ovvero, che non sacrifichi la leggibilità delle lettere per la ricerca di un’estetica accattivante) a primo sguardo e che non costringa il lettore a uno sforzo di vista, specialmente dai ridotti display dei dispositivi mobili. Possiamo utilizzare varie risorse, come web font o Google fonts, a patto di rispettare queste caratteristiche cruciali.
Ovviamente fondamentale è anche scegliere una giusta dimensione del carattere, che non deve essere né troppo piccolo né troppo grande; altri aspetti da studiare in fase di progettazione del design del sito sono la gestione dell’interlinea (anche in questo caso si deve cercare il giusto compromesso tra uno spazio troppo ridotto che comprime il testo e uno troppo allargato che crea distacco eccessivo e confusione), il tracking e il kerning (rispettivamente, la distanza tra le lettere e tra le parole), il contrasto visivo (legato sia al colore del font che a quello dello sfondo) e l’allineamento del testo.
5. Presenza di pagine 404 e link rotti
Fin qui abbiamo detto che per garantire un’user experience valida bisogna creare un sito accogliente, interessante e facile da navigare: la presenza di troppe pagine di errore 404 e di collegamenti rotti senza i necessari redirect rischia di compromettere la valutazione delle persone. Anche la più forte volontà e la migliore ben disposizione verso un sito sono incrinate di fronte a errori di questo tipo, che possono far trasparire una scarsa attenzione alla gestione delle risorse del sito.
6. Eccesso di banner e pubblicità
La tentazione di arricchire le pagine con una marea di annunci pubblicitari, banner e magari pop-up può essere forte, ma spesso si traduce in scontentezza dell’utente: è Google in persona a definire un errore l’uso invadente di queste forme promozionali, come gli annunci interstitial che coprono il contenuto da dispositivo mobile, e quindi perché proseguire con queste tecniche sconsigliate?
7. Gestione sbagliata di menu e categorie
Non ottimizzare l’esperienza di navigazione è un problema in cui cascano molti siti, che ha conseguenze sia sull’UX che sulle prestazioni del sito: ad esempio, non eseguire una keyword research efficace per l’individuazione delle categorie può sia causare difficoltà agli utenti (che potrebbero non comprendere il contenuto delle pagine), sia penalizzare il posizionamento del sito su Google.
Attenzione elevata deve essere dedicata anche al design dei menu, che dovrebbero essere di norma snelli e semplici da usare, senza tendine a comparsa che coprono il testo in pagina o rallentano la navigazione. Il consiglio è di pianificare bene questi aspetti e di cercare di prevedere quali sono le necessità degli utenti, rispondendo nella maniera migliore e privilegiando, così, gli elementi veramente importanti per il proprio business.
8. Sottovalutare la searchability
Facilità e usabilità devono essere garantite in ogni momento dell’esperienza di navigazione e a ogni tipo di utente, abbiamo detto, e uno dei modi per rendere possibile questo obiettivo è prevedere la possibilità di ricercare in modo efficace qualcosa attraverso la vecchia search box. La casella di ricerca è uno strumento strategico per ogni sito, soprattutto per gli eCommerce, da inserire in ogni pagina e rendere ben visibile e ben utilizzabile, magari da ottimizzare prevedendo l’auto-completamento dei termini con i primi risultati, corredati da immagini in anteprima.
9. Trascurare la versione mobile del sito
Ci colleghiamo ancora una volta a quanto già detto parlando di navigazione mobile e di come questo sia il vero fronte dell’azione e dell’interesse di siti e SEO: dare al sito una struttura responsive non è sufficiente se poi non si curano anche tutti gli altri particolari che rendono piacevole, pratica e utile la navigazione e l’esperienza per l’utente mobile. E quindi, concentrarsi sullo sviluppo di un sito desktop performante ma non dedicare la stessa cura al mobile compromette ugualmente le prestazioni e l’user experience.
10. Ignorare l’User Experience
L’ultimo punto che aggiungiamo a questa lista di errori può apparire tautologico, eppure è quello in cui si rischia di cadere più frequentemente, come detto: costruire un sito senza pensare a chi effettivamente dovrà usarlo e alle sensazioni che proverà è uno dei più peggiori sbagli SEO, che può determinare un fallimento del business e del progetto. Meglio dunque cedere qualcosa dal punto di vista estetico o del gusto personale (ad esempio, rinunciare ai video o alle musiche di sottofondo che partono in automatico sui siti, ancora oggi!) per ottimizzare gli aspetti più fondamentali per la propria attività, dalla struttura del sito e degli URL alla creazione di testi e contenuti di qualità, dalla gestione efficace di tag title e meta description di ogni pagina e risorsa fino all’inserimento dei dati strutturati.