Cosa significa sito mobile-friendly e come ottimizzare le prestazioni
L’ottimizzazione mobile di un sito non è più soltanto un’opzione consigliata, ma l’unica strada da seguire per chi vuole continuare a essere competitivo, sia sulle SERP di Google che sulle concrete scelte degli utenti. La navigazione da dispositivi portatili sta diventando sempre più la forma primaria di accesso a Internet e solo offrendo siti mobile friendly, con strutture responsive o adaptive, contenuti adeguati e risorse facilmente caricabili anche con connettività bassa possiamo sperare di intercettare traffico. Andiamo quindi a scoprire cosa significa in concreto intervenire per assicurare la mobile friendliness di un sito, quali sono alcune delle tecniche efficaci per la progettazione di pagine Web ottimizzate per i dispositivi mobili e quali strumenti possiamo usare per monitorare le prestazioni.
Aumentano le connessioni mobile
I dispositivi mobile – smartphone e in misura minore tablet – sono diventati una parte inseparabile della nostra vita e della nostra esperienza di fruizione del Web: un recente rapporto di Statista indica che a fione 2022 si contano 6,64 miliardi di utenti di smartphone nel mondo, che raggiungeranno i 7,5 miliardi entro il 2026, e a metà dello scorso anno le piattaforme mobili hanno conquistato il 59% del traffico web complessivo, ovvero più della metà del traffico globale della Rete.
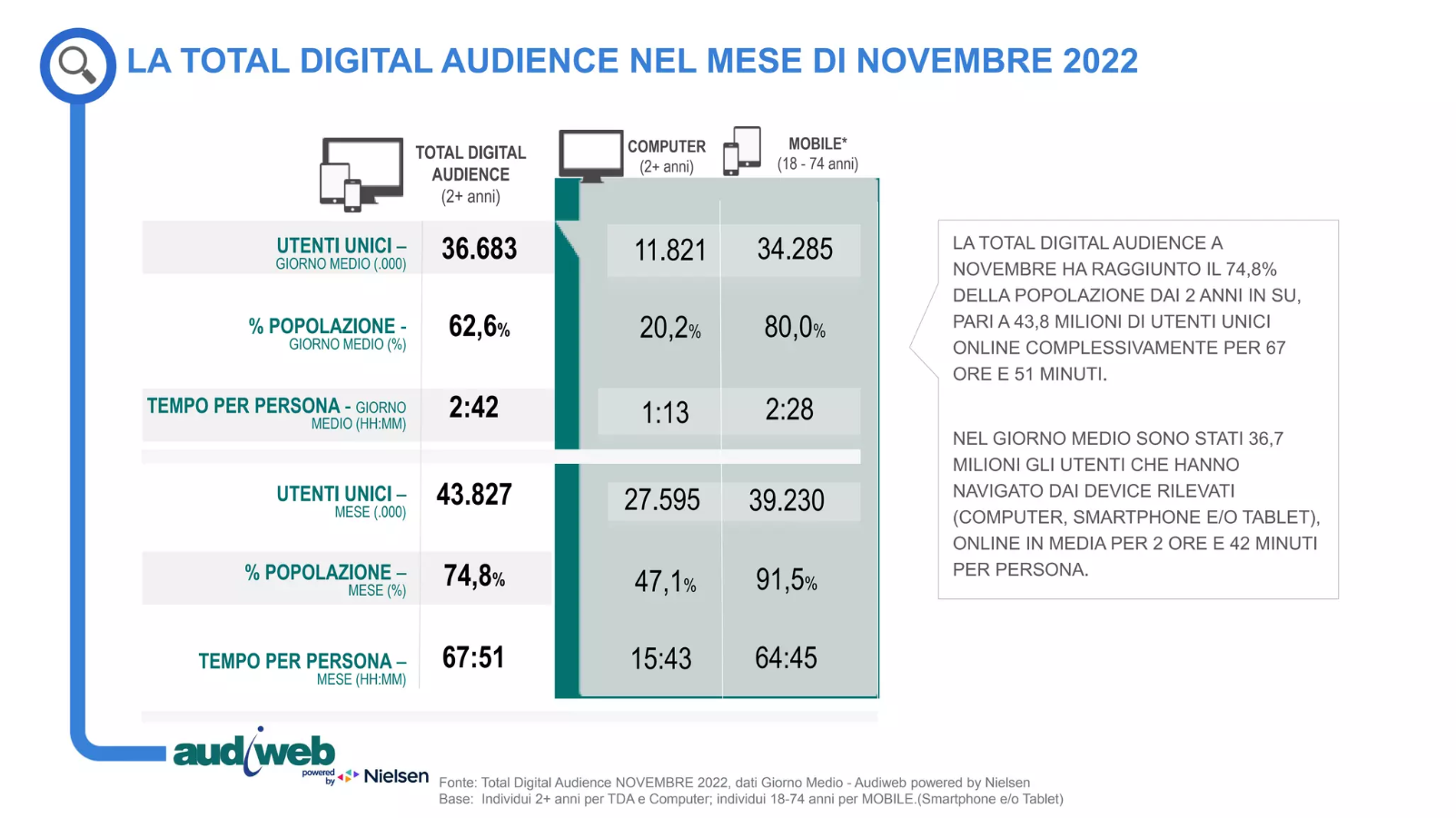
Anche l’Italia segue il trend del mobile first: secondo le ultime stime, Internet è usato dal 74,9% della popolazione nazionale, e in particolare il 18° Rapporto sulla comunicazione del Censis rivela un forte aumento dell’impiego della Rete per le persone di età compresa tra i 14 e gli 80 anni. In pratica, nove italiani su dieci in questa fascia (l’88%) accedono ai servizi online di vario tipo “mostrando una perfetta sovrapposizione con quanti utilizzano gli smartphone”, la cui percentuale è sempre dell’88%. Secondo le ultime analisi di Audiweb, invece, in Italia si connettono alla Rete quasi 44 milioni di utenti unici, e nel giorno medio si registrano 36,7 milioni di utenti che accedono online da device mobile, navigando da questi dispositivi per 2 ore e 42 minuti (mentre il vecchio computer desktop è usato “solo” dal 20% della popolazione, in media).
E basterebbe poi pensare alle nostre abitudini quotidiane per avere ulteriori conferme di questa tendenza e per convincerci, forse definitivamente, a ottimizzare il sito per mobile, sia dal punto di vista tecnico che da quello contenutistico.
Come garantire una buona user experience da mobile
Insomma, i dati certificano quanto sia significativo l’utilizzo dei dispositivi mobili su scala globale e ci mostrano la strada da seguire per restare competitivi oggi, spingendo proprietari dei siti e SEO a lavorare insieme a designer e sviluppatori per fornire un’adeguata user experience, fluida e senza interruzioni, agli utenti del sito mobile. I temi su cui concentrare la nostra attenzione sono tre, in particolare:
- Cosa significa avere un sito web mobile friendly.
- Come rendere il sito mobile friendly e garantirne la compatibilità cross-browser.
- Come ottimizzare il sito Web mobile e le sue prestazioni per raggiungere le massime conversioni.
Andiamo quindi alla scoperta di cosa significa mobile friendly e di quali strumenti possiamo utilizzare per capire se il nostro sito rispetta i parametri prestazionali e garantisce una buona user experience da smartphone.
Cosa significa sito mobile friendly
Iniziamo col chiarire cosa significa sito mobile friendly: questa espressione si riferisce ai siti che usano un web design capace di rendere la navigazione fluida e fruibile anche per letture da dispositivi mobile, e che quindi sono leggeri, con una struttura chiara e semplice, senza utilizzare animazioni o software problematici come l’ormai obsoleta Flash, con pagine che sono leggibili nella loro interezza (l’utente non deve zoomare sugli articoli a causa di font troppo piccoli o compressi né scorrere orizzontalmente per proseguire la lettura) e che rendono semplice e intuitivo il collegamento da un contenuto all’altro.
In sintesi, quindi, la mobile-friendliness misura per così dire la capacità di un sito di offrire facilità di utilizzo dei suoi contenuti anche a utenti da dispositivi mobile, che possono vedere gli stessi contenuti presenti anche sul sito desktop.
Ottimizzare la progettazione e il design per essere mobile friendly
È proprio Google a spingere molto su questi aspetti, con una serie di consigli e indicazioni contenuti nella documentazione per i developers, che delinea appunto le best practice per l’indicizzazione di siti mobile e mobile-first.
Oggi, infatti, Google utilizza il mobile first indexing, ovvero la procedura di indicizzazione che dà priorità alla versione mobile dei contenuti di un sito, sottoposto a scansione con Googlebot agente per smartphone per l’indicizzazione e il ranking. Come sappiamo, ciò non significa che nei risultati della Ricerca Google possano comparire solo le pagine e i contenuti per mobile, ma comunque il motore di ricerca predilige un’attenzione alla mobile-friendliness, e quindi dovremmo concentrarci per crare un sito web ottimizzato per il mobile, in modo che gli utenti che visitano il sito da un cellulare possano avere un’ottima esperienza di navigazione.
Le tre configurazioni per l’ottimizzazione mobile
In termini pratici, Big G individua 3 possibili configurazioni di progettazione orientate a creare un sito web ottimizzato per il mobile:
- Responsive design.
È il modello consigliato da Google perché più semplice da implementare e gestire, e significa in pratica pubblicare lo stesso codice HTML in corrispondenza dello stesso URL a prescindere dal dispositivo degli utenti (desktop, tablet, dispositivi mobili, browser non visivi): grazie alle tecnologie di responsive web design, il layout flessibile riesce ad adattarsi e mostrare i contenuti in modo diverso a seconda delle dimensioni dello schermo. Se, come dicevamo, un sito mobile-friendly si basa sul consentire di vedere le stesse informazioni sia da mobile che da desktop, la mobile-responsiveness permette di assicurare la stessa esperienza agli utenti che navigano da desktop e da mobile.
- Pubblicazione dinamica.
Significa usare lo stesso URL a prescindere dal dispositivo. Da punto di vista pratico, Google spiega che questa configurazione si basa sullo sniffing dello user-agent e sull’intestazione della risposta HTTP Vary: user-agent per mostrare una versione diversa dell’HTML a diversi dispositivi.
- URL distinti.
Consiste nel pubblicare codice HTML diverso per ogni dispositivo, ospitato su URL distinti. Anche questa configurazione si basa sulle intestazioni HTTP user-agent e Vary per reindirizzare gli utenti alla versione del sito appropriata per il dispositivo.
Possiamo scegliere liberamente uno dei sistemi, partendo da un assunto di fondo: ogni dispositivo mobile ha dimensioni e risoluzioni dello schermo uniche, e per essere pienamente performante un sito deve essere completamente reattivo e compatibile con più browser, così da offrire esperienze di visualizzazione ottimali su più dispositivi. Se ci affidiamo al responsive design, i contenuti e i metadati saranno gli stessi nella versione mobile e desktop delle pagine, mentre invece le configurazioni di pubblicazione dinamica e URL distinti implicano un lavoro doppio di ottimizzazione.
Come prosegue la guida, infatti, in questo secondo caso dobbiamo badare ad assicurare la perfetta corrispondenza tra ciò che è presente nella versione desktop e ciò che si trova sulle pagine mobile, in particolare per ciò che riguarda contenuti, dati strutturati, metadati e risorse visive come immagini e video, oltre a verificare il rispetto delle norme per la visualizzazione degli annunci sui dispositivi mobili (che altrimenti potrebbero danneggiare addirittura il ranking delle pagine stesse).
Come ottimizzare un sito mobile
La tua pagina non è ottimizzata per i dispositivi mobili. Oppure, ancora peggio, Queste pagine presentano seri problemi di usabilità su dispositivi mobili. Questi sono solo alcuni dei messaggi che rischiano di togliere il sonno a chi si occupa della gestione di attività online ma ancora non ha messo mano ai miglioramenti necessari per essere performanti anche in navigazione mobile, che sappiamo essere ormai il metodo utilizzato dalla maggior parte degli utenti al mondo.
Prima di partire alla ricerca di consigli, tecniche e strumenti per l’ottimizzazione dei siti mobile, però, dovremmo comprendere più in generale cosa significa ottimizzare un sito Web, e in tal senso riprendiamo una dichiarazione del nostro CEO Ivano Di Biasi, che sintetizza: “Ottimizzare un sito web significa ridurre il tempo di elaborazione dei browser per migliorare la user experience”, ricordando che “il tempo è il grande KPI (Key Performance Indicator) dei contenuti e del mondo digital, a prescindere che sia tempo dell’uomo o della macchina”.
Le regole di ottimizzazione dei siti: migliorare esperienza e navigazione per macchine e persone
Anche in questo caso, quindi, ottimizzare un sito ha un doppio significato, perché implica da un lato il lavoro necessario per migliorare la scansione di crawler e Googlebot, mentre dall’altra parte, e non meno importante, quello che serve per soddisfare e non frustrare le persone umane che vi atterrano, che navigano le pagine, che leggono i contenuti, che acquistano prodotti e così via.
In termini ancor più pratici, ottimizzare un sito significa cercare di lavorare per seguire al meglio le regole imposte da Google e dai motori di ricerca, rispettare le linee guida previste da Google e, non ultimo, studiare i parametri che diventano fattori di ranking per tentare di realizzare un prodotto finito che sia performante, valido, con buoni contenuti e veloce.
Anche perché, come diceva qualche tempo fa John Mueller in un thread su Reddit, l’aspetto divertente del fatto che Google abbia “tanti fattori di crawling, indicizzazione e ranking è che non serve fare tutto esattamente allo stesso modo in cui stanno facendo tutti gli altri siti” per ottenere risultati positivi, perché questa varietà consente di realizzare strategie SEO uniche e particolari in base ai casi e ai contesti. Potremmo perciò dire che apparentemente la SEO è sì una scienza, basata su algoritmi ben definiti, ma una scienza non esatta (è solo Google che conosce tutti i fattori e il modo in cui li interpreta e valuta) e in costante evoluzione.
I punti su cui concentrare gli interventi
Quanto scritto è valido in generale per ogni tipologia di sito web, ma l’argomento diventa ancor più importante quando si parla di navigazione da dispositivi mobili, che rappresenta oggi più che mai la frontiera su cui concentrare i nostri sforzi e il nostro lavoro, come dicevamo sopra.
Lo sostiene direttamente anche Google in una (differente) pagina di supporto, specificando che “un sito web perfettamente funzionante sui dispositivi mobili è di fondamentale importanza per un’attività” e che chi è ancora indietro deve ottimizzare subito, senza indugio.
In linea di massima, progettare un sito web per i dispositivi mobili significa lavorare per garantire una navigazione agevole e fluida, che velocizzi le operazioni di crawler e utenti; in particolare, per evitare errori (che pure possono essere frequenti) bisognerebbe concentrarsi su velocità, usabilità e facilità d’utilizzo, che servono a ridurre le frustrazioni delle persone, limitare i tempi di caricamento e permettere di eseguire comodamente le attività previste in pagina.
Nello specifico, Google ci consiglia di analizzare tre aspetti specifici che possono fare la differenza tra un sito mobile-friendly e uno non ottimizzato:
- Velocità di caricamento.
Circa la metà di tutti i visitatori abbandona un sito web per dispositivi mobili se le pagine non vengono caricate entro tre secondi: un sito mobile friendly è quindi costruito per ridurre al minimo il tempo di caricamento (ossia il tempo necessario per visualizzare una pagina web sullo schermo), in modo che i visitatori possano navigare rapidamente e agevolmente.
- Facilità di navigazione.
Il secondo elemento chiave è la facilità di esplorazione: su uno schermo di ridotte dimensioni, l’utente può avere difficoltà a trovare quello che si cerca, e più tempo serve nella ricerca di informazioni o per aumentare lo zoom per leggere, più è probabile che i visitatori si sentano frustrati e abbandonino il sito. Per aiutarli a trovare ciò che cercano, possiamo snellire il menu del sito e rendere tutto visibile senza la necessità di aumentare lo zoom per leggere.
- Facilità di interazione.
L’ultimo aspetto rilevante tra quelli segnalati da Google è la facilità di interazioni con il sito: le pagine per dispositivi mobili devono consentire ai visitatori di eseguire rapidamente e facilmente le attività più comuni, quali contattare, cercare un prodotto o effettuare un acquisto. Pertanto, dobbiamo cercare di ridurre al minimo il numero di passaggi necessari per compilare un modulo o finalizzare una transazione.
Ovviamente, curare solo gli aspetti tecnici (compresi quelli legati alle più ampie best practices di ottimizzazione dei siti) non serve ad assicurare l’efficacia del sito: detto in altri termini, la navigazione facile e un caricamento veloce, da soli, non bastano a garantire che le nostre pagine attraggano davvero le persone e convincano gli utenti a eseguire una conversione di qualsiasi tipo – né, benché meno, garantiscono un alto ranking su Google.
Ciò che dobbiamo comprendere per rendere davvero il sito mobile-friendly è definire l’obiettivo di business che per noi è più rilevante e costruire intorno a questo scopo un percorso ottimizzato per gli utenti. In pratica, dobbiamo cambiare approccio e valutare l’efficacia del sito in base alla facilità di completamento di attività comuni da parte dei clienti che utilizzano dispositivi mobili, partendo però da quelle che sono le nostre priorità e dalle attività più importanti e frequenti dei clienti mobile. Solo avendo le idee chiare su questi aspetti e su cosa vogliamo che facciano gli utenti sulle pagine possiamo effettivamente aumentare le nostre probabilità di convincere le persone a eseguire effettivamente l’azione in questione, perché avremmo davvero ottimizzato la user experience e aiutato i clienti a raggiungere i loro obiettivi.
Perché ottimizzare il sito per mobile?
Ne abbiamo fatto cenno in varie occasioni, ma ora è arrivato il momento di focalizzarci sui motivi che rendono imprescindibile l’attenzione all’ottimizzazione del sito per i visitatori mobile. Il primo punto è meramente quantitativo: oggi è più probabile che le nostre pagine siano raggiunte da persone che usano uno smartphone, come segnalato dalle statistiche, e quindi non offrire un’esperienza accettabile e un sito mobile friendly significa rifiutare una parte consistente di utenza, e quindi in pratica rinunciare agli affari.
È ancora Google, poi, a elencare almeno altri quattro i motivi per cui un sito ottimizzato per mobile è decisivo per le sorti di un’azienda:
- Le ricerche su dispositivi mobili costituiscono più della metà di tutte le ricerche effettuate su Google.com.
- I siti non ottimizzati per i dispositivi mobili hanno cinque volte più probabilità di essere abbandonati dai visitatori.
- Per molti inserzionisti, la maggior parte del traffico proviene da persone connesse tramite dispositivi mobile.
- I siti ottimizzati per i dispositivi mobili godono di posizioni più alte in SERP.
Sito mobile friendly e SEO: un fattore di ranking per Google
Guardando all’ultimo punto, quindi, Google ci conferma che la mobile friendliness è effettivamente un fattore di ranking, e non solo per la citata priorità che le pagine mobile hanno nella scansione di Googlebot con il mobile first index.
Per il motore di ricerca, il design mobile ottimizzato e responsive è una componente fondamentale di una buona esperienza utente, e per “ufficializzare” ancor di più questa attenzione Google ha lanciato nel 2021 la Page Experience, ovvero un sistema algoritmico che premia i contenuti con cui i visitatori possono interagire e navigare facilmente. Uno dei cardini dell’Esperienza sulle pagine di Google è proprio la mobile friendliness (ottimizzazione per i dispositivi mobili), che si aggiunge alla presenza di pagine certificate HTTPS, al rispetto delle metriche dei Core Web Vitals e all’assenza di interstitial invadenti (un altro elemento che impatta soprattutto, anche se non esclusivamente, sugli utenti da dispositivi mobile e sull’effettiva possibilità di accedere a pagine e contenuti).
Ad ogni modo, è bene chiarire che una pagina non ottimizzata per i dispositivi mobili può comunque posizionarsi nei risultati di ricerca per dispositivi mobili, perché il segnale più forte per il ranking resta la qualità del contenuto e, in particolare, la corrispondenza con l’intento della query di ricerca – e quindi, se una pagina offre contenuti di alta qualità, interessanti, pertinenti e perfettamente soddisfacenti il search intent può comunque posizionarsi bene e meglio di una pagina mobile friendly ma non altrettanto “rilevante” per l’utente.
Velocità e user experience sono priorità per essere mobile friendly
Tornando agli altri punti segnalati da Google, notiamo che c’è una certa insistenza sul fattore tempo, e quindi su velocità di caricamento e di risposta alle esigenze degli utenti, che diventa decisivo soprattutto quando la persona visita un sito utilizzando uno smartphone, perché si aspetta di ottenere subito le risposte desiderate, di acquisire rapidamente informazioni sull’attività e stabilire se gli interessa, trasformandosi così in cliente.
È quindi indispensabile configurare adeguatamente un sito per diversi dispositivi, non dimenticando di curare l’user experience: siti che non si caricano bene da mobile, che risultano illeggibili o con menu scompaginati, che non rendono fluida la navigazione complicano la vita di lettori e clienti, spingendoli ad abbandonare il sito. Al contrario, avere siti veloci, inserire le informazioni chiave above the fold, curare il design per una visualizzazione ottimale a prescindere dal dispositivo può avere impatti positivi sia per il posizionamento su Google che per aumentare il conversion rate.
Uno specifico studio di Deloitte ci offre qualche spunto ulteriore e ci fornisce i risultati concreti degli interventi su questo fronte, rivelandoci che basta migliorare le prestazioni anche di poco per ottenere ottimi riscontri sulle conversioni.
La velocità è sempre più importante per tutti i siti: i millesecondi generano milioni
Il report, di cui dava notizia SearchEngineLand, parte da alcuni presupposti: da alcuni anni ormai la velocità delle pagine è un fattore di ranking su Google, l’attenzione sul tema continua a crescere, il cosiddetto m-Commerce (le vendite da mobile) sta aumentando costantemente le vendite, arrivando a rappresentare i tre quarti delle vendite totali dell’e-Commerce, e, sul fronte pratico, curare le performance può avere un impatto significativo sulle conversioni e sui ricavi per i marchi in tutti i settori.
Deloitte usa l’espressione dominant digital touchpoint – dominante touchpoint digitale – per riferirsi alla predominanza dell’uso dei dispositivi mobile al giorno d’oggi, un vero e proprio “mondo mobile-first”, e dunque l’esperienza dell’utente che naviga da smartphone è sempre più sinonimo di brand experience, ma il mobile spesso aumenta il traffico del sito ma porta ancora meno conversioni rispetto al desktop.
Per elaborare il suo studio, la società di consulenza internazionale ha creato una metodologia elaborata per misurare le prestazioni del sito mobile: ha analizzato dapprima 70 brand, selezionando i 37 che hanno superato un lungo processo di “analisi, audit tecnici e qualitativi”; ha poi sviluppato un framework KPI e mappato i percorsi di conversione, identificando quattro parametri di velocità chiave, e quindi sviluppato un modello statistico per misurare il loro impatto.
I dati sulla velocità del sito sono stati misurati con Google Lighthouse “e aggregati con i dati web analytics dei brand”.
Nello specifico, Deloitte ha esaminato quattro settori verticali: retail, travel, lusso (abbigliamento) e lead-generation e ha misurato le conversioni in ognuno caso; in questo contesto, conversione è “il numero di utenti che hanno effettuato transazioni, aggiunto al carrello, fatto clic su contattaci o completato un modulo, nel caso della lead generation”.
Velocità e conversioni sono strettamente correlate
L’analisi ha confermato che la velocità della pagina è direttamente correlata a un maggiore engagement e a una progressione migliore del funnel: nel dettaglio, i siti mobili più veloci hanno ottenuto un numero maggiore di visualizzazioni di pagina, conversioni più elevate e un più alto valore medio degli ordini per cliente in ciascuno dei verticali misurati.
In termini pratici, un miglioramento di appena 0,1 secondi nella velocità del sito determina:
- Le conversioni retail aumentano dell’8,4% e il valore medio degli ordini aumenta del 9,2%.
- Le conversioni travel aumentano del 10,1% e il valore medio dell’ordine aumenta dell’1,9%.
- Le visualizzazioni delle pagine dei marchi di lusso aumentano dell’8,6% per sessione.
- Miglioramento dell’8,3% del bounce rate delle pagine lead-generation.
Il rapporto tra utenti e velocità nei settori
Deloitte ha analizzato anche le caratteristiche dei settori quando si tratta di velocità.
- Gli utenti dei siti di shopping online sono i più sensibili alla rapidità nella fase di pre-checkout del loro journey. Inoltre, per i siti eCommerce è più importante concentrarsi sulla velocità di caricamento delle pagine dei prodotti rispetto a quella della home page, “perché molte persone che visitano la home page sono già fedeli al brand, mentre quelle che passano direttamente alla pagina del prodotto potrebbero arrivare da un annuncio” e potenzialmente possono rimbalzare se la pagina non si carica abbastanza velocemente.
- Il settore travel è quello in cui i tassi di conversione sono maggiormente influenzati dai miglioramenti di velocità del sito.
- Nell’ambito luxury, i consumatori sono i più attenti alla velocità nelle fasi finali del conversion journey. Un miglioramento di questo aspetto determina sessioni più lunghe e facilita le opportunità di conversione degli utenti mobile.
- Per la lead generation, l’engagement degli utenti e le probabilità di conversione sono fortemente condizionate dalla site speed.
Una nuova sfida per i siti: velocità ed esperienze al massimo livello
Come sottolinea lo studio di Deloitte nelle conclusioni, l’aumento delle aspettative dei clienti e l’uso crescente degli smartphone stanno amplificando il need for speed, la necessità di curare la velocità mobile. In questo contesto, è destinato ad allargarsi “il gap competitivo tra i brand che offrono un’ottima esperienza mobile e quelli che non lo fanno”.
Inoltre, in base a queste analisi non basta “essere il più veloce nella tua nicchia o categoria”, perché marchi e retailers sono ora in competizione “con la migliore esperienza digitale che un consumatore abbia mai avuto”.
Ottimizzare le prestazioni del sito è una priorità
Questo fattore ha un impatto diretto sull’esperienza dell’utente e gioca un ruolo vitale per il successo di qualsiasi iniziativa digitale, facendosi sentire sull’e-Commerce e su altri siti di transazioni. Il 70% dei consumatori ammette che la velocità della pagina influisce sulla loro disponibilità ad acquistare da un rivenditore online e ritardi e latenza sono la ragione principale per cui gli utenti decidono di abbandonare i siti mobili, con il 10% che indica nei caricamenti lenti la motivazione per non completare l’acquisto.
Pertanto, ora più che mai la velocità deve essere una priorità in tutta l’organizzazione e gestione aziendale: ogni brand dovrebbe adottare una mentalità di tipo “mobile-first”, introducendo i processi giusti e allocando le risorse per monitorare e ottimizzare costantemente la velocità delle pagine del sito.
Come verificare se il sito è mobile friendly e ottimizzato per mobile
E passiamo quindi ai consigli per verificare se il sito è mobile friendly e offre quindi un’esperienza efficiente agli utenti che usano smartphone o tablet.
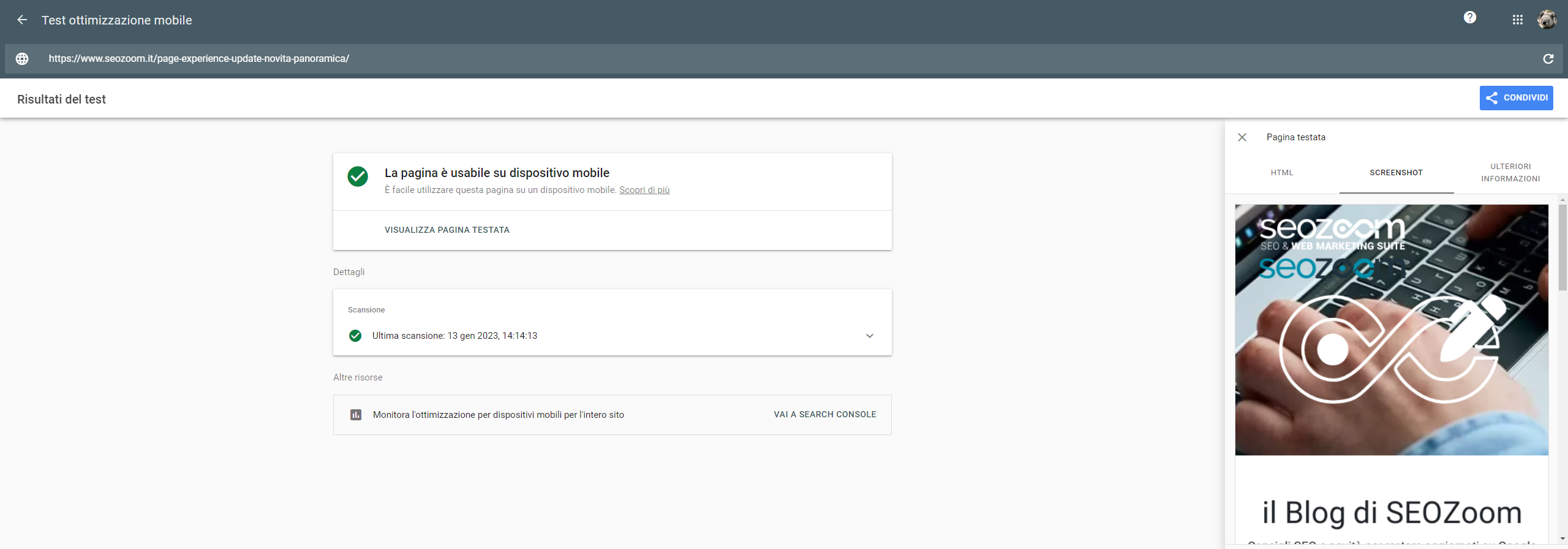
Il primo e più utile tool per scoprire se un sito e una pagina sono ottimizzati per i dispositivi mobili è offerto da Google: è il “Test ottimizzazione mobile” (raggiungibile a questa pagina) e in pochi minuti permette di verificare la facilità di utilizzo dei contenuti per navigazione da mobile, con un punteggio numerico che è di immediata comprensione. In pratica, inserendo un URL, lo strumento informa se il layout grafico del sito è responsive o meno, e quali sono eventualmente i problemi da correggere, mostrando anche un esempio di come si vede concretamente da smartphone il sito inserito.
Nello specifico, i risultati del test includono uno screenshot che fotografa il modo in cui la pagina appare a Google su un dispositivo mobile, il codice HTML sottoposto a rendering per la pagina di test, gli eventuali errori JavaScript riscontrati, e poi un elenco di altri eventuali problemi di usabilità mobile, vale a dire le criticità che possono interessare la pagina quando viene visitata su un dispositivo mobile, come le dimensioni ridotte dei caratteri (che sono difficili da leggere su uno schermo piccolo) e l’utilizzo di Flash o altre tecnologie pesanti (spesso non supportate dalla maggior parte dei dispositivi mobili). Il vantaggio di questo strumento sta anche nel suo essere disponibile per tutti: non richiede infatti di un account Search Console né di aver eseguito l’accesso all’account Search Console.
Per chi vuole approfondire gli aspetti legati ai problemi di ottimizzazione del sito mobile c’è proprio la Google Search Console, che presenta un altro tool utile, ovvero il Rapporto Usabilità su dispositivi mobili, che segnala le pagine nella proprietà che presentano problemi di usabilità su smartphone. Tra gli errori segnalati (che ci possono quindi far capire anche quali sono le aree del sito su cui intervenire) ci sono:
- Presenza di plug-in non compatibili
La pagina include plug-in, come Flash, che non sono supportati dalla maggior parte dei browser per dispositivi mobili.
- Area visibile non impostata
La pagina non definisce una proprietà viewport che indichi ai browser come ridimensionare le pagine in base alle dimensioni dello schermo.
- Area visibile non impostata in base alla larghezza del dispositivo
La pagina definisce una proprietà viewport a larghezza fissa, quindi non può adattarsi a dimensioni dello schermo diverse.
- Contenuti più larghi rispetto allo schermo
È necessario scorrere in orizzontale per visualizzare le parole e le immagini presenti sulla pagina – questo accade quando nelle dichiarazioni CSS delle pagine vengono utilizzati valori assoluti oppure vengono utilizzate immagini progettate per essere visualizzate in modo ottimale su browser di larghezza specifica (ad esempio 980 px).
- Testo troppo piccolo da leggere
Una parte significativa del testo sulla pagina è troppo piccola rispetto alla larghezza della pagina, e ciò rende il testo difficile da leggere su un dispositivo mobile.
- Elementi selezionabili troppo vicini tra loro
Gli elementi da toccare, come pulsanti e link di navigazione, sono così vicini da non consentire a un utente mobile di toccare facilmente con il dito l’elemento di interesse senza toccare anche quello vicino.
Gli strumenti di SEOZoom per verificare e testare le prestazioni mobile
Anche SEOZoom offre alcuni tool per verificare il comportamento del sito rispetto ad alcuni dei principali parametri che fanno riferimento alle prestazioni tecniche ottimali, basati sul monitoraggio staticizzato su base settimanale dei valori rilevati dallo strumento Google PageSpeed.
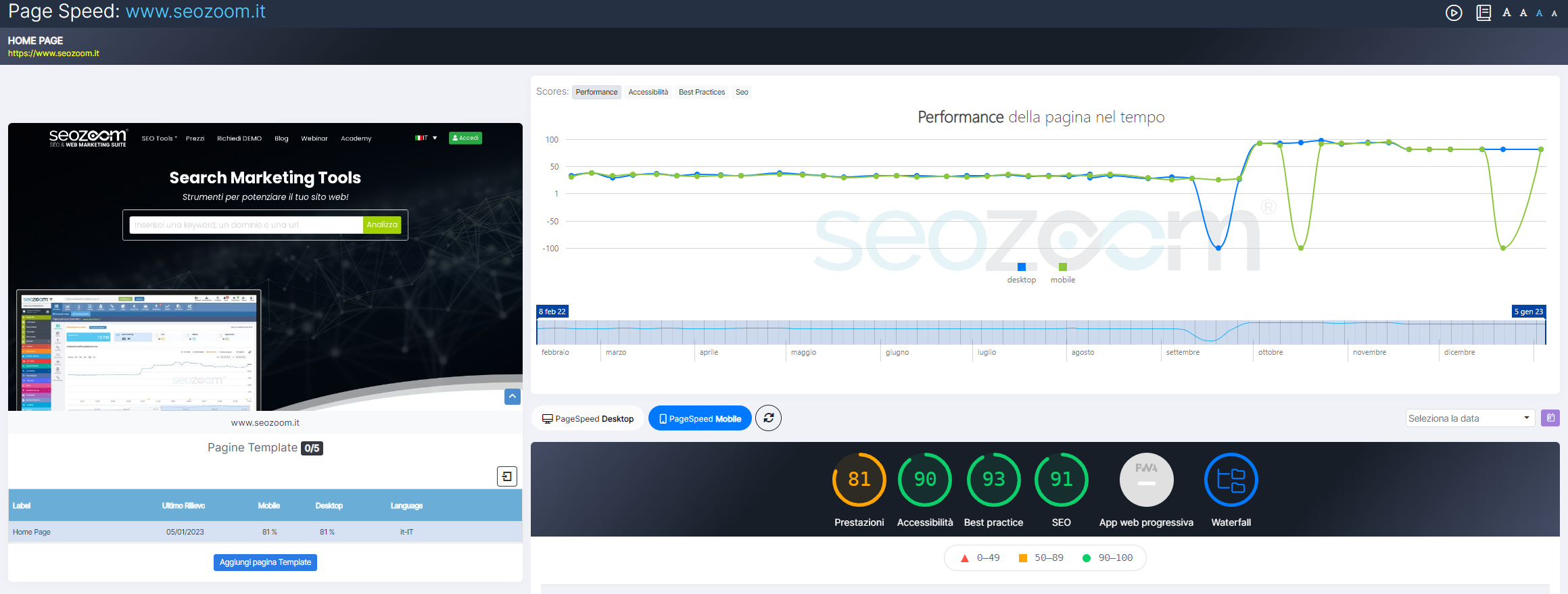
La sezione Page Speed dei Progetti, in particolare, permette di analizzare le performance della velocità della Home Page del sito web, con tutte le informazioni per migliorare la reattività del progetto online grazie a una valutazione su base 100, che è possibile poi approfondire da alcuni angle specifici.
Per lavorare all’ottimizzazione mobile-friendly possiamo quindi far riferimento alla tab “PageSpeed mobile“, che incentra l’analisi appunto sulla versione mobile del sito, fornendo una scansione dettagliata delle prestazioni registrate attraverso Google Lightouse per parametri quali First Contentful Paint, Largest Contentful Paint, Cumulative Layout Shift (che sono i tre Core Web Vitals) e poi ancora Speed Index, Time to Interactive e Total Blocking Time.
Navigando il sottomenù otterremo altre informazioni, statistiche e suggerimenti di ottimizzazione di velocità e performance del sito web, che ci aiutano a verificare quali aspetti del sito richiedono un intervento per velocizzare il caricamento della pagina o migliorare le prestazioni tecniche.
Siti mobile, i 10 errori più frequenti che ostacolano le performance
I millisecondi fanno guadagnare milioni e l’ottimizzazione mobile di un sito può determinare il successo o il crollo del proprio business: lo abbiamo sottolineato finora, e ne troviamo un’altra conferma nelle parole di Mary Ellen Coe, presidente di Google Customer Solutions, che invita a valutare con attenzione l’usabilità di un sito per gli utenti che navigano da dispositivi mobile, ormai stabilmente la parte più grande di tutti i naviganti a livello mondiale.
La considerazione di partenza è semplice solo in apparenza: se un’esperienza mobile lenta allontana i lettori e i clienti, un’esperienza mobile veloce e ottimizzata può aiutare ad attirarli e a conservarli.
Andiamo allora a ricapitolare quali sono gli errori da evitare nella strategia, quelli che mettono un freno alle performance del sito mobile: si parte da tre aspetti per così dire teorici e basilari, di approccio al tema, per poi passare a una serie di problematiche legate ad aspetti più tecnici, che vanno a influenzare o addirittura penalizzare le prestazioni del sito mobile e che di frequente sono commessi dai webmaster nella fase di progettazione di questi siti.
- Trascurare la user experience del sito mobile.
Il primo gruppo di errori viene messo in risalto direttamente da Google nelle sue guide per developers e sono frequenti soprattutto per i principianti. In assoluto, quello che è sconsigliato è trascurare la user experience da mobile, ovvero dimenticare che il sito deve essere innanzitutto utilizzato da una persona, soffermandosi solo sugli aspetti tecnici e teorici (o magari soltanto estetici) e non badando al sodo. Al contrario, un sito è ottimizzato per i dispositivi mobili quando è realmente utile per i clienti che navigano con connessioni mobili e permette loro di portare a termine le attività che desiderano, che sia leggere un articolo interessante, acquistare prodotti o informarsi su servizi e così via.
- Non usare responsive web design e creare URL separati .
Il secondo fattore critico individuato da Google non è propriamente un errore, ma rischia di diventarlo perché impone una mole di lavoro maggiore: si tratta, cioè, di non utilizzare il responsive web design ma di pubblicare una versione desktop e una per dispositivi mobili in corrispondenza di URL differenti. Anche se Google supporta come detto diverse configurazioni dei siti per dispositivi mobili, e quindi tecnicamente non parliamo di un errore, attivare un sito per dispositivi mobili su un dominio, sottodominio o sottodirectory diversi da quelli su cui insiste il sito desktop aumenta la mole di lavoro necessaria per gestire e aggiornare il sito e potrebbe provocare problemi tecnici.
- Non analizzare il contesto di mercato.
Il terzo errore che Big G evidenzia nel campo dei siti per dispositivi mobile è di non guardarsi intorno e non analizzare il contesto di mercato: il consiglio di Google è di visitare altri siti della nicchia, spiare i concorrenti e scoprire eventuali modelli a cui ispirarsi e best practices da seguire. È difficile essere il primo ad aver previsto e ottimizzato il sito per la navigazione mobile, ma si può sfruttare il vantaggio di apprendere da chi ha preceduto in quel particolare segmento di business.
- Servire pagine lente.
Lo abbiamo detto svariate volte: la velocità di caricamento delle pagine è fondamentale, e da mobile questo fattore ha un valore ancora superiore perché gli utenti possono innervosirsi se l’attesa per visualizzare il contenuto desiderato si prolunga troppo. Come dicevamo in apertura, anche un millisecondo può fare la differenza e dunque è decisivo scoprire se le pagine del sito presentano problemi che possono rallentarle.
- Non impostare correttamente l’area visibile.
Un altro possibile errore collegato alla user experience riguarda l’impostazione dell’area visibile del sito e, in particolare, la mancata specificazione del meta tag viewport, l’elemento che indica ai browser in che modo e quale misura ridimensionare le pagine in base al dispositivo utilizzato dall’utente, per garantire un’esperienza completa del sito. A questo proposito, sono due i problemi in cui si cade più frequentemente: usare aree visibili a larghezza fissa, che dunque non sono pensate per ridimensionarsi in modo corretto in base alle varie misure dei display che esistono, e impostare un’area visibile minima di larghezza non realistica.
Questo è un errore più grave perché impone agli utenti che utilizzano piccoli dispositivi di scorrere il contenuto della pagina in orizzontale per leggere il testo completo o per visualizzare interamente una foto, e accade se si usano valori assoluti nelle dichiarazioni CSS delle pagine o se si impiegano immagini ottimizzate per una visualizzazione su browser di larghezza specifica. Per superare la criticità è sufficiente impostare valori di larghezza e posizione relativi per gli elementi CSS delle pagine e verificare che le immagini siano adatte a un ridimensionamento.
- Uso di un font troppo piccolo.
Altro errore banale ma che può provocare danni è impostare tipo di font e relative misure poco leggibili da dispositivi mobile: un carattere troppo piccolo richiede al lettore di “pizzicare” il display per zoomare sul contenuto che lo interessa e leggere la pagina, ma è un’operazione comunque macchinosa che pregiudica l’esperienza dell’utente. Anche in questo caso, è sufficiente prevedere che le dimensioni del carattere possano essere ridimensionate in maniera adatta all’interno dell’area visibile.
- Elementi cliccabili troppo vicini.
Un problema frequente in cui l’utente può imbattersi consultando un sito mobile è la distanza troppo ravvicinata tra due o più elementi cliccabili come link e pulsanti, col rischio di innescare involontariamente l’azione sbagliata con la pressione delle dita: un errore che non solo irrita la persona, ma che è anche sintomo di una usabilità non perfetta. Per garantire una gestione ottimizzata e un’integrazione adeguata degli elementi di navigazione si consiglia di prevedere una larghezza minima per i pulsanti di 7 millimetri (48 pixel CSS) e, soprattutto, di considerare la giusta distanza tra i vari elementi cliccabili, non dimenticando che la larghezza delle punta delle dita di una persona adulta è di circa 10 millimetri.
- Contenuti non supportati su mobile.
Altro elemento critico che può maldisporre un utente verso un sito mobile è l’impossibilità di visualizzare correttamente alcuni tipi di video o di contenuti: i dispositivi mobile non supportano ampiamente Flash o altri player, così come possono esistere contenuti multimediali vincolati da specifiche licenze e così via. Il risultato è che il contenuto funziona sulle pagine web desktop, ma gli utenti mobile visualizzano solo un messaggio di errore piuttosto fastidioso.
Il consiglio, fornito anche da Google, è di utilizzare i tag nello standard HTML5 per l’inserimento di video o animazioni, che è compatibile con tutti i browser web e offre un’esperienza positiva a tutti gli utenti. Inoltre, bisogna scegliere un incorporamento dei video che ne permetta la riproduzione su tutti i dispositivi, ed eventualmente prevedere la trascrizione del video per chi usa tecnologie di navigazione assistite o browser che non supportano la riproduzione di formati video proprietari.
- Annunci Interstitial che coprono il contenuto.
Dovrebbe essere chiaro: per Google, il contenuto delle pagine mobile deve essere accessibile in modo facile e veloce. In base a questo principio, gli annunci interstitial oppure in overlay, che coprono in parte o del tutto i contenuti della pagina visitata dall’utente, sono visti come fumo negli occhi e rappresentano un errore piuttosto grave, che può provocare anche penalizzazioni al sito (considerati come un fattore di ranking negativo per Google).
Come si legge nei consigli agli sviluppatori, gli annunci di questo tipo sono diffusi comunemente sui dispositivi mobili “per promuovere l’app nativa di un sito web, moduli di iscrizione a mailing list o pubblicità”, ma risultano sgraditi e sgradevoli per l’utente. Anche perché “lo spazio sullo schermo dei dispositivi mobili è limitato”, e dunque “gli annunci interstitial incidono negativamente sull’esperienza degli utenti”.
Da evitare dunque interstitial che compaiono prima del contenuto effettivo della pagina, annunci che coprono larga parte del testo o “X” per chiudere la finestra sapientemente nascoste e faticose da trovare e cliccare. Il consiglio è di integrare gli interstial in dimensione adeguata da non incidere negativamente sulla lettura e sulla fruizione della pagina, usando ad esempio un banner semplice incorporato nei contenuti della pagina oppure un’immagine o un banner HTML per promuovere l’app.
- File robots.txt che blocca la scansione.
A volte può capitare di limitare l’accesso di Googlebot a determinati tipi di contenuti del sito come file JavaScript, CSS e immagini, bloccando nel file robots.txt la scansione di queste risorse. Si tratta di una tecnica sconsigliata da Google perché compromette “l’efficacia del rendering e dell’indicizzazione dei tuoi contenuti eseguiti dai nostri algoritmi”, ovvero sia la comprensione del sito, per così dire, che l’analisi finalizzata al posizionamento. Le linee guida suggeriscono invece di mostrare a Googlebot il sito esattamente nel modo in cui lo visualizza un utente medio, utilizzando anche i tool della Search Console per verificare, identificare e risolvere gli eventuali problemi di indicizzazione presenti nel sito.