Guida a FID – First Input Delay, metrica dell’interattivitĂ delle pagine
La prima impressione si crea in soli 7 secondi per le relazioni umane, secondo la scienza, ma per un sito web il tempo per fare colpo è ancora inferiore; inoltre, non avremo mai “una seconda occasione per fare una buona prima impressione”, parafrasando Oscar Wilde. Insomma, è quanto mai importante lavorare per perfezionare il First Input Delay, l’elemento che misura l’interattività della pagina e che è la chiave per offrire una grande esperienza in pagina, oltre a essere (stata) una metrica appartenente ai Core Web Vitals di Google.
Che cos’è il First Input Delay (FID)
Il First Input Delay o FID, che in italiano possiamo tradurre letteralmente come ritardo prima interazione, è una metrica incentrata sull’utente che misura la reattività del caricamento e quantifica l’esperienza che gli utenti provano quando tentano di interagire con pagine che non rispondono.
Più precisamente, First Input Delay è un’API che misura quanto tempo impiega il nostro sito a reagire dopo che un utente ha compiuto un’interazione con esso.
Come spiegano la guida di Google e l’approfondimento su web.dev, FID misura il tempo trascorso tra la prima interazione di un utente con una pagina (clic su un link, tocco di un pulsante, uso di un controllo personalizzato basato su JavaScript) e il momento in cui il browser risponde effettivamente all’interazione.
Dal punto di vista tecnico, la metrica misura il tempo, espresso in millisecondi, che intercorre tra la prima interazione dell’utente su una pagina web e la risposta del browser a tale interazione, non includendo lo scorrimento e lo zoom in tale valutazione. Nel marzo 2024, Google ha rimosso FID dai Core Web Vitals per inserire Interaction to Next Paint, una metrica che ne rappresenta una sorta di evoluzione migliorativa per misurare la reattività.
Cosa significa FID, un chiarimento
Volendo usare una similitudine, il FID è come misurare il tempo che intercorre tra il momento in cui qualcuno suona il campanello e la risposta alla porta. Potrebbero esserci molte ragioni per il ritardo: ad esempio, “forse la persona è lontana dalla porta o non può muoversi rapidamente”. Allo stesso modo, le pagine web potrebbero essere occupate in altri lavori o il dispositivo dell’utente potrebbe essere lento.
Inoltre, bisogna chiarire che FID misura solo il “ritardo” nell’elaborazione degli eventi e non il tempo di elaborazione dell’evento stesso né il tempo impiegato dal browser per aggiornare l’interfaccia utente dopo aver eseguito i gestori di eventi – fattori che influiscono sull’esperienza dell’utente, ma che, se inclusi, potrebbero “incentivare gli sviluppatori a rispondere agli eventi in modo asincrono, il che migliorerebbe la metrica ma probabilmente peggiorerebbe l’esperienza”.
La metrica della interattività
Semplificando, un FID basso significa che la pagina è più facilmente utilizzabile e maggiore è il ritardo, peggiore sarà l’esperienza dell’utente.
La misurazione del ritardo prima interazione viene derivata da qualsiasi elemento interattivo cliccato per primo da un utente ed è un valore importante per le pagine in cui l’utente deve eseguire un’azione.
Il tempo che intercorre tra il momento in cui il contenuto viene dipinto sulla pagina e il momento in cui tutte le funzionalità diventano reattive all’interazione umana spesso varia in base alle dimensioni e alla complessità del codice JavaScript che deve essere scaricato, analizzato ed eseguito sul thread principale e sulla velocità del dispositivo o la sua mancanza (ad esempio, sui dispositivi mobili di fascia bassa), ci spiegano gli sviluppatori di Mozilla.
Ridurre il tempo di inizializzazione del sito ed eliminare le attività lunghe può aiutare a eliminare i primi ritardi di input.
L’importanza del ritardo prima interazione
Riprendendo quanto detto in apertura, possiamo pensare al First Input Delay come alla “prima impressione” che il sito fornisce agli utenti: è vero che – tecnicamente – il primo impatto di un visitatore con la pagina è rappresentato dal First Contentful Paint (FCP), ma “dipingere i pixel sullo schermo è solo una parte della storia e altrettanto importante è quanto sia reattivo il tuo sito quando gli utenti cercano di interagire con quei pixel”, dice Philip Walton, ingegnere presso Google.
Sul Web, una buona prima impressione può fare la differenza tra un visitatore che diventa un utente fedele o che se ne vada e non torni più, e a breve sarà una metrica ufficiale per stabilire se il sito sta creando delle buone esperienze, e in particolare per misurare la prima impressione dell’utente sull’interattività e la reattività del sito.
Lavorare sul First Input Delay ci permette di affrontare la sensazione di fastidio che gli utenti potrebbero provare durante il caricamento della pagina, e la sua ottimizzazione avrà anche un impatto positivo su vari altri aspetti delle prestazioni web – oltre che sulle possibilità di posizionamento su Google, visto che la metrica come sappiamo fa parte del pacchetto Page Experience di Google.
Le spiegazioni sul FID
Il lungo articolo di Walton si sofferma anche sulle motivazioni che hanno spinto Google a dare priorità al First Input Delay come segnale web essenziale – sulla scia delle considerazioni già espresse nei mesi passati su questo set di metriche.
Il ritardo prima interazione misura il delta tra “quando viene ricevuto un evento di input e quando il thread principale è inattivo”, e quindi il FID viene misurato anche nei casi in cui un listener di eventi non è stato registrato, perché “molte interazioni degli utenti non hanno bisogno di un listener di eventi, ma richiedono che il thread principale sia inattivo per lanciare l’esecuzione”.
In qualità di sviluppatori che scrivono codice che risponde agli eventi, dice il Googler, “spesso presumiamo che il nostro codice verrà eseguito immediatamente, non appena si verifica l’evento”. Ma come utenti, tutti abbiamo spesso sperimentato il contrario: abbiamo caricato una pagina Web sul nostro telefono, abbiamo provato a interagire con essa e poi non è successo nulla, causandoci un senso di frustrazione.
Quando si verifica il ritardo
In generale, il ritardo di input (ovvero la latenza di input) si verifica “perché il thread principale del browser è impegnato in qualcos’altro, quindi non può (ancora) rispondere all’utente”. Un motivo comune per cui ciò potrebbe accadere è che il browser è impegnato “nell’analisi ed esecuzione di un file JavaScript di grandi dimensioni caricato dalla tua app; mentre lo fa, non può eseguire alcun listener di eventi perché il JavaScript che sta caricando potrebbe dirgli di fare qualcos’altro”.
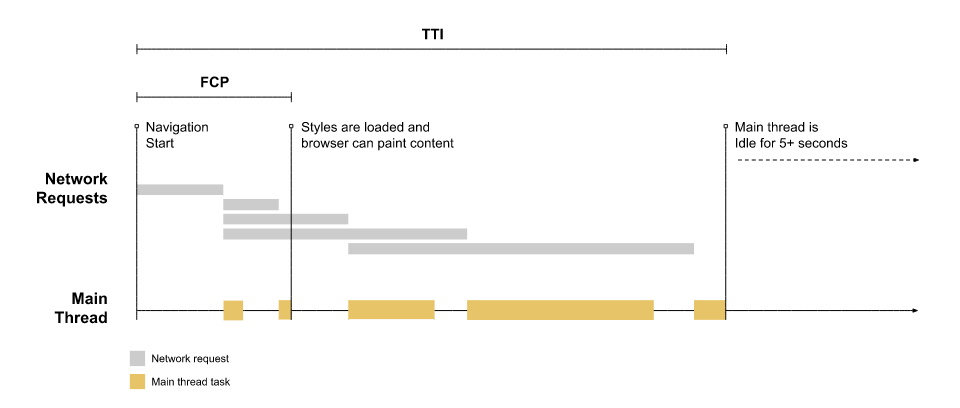
Questa immagine (da web.dev, come tutte le altre in pagina) rappresenta la sequenza temporale di un tipico caricamento di una pagina web: una pagina sta effettuando un paio di richieste di rete per le risorse (molto probabilmente file CSS e JS) e, al termine del download di tali risorse, vengono elaborate sul thread principale. Ciò si traduce in periodi in cui il thread principale è momentaneamente occupato, il che è indicato dai blocchi di attività di colore beige.
In genere, si verificano lunghi ritardi nel primo input tra First Contentful Paint (FCP) e Time to Interactive (TTI) “perché la pagina ha reso parte del suo contenuto ma non è ancora interattivo in modo affidabile”, e quest’altra illustrazione con l’aggiunta alla timeline di FCP e TTI lo mostra chiaramente. Si vede infatti che “c’è una discreta quantità di tempo (incluse tre attività lunghe) tra FCP e TTI, e se un utente cerca di interagire con la pagina durante quel periodo (ad esempio, facendo clic su un collegamento), ci sarà un ritardo tra il clic viene ricevuto e quando il thread principale è in grado di rispondere”.
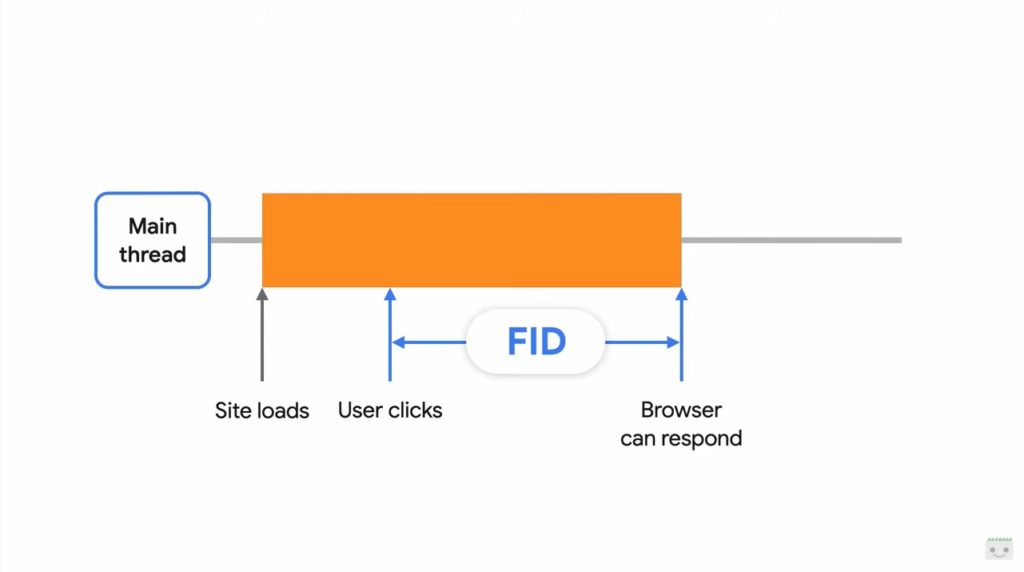
Quest’altra immagine indica cosa succede se un utente tenta di interagire con la pagina vicino all’inizio dell’attività più lunga: poiché l’input si verifica mentre il browser sta eseguendo un’attività, deve attendere il completamento del task prima di poter rispondere all’input.
Il tempo che deve attendere è il valore FID per questo utente in questa pagina.
Quali sono i first input e perché si considera la prima reazione
Essendo una metrica che misura la reattività di una pagina durante il caricamento, FID si concentra solo sugli eventi di input da azioni discrete come clic, tocchi e pressioni di tasti, mentre altre interazioni, come lo scrolling e lo zoom, sono “azioni continue e hanno vincoli di prestazioni completamente diversi” (e, inoltre, i browser sono spesso in grado di nascondere la loro latenza eseguendoli su un thread separato).
In termini più tecnici, “FID si concentra sulla R (reattività) nel modello di prestazioni RAIL, mentre lo scorrimento e lo zoom sono più correlati ad A (animazione) e le loro qualità di prestazione dovrebbero essere valutate separatamente”, spiega l’ingegnere di Google.
In realtà, il ritardo di qualsiasi input può portare a una cattiva esperienza utente, ma Google consiglia primariamente di misurare il first input delay per alcuni motivi:
- Il FID sarà la prima impressione dell’utente sulla reattività del sito, e le prime impressioni sono fondamentali per plasmare la nostra impressione generale sulla qualità e l’affidabilità di un sito.
- I maggiori problemi di interattività che “vediamo oggi sul Web si verificano durante il caricamento della pagina: pertanto, riteniamo che concentrarsi inizialmente sul miglioramento della prima interazione dell’utente del sito avrà il maggiore impatto sul miglioramento dell’interattività complessiva del web”.
- Le soluzioni consigliate su come i siti dovrebbero correggere i ritardi elevati del primo input non sono necessariamente le stesse soluzioni per correggere i ritardi di input lenti dopo il caricamento della pagina, e separando queste metriche “saremo in grado di fornire linee guida più specifiche sulle prestazioni agli sviluppatori web”.
Riassumendo, non tutte le interazioni sono rilevanti per FID; inoltre, non tutti gli utenti interagiranno con il sito ogni volta che lo visitano e “le prime interazioni di alcuni utenti avverranno in momenti difficili (quando il thread principale è occupato per un periodo di tempo prolungato) mentre quelle di altri utenti saranno in momenti buoni (quando il thread principale è completamente inattivo)”.
Ciò significa che alcuni utenti non avranno valori FID, alcuni utenti avranno valori FID bassi e alcuni utenti avranno probabilmente valori FID alti, e per questo motivo è importante imparare a monitorare e analizzare il first input delay con specifiche modalità e strumenti appositi.
Come misurare il First Input Delay
Anche il FID è una metrica che si può misurare solo sul campo , perché “richiede che un utente reale interagisca con la tua pagina” e quindi non può essere misurato in laboratorio.
In realtà, rivela la guida, la metrica del Total Blocking Time (TBT, tempo di blocco totale) “è misurabile in laboratorio, si correla bene con il FID sul campo e cattura anche i problemi che influenzano l’interattività”, e “le ottimizzazioni che migliorano TBT in laboratorio dovrebbero anche migliorare il FID per i tuoi utenti”.
Ad ogni modo, possiamo misurare il FID con quattro strumenti:
- Chrome User Experience Report, il Rapporto sull’esperienza utente di Chrome
- PageSpeed Insights
- Search Console (rapporto Segnali Essenziali Web)
- Libreria JavaScript web-vitals
A causa della varianza prevista nei valori FID, è fondamentale che “in un report su FID si guardi la distribuzione dei valori e ci si concentri sui percentili più alti”.
Sebbene la scelta del percentile per tutte le soglie di dati vitali fondamentali sia il 75°, infatti, per FID in particolare Google “consiglia vivamente di considerare il 95° e il 99° percentile, poiché corrisponderanno alle prime esperienze particolarmente negative che gli utenti hanno con il tuo sito e ti mostreranno le aree che necessitano di maggiori miglioramenti”.
Come migliorare il First Input Delay
Tra i vari interventi che possono consentirci di ridurre il tempo del ritardo della prima interazione ci sono:
- La riduzione dell’impatto del codice di terze parti.
- La riduzione del tempo di esecuzione di JavaScript.
- La riduzione al minimo del lavoro sul thread principale.
- La minimizzazione del numero di richieste e la riduzione delle dimensioni di trasferimento.
In genere, la causa principale di un FID scadente è l’esecuzione pesante di JavaScript, e quindi l’ottimizzazione del modo in cui JavaScript analizza, compila ed esegue sulla tua pagina web ridurrà direttamente il FID.
Per ottimizzare questo aspetto e ridurre l’occupazione del thread principale (che impedisce al browser di rispondere alle interazioni dell’utente) possiamo seguire alcune best practices, come ad esempio:
- Spezzare i compiti lunghi in attività più piccole e asincrone.
- Ottimizzare la pagina per la disponibilità all’interazione.
- Usare un web worker, che consente di eseguire JavaScript su un thread in background.
- Ridurre il tempo di esecuzione di JavaScript, rimandando JavaScript inutilizzato e riducendo al minimo i polyfill inutilizzati.
Gli interventi per ottimizzare il First Input Delay sulle nostre pagine
Scende in consigli ancora più pratici Patrick Kettner di Google, con un video su YouTube in cui ci accompagna verso le tecniche per misurare e migliorare il FID.
Nel suo intervento, Kettner spiega che è importante assicurarsi che le persone che usano il nostro sito subiscano e avvertano meno ritardi possibile, perché i ritardi (delay in inglese) “ci interrompono, interrompono il nostro processo di pensiero e rendono più difficile concentrarsi o completare i nostri obiettivi”, creando di fatto un’esperienza frustante quando cerchiamo di navigare in un sito, usare un’app o semplicemente guardare un video.
La metrica FID, per valutare i tempi di interattività
Proprio per rafforzare questo concetto, all’interno del complesso dei fattori della esperienza sulle pagine è stata inserita la metrica del first input delay (FID o ritardo della prima interazione), un’api web che fa parte del gruppo inaugurale di Core Web Vitals individuati da Google nel 2020 insieme a LCP (Largest Contentful Paint) e CLS (Cumulative Layout Shift).
In particolare, il FID “misura quanto tempo in millisecondi serve al tuo sito per reagire dopo che qualcuno interagisce con esso”, ovvero il tempo che passa da quando un utente fa clic su un pulsante o tocca un input di testo fino a quando il browser inizia effettivamente a rispondere. Con questa metrica, quindi, “misuriamo il ritardo nell’elaborazione dei dati e delle interazioni, non il tempo effettivamente necessario per elaborare quei dati“, e difatti la successiva metrica Interaction to Next Paint, che misura tutte le interazioni della pagina e la latenza completa dell’interazione, sembra svolgere un compito simile in modo più efficace, come dicevamo nei nostri articoli.
Secondo il Developer Advocate di Google, possiamo pensare al first input delay come dato su “quanto tempo ci vuole perché la tua pagina sembri essere interattiva e sia reattiva per l’utente la prima volta che la usa”.
La misurazione del First Input Delay
Proprio come ogni parte del Page Experience, ogni singolo URL del sito è valutato in base al FID indipendentemente, basandosi direttamente su dati di veri utenti che il vostro sito. Qualunque sia il punteggio delle pagine, quindi, possiamo essere certi che i numeri che leggiamo riflettono ciò che gli utenti stanno effettivamente sperimentando, perché i punteggi FID provengono dal rapporto mensile sull’esperienza utente di Chrome.
Un altro aspetto su cui Kettner ci invita a riflettere è che “se la homepage potrebbe avere valori fantastici e la pagina prodotto o gli articoli potrebbero essere un po’ lontani dalla perfezione”, il risultato prestazionale di una singola pagina – indipendentemente da quale sia, positivo o negativo – non impatta su quello di un’altra pagina perché nella page experience “ogni URL è un’isola”.
Come trovare e leggere i valori di First Input Delay
Essendo una metrica intrinsecamente costruita sul tempo in cui un sito reagisce alle interazioni, per ottenere una misurazione accurata del First Input Delay possiamo fare affidamento solo su user measurements (misurazioni degli utenti) che provengono da utenti del mondo reale, analytics interni e privati e dati che possiamo visualizzare all’interno del rapporto Segnali Essenziali Web della Search Console.
È inoltre possibile controllare rapidamente le performance delle nostre pagine con il tool Pagespeed insights – una versione online ospitata dello stesso strumento di Lighthouse, che fa parte dei Chrome dev tools – che mostra le prestazioni delle pagine in un ambiente di test configurato per avvicinarsi alla velocità di connessione e alle prestazioni del dispositivo di un utente medio odierno del Web.
Se un url è online da più di un mese, infine, può essere incluso nel Chrome user experience report, che indica direttamente i risultati effettivi per i tre parametri Core Web Vitals.
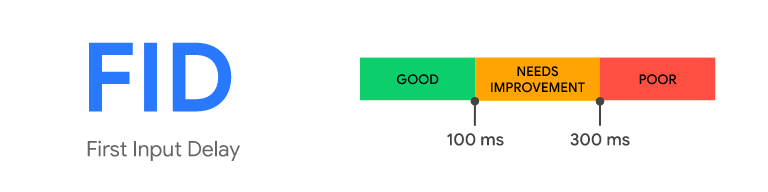
Quali sono i punteggi del FID
Ora abbiamo quindi il valore del First Input Delay delle pagine del nostro sito, ma come dobbiamo interpretare questo numero? Lo spiega sempre Kettner, che ricorda come per i Core Web Vitals all’interno della Page Experience “non esiste una cosa come passare o non passare”, perché questi parametri sono tutti utilizzati come guide che la Ricerca Google usa per creare “relative differenze di prestazioni tra gli URL, così da verificare come si comportano l’uno rispetto all’altro”.
In generale, comunque, ci sono dei valori a cui far riferimento: “Un buon obiettivo è quello di avere circa il 75% dei visitatori del tuo sito visitatori che sperimentano un ritardo nel primo input di inferiore a 100 millisecondi“; questo intervallo temporale di 100 millisecondi è stato a lungo considerato il punto in cui le persone percepiscono le interfacce utente come se si comportassero istantaneamente.
Le situazioni iniziano a diventare problematiche quando il ritardo si prolunga tra i 100 e i 300 millisecondi, mentre “qualsiasi cosa oltre i 300 millisecondi è un ritardo notevole e probabilmente causerà un’esperienza peggiore per i vostri utenti”.
Inoltre, è bene chiarire che per avere un valore FID è necessario che la pagina preveda una interazione dell’utente: in caso contrario, se la vostra pagina non offre niente con cui interagire o se le persone non cliccano mai su pulsanti o input, non esisterà un valore FID registrato.
Come calcolare il First Input Delay manualmente
Se vogliamo calcolare il first input delay di pagine nuove o di URL non inclusi all’interno del Chrome User Experience Report serve solo “un po’ di sforzo in più”, perché è possibile “capire il FID da soli usando le stesse API, in quanto tutti i dati di campo della Page Experience provengono dai tuoi utenti reali del mondo reale”.
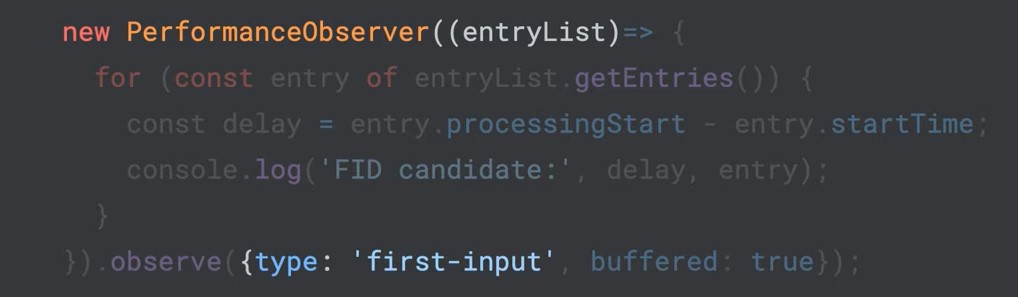
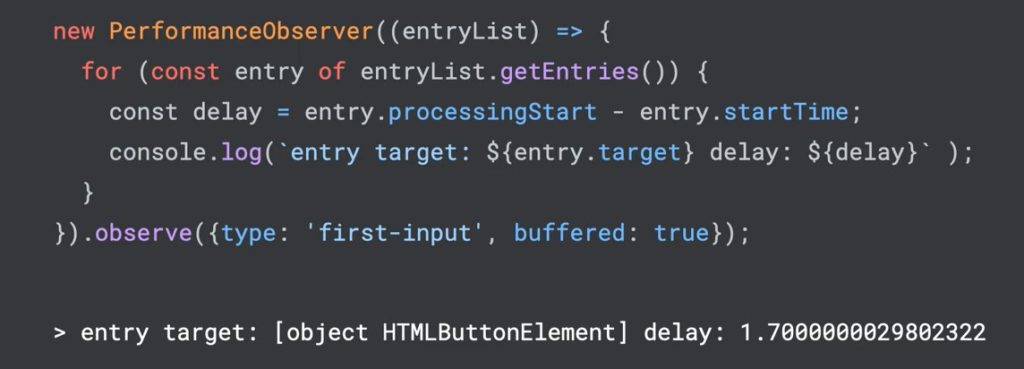
Più in generale, tutti noi possiamo calcolare manualmente il FID “aggiungendo un po’ di JavaScript alla nostra pagina”: tutti i segnali Web essenziali sono infatti disponibili tramite API JavaScript e, specificamente, attraverso PerformanceObserver. Questi osservatori ci danno un evento o una lista di eventi che corrispondono al tipo di eventi di performance che ci interessano.
Quando il browser determina che è avvenuto un primo input, eseguirà la funzione che abbiamo impostato, passandoci l’elenco di eventi che corrispondono a ciò che abbiamo richiesto; anche se il primo input avrà probabilmente un solo evento, il PerformanceObserver ci passerà sempre una lista di eventi al nostro callback, quindi il nostro codice itera sulle risposte chiamando getEntries.
Per ogni voce, guardiamo l’inizio dell’elaborazione e sottraiamo il tempo di inizio: la differenza ci permette di quantificare il ritardo del primo input. Possiamo prendere questi numeri e inviarli alla nostra infrastruttura di analytics per iniziare ad avere una buona idea di come saranno i nostri risultati di FID.
Utilizzare strumenti di analisi ci permette di eseguire un monitoraggio dei dati molto più dettagliato, facendo emergere ad esempio dei pattern come la posizione dell’utente, il tipo di dispositivo usato o altre informazioni che potrebbero non essere così evidenti attraverso gli strumenti ufficiali della Page Experience.
Problemi comuni con il FID e soluzioni pratiche
Il video di Google ci accompagna anche alla scoperta di alcuni problemi comuni con il First Input Delay, fornendoci indicazioni pratiche per la risoluzione positiva di tali situazioni, che spesso si traduce in un intervento per velocizzare JavaScript.
- Defer, delay o delete JavaScript
Per definizione, ci dice infatti Kettner, “qualsiasi ritardo che si sta verificando è legato al codice JavaScript che è in esecuzione sulla tua pagina”, perché tutto il codice della pagina viene eseguito nello stesso thread per impostazione predefinita e il browser può fare una sola cosa alla volta. Quindi, basta un po’ di codice che impieghi più tempo del previsto per bloccare tutto, anche azioni che le persone che usano il sito potrebbero cercare di compiere.
Questo potrebbe dipendere da “un grande pezzo di JavaScript che viene analizzato o caricato quando la pagina è inizialmente caricata su un event handler, da un event handler bloccato da qualcosa di pesante o semplicemente lento, o ancora da un eccesso di codice che sta cercando di eseguire in una volta sola”, e provoca un rallentamento complessivo del sito.
Se pertanto abbiamo dei problemi con il First Input Delay, il primo suggerimento è di controllare se stiamo caricando troppo JavaScript – il riferimento quantitativo è “qualsiasi cosa più grande di 200 kilobyte” – e procedere poi verificando il code splitting, la suddivisione del codice, che è una caratteristica incorporata in tutti i moderni JavaScript bundler, che permettono appunto di suddividere il codice in pezzi più piccoli per evitare di bloccare il resto della pagina dal reagire all’input dell’utente.
Dopo la suddivisione, qualsiasi codice che non sia essenziale per il caricamento della pagina dovrebbe essere caricato usando gli attributi async o defer sul loro tag script: usando defer diciamo al browser che lo script non cambierà il layout della pagina, quindi non dovrebbe bloccare il rendering della pagina mentre viene caricata o analizzata. L’attributo async è molto simile a defer, solo che lo porta un passo avanti, perché segnala di non aspettare qualsiasi altro script: usando async diciamo al browser di eseguire il codice senza bloccare in anticipo qualsiasi altro script.
Trovandoci già a scavare nel codice sorgente, il Developer Advocate ci consiglia di metterci alla ricerca di “codice che può essere semplicemente cancellato“, perché può essere facile includere accidentalmente polyfill o workaround molto tempo dopo che siano effettivamente necessari.
- Cercare UI pesanti
Spesso, la prima interazione che un utente ha con una pagina è qualcosa posizionato nella parte alta della pagina, cose come un pulsante di menu o l’input di ricerca; se riscontriamo problemi con il FID ma non riusciamo a comprendere cosa stia causando quel punteggio, è una “buona idea iniziare a tracciare gli elementi della tua pagina i cui ritardi sono misurati”.
Possiamo usare lo snippet di codice su cui stavamo lavorando prima, da cui possiamo avere accesso alle API della stessa entryobject, e in particolare entry.target, che ci permette di sapere effettivamente qual è il ritardo misurato dell’elemento con cui stavamo interagendo.
Questo passaggio può essere davvero utile se abbiamo sulla pagina un gran numero di link, pulsanti o altri elementi cliccabili o tappabili e non siamo del tutto sicuri di quale sia quello che sta trascinando i punteggi prestazionali verso il basso.
Dopo aver individuato quale obiettivo è spesso associato con le persone che hanno un FID elevato, possiamo “iniziare a scavare nel codice del sito” per capire quali eventi vi sono legati e ogni listener eventualmente collegato.
- Interrompere i task lunghi
Il terzo aspetto da prendere in considerazione è la suddivisione di compiti lunghi: anche se il nostro codice non ha bisogno di essere diviso, potrebbe comunque essere utile intervenire sui task, che sono “solo cose che il tuo codice sta facendo, come la stesura della tua web app, downloading di stati o reazioni all’input dell’utente”.
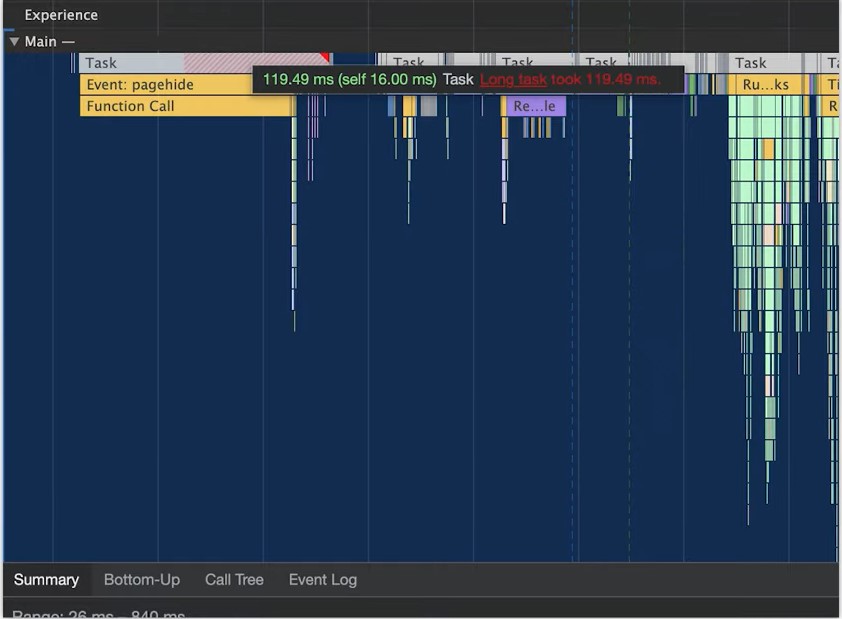
Un task è lungo quando “richiede più di 50 millisecondi per essere completato”, dice Kettner, e se abbiamo problemi con il First Input Delay “guardare i task lunghi è un ottimo punto di partenza per vedere dove si potrebbero potenzialmente apportare miglioramenti“. Inoltre, ricorda, i long task sono evidenziati negli strumenti di Chrome Dev.
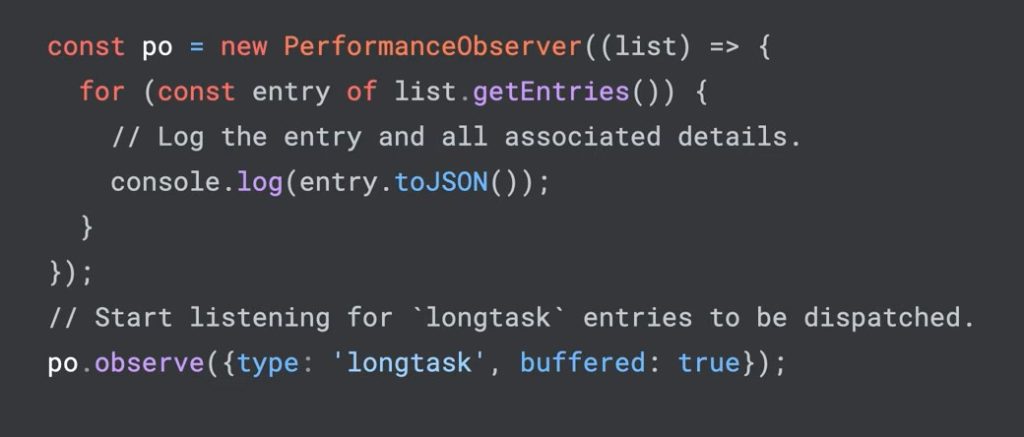
Se vogliamo cercare i compiti lunghi “sui dispositivi degli utenti per costruire una correlazione tra i risultati dell’esperienza sulla pagina e attività lunghe sul campo, possiamo programmaticamente accedervi nel modo visto prima per il first input event”.
In termini pratici, dobbiamo prima creare un PerformanceObserver e poi osservare il tipo di long task; dopo, possiamo ripetere l’operazione su ogni istanza per esaminare ogni attribuzione, così da ottenere “un po’ di informazioni sulle funzioni che possono essere di lunga durata“.
Come sottolinea il Googler, “devtools è sicuramente uno strumento migliore, ma questa api permette di raccogliere tali informazioni dai tuoi utenti e dai tuoi strumenti di analytics, in modo da poter rintracciare correlazioni che possono essere difficili da trovare nel tuo setup locale di devtools”.
Quando troviamo un task di lunga durata, il passo successivo è quello di provare a suddividerlo in funzioni asincrone più piccole: “questo può essere semplice come avvolgere il codice in timeout impostati o richiedere frame di animazione, ma le specifiche dipendono sempre dalla situazione specifica”.
First Input Delay, l’occasione per ottimizzare il codice JavaScript sul sito
Di solito, il miglioramento del first input delay “si riduce a ottimizzare il quando, dove e perché del codice JavaScript sul tuo sito“: l’obiettivo dovrebbe essere “limitare l’uso di JS al minimo necessario per massimizzare il potenziale del sito”.
L’esperienza della pagina è relativamente nuova, ma le idee che sono dietro sono “solide e focalizzate sull’utente: se possiamo ottenere grandi risultati, allora i visitatori del sito saranno tutti più felici“.