INP e SEO: guida completa alla metrica di Google per la reattivitÃ
Una metrica migliore per l’interattività e l’adattabilità delle pagine del sito web, ovvero la velocità e la fluidità con cui le nostre pagine si caricano e rispondono alle interazioni degli utenti. Parliamo di INP o Interaction to Next Paint, che dal 12 marzo 2024 diventerà la metrica ufficiale dei Core Web Vitals di Google per misurare la reattività, in sostituzione di FID. Ciò significa, quindi, che gli sviluppatori e i proprietari dei siti devono dedicare ancora più attenzione alle prestazioni del proprio sito e adottare misure per ottimizzare le aree che influiscono sull’interattività: ecco quindi la nostra guida completa a INP, per spiegare cos’è questo valore, cosa misura e cosa effettivamente possiamo fare per migliorare le risposte dei nostri siti.
INP Interaction to Next Paint: la nuova metrica per la reattività
Acronimo di Interaction to Next Paint, INP è una metrica che valuta l’adattabilità complessiva di una pagina alle interazioni degli utenti, osservando la latenza di tutte le interazioni con clic, tocco e tastiera che si verificano durante la durata della visita di un utente a una pagina. Il valore INP finale corrisponde all’interazione più lunga osservata, ignorando i valori anomali.
In termini più semplici, INP misura il tempo che intercorre tra un’interazione dell’utente, come un clic o una pressione di un tasto, e il momento in cui il browser è in grado di rispondere visualizzando il risultato di tale interazione. Questo intervallo di tempo è cruciale: ogni ritardo può infatti frustare l’utente e influenzare negativamente la sua percezione del sito.
L’obiettivo pratico di INP è garantire che il tempo da quando un utente avvia un’interazione fino a quando viene disegnato il frame successivo sia il più breve possibile. Un INP basso significa che la pagina è stata costantemente in grado di rispondere rapidamente a tutte o quasi le interazioni degli utenti.
È importante notare che INP osserva la latenza di tutte le interazioni che un utente ha effettuato con la pagina, segnalando un singolo valore al di sotto del quale tutte le interazioni (o quasi) sono state effettuate: questa è una differenza rilevante con FID, che invece riporta solo la reattività della prima volta in cui un utente interagisce con la pagina.
Che cosa significa Interaction to Next Paint
La metrica Interaction to Next Paint misura il momento in cui un utente interagisce con una pagina (ad esempio, facendo clic su un pulsante) e il momento in cui il browser può visualizzare i pixel modificati sullo schermo. Questo indicatore si distingue per la sua capacità di catturare l’essenza dell’interattività di un sito, andando oltre la semplice velocità di caricamento: per le sue caratteristiche, infatti, tiene conto della complessità e della variabilità delle interazioni umane, fornendo agli sviluppatori uno strumento più accurato per valutare e ottimizzare l’esperienza fornita dalle pagine del sito.
Ciò rientra a pieno tra gli obiettivi del programma Core Web Vitals, ovvero il set di metriche specifiche che mirano a valutare la qualità dell’esperienza utente su una pagina web. Questi indicatori sono stati selezionati e introdotti da Google per misurare dimensioni critiche dell’esperienza utente – il caricamento, la stabilità visiva e appunto l’interattività – con l’intento di fornire parametri oggettivi e unificati per valutare le prestazioni di un sito web dal punto di vista dell’utente finale, e che sono quindi essenziali per la salute complessiva di una pagina web.
Google sa che un sito reattivo, veloce e fluido a ogni richiesta/interazione non solo soddisfa gli utenti (e non li frustra o indispone), ma li invita a rimanere più a lungo, esplorare più contenuti e, in definitiva, a compiere azioni importanti come acquisti o iscrizioni.
First Input Delay, però, aveva già mostrato dei limiti e serviva quindi una misurazione differente e più utile: INP (in italiano interazione fino alla successiva visualizzazione) va proprio in questa direzione, registrando la latenza di tutte le interazioni durante l’intero ciclo di vita della pagina e catturando aspetti dell’interattività che FID non riusciva a comprendere. Come detto, l’INP della pagina è registrato come il valore più alto di queste interazioni o il valore più vicino al più alto per le pagine con molte interazioni, e un valore INP basso garantisce che la pagina sia sempre reattiva in modo affidabile.
Si tratta quindi di una metrica del ciclo di vita a pagina intera, proprio come Cumulative Layout Shift, e quindi misura tutte le interazioni, non solo la prima, cambiando e aggiornandosi continuamente durante l’intero ciclo di vita della pagina; inoltre, come nel caso di CLS, non si registra un valore di INP fino a quando l’utente non lascia la pagina.
INP viene anche definita reattività di runtime (runtime responsiveness) per differenziarla dalla semplice reattività di caricamento, e in termini pratici misura l’intera latenza di input, da quando un utente interagisce fino a quando non vede effettivamente una risposta visiva, non solo il ritardo iniziale sul thread principale.
Che cos’è la reattività e perché è importante per un sito
A introdurre il valore di INP è stato un articolo di Jeremy Wagner su blog.dev, che approfondisce anche il significato di responsiveness, un valore che stima la velocità con cui una pagina risponde agli input dell’utente ed è fondamentale per l’interazione positiva delle persone con le pagine.
I dati di utilizzo di Chrome mostrano che circa il 90% del tempo trascorso da un utente su una pagina viene appunto trascorso dopo il caricamento della stessa: pertanto, un’attenta misurazione della reattività è importante, soprattutto se si considera che un numero sempre maggiore di siti web si affida a JavaScript per fornire interattività, e INP misura questo aspetto comprendendo come detto l’intero ciclo di vita di una pagina.
Quando la reattività è buona, le pagine rispondono rapidamente alle interazioni degli utenti: quando un’applicazione risponde alle interazioni, i cambiamenti nell’interfaccia utente che ne derivano sono un feedback visivo che “ci dice, ad esempio, se un articolo che abbiamo chiesto di aggiungere al carrello di un sito viene effettivamente aggiunto, se il contenuto di un modulo di login viene autenticato dal server, se un menu mobile si è aperto e così via”.
Alcune interazioni richiedono naturalmente più tempo di altre, ma per interazioni particolarmente complesse è importante presentare rapidamente un feedback visivo iniziale che segnali all’utente che “sta accadendo qualcosa”. Il tempo fino al paint successivo è la prima opportunità per farlo. Pertanto, l’intento di INP non è quello di misurare tutti gli eventuali effetti dell’interazione (come i recuperi di rete e gli aggiornamenti dell’interfaccia utente da altre operazioni asincrone), ma il tempo in cui il disegno successivo viene bloccato. Ritardando il feedback visivo, potremmo dare agli utenti l’impressione che la pagina non risponda alle loro azioni.
L’obiettivo pratico di INP è insomma garantire che il tempo da quando un utente avvia un’interazione fino a quando viene disegnato il frame successivo sia il più breve possibile, per tutte o la maggior parte delle interazioni effettuate dall’utente.
Il video chiarisce questi aspetti, mostrando una rappresentazione visiva di reattività scarsa e buona: a sinistra, lunghi task bloccano l’apertura dell’accordion, e ciò fa sì che l’utente faccia clic più volte, pensando che l’esperienza sia interrotta. Quando il thread principale si mette alla pari, elabora anche gli input ritardati, provocando l’apertura e la chiusura imp
La definizione di INP: i dettagli tecnici e il valore della metrica
L’articolo di Wagner spiega nei dettagli come funziona INP e come misurarlo, offrendo anche una serie di primi suggerimenti per migliorare il valore, partendo dall’assunto che una buona reattività è indispensabile per garantire una buona esperienza utente – l’aspetto della ottimizzazione tecnica di INP è stato poi ulteriormente sviscerato in un altro approfondimento.
Riprendendo la definizione, Interaction to Next Paint è una metrica che mira a rappresentare la latenza complessiva delle interazioni di una pagina selezionando una delle singole interazioni più lunghe che si verificano quando un utente visita una pagina.
Per le pagine con meno di 50 interazioni in totale, INP è l’interazione con la latenza peggiore; per le pagine con molte interazioni, INP è spesso il 98° percentile della latenza di interazione.
A tutto il 2023, ci ha poi detto Google, il 93% dei siti ha buone prestazioni FID sui dispositivi mobili, ma solo il 65% dei siti ha un buon INP sui dispositivi mobili: visto che, come detto, INP dipinge un quadro molto più accurato della reattività, questi numeri ci aiutano a vedere più chiaramente il margine di miglioramento che abbiamo davanti.
Come si misura Interaction to Next Paint
Tornando alle definizioni di base, un’interazione è un insieme di eventi di input correlati che si attivano durante lo stesso gesto logico dell’utente: ad esempio, le interazioni “tap” su un dispositivo touchscreen includono più eventi, come alzare il puntatore, abbassare il puntatore e il clic, che possono contribuire alla latenza complessiva dell’interazione.
La latenza di una singola interazione consiste nella durata più lunga di ogni evento che fa parte dell’interazione, dove la durata è misurata dal momento in cui l’utente ha interagito con la pagina fino alla presentazione del fotogramma successivo dopo l’esecuzione di tutti i gestori di eventi associati.
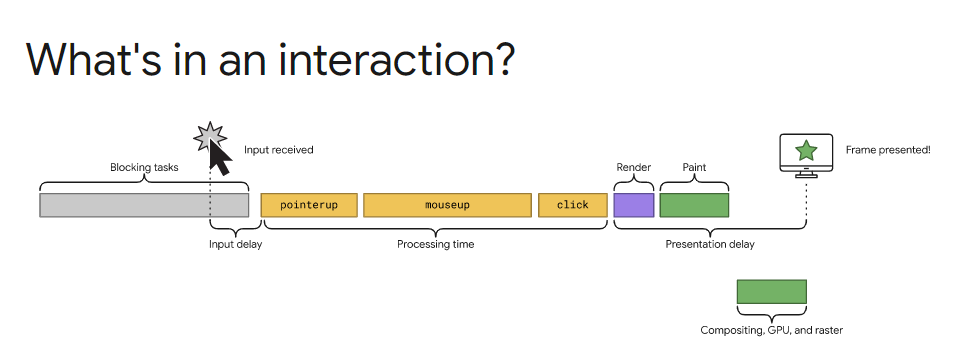
La durata è la somma dei seguenti tempi:
- Il ritardo di input (input delay), ovvero il tempo che intercorre tra il momento in cui l’utente interagisce con la pagina e l’esecuzione dei gestori di eventi.
- Il tempo di elaborazione (processing time), ovvero il tempo totale necessario per eseguire il codice nei gestori di eventi associati.
- Il ritardo di presentazione (presentation delay), ovvero il tempo che intercorre tra il termine dell’esecuzione dei gestori di eventi e la presentazione del fotogramma successivo da parte del browser.
In linea di massima, un INP basso significa che la pagina è stata costantemente in grado di rispondere rapidamente a tutte, o alla stragrande maggioranza, delle interazioni dell’utente.
Calcolare INP: quali sono i valori ottimali
Secondo Wagner, attribuire etichette come “buono” o “scarso” a una metrica di reattività è difficile: da un lato, Google vuole incoraggiare lo sviluppo di esperienze utente che offrano una buona reattività, ma d’altro canto è necessario tenere conto del fatto che esiste una notevole variabilità nelle capacità dei dispositivi utilizzati dalle persone, e stabilire di conseguenza aspettative realmente realizzabili selezionando un obiettivo che non sia impossibile da raggiungere sui dispositivi di fascia bassa.
Alla luce di questo, è importante che la metrica della reattività sia appropriata per i casi d’uso più disparati e per essere certi di raggiungere questo obiettivo, una buona soglia da misurare è il 75° percentile dei caricamenti di pagina registrati sul campo, segmentati tra dispositivi mobili e desktop:
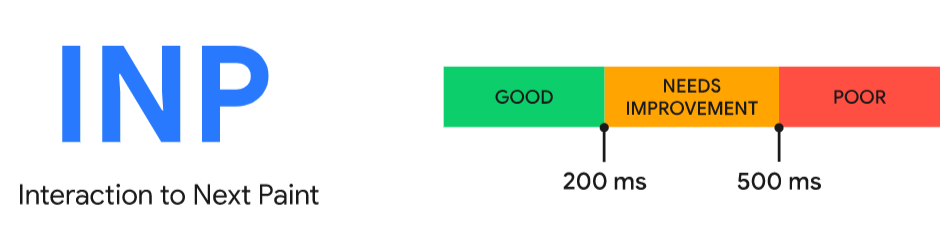
- Un valore INP inferiore o pari a 200 millisecondi significa che la pagina ha una buona reattività.
- Un INP superiore a 200 millisecondi e inferiore o pari a 500 millisecondi significa che la reattività della pagina deve essere migliorata.
- Un INP superiore a 500 millisecondi significa che la reattività della pagina è scarsa.
Tuttavia, essendo INP una metrica sperimentale, le indicazioni relative alle soglie possono cambiare nel tempo man mano che la metrica viene messa a punto, avvisa l’articolo.
Cosa c’è in un’interazione?
Diventa a questo punto utile comprendere anche cosa si intenda per interazione, e Wagner si sofferma particolarmente su questo aspetto.
Quando si interagisce con una pagina, il motore dell’interattività è spesso JavaScript, anche se i browser forniscono anche interattività attraverso controlli non gestiti da JavaScript, come le caselle da spuntare, i pulsanti di opzione, l’elemento HTML <details> e così via.
Per quanto riguarda l’Interaction to Next Paint, un’interazione consiste in una delle seguenti azioni:
- Fare clic con il mouse su un elemento interattivo.
- Toccare un elemento interattivo su un dispositivo dotato di touchscreen.
- Premere un tasto su una tastiera fisica o su schermo.
Un’interazione può essere composta da più eventi – ad esempio, la pressione di un tasto è composta dagli eventi keydown e keyup (maiuscola/minuscola o altri caratteri raggiungibili dallo stesso tasto) e le interazioni di tocco contengono gli eventi pointerup e pointerdown (alzare e abbassare il puntatore) – e tutti gli eventi di un’interazione fanno parte di una cosiddetta interazione logica dell’utente (logical user interaction).
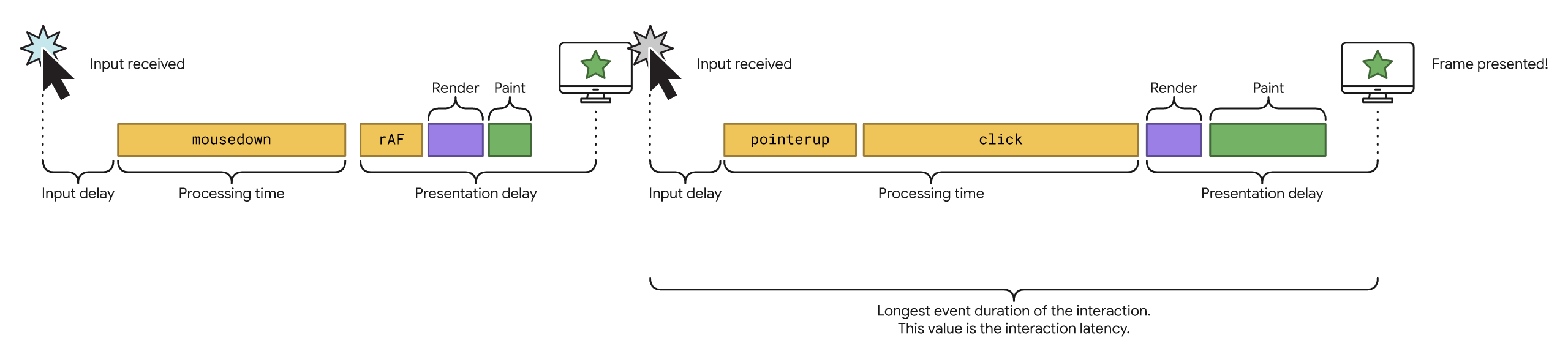
Ogni interazione è composta da tre fasi: il ritardo di immissione, il tempo di elaborazione e il ritardo di presentazione, e l’immagine sopra mostra le fasi di una singola interazione. Il ritardo di input si verifica dal momento in cui viene ricevuto un input e può essere causato da fattori quali il blocco delle attività sul thread principale. Il tempo di elaborazione è il tempo necessario per l’esecuzione dei gestori di eventi dell’interazione. Al termine dell’esecuzione c’è il ritardo di presentazione, che è il tempo necessario per eseguire il rendering e dipingere il fotogramma successivo.
La durata dei callback degli eventi associati a un’interazione è la somma dei tempi delle tre fasi; viene registrato l’evento con la durata maggiore nell’interazione logica dell’utente.
Analogamente al CLS, l’INP viene calcolato quando l’utente lascia la pagina, ottenendo un unico valore rappresentativo della reattività complessiva della pagina durante l’intero ciclo di vita della stessa. Se la pagina risponde rapidamente alle interazioni ad alto percentile, significa che anche le interazioni a tutti i percentili inferiori sono veloci.
Cosa succede se non ci sono interazioni
In alcuni casi, la pagina viene caricata, ma non avvengono interazioni da parte dell’utente. Questo può accadere per diversi motivi:
- È possibile che un utente abbia caricato la pagina, ma si sia distratto e non l’abbia mai utilizzata.
- L’utente ha caricato la pagina, l’ha fatta scorrere (questa non è un’interazione di cui l’INP tiene conto), ma non ha mai fatto clic, toccato o premuto un tasto sulla tastiera. Forse la parte utile della pagina che l’utente stava cercando non richiedeva alcuna interazione per essere raggiunta.
- La pagina è stata visitata da un bot (ad esempio, un crawler di ricerca o un browser headless) che non è stato programmato per interagire con la pagina.
In tutti questi casi, non verrà riportato alcun valore INP.
Perché INP non valuta la peggiore latenza di interazione
Ci potremmo chiedere, a questo punto, perché Google ha scelto di misurare Interaction to Next Paint prendendo come riferimento “una delle singole interazioni più lunghe” e non la peggior latenza di interazione.
Wagner risponde che l’interazione peggiore potrebbe essere adeguata “per le pagine con un numero relativamente basso di interazioni”, ma non tutte le pagine web sono uguali e “alcune richiedono più interattività di altre, ad esempio un editor di testo o un’applicazione per videogiochi rispetto a un blog o a un sito di notizie”. Per le pagine con un numero molto elevato di interazioni, in particolare, il campionamento della peggiore potrebbe essere fuorviante, e anche nei siti web che danno la priorità alla reattività si verificano occasionalmente degli intoppi, e queste interazioni dovrebbero essere trascurate.
Al contrario, concentrandosi su un percentile elevato, ma non sempre il più alto, è possibile valutare in modo corretto se la maggior parte delle interazioni di una pagina riceve una risposta tempestiva.
Passiamo alla pratica. Come si misura INP: strumenti e tecniche per calcolare la responsiveness
L’articolo di Wagner scende ancora nei dettagli tecnici per misurare Interaction to Next Paint sulle pagine di un sito, offrendo anche utili suggerimenti pratici per correggere le situazioni in cui i valori non siano ottimali.
Innanzitutto, INP può essere misurato sia sul campo che in laboratorio (con un certo sforzo) attraverso una serie di strumenti.
Tra i field tools ci sono:
- PageSpeed Insights.
- Chrome User Experience Report (CrUX), il set di dati ufficiale del programma Web Vitals.
- tramite BigQuery nella tabella experimental.interaction_to_next_paint del dataset CrUX.
- API CrUX tramite experimental_interaction_to_next_paint.
- Dashboard di CrUX.
- Libreria JavaScript web-vitals.
Wagner avverte però che al momento la raccolta di metriche INP sul campo funziona solo sui browser che supportano pienamente l’API Event Timing, compresa la proprietà interactionId.
Tra i lab tools invece possiamo usare:
- Pannello Lighthouse in DevTools, disponibile in “Modalità Timespan”.
- Modulo npm Lighthouse.
- Flussi utente Lighthouse (user flow).
- Estensione Web Vitals per Chrome.
C’è poi un’altra possibilità, ovvero misurare Interaction to Next Paint in JavaScript, scrivendo personalmente il proprio PerformanceObserver (ma può essere difficile, avverte Google) o usando la libreria JavaScript web-vitals, che esporta una funzione onINP per svolgere questo lavoro.
In realtà, lo sviluppatore suggerisce che il modo più semplice per vedere come risponde il nostro sito a INP è utilizzare PageSpeed Insights, che mostra i dati del Chrome User Experience Report (CrUX) – che è in generale una potenziale fonte di dati sul campo per il sito – oppure usare un provider di Real User Monitoring (RUM), che osserva anche le prestazioni del sito web sul campo.
Come migliorare il valore INP
Se il nostro sito web riporta valori di INP non soddisfacenti e non sufficienti – che nella rientrano categoria “necessita di miglioramenti” o “scadente” – possiamo ovviamente apportare alcuni interventi per tentare di migliorare le prestazioni e quindi la reattività.
Il primo step è imparare a diagnosticare e risolvere i problemi di INP: di solito, valori elevati di INP indicano un’elevata dipendenza da JavaScript o da altri thread principali non JavaScript che possono essere eseguiti in concomitanza con le interazioni degli utenti.
Il nostro lavoro (o il lavoro dello sviluppatore che coinvolgeremo in questa analisi) si deve concentrare in questa fase nel trovare interazioni lente sul campo e/o diagnosticare manualmente le interazioni lente in laboratorio. Una volta individuato qual è il problema, possiamo seguire delle linee guide per capire per quali parti dell’interazione dovremmo appunto ottimizzare.
Le correzioni iniziano dall’individuazione del momento critico per la responsiveness, ovvero se durante lo startup della pagina o successivamente. Il documento di Google riporta cinque grandi aree da monitorare per evitare problemi con INP:
- Ottimizzare le attività lunghe se disponiamo di JavaScript che impiega molto tempo nel thread principale. Se riscontriamo molta attività del thread principale durante il caricamento della pagina che avvia molte attività lunghe sul thread principale, potremmo riscontrare problemi con un numero eccessivo di attività di valutazione degli script.
- Ottimizzare input delay, ovvero ritardo di input, se l’inizio dell’elaborazione delle interazioni richiede molto tempo.
- Studiare i DOM di grandi dimensioni: possono richiedere molto lavoro di rendering e le interazioni spesso modificano il DOM. È meglio evitare layout grandi e complessi e layout thrashing e ridurre al minimo le dimensioni del DOM laddove possibile.
- Anche eventuali selettori CSS complessi possono causare un lavoro considerevole in risposta alle interazioni dell’utente.
- Se il sito esegue il rendering di gran parte del codice HTML sul client tramite JavaScript, è importante sapere in che modo il rendering dell’HTML lato client può influire sull’interattività .
Come migliorare INP durante l’avvio della pagina
INP può essere un fattore durante il caricamento della pagina, perché gli utenti possono tentare di interagire con una pagina mentre questa sta recuperando JavaScript per impostare i gestori di eventi che forniscono l’interattività necessaria per il funzionamento.
Secondo HTTP Archive, il Tempo di blocco totale (Total Blocking Time – TBT) è correlato due volte meglio con l’INP che con il FID. Il TBT è una metrica di laboratorio, ma se si osservano valori elevati di TBT negli strumenti di laboratorio “potrebbe essere un segnale di valori più elevati di INP” anche sul campo.
Per migliorare la reattività durante il caricamento della pagina, possiamo esaminare le seguenti soluzioni:
- Rimuovere il codice inutilizzato utilizzando lo strumento coverage in DevTools di Chrome.
- Trovare opportunità di suddividere il codice, in modo da poter caricare con lazy load il JavaScript non necessario durante il caricamento della pagina (usando ancora il coverage tool per avere informazioni).
- Identificare JavaScript lento di terze parti che potrebbe caricarsi durante l’avvio.
- Usare il profilatore di prestazioni per trovare attività lunghe che possono essere ottimizzate.
- Verificare di non richiedere eccessivo rendering del browser dopo che il codice JavaScript è stato completato: ad esempio, il re-rendering di un albero di componenti di grandi dimensioni, la decodifica di immagini di grandi dimensioni, troppi effetti css pesanti e così via.
Migliorare l’INP dopo l’avvio della pagina
Ma Interaction to Next Paint di una pagina può essere influenzato anche da ciò che accade dopo l’avvio della stessa, perché la metrica si calcola come detto sulla base degli input campionati durante l’intero ciclo di vita della pagina.
Quando ciò accade, possiamo esaminare alcune aree alla ricerca di soluzioni:
- Utilizzare l’API postTask per assegnare le priorità in modo appropriato.
- Programmare il lavoro non essenziale quando il browser è inattivo con requestIdleCallback.
- Usare il profilatore di prestazioni per valutare interazioni discrete (ad esempio, l’attivazione di un menu di navigazione mobile) e trovare attività lunghe da ottimizzare.
- Verificare l’esecuzione di JavaScript di terze parti nel sito web per vedere se influisce sulla reattività della pagina.
INP e JavaScript: i punti critici e le possibili ottimizzazioni
Già da quanto scritto si comprende quindi che JavaScript ha un peso evidente sulla reattività di una pagina, e in effetti si può ipotizzare (senza troppi timori di smentita) che qualsiasi script che blocca il thread principale per una lunga durata sia negativo per l’INP, anche alla luce della citata correlazione tra i valori di INP sul campo e il tempo di blocco totale (TBT) osservato in laboratorio.
Pertanto, una pesante esecuzione di JavaScript dopo un’interazione potrebbe bloccare il thread principale per un periodo prolungato e ritardare la risposta all’interazione, e l’articolo degli sviluppatori rivela alcune delle cause comuni che portano al blocco degli script, con alcune rapide azioni correttive che possiamo applicare.
- JavaScript non ottimizzato. Il codice ridondante o le scarse strategie di suddivisione e caricamento del codice possono causare l’ingrossamento del codice JavaScript e bloccare il thread principale per lunghi periodi. La suddivisione del codice, il caricamento progressivo e la suddivisione di compiti lunghi possono migliorare notevolmente i tempi di risposta.
- Script di terze parti. Gli script di terze parti, che a volte non sono necessari per elaborare un’interazione (ad esempio, gli script pubblicitari), possono bloccare il thread principale e causare inutili ritardi. Dare priorità agli script essenziali può aiutare a ridurre l’impatto negativo degli script di terze parti.
- Molteplici gestori di eventi. Più gestori di eventi associati a ogni interazione, ognuno dei quali esegue uno script diverso, possono interferire tra loro e causare lunghi ritardi. Alcune di queste attività potrebbero essere non essenziali e potrebbero essere programmate su un web worker o quando il browser è inattivo.
- Overhead del framework sulla gestione degli eventi. I framework possono avere caratteristiche/sintassi aggiuntive per la gestione degli eventi. Ad esempio, Vue utilizza v-on per collegare gli ascoltatori di eventi agli elementi, mentre Angular si occupa dei gestori di eventi utente. L’implementazione di queste caratteristiche richiede codice aggiuntivo del framework rispetto allo JavaScript standard.
- Hydration. Quando si usa un framework JavaScript, non è raro che un server generi l’HTML iniziale di una pagina, che poi deve essere completata con i gestori di eventi e lo stato dell’applicazione, in modo che possa essere interattiva in un browser web. Questo processo viene chiamato Hydration. Può essere un processo pesante durante il caricamento, a seconda di quanto tempo impiega JavaScript a caricarsi e a terminare l’hydration. Può anche far sembrare interattive pagine che non lo sono. Spesso l’hydration avviene automaticamente durante il caricamento della pagina o in lazy load (ad esempio, in base all’interazione dell’utente) e può avere un impatto sull’INP o sul tempo di elaborazione a causa della programmazione delle attività. In librerie come React, è possibile sfruttare useTransition in modo che parte del rendering di un componente avvenga nel fotogramma successivo e gli effetti collaterali più “costosi” a livello di risorse siano lasciati ai fotogrammi successivi. Per questo motivo, gli aggiornamenti in una transizione che si riferiscono ad aggiornamenti più urgenti, come i clic, possono essere uno schema utile per l’INP.
- Prefetching. il prefetching aggressivo delle risorse necessarie per le navigazioni successive può essere un vantaggio in termini di prestazioni, se fatto bene. Tuttavia, se si esegue il prefetching e il rendering dei percorsi SPA in modo sincrono, si può finire per avere un impatto negativo sull’INP, poiché tutto questo rendering costoso cerca di essere completato in un singolo frame. Questo è il caso in cui non si effettua il prefetching del percorso e si avvia il lavoro necessario (ad esempio, fetch() ) e si sblocca la visualizzazione. È quindi opportuno riesaminare se l’approccio del framework al prefetching fornisce una UX ottimale e come (se mai) questo può influire su INP.
In definitiva, quindi, per ottenere un buon punteggio INP gli sviluppatori dovranno concentrarsi sulla revisione del codice che viene eseguito dopo ogni interazione sulla pagina e ottimizzare le strategie di chunking, re-hydration, caricamento e la dimensione di ogni aggiornamento render() sia per gli script di prima parte che per quelli di terze parti.
Il rapporto tra INP e FID: INP è più affidabile
Sin dalla sua introduzione nel 2022, INP ha subito suscitato l’interesse della comunità SEO internazionale, soprattutto perché questa nuova metrica è sembrata da subito entrare in collisione con il First Input Delay, rappresentandone quasi un’evoluzione. Ciò è stato confermato anche dalla presentazione di Mocny a Google I/O 2022, in cui il Developer per Chrome Speed Metrics e Core Web Vitals (!) ha ammesso che “FID ha alcuni punti ciechi abbastanza grandi”, aggiungendo che “per questo stiamo introducendo una nuova metrica di reattività sperimentale, Interaction to Next Paint”, lasciando aperta già allora la possibilità che INP sostituisse (o quanto meno affiancasse) FID all’interno dei segnali web essenziali e nei segnali della Page Experience.
Approfondendo quanto detto in precedenza anche dal punto di vista pratico, la differenza tra INP e FID è evidente: il First Input Delay tiene conto solo della prima interazione e misura solo il ritardo di ingresso, non il tempo di elaborazione dei gestori di eventi o il ritardo nella presentazione del fotogramma successivo, mentre al contrario Interaction to Next Paint considera tutte le interazioni della pagina.
Essendo una metrica di reattività al caricamento (load responsiveness metric), FID applica una logica di base per cui “se la prima interazione con una pagina nella fase di caricamento ha un ritardo di input minimo o nullo, la pagina ha fatto una buona prima impressione”.
INP però va oltre questa “prima impressione”, perché copre l’intero spettro di interazioni che possono verificarsi dal momento in cui la pagina inizia a caricarsi a quello in cui l’utente lascia la pagina. Campionando tutte le interazioni, riesce a valutare la reattività in modo completo e ciò “rende INP un indicatore più affidabile della reattività rispetto a FID”, sintetizza Wagner.
Le differenze tra INP e FID e i vantaggi di INP
Scendono in maggiori dettagli Leena Sohoni, Addy Osmani e Keen Yee Liau, che sempre sulle pagine di web.dev firmano un interessante approfondimento incentrato sul rapporto tra la metrica INP e l’esperienza dei siti realizzati con framework e librerie JavaScript.
Parlando delle differenze tra FID e INP, i tre tecnici segnalano che First Input Delay “misura il tempo di attesa dalla prima interazione dell’utente al momento in cui il browser è in grado di elaborare i gestori di eventi collegati all’interazione”, ma non include il tempo necessario per elaborare i gestori di eventi, per elaborare le interazioni successive sulla stessa pagina o per visualizzare il fotogramma successivo dopo l’esecuzione dei callback degli eventi.
Tuttavia, annotano, la reattività è fondamentale per l’esperienza dell’utente durante l’intero ciclo di vita della pagina, poiché gli utenti trascorrono circa il 90% del tempo su una pagina dopo il suo caricamento. Inoltre, poiché il FID misura appunto solo il ritardo di input della prima interazione, è probabile che gli sviluppatori web non abbiano ottimizzato in modo proattivo le interazioni successive come parte del loro processo di miglioramento.
È qui che entra in gioco INP, che misura il tempo necessario a una pagina web per rispondere alle interazioni dell’utente, da quando l’utente inizia l’interazione fino al momento in cui il fotogramma successivo appare sullo schermo. Con questa nuova metrica Google spera “di ottenere una misura aggregata della latenza percepita di tutte le interazioni nel ciclo di vita della pagina”, una “stima più accurata della reattività di caricamento e di esecuzione delle pagine web”.
FID vs. INP: caratteristiche, calcolo e ottimizzazioni
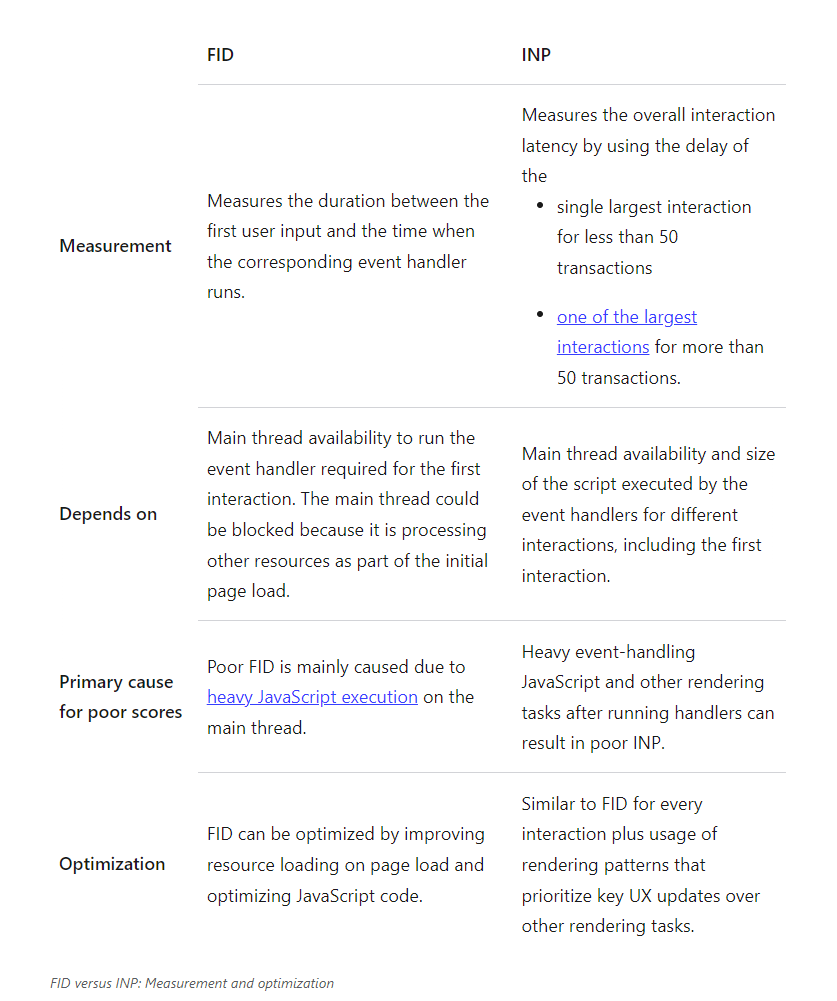
L’articolo presenta anche una valida tabella riassuntiva e comparativa tra le caratteristiche di First Input Delay e Interaction to Next Paint.
In generale, INP tende ad avere tassi di superamento più bassi e la differenza nel processo di misurazione richiede un’ulteriore ottimizzazione del codice. Nello specifico, i punti su cui soffermarsi sono:
- Misurazioni
- FID misura la durata tra il primo input dell’utente e il momento in cui viene eseguito il gestore di eventi corrispondente.
- INP misura la latenza complessiva dell’interazione utilizzando il ritardo
- della singola interazione più grande per meno di 50 transazioni.
- di una delle interazioni più grandi per più di 50 transazioni.
- Da cosa dipende
- FID dipende dalla disponibilità del thread principale a eseguire l’event handler (gestore di eventi) necessario per la prima interazione. Il thread principale potrebbe essere bloccato perché sta elaborando altre risorse nell’ambito del caricamento iniziale della pagina.
- INP dipende dalla disponibilità del thread principale e dalla dimensione dello script eseguito dai gestori di eventi per diverse interazioni, compresa la prima interazione.
- Causa primaria di scarsi punteggi
- Un FID scarso dipende principalmente dall’esecuzione pesante di JavaScript sul thread principale
- Un’intensa attività di gestione degli eventi JavaScript e altre attività di rendering dopo l’esecuzione dei gestori possono causare un INP insufficiente.
- Ottimizzazione
- Il FID può essere ottimizzato migliorando il caricamento delle risorse al momento del caricamento della pagina e ottimizzando il codice JavaScript.
- Il processo di ottimizzazione è simile a quello del FID per ogni interazione, ma necessita anche dell’uso di modelli di rendering che danno priorità agli aggiornamenti UX chiave rispetto ad altre attività di rendering.
In definitiva, Interaction to Next Paint è la migliore metrica per misurare la reattività
First Input Delay è “un’ottima metrica per misurare la reattività dell’input durante il caricamento della pagina”, dicono i Googler, e quando è stato aggiunto ai Core Web Vitals nel 2020 rappresentava “un enorme passo avanti” rispetto agli strumenti precedenti, perché offriva agli sviluppatori un nuovo modo per misurare la reattività nel modo in cui la sperimentano gli utenti reali del sito. A differenza di metriche simili che “approssimano solo l’interattività della pagina, come Total Blocking Time (TBT) e Time To Interactive (TTI)”, specificano Viscomi e Sullivan, “FID misura direttamente l’esperienza dell’utente”: fondamentalmente, una pagina potrebbe avere TBT o TTI lenti ed essere comunque percepita come reattiva, a causa del modo in cui gli utenti reali interagiscono con la pagina.
Anche se ha effettivamente migliorato il modo in cui misuriamo la reattività, FID non è stato privo di limitazioni, e c’è un altro aspetto che ne ha decretato quella che possiamo definire obsolescenza: il Web continua a diventare più veloce e capace e gli utenti si aspettano interfacce più ricche e interattive, pertanto guardare solo alla reattività durante il caricamento della pagina non racconta l’intera storia. Serviva un approccio più olistico alla misurazione della reattività e INP va proprio in questa direzione.
Il nome stesso FID rivela immediatamente le prime due limitazioni: “primo input” e “ritardo”. FID riporta solo la reattività della prima volta in cui un utente interagisce con la pagina. Anche se le prime impressioni sono importanti, la prima interazione non è necessariamente rappresentativa di tutte le interazioni nel corso della vita di una pagina, spiega la guida. Inoltre, FID misura solo la porzione di ritardo di input della prima interazione, che è la quantità di tempo che il browser ha dovuto attendere (a causa dell’occupazione del thread principale) prima ancora di iniziare a gestire l’interazione.
Tutto ciò è stato analizzato e ha portato all’introduzione di INP che, anziché misurare solo la prima interazione, tiene conto di tutte le interazioni, segnalando una delle più lente nell’intera durata della pagina. E, invece di misurare solo la porzione di ritardo, INP misura l’intera durata dall’inizio dell’interazione, attraverso il gestore di eventi, e fino a quando il browser non è in grado di disegnare il frame successivo – processo che chiarisce il nome interazione fino alla successiva visualizzazione. Questi dettagli di implementazione rendono INP una misura molto più completa della reattività percepita dall’utente rispetto a FID.
Pronti a dare il benvenuto a Interaction to Next Paint
Secondo i Googler, il punteggio INP è destinato a essere una “migliore bussola per i siti web” al fine di migliorare la reattività e le prestazioni, stabilendo un nuovo livello nella misurazione della responsiveness delle pagine come percepita realmente dagli utenti.
Merito anche della lenta e accurata fase di sviluppo di questa metrica, di cui ormai si parla da oltre due anni e sottoposta a un lungo lavoro di test e raccolta di feedback dalla community. A presentare per la prima volta INP è stato nel 2022 il citato articolo di Jeremy Wagner, ma l’attenzione è salita dopo l’annuncio ufficiale arrivato nel corso di Google I/O 2022, con l’intervento di Annie Sullivan e Michal Mocny incentrato proprio sul tema della responsiveness e sulle azioni intraprese da Google per tendere a un generale miglioramento dell’ecosistema web su tale fronte.
Al termine di dodici mesi di test e utilizzo sperimentale, durante i quali la metrica è stata resa ampiamente disponibile negli strumenti di Google con tanto lavoro di dialogo con la community per verificarne l’efficacia, per arrivare poi nel maggio 2023 alla notizia che già si intravedeva, ovvero che Interaction to Next Paint è pronto a sostituire First Input Delay tra i Core Web Vitals di Google, come spiegato da Rick Viscomi e Annie Sullivan.
A poco più di un mese dalla definitiva transizione e dall’addio a FID, gli sviluppatori dovrebbero verificare se l’INP del proprio sito Web soddisfa la soglia “buono”, che riflette le prestazioni al 75° percentile dei caricamenti della pagina. In realtà, in questi mesi la community internazionale ha reagito con curiosità ma senza apparente frenesia alla notizia, anche alla luce dell’esperienza maturata con la Page Experience e i Core Web Vitals, che in fin dei conti si sono rivelati un fattore di ranking di scarso impatto (almeno percepito) nonostante le premesse altisonanti.
Ad ogni modo, dobbiamo comunque ricordare (e sapere) che l’integrazione di INP come Core Web Vital da parte di Google potrebbe avere un impatto sullo sviluppo web e sull’esperienza utente in diversi modi: innanzitutto, la Page Experience è uno dei fattori valutati dai sistemi di ranking di Google per influenzare il posizionamento dei siti Web sui motori di ricerca. Non meno importante è l’aspetto che riguarda il coinvolgimento degli utenti, perché le pratiche di sviluppo web potrebbero evolversi e concentrarsi maggiormente sull’ottimizzazione della disponibilità dell’interazione, elementi che potrebbero richiedere modifiche all’architettura dell’applicazione e al codice. Nel quotidiano, poi, potrebbe essere necessario aggiornare gli strumenti e le strategie di monitoraggio delle prestazioni per monitorare e analizzare (anche) la nuova metrica INP.
Per quanto riguarda quest’ultimo aspetto, Google ha ricordato che dal 12 marzo 2024 INP diventerà ufficialmente un Core Web Vital e sostituirà FID; da questa data, First Input Delay non sarà più un Core Web Vital e sarà ufficialmente deprecato e rimosso dal programma.
Di conseguenza, ci saranno cambiamenti nella documentazione FID – che resterà in vigore per fornire indicazioni sulla metrica e sulla sua ottimizzazione, ma con segnalazione opportuna dello stato deprecato del FID e riferimenti alla più attuale documentazione INP (strada che seguiremo anche noi sul blog). Stessa cosa accadrà per gli strumenti di analisi e monitaggio: FID verrà rimosso da Google Search Console il 12 marzo e tutti gli altri strumenti, come PageSpeed Insights e CrUX, offriranno un periodo di deprecazione di sei mesi per dare agli sviluppatori la possibilità di aggiornare il proprio codice.
Cosa significa l’introduzione di INP tra i CWV per proprietari di siti e strumenti di analisi
AncheMartin Splitt, Developer Relations Engineer del team di Google Search Relations, si è soffermato sull’impatto che la rivoluzione dei Core Web Vitals può avere sui report della Search Console e su chi opera alle ottimizzazioni di un sito.
Innanzitutto, per aiutare i proprietari di siti e gli sviluppatori a prendere le misure necessarie e valutare le loro pagine per la nuova metrica, Search Console ha aggiunto INP nel rapporto Core Web Vitals già a fine 2023: dal 12 marzo, momento della “sostituzione” definitiva, smetterà di mostrare le metriche FID per utilizzare unicamente INP come metrica per la reattività, in aggiunta a Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS) che invece restano confermate.
Dal punto di vista applicativo, chi ha già lavorato per migliorare il sito nel rispetto dei Core Web Vitals dovrebbe aver già considerato la reattività delle pagine e, secondo Splitt, i miglioramenti apportati per FID sono una buona base per migliorare l’INP e la responsiveness. Raggiungere buoni Core Web Vitals può contribuire ad avere successo con la ricerca e a garantire un’ottima esperienza utente in generale, aggiunge il Googler, ma “un’ottima esperienza di pagina implica più dei Core Web Vitals e buone statistiche all’interno del rapporto Core Web Vitals in Search Console o rapporti Core Web Vitals di terze parti non garantiscono un buon posizionamento”.
La provocazione: conviene rifare i siti da capo
L’introduzione di INP tra i Core Web Vitals è stata anche al centro dell’intervento di Ivano Di Biasi allo Zoomday 2023 di Napoli, in cui il nostro CEO ha lanciato quella che solo all’apparenza era una provocazione ironica.
A prima vista, l’arrivo di INP potrebbe sembrare l’ennesima complicazione tecnica da affrontare, con tanto investimento ma pochi effetti “pratici”: eppure, la realtà è ben diversa, perché questo è un ulteriore segnale che Google lancia a web designer, sviluppatori e proprietari di siti. Per anni, prima dell’avvento dei Core Web Vitals, il panorama digitale era un terreno fertile di comodità e strumenti pronti all’uso senza tanta preoccupazione sull’impatto lato cliente.
Abbiamo cioè visto il proliferare di soluzioni come Bootstrap per semplificare il layout delle pagine, jQuery per manipolare il Document Object Model (DOM) con estrema libertà, tonnellate di plugin di WordPress per rispondere a ogni possibile esigenza, composer visuali per facilitare la creazione di pagine web. E poi, ancora, framework come React JS e Vue, librerie di JavaScript per interfacce utente (UI) particolari e font di ogni stile disponibili gratuitamente: tutti questi erano gli alleati quotidiani di ogni sviluppatore.
Ora, però, queste risorse, un tempo benedizioni per qualsiasi sito web moderno, si rivelano essere i principali ostacoli nell’ottimizzazione delle performance e dei Core Web Vitals. La domanda sorge spontanea: è il momento di buttare via tutto e ripartire da zero?
La risposta è provocatoria quanto realistica: per affrontare i problemi in modo definitivo, sarebbe saggio rimboccarsi le maniche e pianificare una completa ristrutturazione del sito web, e sarebbe stato preferibile farlo prima del prossimo mese, perché agire in anticipo è la strategia migliore.
- Adottare un approccio Mobile First: Google lo predica da anni, eppure molti si limitano ancora a soluzioni responsive reattive anziché proattive.
- Abbandonare Bootstrap per una maggiore personalizzazione e controllo sulle performance.
- Eliminare jQuery privilegiando JavaScript nativo, da usare solo quando strettamente necessario.
- Minimizzare i cambi di layout per evitare spostamenti inaspettati degli elementi visivi che possono influenzare il Cumulative Layout Shift (CLS).
- Preferire immagini in formato moderno, come webp o avif, per garantire qualità e leggerezza.
- Limitare l’uso dei font, selezionandone uno o due al massimo, incorporati direttamente nella pagina per ridurre le richieste esterne.
- Semplificare l’HTML, evitando strutture complesse che rallentano il rendering.
Potrebbe sembrare un ritorno al minimalismo, ma in realtà è una scelta strategica: un sito web ottimizzato per dispositivi mobili potrebbe essere efficacemente costruito utilizzando principalmente i tag di heading (H1, H2, ecc.) e il tag DIV.
Questo approccio non solo non sfigurerebbe su mobile, ma potrebbe risultare altrettanto efficace su desktop.
Rinunciare ai fronzoli non è una perdita, ma un investimento nelle performance e, di conseguenza, nell’esperienza utente complessiva.