AVIF: che cos’è, come si usa e che vantaggi ha il formato immagine
Una migliore compressione, ma soprattutto una superiore resa qualitativa per byte, assicurando un aspetto visivamente accattivante. Sono le premesse e le promesse del formato AVIF, una delle innovazioni più recenti nel mondo delle immagini digitali, che si candida come soluzione utile e vantaggiosa soprattutto per siti web che utilizzano molte immagini e che necessitano metodi per ridurre il “peso” delle risorse pubblicate, così da rendere più rapido il caricamento delle pagine e fornire quindi un’esperienza di navigazione fluida e veloce per gli utenti, come previsto d’altra parte anche dalle soglie dei Core Web Vitals di Google. Partiamo alla scoperta di AVIF, della sua storia e delle sue caratteristiche per scoprire non solo cosa rappresenta questo formato, ma anche come potrebbe trasformare le nostre strategie di SEO e digital marketing, rendendo le pagine più leggere, veloci e ottimizzate per i motori di ricerca.
Cos’è AVIF, formato immagine per il web
AVIF è un formato di immagine di nuova generazione, aperto e privo di royalties, che offre una compressione di alta qualità e dimensioni di file molto ridotte rispetto a formati tradizionali come JPEG.
Il suo nome è l’acronimo di AV1 Image File Format: può essere descritto semplicisticamente come la versione immagine del popolare formato video AV1. In altre parole, è uno standard per la memorizzazione di immagini fisse e animate che, secondo il team promotore, apre una nuova era nel mondo dei formati di immagini digitali, in quanto progettato per essere il successore dei formati di immagine tradizionali come JPEG, PNG e GIF, offrendo rispetto a questi una compressione superiore e una qualità dell’immagine migliore.
Basato sulla codifica video AV1, sviluppata dall’Alliance for Open Media, un consorzio che include colossi tecnologici come Google, Netflix e Mozilla, il formato AVIF è stato introdotto a partire dal 2019 e si è progressivamente diffuso nel Web, con conseguente incremento anche del supporto a livello di browser, CDN di immagini, plugin di WordPress e strumenti di codifica.
Merito delle sue caratteristiche, che sono studiate e pensate per rivoluzionare il modo in cui gestiamo le immagini sul web: possiede infatti una combinazione di altissima qualità delle immagini e compressione efficiente, che permette di ottenere file di dimensioni drasticamente ridotte senza sacrificare la nitidezza o la profondità dei colori.
Il motore AV1 su cui si basa AVIF riesce a comprimere le immagini in modo più efficiente rispetto ai tradizionali formati JPEG o PNG grazie a tecniche di compressione intra-frame avanzate. In altre parole, riduce la grandezza del file senza compromettere la qualità visiva percepibile dall’utente. Questo significa più velocità nel caricamento delle pagine e un impatto positivo sulla User Experience (UX), due fattori sempre più cruciali per l’ottimizzazione dei siti sui motori di ricerca come Google.
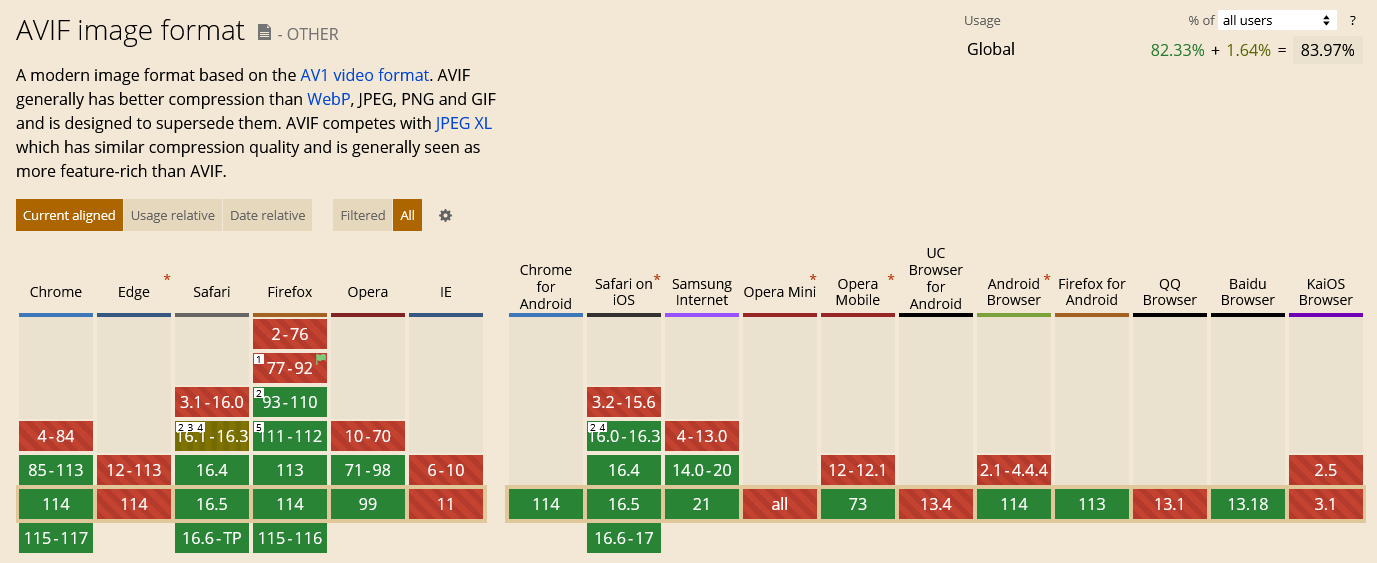
A distanza di poco più di cinque anni dal suo debutto – la prima versione di AVIF è stata rilasciata nel febbraio 2019 – oggi quasi tutti i browser supportano AVIF, come rivela la grafica di caniuse. Inoltre, notizia di qualche settimana fa, da settembre 2024 AVIF è ufficialmente un tipo di file supportato in Google Search, in Google Immagini e in qualsiasi luogo che utilizzi immagini in Google Search; ciò significa anche che i file AVIF vengono indicizzati da Google senza particolari difficoltà.
Formato immagine AVIF: quali sono le caratteristiche principali
AVIF può essere un’ottima scelta per servire immagini sul web, scrivono gli esperti di web.dev: questo formato è veloce da codificare e decodificare, fornendo una buona resa qualitativa e un’efficace compressione delle dimensioni del file, e rappresenta attualmente il modo più efficiente per fornire animazioni sul web.
L’elevata velocità di codifica e l’elevata qualità visiva sono fondamentali per l’implementazione della compressione delle immagini su larga scala, e le caratteristiche tecniche rendono il formato AVIF un’opzione eccellente per l’uso nel web design e in altre applicazioni digitali.
In primis, AVIF può offrire una qualità dell’immagine superiore a una dimensione di file ridotta: le immagini AVIF possono mantenere un alto livello di dettaglio e nitidezza, pur essendo significativamente più piccole in termini di dimensioni del file rispetto ai formati di immagine tradizionali. Questa compressione superiore è particolarmente utile per il web design, dove le dimensioni dei file delle immagini possono avere un impatto significativo sulle prestazioni del sito web. Nello specifico, AVIF supporta una compressione lossy e lossless molto efficiente per produrre immagini di alta qualità, e dopo la compressione AVIF raggiunge risultati migliori rispetto formati più diffusi oggi sul web (JPEG, WebP, JPEG 2000 e così via); in particolare, alcuni test rivelano che le immagini possono essere fino a dieci volte più piccole dei file JPEG di qualità visiva simile, mentre casi studio hanno dimostrato che AVIF offre un risparmio del 50% nella dimensione del file rispetto a JPEG con qualità percettiva simile.
Inoltre, AVIF supporta una gamma di colori più ampia e una profondità di colore superiore rispetto ai formati di immagine tradizionali, con una rappresentazione di gradazioni di colore più sottili: in altre parole, le immagini sono più realistiche e dettagliate, con qualità percettiva migliorata e file di dimensioni inferiori a JPEG o WebP. AVIF supporta anche la trasparenza, in modo simile a PNG e GIF, il che lo rende adatto per l’uso in una varietà di applicazioni di design.
Un’altra caratteristica importante di AVIF è il suo supporto per l’High Dynamic Range (HDR), che consente di catturare un’ampia gamma di luminosità in un’immagine, dai dettagli più scuri ai più luminosi, il che può portare a immagini più realistiche e visivamente impressionanti. Questo lo rende un’opzione eccellente per le immagini ad alta risoluzione e per le applicazioni di streaming video, dove la qualità dell’immagine è di primaria importanza.
Le proprietà tecniche di AVIF: codifica, profondità di colore, animazione e metadati
Il formato AVIF rappresenta quindi un passo avanti significativo nel mondo delle immagini digitali, grazie a una combinazione unica di caratteristiche tecniche che lo rendono eccezionalmente versatile ed efficace.
Iniziamo dalla codifica: AVIF si basa sulla codifica del codec video AV1, un risultato della collaborazione di un consorzio di aziende tecnologiche di primo piano, tra cui Google, Microsoft e Amazon. Il codec AV1 è noto per la sua efficienza nella compressione, riuscendo a produrre immagini di altissima qualità pur mantenendo dimensioni di file incredibilmente ridotte. Questo è particolarmente cruciale in ambito web, dove la velocità di caricamento delle pagine è essenziale.
Una delle caratteristiche distintive di AVIF è la sua capacità di gestire una profondità di colore fino a 12 bit per canale, superando il classico limite di 8 bit del formato JPEG. Questa maggiore profondità consente ad AVIF di rappresentare una gamma dinamica molto più ampia, offrendo una riproduzione cromatica più ricca e dettagliata, che si traduce in immagini più realistiche e con maggiori sfumature, specialmente nelle aree di forte contrasto come le ombre profonde o le alte luci vivide. Per chi lavora con immagini HDR (High Dynamic Range), AVIF offre una resa cromatica che soddisfa le esigenze degli schermi moderni, garantendo colori brillanti e accurati.
Oltre alla qualità statica, AVIF offre anche supporto per l’animazione. A differenza di formati come JPEG, AVIF può contenere sequenze di immagini animate all’interno di un singolo file, il che apre nuove possibilità creative. Questo lo rende adatto per creare contenuti interattivi e dinamici senza la necessità di ricorrere a formati separati o più complessi, come GIF o video MP4. Le animazioni in AVIF possono mantenere una compressione efficiente pur conservando fluidità e nitidezza, ideali per banner promozionali, microinterazioni e altre applicazioni di web design moderni.
Infine, AVIF non trascura l’importanza dell’incorporazione di metadati. Il formato supporta una vasta gamma di metadati integrati, come i profili ICC per la gestione del colore, che assicurano una riproduzione fedele su dispositivi diversi. Tra gli altri metadati supportati vi sono le coordinate geografiche e le informazioni di copyright, rendendo AVIF una scelta versatile non solo per la distribuzione di immagini ma anche per la gestione e l’archiviazione di contenuti visivi che richiedono una categorizzazione e una protezione più avanzate.
Come funziona il formato AVIF e perché ha una compressione superiore
A differenza dei formati tradizionali, AVIF utilizza una tecnica di compressione che si basa sulla codifica predittiva intra-frame del codec AV1, la quale sfrutta la correlazione spaziale tra le diverse parti di un’immagine per ridurre le dimensioni del file. Il risultato è un file più leggero che conserva una qualità visiva impressionante, paragonabile a quella di un’immagine non compressa.
Un altro aspetto fondamentale è la compressione “lossy” e “lossless”. Con AVIF, abbiamo la flessibilità di scegliere tra la compressione “lossy”, che sacrifica un po’ di dettaglio per ridurre notevolmente le dimensioni del file, e la compressione “lossless”, che mantiene ogni dettaglio dell’immagine originale, pur riducendo il peso del file rispetto ai formati tradizionali. Questo è un grande vantaggio in scenari dove la qualità dell’immagine è vitale, come nel caso di fotografia di alta qualità o in ambito sanitario.
A cosa serve e perché è utile il nuovo formato
Le immagini sono il tipo di risorsa più popolare sul Web e, spesso, sono le più grandi e pesanti: gli utenti apprezzano le immagini di alta qualità, ma chi gestisce un sito deve prestare attenzione per fornire tutte le immagini – che siano hero image, foto di prodotti o meme – nel modo più efficiente ed efficace possibile.
Guardando ai soli Core Web Vitals di Google, ad esempio, può essere interessante sapere che le immagini rappresentano circa il 42% del Largest Contentful Paint per i siti web, e in generale molto spesso queste e altre metriche chiave incentrate sull’utente sono fortemente influenzate dalle dimensioni, dal numero, dal layout e dalla priorità di caricamento delle immagini sulla pagina – e questo è il motivo per cui dedichiamo molta attenzione alle tecniche di ottimizzazione delle immagini anche per la SEO.
Il formato AVIF nasce quindi per fornire un’opzione per pubblicare immagine di alta qualità e a bassa dimensione del file per una varietà di applicazioni digitali, grazie a una serie di caratteristiche innovative e vantaggiose che lo distinguono dagli altri formati di immagine più diffusi.
Come detto, una delle caratteristiche più evidenti di AVIF è la capacità di offrire una qualità dell’immagine superiore a una dimensione di file ridotta, resa possibile dall’adozione codec video AV1, che offre una compressione superiore rispetto ai codec utilizzati nei formati di immagine tradizionali e permette alle immagini AVIF, quindi, di mantenere un alto livello di dettaglio e nitidezza, pur essendo significativamente più piccole in termini di dimensioni del file.
Un’altra caratteristica innovativa di AVIF è il suo supporto per una gamma di colori più ampia e una profondità di colore superiore: mentre i formati di immagine tradizionali come JPEG e PNG supportano una profondità di colore di 8 bit, AVIF supporta una profondità di colore di 10 bit o 12 bit, che permette di rappresentare gradazioni di colore più sottili che rendono le immagini più realistiche e dettagliate, fondamentali in contesti in cui la qualità dell’immagine è di primaria importanza.
Inoltre, AVIF supporta HDR – una caratteristica che non è supportata dalla maggior parte dei formati di immagine tradizionali – che consente di catturare un’ampia gamma di luminosità in un’immagine, dai dettagli più scuri ai più luminosi, il che può portare a immagini più realistiche e visivamente impressionanti.
Pertanto, questo formato è particolarmente utile nel web design, dove le dimensioni dei file delle immagini possono avere un impatto significativo sulle prestazioni del sito web, perché permette come detto di mantenere un alto livello di qualità dell’immagine pur riducendo le dimensioni dei file, il che può portare a tempi di caricamento delle pagine più veloci e a un’esperienza utente migliore.
Sintetizzando, possiamo dire che – oltre alla compressione superiore – AVIF offre anche altre funzionalità utili e interessanti:
- Supporta animazioni, foto live e altro attraverso immagini multistrato memorizzate in sequenze di immagini.
- Offre un migliore supporto per elementi grafici, loghi e infografiche, dove JPEG ha dei limiti.
- Fornisce una migliore compressione senza perdita rispetto a JPEG.
- Supporta 12 bit di profondità del colore che consentono immagini ad alta gamma dinamica (HDR) e ampia gamma di colori (WCG) con una migliore gamma di toni chiari e scuri e una gamma più ampia di luminosità.
- Include il supporto per immagini monocromatiche e immagini multicanale, comprese le immagini trasparenti che utilizzano il canale alfa.
Il miglior formato per le animazioni
Un aspetto particolarmente interessante riguarda le funzionalità AVIF per siti web responsive, che possono aiutare a fornire pagine web più reattive, soprattutto per quanto riguarda le animazioni sul web.
La GIF animata è ancora un formato popolare per le immagini animate, nonostante abbia quasi 40 anni: i maggiori svantaggi delle GIF animate sono il supporto solo per 256 colori e soprattutto la scarsa compressione, che porta a dimensioni di file molto grandi e limita anche la risoluzione o la frequenza dei fotogrammi per casi d’uso pratici. Al contrario, la codifica AVIF animata è in realtà la stessa dello schema di codifica video AV1, che offre un notevole risparmio di dimensioni del file rispetto alla GIF animata.
Gli sviluppatori di web.dev hanno eseguito un semplice test benchmark in cui hanno codificato una serie di GIF animate sia in AVIF che in JPEG XL; nel set di test, la percentuale media di risparmio delle dimensioni dei file è stata di circa l’86% rispetto ai file GIF originali e di circa il 73% rispetto ai file animati JPEG XL.
Dal punto di vista tecnico, poi, Chrome, Firefox e Safari supportano tutti riproduzioni AVIF animate.
Perché usare AVIF: i benefici per il sito e per la SEO
Il rapporto tra AVIF e SEO è particolarmente interessante, poiché incide in modo tangibile su diversi aspetti critici per il posizionamento di un sito web. Google, come sappiamo, valorizza sempre più l’esperienza dell’utente rendendola uno dei fattori per determinare il ranking dei contenuti nei risultati di ricerca. AVIF, grazie alle sue capacità avanzate di compressione e all’alta qualità delle immagini generate, si integra perfettamente in questa strategia, offrendo benefici sia diretti che indiretti per la SEO.
Uno degli impatti più evidenti di AVIF sul SEO è legato alla velocità di caricamento della pagina. Riducendo il peso complessivo delle immagini senza sacrificare la qualità, AVIF migliora i tempi di caricamento che, a loro volta, abbassano il tasso di rimbalzo e migliorano la permanenza degli utenti (sotto forma di dwell time), due fattori che Google osserva con attenzione.
Migliori tempi di caricamento portano anche al miglioramento del Largest Contentful Paint, direttamente correlata al ranking SEO. Semplificando, utilizzando immagini AVIF, che hanno dimensioni di file più piccole, un sito web può migliorare il suo LCP, dato che le immagini più piccole richiedono meno tempo per essere caricate, e allo stesso modo può ridurre il suo CLS, perché le immagini possono essere caricate più rapidamente e ciò può ridurre la probabilità di spostamenti del layout, che possono portare a un punteggio CLS peggiore.
Inoltre, poiché AVIF supporta funzionalità quali trasparenze, profondità di colore elevate e animazioni, questo formato consente una maggiore libertà nella creazione di contenuti visivi. Un contenuto visivamente ricco e disponibile con tempi di caricamento rapidi tende ad avere una migliore performance di engagement, con conseguente miglioramento di metriche importanti come il CTR (Click Through Rate) e l’user engagement complessivo, elementi che Google considera nel rankare le pagine dei risultati.
Un altro aspetto SEO da considerare è la gestione efficace dei metadati. AVIF supporta una vasta gamma di metadati, come le informazioni geografiche, i copyright e i profili di gestione colore (ICC). Incorporare metadati può contribuire a una migliore indicizzazione delle immagini da parte di Google Immagini, aumentando così il traffico organico dal motore di ricerca.
Infine, per le strategie di SEO tecnica, è importante integrare AVIF usando best practices in termini di implementazione nel sito web. Ad esempio, il corretto uso del markup <picture> per il supporto adattativo su diversi dispositivi e browser assicura che le immagini siano servite nella maniera più efficiente possibile, contribuendo positivamente al ranking SEO.
La storia del formato avif: dall’ideazione al supporto di Google
Per comprendere a pieno l’importanza di AVIF è utile fare un passo indietro e guardare alla sua origine.
AVIF è nato dall’innovativa tecnologia dell’Alliance for Open Media, un consorzio formato da alcune delle principali aziende tech al mondo, tra cui Google, Cisco, Netflix e Mozilla. Questo gruppo ha lavorato congiuntamente per sviluppare il codec AV1, da cui AVIF deriva: l’obiettivo iniziale era creare un formato che potesse garantire una compressione migliore rispetto a quello dei formati esistenti, senza compromettere la qualità delle immagini. Inoltre, il nuovo formato di codifica doveva essere open source e, allo stesso temp,o all’avanguardia e privo di diritti d’autore.
Il supporto di Google per AVIF ha accelerato l’adozione diffusa del formato. A marzo del 2019, Google Chrome ha iniziato a supportare AVIF, e poco dopo altri browser, come Firefox e Opera, hanno seguito la stessa strada. Ma il salto di qualità è avvenuto nell’agosto 2024, quando Google Search ha annunciato il pieno supporto per AVIF nelle immagini indicizzate. Questo segnale forte da parte di Google ha fortemente influenzato il panorama web, dando a webmaster e sviluppatori un ulteriore motivo per considerare l’adozione del formato .avif nelle proprie strategie.
L’adozione di AVIF è stato un processo rapido e, in molti casi, rivoluzionario per le aziende che lo hanno implementato nei loro siti web. Netflix è stata una delle prime a utilizzare AVIF per ridurre le dimensioni delle locandine e delle grafiche presenti sulla piattaforma, migliorando così l’esperienza di navigazione degli utenti. Shopify, una delle piattaforme di e-commerce più famose al mondo, ha iniziato a integrare AVIF nel suo sistema di gestione dei media, rilevando una diminuzione significativa dei tempi di caricamento delle pagine di prodotto.
Anche i CDN come CloudFlare hanno offerto supporto nativo per AVIF, riducendo il consumo di banda e migliorando la velocità di consegna delle immagini ai visitatori finali. Per esempio, dopo aver implementato AVIF, una grande piattaforma di vendita online ha visto miglioramenti nei tempi di caricamento e nel punteggio Core Web Vitals, con un aumento delle conversioni del 15%. Questi case study non solo dimostrano l’efficacia pratica di AVIF, ma anche l’impatto che può avere sulle metriche di business.
Quali browser e dispositivi supportano AVIF oggi
Il supporto per il formato AVIF è in continua evoluzione e, al momento, il formato è pienamente “letto” e compreso da una crescente serie di browser e dispositivi.
Google Chrome è diventato il primo browser a supportare AVIF Chrome 85 nel 2020, seguito da Opera 71 (sempre nel 2020), Mozilla (che ha aggiunto la compatibilità per la funzione in Firefox 93 nell’ottobre 2021), Safari (definitivamente a partire dalla versione 16.4 in iOS 16 nel 2023) e Microsoft Edge (dalla versione 121).
La diffusione è molto ampia anche su browser mobile: al momento, a non assicurare il supporto restano solo QQ Browser e KaiOS Browser, mentre AVIF è leggibile da tutti gli altri sistemi, quali Chrome for Android, Safari on iOS, Samsung Internet, Opera Mini, Opera Mobile, UC Browser for Android, Android Browser, Firefox for Android e Baidu Browser.
Molti altri software supportano già AVIF, inclusi visualizzatori di immagini come XnView, media player VLC, Paint.NET e Adobe Illustrator e sistemi operativi tra cui Windows 10 e versioni successive, Android 12 e versioni successive e molte distribuzioni Linux. Ancora, offrono immagini AVIF oggi un certo numero di CDN di immagini, come Akamai , Cloudflare , Cloudinary e Imgix, mentre su WordPress – la piattaforma CMS più popolare al mondo – sono disponibili numerosi plugin per gli sviluppatori per convertire le loro immagini in AVIF, operazione che gli sviluppatori più pratici possono eseguire anche con strumenti come ImageMagick e FFmpeg.
Aprire e visualizzare file AVIF: compatibilità e soluzioni per PC e altri dispositivi
È comunque importante notare che, sebbene il supporto per AVIF sia cresciuto, non tutti i browser e i dispositivi lo supportano ancora e potremmo ancora trovarci a dover gestire immagini AVIF su piattaforme meno aggiornate o quando il supporto nativo non è ancora stato pienamente adottato. Se scegliamo di adottare questo formato dobbiamo valutare quindi anche l’utilizzo di alternative in altri formati di immagine per garantire che le risorse possano essere visualizzate correttamente su tutti i browser e i dispositivi.
Fortunatamente, esistono diverse soluzioni per visualizzare e gestire file .avif su PC e altri dispositivi.
Su Windows e macOS recenti, il supporto per il formato AVIF è integrato nei visualizzatori nativi come Foto su Windows 10/11 e Anteprima su macOS. Per sistemi meno recenti o software terzi che non supportano questo formato, possiamo avvalerci di estensioni per browser o plugin specifici.
Alcuni software gratuiti come IrfanView o XnView offrono la compatibilità con AVIF per chi ha bisogno di gestire grandi quantità di immagini. Per i professionisti, software come Adobe Photoshop e Affinity Photo hanno aggiornato il supporto, rendendo molto più agevole lavorare con file .avif nel flusso di produzione. Sul fronte mobile, molte app di visualizzazione immagini stanno aggiornando i loro standard per supportare AVIF, anche se potrebbe ancora esserci necessità di utilizzare app specifiche su dispositivi datati.
Per i PC con Windows, il supporto nativo per i file AVIF è generalmente disponibile a partire da Windows 10, grazie all’integrazione con l’app Foto. Tuttavia, per i PC precedenti o per coloro che utilizzano software più datati, potrebbe essere necessario un codec aggiuntivo o un visualizzatore di terze parti, come IrfanView con il plugin appropriato. Per gli utenti macOS, gli aggiornamenti a macOS Big Sur e versioni successive includono supporto nativo per AVIF, semplificando la visione di questi file tramite Anteprima o Safari.
Quando si tratta di dispositivi mobili, il supporto è più diffuso su piattaforme come Android, in particolare sulle versioni più recenti del sistema (da Android 12 in avanti), che includono il supporto AVIF direttamente nel viewfinder della fotocamera e nelle applicazioni di visione immagini native. Tuttavia, per i dispositivi iOS, il supporto nativo per AVIF sta arrivando lentamente, con una compatibilità varia a seconda delle versioni di sistema operativo e browser. In questi casi, l’uso di app di terze parti, come Amaze File Manager o Photoshop Express, può colmare il gap, permettendo di visualizzare immagini AVIF senza problemi.
Un’area critica di compatibilità riguarda le piattaforme più datate o gli ambienti aziendali che non possono aggiornare facilmente il proprio hardware o software. Qui entrano in gioco vari visualizzatori di immagini universali che supportano AVIF tramite plugin o update, come il già citato IrfanView o XnView MP. Anche i software di grafica professionale, come Adobe Photoshop e GIMP, hanno incorporato il supporto AVIF, aprendo la strada a un editing sicuro e fluido senza necessità di conversione.
Per fornire la massima compatibilità e accessibilità su web, possiamo includere fallback strategici (immagini secondarie in JPEG o PNG) tramite un setup simile a quello trattato nella sezione precedente. Questa prassi garantisce che le immagini siano comunque visibili anche su piattaforme dove AVIF non è supportato nativamente, riducendo al minimo i rischi di un’esperienza utente frammentata.
Quando e perché usare il formato AVIF: considerazioni pratiche
Un aspetto fondamentale nella gestione di un sito web è la scelta del formato immagine più adatto. Sapere quando e perché preferire AVIF può fare la differenza tra una performance mediocre e una performance ottimizzata. In casi come e-commerce, portali di notizie, o blog con una prevalenza di immagini, l’utilizzo di AVIF è altamente consigliato per due motivi principali: compressione superiore e miglioramento della qualità delle immagini sui dispositivi moderni. Ciò significa che le immagini in formato AVIF consentono di caricare pagine web più rapidamente e di ridurre il consumo di dati, migliorando così l’esperienza utente, in particolare su dispositivi mobili.
AVIF è particolarmente utile quando si mira a ottimizzare la velocità di caricamento delle pagine senza sacrificare la qualità delle immagini. Per esempio, su piattaforme con una forte componente visual come i social media o i siti di design grafico e fotografia, dove la qualità dell’immagine è cruciale per mantenere l’attenzione degli utenti, AVIF offre una resa eccezionale con file che pesano fino al 50% in meno rispetto al JPEG.
Per chi gestisce un sito rivolto a un pubblico prettamente mobile, AVIF può rappresentare una svolta. Il miglioramento della velocità di caricamento può avere un impatto diretto sulla SEO, con un conseguente aumento del traffico organico. Tuttavia, è essenziale esaminare da vicino le esigenze del nostro sito per determinare se AVIF sia davvero la soluzione ottimale per ogni immagine.
In linea di massima, quindi, AVIF può servire a una vasta gamma di utenti e applicazioni e si rivela particolarmente utile per i web designer e gli sviluppatori di siti web, che possono utilizzare questo formato per migliorare le prestazioni del sito web e l’esperienza utente.
Impostando immagini AVIF, i siti web che utilizzano molte immagini – come i siti di e-commerce, i blog di viaggi o i siti di notizie – possono trarre particolari benefici nel ridurre le dimensioni dei file delle immagini, il che può portare a tempi di caricamento delle pagine più veloci e a una migliore esperienza per l’utente.
Inoltre, date le sue specifiche, AVIF può essere utile per le applicazioni di streaming video, per gestire le animazioni brevi e per le immagini ad alta risoluzione, dove la qualità dell’immagine è di primaria importanza; con il suo supporto per l’HDR e una gamma di colori più ampia, può fornire immagini più realistiche e dettagliate rispetto ai formati di immagine tradizionali.
I vantaggi di AVIF rispetto ad altri formati di immagine
Perché preferire AVIF rispetto ad altri formati come JPEG, PNG o WebP? In primo luogo, AVIF offre una qualità dell’immagine superiore con una dimensione del file inferiore. Questo porta a miglioramenti tangibili nelle prestazioni del sito, in particolare nei tempi di caricamento, che a loro volta influenzano il ranking sui motori di ricerca.
Passando alla gestione del colore, AVIF supporta un’ampia gamut di colori avanzati, compresi quelli ad alta gamma dinamica (HDR), che permettono immagini più ricche e vivide. Immaginiamo un e-commerce di moda che può mostrare tessuti e colori in modo straordinariamente accurato senza rallentare il sito. In paragone, JPEG e PNG peccano di limitazioni sia in termini di peso sia per quanto riguarda la qualità cromatica, specie su dispositivi moderni con schermi ad alta risoluzione.
Ma AVIF non è solo sinonimo di prestazioni migliorate: è anche un formato open standard, completamente libero da royalty, che segue il trend del web aperto e collaborativo. Questa caratteristica è di grande rilevanza poiché evita costi aggiuntivi e blocchi tecnologici, a differenza del formato JPEG 2000, che ha lottato con problemi di adozione proprio a causa delle licenze.
AVIF o JPG? Come scegliere il formato giusto per i nostri contenuti
La decisione tra AVIF e JPEG è spesso una delle prime considerazioni che affrontiamo quando si tratta di ottimizzazione delle immagini. JPEG, con la sua lunga storia e la compatibilità universale, sembra una scelta naturale. Tuttavia, quando entriamo nel dettaglio, è evidente che AVIF ha vantaggi che JPEG non può eguagliare. Con AVIF, otteniamo una maggiore qualità dell’immagine con un peso del file significativamente ridotto, il che si traduce in un caricamento più veloce delle pagine.
In particolare, AVIF supporta una gamma dinamica più ampia, con una maggiore precisione nel rappresentare i colori e i dettagli visivi rispetto a JPEG. Questo è estremamente vantaggioso per contenuti come fotografie professionali, illustrazioni dettagliate e immagini dove la nitidezza è essenziale. D’altro canto, JPEG potrebbe ancora essere utile in contesti dove la compatibilità universale e il supporto legacy sono cruciali, o quando è richiesta una velocità elevata di rendering su hardware meno recente.
È ciò che si definisce appunto “gamut”, termine tecnico che si riferisce all’intera gamma di colori che può essere rappresentata o percepita da un dispositivo come un monitor, una stampante, una fotocamera o un certo sistema di visualizzazione. In campo digitale e nel contesto delle immagini, il gamut definisce l’intervallo di tutti i colori che una specifica tecnologia (ad esempio, uno schermo o un formato immagine) è in grado di riprodurre. Dire che un formato o una tecnologia supporta un “gamut” più ampio significa che è in grado di riprodurre una gamma più ricca e varia di colori. Questo è particolarmente importante per applicazioni dove la precisione cromatica è cruciale, come nel design grafico, nella fotografia professionale o nei contenuti HDR (High Dynamic Range), dove è essenziale rappresentare gamme di colori più luminose, più scure o più vibranti con fedeltà maggiore rispetto ai formati più limitati.
Nel caso specifico del formato AVIF, il gamut più ampio indica che questo formato può gestire una rappresentazione del colore più ricca e accurata rispetto a formati più vecchi come JPEG, il che si traduce in immagini più realistiche e con maggiori dettagli visivi, specialmente in scene con contrasto elevato o con una ampia varietà cromatica.
Ciò non significa che dobbiamo abbandonare completamente il formato JPEG. La scelta tra i due formati dipende da una combinazione di fattori, tra cui il tipo di contenuto visivo, il pubblico di destinazione e le prestazioni che si vogliono ottenere. L’approccio migliore potrebbe essere quello di adottare una strategia diversificata, utilizzando AVIF per contenuti di alta qualità e JPEG per contenuti più leggeri e di facile accesso.
Le prestazioni di AVIF in confronto con gli altri formati di immagine
Il motivo principale della creazione di AVIF è stato il desiderio di superare le limitazioni dei formati di immagine tradizionali come JPEG, PNG e GIF che, pur essendo ampiamente utilizzati, presentano una serie di svantaggi, tra cui dimensioni di file relativamente grandi e una gamma di colori limitata.
Attualmente, disponiamo di una selezione ragionevolmente ampia di formati di immagine tra cui scegliere durante il rendering delle immagini sul web, la cui differenza essenziale sta nel codec di immagine utilizzato per codificare o decodificare ogni tipo di immagine, che è diverso. Un codec immagine rappresenta l’algoritmo utilizzato per comprimere e codificare le immagini in un tipo di file specifico e decodificarle per la visualizzazione sullo schermo. L’efficienza e l’efficacia di un codec può essere valutata analizzando parametri come quantità e qualità della compressione e velocità di codifica e decodifica: come promemoria, comunque, dovremmo mirare a valutare la configurazione di qualità e i formati che meglio si adattano alle nostre esigenze, delegando eventualmente a un CDN di immagini l’automatizzazione di parte di questa attività se siamo a corto di tempo o di competenze.
Sul versante pratico, quindi, possiamo confrontare le prestazioni e la resa di AVIF rispetto agli formati di immagine principali e più diffusi, scoprendo effettivamente una serie di vantaggi significativi.
In linea di massima, ad esempio, AVIF assicura una qualità dell’immagine superiore e una dimensione di file ridotta rispetto alle immagini JPEG – in termini di dimensioni del file, le immagini AVIF possono essere fino al 50% più piccole rispetto alle immagini JPEG di qualità simile – mantenendo un alto livello di dettaglio e nitidezza, anche a livelli di compressione elevati.
Positivi anche i risultati rispetto a PNG, un altro formato di immagine comune e noto per la sua capacità di supportare la trasparenza e di fornire immagini di alta qualità, a costo però di aumentare le dimensioni di file. AVIF, d’altra parte, può fornire una qualità dell’immagine simile o superiore a una dimensione di file significativamente ridotta, garantendo e supportando anche la trasparenza, il che lo rende adatto per l’uso in una varietà di applicazioni di design.
Rispetto a WebP, un formato di immagine sviluppato di recente da Google, AVIF offre una qualità dell’immagine superiore e una compressione più efficace: mentre WebP offre una compressione superiore rispetto a JPEG e PNG, AVIF va oltre, offrendo una compressione ancora più efficace e una qualità dell’immagine superiore. Tuttavia, WebP è più ampiamente supportato e può essere utilizzato per il rendering di immagini regolari in cui non sono richieste funzionalità avanzate, come un’ampia gamma di colori o sovrapposizioni di testo.
Sintetizzando, come si vede anche nella tabella comparativa realizzata da smashingmagazine nel 2023, AVIF è una solida prima scelta se la compressione con perdita di dati a bassa fedeltà è accettabile e il risparmio di larghezza di banda è la priorità numero uno, supponendo che le velocità di codifica/decodifica soddisfino le nostre esigenze. Allo stato attuale, WebP ha un supporto migliore e offre una migliore compressione rispetto a JPEG o PNG, e quindi potrebbe essere una soluzione efficace per ottimizzare le immagini sul nostro sito web. Il consiglio è valutare se AVIF soddisfa le esigenze e introdurlo come un miglioramento progressivo, così da verificare in corso d’opera come e quanto il formato viene adottato su diversi browser e piattaforme.
WebP, JPEG, PNG… o AVIF? Confrontare i formati in contesti reali
Un aspetto cruciale della scelta del formato immagine più adatto riguarda il contesto d’uso e le specifiche esigenze di compatibilità e di prestazioni di ogni progetto. AVIF, JPEG, PNG e WebP rappresentano ciascuno un compromesso tra qualità visiva, compressione e compatibilità, e la scelta del formato deve essere fatta con una consapevolezza chiara dei benefici e dei limiti di ciascuno di questi.
Per progetti orientati fortemente al visual storytelling – come portfolio digitali, gallerie fotografiche, o siti d’arte – AVIF offre senza dubbio la qualità visiva migliore con il miglior rapporto compressione/qualità. Tuttavia, per progetti dove la compatibilità è ridotta, come i siti corporate che devono supportare anche piattaforme obsolescenti, il JPEG può essere una scelta più sicura, sebbene con un compromesso in termini di quantità di dettagli e qualità complessiva delle immagini.
WebP emerge come un solido concorrente di AVIF, specialmente per chi è alla ricerca di un compromesso tra compressione efficace e supporto esteso, dato che questo formato è ben riconosciuto dai browser moderni, ma non richiede il livello di compatibilità che AVIF richiede. PNG, d’altro canto, è ancora una scelta robusta per immagini che richiedono trasparenze precise e dove la compressione “lossy” potrebbe introdurre artefatti indesiderati.
L’importante è capire che la scelta del formato non deve essere rigida; spesso, un approccio ibrido multiformato, in cui le immagini primarie sono in AVIF e i fallback sono in WebP o JPEG, consente di massimizzare la qualità visiva e la compressione, pur mantenendo un’adeguata accessibilità universale. Questa strategia permette di preservare la coerenza visiva e l’esperienza utente su qualsiasi dispositivo, garantendo al contempo un caricamento veloce delle pagine e un ranking SEO ottimale.
Quali sono le differenze tra AVIF e WebP?
Sia AVIF che WebP sono due formati di immagini moderni, progettati per sostituire i più datati JPEG e PNG con soluzioni più efficienti in termini di compressione e qualità. La prima differenza risiede nella compressione: mentre WebP offre una compressione significativamente migliore rispetto a JPEG con supporto per immagini lossy e lossless, AVIF va oltre, offrendo una compressione ancora più efficiente grazie all’adozione della codifica basata su AV1. Ciò si traduce in file AVIF spesso più piccoli del 30-50% rispetto a WebP, pur mantenendo una qualità visiva superiore.
In termini di profondità di colore, AVIF supporta fino a 12 bit per canale, garantendo una gamma dinamica e una fedeltà cromatica superiori a WebP, che si ferma a 8 bit per canale. Anche se WebP è disponibile e supportato da più tempo, la recente adozione di AVIF da parte dei principali browser e piattaforme sta rapidamente colmando il divario, rendendo AVIF la scelta preferita per chi cerca la miglior combinazione fra compressione e qualità.
Quali sono le differenze tra AVIF e JPG?
Quando confrontiamo AVIF con JPEG, le differenze diventano immediatamente evidenti, specialmente sotto il profilo della compressione e della qualità visiva.
JPEG ha dominato per decenni come standard de facto per le immagini sul web, offrendo una compressione lossy accettabile che riduce le dimensioni dei file a scapito della qualità, con una prevalenza di artefatti visivi tipici della compressione over-simplificata. AVIF, d’altra parte, cannibalizza questa leadership proponendo una compression ratio nettamente superiore, che riduce significativamente le dimensioni dei file senza compromettere la qualità visiva. Grazie alla codifica basata sul codec AV1, AVIF gestisce meglio i dettagli dell’immagine e supporta una profondità di colore fino a 12 bit per canale, rispetto agli 8 bit di JPEG, il che si traduce visivamente in transizioni di colore più fluide e una rappresentazione più realistica, specialmente in immagini ad alta gamma dinamica. Inoltre, mentre JPEG non supporta trasparenze, AVIF può gestirle bene, offrendo una maggiore flessibilità per il web design.
Come usare il formato AVIF per le immagini sul sito
Adottare il formato AVIF su un sito web apre un ventaglio di opportunità, ma comporta anche una serie di sfide tecniche che vanno affrontate con attenzione. La prima domanda che ci poniamo riguarda proprio il caricamento delle immagini AVIF: come possiamo integrarli efficacemente nel nostro sito, assicurandoci che siano visualizzati correttamente su tutti i dispositivi e browser?
In termini pratici, l’implementazione del formato AVIF per le immagini di un sito web richiede alcuni passaggi, perché è necessario convertire le immagini esistenti in questo formato.
Se è vero che uno dei principali vantaggi di questo formato è la flessibilità nel ridimensionare e servire immagini, non possiamo trascurare il fattore della compatibilità, che impone anche di assicurarsi che tutte le parti interessate al progetto, dai web designer agli sviluppatori, siano al corrente dei benefici e delle sfide legate ad AVIF.
Nonostante, come visto, AVIF abbia un supporto crescente nei browser moderni, è essenziale continuare a supportare i browser legacy, che potrebbero non essere compatibili. L’uso di tag HTML <picture> combinato con il fallback su JPEG o PNG è un buon modo per garantire che le immagini vengano visualizzate correttamente su tutti i dispositivi: questo tag permette di fornire diverse versioni di un’immagine, scegliendo quella più appropriata in base alle capacità del browser dell’utente. Utilizzando una configurazione intelligente, come il Content Negotiation lato server, possiamo servire automaticamente il formato più adatto al dispositivo e al browser dell’utente.
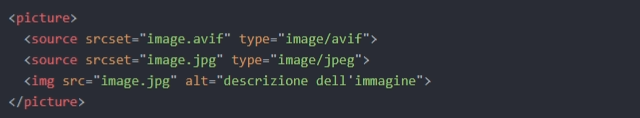
Ad esempio, con il codice
<picture>
<source type=”image/avif” srcset=”immagine.avif”>
<source type=”image/webp” srcset=”immagine.webp”>
<img src=”immagine.jpg” alt=”Descrizione dell’immagine”>
</picture>
la priorità è data all’immagine AVIF per i browser compatibili, seguita da una versione in WebP e, infine, da un’immagine di fallback in formato JPEG. Questa configurazione garantisce che il nostro sito sia in grado di servire immagini ottimizzate a un pubblico vasto, senza sacrificare la qualità dell’esperienza visiva. Inoltre, è una soluzione che riduce significativamente i rischi di incompatibilità.
L’immagine chiarisce ulteriormente come può essere utilizzato l’elemento <picture> per servire un’immagine AVIF con un fallback a JPEG: se il browser supporta AVIF, verrà caricata l’immagine image.avif. Se il browser non supporta AVIF, verrà caricata l’immagine image.jpg. L’elemento <img> serve come ulteriore fallback per i browser che non supportano l’elemento <picture>.
Oltre alla gestione dei formati, è importante considerare le pratiche di lazy loading, una tecnica che ci permette di caricare le immagini solo quando sono effettivamente visibili all’utente, riducendo il tempo complessivo di caricamento della pagina. Grazie ad AVIF, che permette una compressione più efficiente, possiamo migliorare ulteriormente le performance del nostro sito in termini di caricamento incrementale, garantendo che la navigazione sia sempre rapida e fluida.
Dopo le valutazioni su caricamento e compatibilità, è utile considerare l’impatto delle immagini AVIF sui Core Web Vitals, in particolare su una metrica come il Largest Contentful Paint (LCP). L’integrazione di AVIF può migliorare significativamente queste metriche, soprattutto in pagine con immagini di grandi dimensioni che rappresentano una parte significativa del contenuto principale.
Gestire le immagini AVIF in HTML e CSS: consigli e best practices
L’integrazione delle immagini AVIF all’interno di HTML e CSS è un passo cruciale per sfruttare al massimo i benefici di questo formato. L’approccio migliore consiste nell’utilizzare il tag <picture> in HTML insieme a un fallback, che garantisca la visualizzazione dell’immagine anche su browser che non supportano AVIF, come mostrato in precedenza.
Un altro aspetto critico riguarda la gestione degli sfondi e degli elementi decorativi del sito che utilizzano immagini, che risultano spesso più complessi da gestire rispetto alla semplice inclusione di immagini inline.
Con gli sfondi definiti in CSS, la sfida principale è quella di gestire la compatibilità, garantendo che il contenuto principale non venga compromesso su browser meno moderni. Un buon approccio in questo caso consiste nell’adozione di diverse media queries in CSS per differenziare i formati delle immagini e utilizzare fallback adeguati per i browser non compatibili. Ad esempio, possiamo definire uno sfondo AVIF e aggiungere poi un’immagine JPEG come backup utilizzando la proprietà background-image:
@supports (image: image/avif) {
.background {
background-image: url(‘sfondo.avif’);
}
}
.background {
background-image: url(‘sfondo.jpg’);
}
In questo modo, se il browser supporta AVIF, utilizzerà questa immagine per lo sfondo; viceversa, ricorrerà automaticamente alla versione in JPEG. Questo è solo un esempio della versatilità offerta dai moderni strumenti di sviluppo web, che ci consentono di minimizzare gli impatti negativi della compatibilità quando passiamo a un nuovo formato immagine come AVIF.
In termini di accessibilità, è importante considerare anche le best practices che garantiscono che le immagini AVIF siano supportate dai lettori di schermo e in generale dagli strumenti assistivi utilizzati da utenti non vedenti o ipovedenti. In questo contesto, l’uso di testi descrittivi accurati negli attributi “alt” continua a essere essenziale, indipendentemente dal formato dell’immagine utilizzata.
Come implementare AVIF nei CMS
Implementare il formato AVIF nei principali Content Management Systems richiede qualche configurazione aggiuntiva, ma i benefici in termini di prestazioni giustificano assolutamente lo sforzo. Per WordPress, l’ecosistema dei plugin offre già diverse soluzioni per l’integrazione di AVIF, come WebP Express o ShortPixel, che possono gestire la conversione e compressione automatica delle immagini caricate in AVIF, garantendo compatibilità con i fallback in altri formati.
In Joomla o Drupal, analoghi plugin o moduli possono essere configurati per implementare la gestione di immagini AVIF, spesso senza richiedere interventi manuali sul codice. Anche se alcuni CMS più vecchi potrebbero non supportare nativamente AVIF, si possono comunque integrare i file manualmente nei temi utilizzando il tag <picture> o tramite override nei modelli di rendering delle immagini per garantire che i fallback (ad es. in JPEG o WebP) vengano serviti su dispositivi che non supportano ancora AVIF.
Ottimizzare il server con mod_rewrite o altre tecniche di caching per gestire al meglio la distribuzione dei file è altrettanto importante, assicurando velocità di caricamento ed efficienza nel delivery delle immagini AVIF.
Come ottimizzare le immagini per AVIF
Ottimizzare le immagini per il formato AVIF significa sfruttare al massimo la compressione senza sacrificare la qualità dell’immagine.
Prima di procedere alla conversione, è consigliabile analizzare l’immagine originale per determinare il livello di dettagli e la gamma dinamica, soprattutto se si lavora con fotografie che contengono molte sfumature complesse o alte luci.
Tool come Squoosh.app permettono di regolare le impostazioni di compressione in maniera interattiva, offrendo un equilibrio ottimale tra file size e qualità. È fondamentale scegliere il giusto livello di compressione lossy per mantenere una qualità accettabile riducendo al minimo le dimensioni del file. Per chi lavora su grandi moli di immagini, ImageMagick o plugin professionali per Photoshop offrono opzioni avanzate per batch processing, permettendo di ottimizzare migliaia di immagini alla volta.
Infine, ridurre la risoluzione dell’immagine per adattarla alla visualizzazione su schermi più piccoli o impostare il display-p3 profile può ulteriormente migliorare le prestazioni e la qualità.
Conversione AVIF: strumenti e tutorial passo passo
Sebbene AVIF rappresenti una soluzione eccezionale per il web moderno, ci sono ancora situazioni in cui potremmo voler convertire un’immagine AVIF in formati tradizionali come JPEG o PNG. Ad esempio, alcuni strumenti di editing o piattaforme social potrebbero non supportare ancora AVIF, oppure possiamo avere necessità di garantire compatibilità con vecchi device o software.
Fortunatamente, i tool che abbiamo menzionato prima, come ImageMagick o Photoshop, offrono anche opzioni per eseguire conversioni inversi da AVIF a altri formati. L’approccio più semplice può essere quello di utilizzare convertitori online come CloudConvert o EZGIF, che permettono di eseguire la conversione tra diversi formati direttamente da browser, senza perdere la qualità dell’immagine, se fatto correttamente.
Durante la conversione da AVIF ad un altro formato, è importante controllare le impostazioni per evitare perdite di qualità e mantenere la fidelità dell’immagine originale. Spesso, è utile importare il file AVIF in un software di editing dove potremo regolare i parametri di conversione e personalizzare il processo fino a ottenere il risultato desiderato. Questo è particolarmente importante quando abbiamo specifici requisiti di colorimetria o di dettaglio.
Affrontare la conversione delle immagini in AVIF può sembrare un’operazione complessa, ma grazie agli strumenti giusti, diventa un processo piuttosto semplice. Programmi come Photoshop CC (versione 2024 in poi), o ImageMagick, offrono plugin specifici per la conversione diretta in AVIF. Inoltre, esistono strumenti online come Squoosh.app o Convertio, che permettono la conversione di immagini JPEG, PNG o WebP in AVIF con pochi clic.
Durante la conversione, è cruciale calibrare correttamente i parametri di compressione, optando per una compressione “lossy” o “lossless” a seconda delle esigenze. La maggior parte degli strumenti permette di selezionare la qualità, consentendo un controllo preciso sulle dimensioni finali del file. Grazie alla compressione efficiente, anche con un’impostazione “lossy” a bassa compressione, si possono ottenere immagini che mantengono un’ottima qualità visiva, risultando comunque leggere.
Uno dei metodi pratici per testare la conversione è quello di caricare immagini AVIF e confrontarle visivamente con le loro controparti JPEG o PNG, sia direttamente sul sito che in ambiente di sviluppo. È anche buona norma assicurarsi che la pipeline di immagini sia ottimizzata per inserire queste conversioni nelle sequenze di carico e rendering delle immagini del nostro sito.
Come convertire AVIF in JPG, PNG e altri formati: guida definitiva
Con i giusti tool e una guida chiara, la conversione delle immagini in formato AVIF può diventare un processo semplice ed intuitivo, integrato senza soluzione di continuità nelle pratiche lavorative quotidiane.
Tra gli strumenti più popolari e accessibili troviamo Squoosh.app, un’applicazione web sviluppata da Google che permette di convertire immagini in AVIF direttamente nel nostro browser, con una vista in tempo reale dei risultati. Il vantaggio di usare Squoosh è che possiamo regolare manualmente la compressione “lossy” e “lossless”, osservando immediatamente come queste modifiche influenzano la qualità visiva. Altri tool come ImageMagick o XnConvert offrono ulteriori opzioni di conversione, supportando batch processing che risulta particolarmente utile per chi ha bisogno di gestire grandi volumi di immagini in una sola volta.
Per chi usa Photoshop, esiste un plugin apposito che consente di esportare direttamente in formato AVIF. Questo permette ai grafici e ai web designer di mantenere un flusso di lavoro consolidato senza dover passare da uno strumento all’altro. Gli utenti di WordPress possono avvalersi di plugin come “Performance Lab”, che integrano automaticamente la conversione e compressione AVIF nel processo di caricamento delle immagini.
Allargando la panoramica, altri strumenti online e offline offrono funzionalità di conversione tra formati di immagini. Tra gli strumenti online più accessibili troviamo CloudConvert e Convertio, entrambi ben noti per la loro interfaccia intuitiva e per la capacità di convertire file AVIF in una vasta gamma di formati in pochi passaggi e direttamente dal browser. Questi servizi permettono di caricare il file AVIF, selezionare il formato di output desiderato (come JPEG o PNG), e scaricare il file convertito.
Per chi preferisce lavorare offline o ha bisogno di strumenti più robusti, ImageMagick si distingue per la sua versatilità e potenza. Questo toolkit, disponibile su Windows, macOS e Linux, offre una soluzione solida per la conversione di immagini tra vari formati, compreso AVIF. Con un semplice comando da console, è possibile convertire un’immagine AVIF in JPEG o PNG, garantendo un controllo dettagliato sui parametri di compressione e qualità.
In situazione di ottimizzazione di grandi quantità di immagini, è possibile automatizzare il processo di conversione utilizzando script o differenziali tramite batch processing. In questi casi, eseguire la conversione all’interno di un pipeline di build può far risparmiare tempo prezioso, soprattutto per chi gestisce contenuti su larga scala o in ambienti di Continuous Integration.
Un aspetto cruciale della conversione AVIF riguarda la preservazione della qualità. Chiaramente, il processo di conversione da un formato più avanzato come AVIF a uno più datato può comportare alcune perdite di dettagli o fedeltà cromatica. È consigliabile, quindi, testare una serie di parametri per trovare il giusto equilibrio tra peso del file e risoluzione finale. I problemi di artefatti o di rumorosità possono essere minimizzati scegliendo livelli di compressione più bassi durante la conversione, garantendo al contempo l’efficacia della compressione stessa.
Un buono approccio è quindi avviare una conversione pilota su un set limitato di immagini e misurare i miglioramenti in termini di dimensioni dei file e qualità visiva. Questo ci permette di identificare eventuali problemi o di adattare meglio le impostazioni di compressione per specifici tipi di immagini (ad esempio fotografie, grafici illustrativi o loghi). Una volta stabilita l’efficacia del processo, possiamo procedere con fiducia alla conversione di immagini a più ampio spettro.
Le soluzioni per codificare i file AVIF
Spiegano ancora da smashingmagazine, ci sono vari progetti open source che forniscono diversi metodi per codificare/decodificare i file AVIF:
- Librerie
- Libaom è il codificatore e decodificatore open source gestito da AOMedia, i creatori di AVIF. La libreria viene continuamente aggiornata con nuove ottimizzazioni che mirano a ridurre il costo della codifica AVIF, in particolare per le immagini caricate di frequente o ad alta priorità.
- Libavif è un muxer e parser open source per AVIF utilizzato in Chrome per la decodifica delle immagini AVIF, che possiamo usare insieme a libaom per creare file AVIF da immagini originali non compresse o transcodificarli da altri formati.
- Libheif è un popolare codificatore/decodificatore AVIF/HEIF e Cavif, che supporta AVIF e arriverà anche su PHP.
- App Web e app desktop
- Squoosh è un’app Web che consente di utilizzare diversi compressori di immagini e supporta anche AVIF, rendendo relativamente semplice la conversione e la creazione di file .avif online.
- Su desktop, GIMP supporta l’esportazione in formato file AVIF.
- Anche ImageMagick e Paint.net supportano AVIF, e sono disponibili anche dei plug-in della community di Photoshop per AVIF.
- Librerie JavaScript
- js è un polyfill AVIF per i browser che non supportano ancora AVIF. Utilizzando l’API Service Worker è possibile intercettare l’evento fetch e decodificare i file AVIF.
- io è un’altra utility web che può convertire file da diversi tipi di immagine in AVIF sul lato client; chiama il codice Rust nel browser usando un WebWorker e la libreria del convertitore viene compilata in WASM utilizzando wasm-pack.
- Sharp è un modulo Node.js in grado di convertire immagini di grandi dimensioni in formati standard in immagini web più piccole, comprese le immagini AVIF.
- Utilità
Le utilità di conversione o trasformazione delle immagini supportano il formato AVIF; ad esempio, è possibile utilizzare MP4Box per creare e decodificare file AVIF.
- In Code
go-avif implementa un codificatore AVIF per Go utilizzando libaom: viene fornito con un’utilità chiamata avifche può codificare file JPEG o PNG in AVIF.
In linea di massima, chiunque sia interessato a imparare come creare immagini AVIF usando Squoosh o costruire il codificatore della riga di comando avifenc può farlo al codelab sul servizio di file AVIF.
Gestire il passaggio ad AVIF: come pianificare la migrazione
Una transizione verso il formato AVIF implica una pianificazione accurata, necessaria per minimizzare problemi potenziali durante la migrazione delle immagini.
Lo dice anche il post ufficiale di Google, con cui John Mueller annuncia il completo supporto nella Ricerca: “Non è consigliabile apportare modifiche radicali alle immagini in modo cieco su un sito Web, ma prenditi il tempo necessario per valutare quale formato funziona meglio per le tue esigenze specifiche”. Inoltre, se scegliamo “di modificare i formati di file immagine per alcune delle immagini e se ciò comporta modifiche ai nomi dei file o alle estensioni”, è fondamentale non trascurare di impostare i reindirizzamenti lato server.
La prima fase consiste nel valutare quali immagini avranno il maggiore impatto sulla performance del sito se convertite in AVIF. Chi gestisce siti con molte immagini pesanti può fare un’analisi di cost-benefit per identificare una “top-list” di immagini su cui concentrare prioritariamente gli sforzi di migrazione.
Un ulteriore passo consiste nel monitorare le metriche di prestazione prima e dopo l’implementazione di AVIF. Strumenti come Google Lighthouse o PageSpeed Insights sono perfetti per misurare l’impatto di queste modifiche sulle Core Web Vitals, soprattutto per quanto riguarda metriche come il Largest Contentful Paint (LCP) e INP (Interaction to Next Paint). I miglioramenti in queste metriche non solo contribuiscono a un miglior ranking SEO, ma assicurano anche un’esperienza utente tangibilmente migliore.
Per evitare impatti negativi in termini di SEO, è essenziale gestire correttamente i rediretti. Se durante la migrazione cambiamo il nome dei file o l’estensione, assicurarsi di impostare reindirizzamenti 301 dal vecchio URL delle immagini in JPEG o PNG alla nuova posizione dei file AVIF assicura che il traffico (e il valore SEO) non venga perso. Questa accortezza è indispensabile per preservare la continuità delle performance sui motori di ricerca e mantenere le pagine indicizzate.
In definitiva, la gestione delle immagini AVIF richiede pianificazione, ma offre in cambio vantaggi significativi in termini di prestazioni e qualità dell’immagine. Tali benefici superano decisamente le sfide di implementazione iniziale. In un web dove la velocità e la qualità visiva sono sempre più cruciali per raggiungere il successo, AVIF rappresenta una risorsa chiave per chiunque voglia ottimizzare il proprio sito non solo per l’oggi, ma anche per il futuro.
Conversione inversa: da AVIF a JPG, PNG e le necessità specifiche
Non sempre passiamo alle immagini AVIF come punto finale del nostro flusso di lavoro. A volte, vi sono necessità pratiche che ci richiedono di ripristinare immagini AVIF in formati più tradizionali, come per esempio la pubblicazione su ambienti web legacy o l’utilizzo in applicazioni di stampa che non supportano i nuovi standard.
La conversione da AVIF a JPEG, PNG, o altri formati deve essere gestita con attenzione. Come già introdotto, è essenziale trovare il giusto equilibrio tra peso del file e qualità visiva. Tools come Photoshop, ImageMagick o convertitori online semplificano questo processo, ma è consigliabile testare il risultato finale su più dispositivi per verificare che la fedeltà cromatica, la nitidezza e i dettagli cruciali dell’immagine siano mantenuti.
Le immagini convertite possono richiedere una ulteriore rifinitura, specialmente se il passaggio da AVIF a JPEG comporta la comparsa di artefatti di compressione. Gli strumenti di riduzione del rumore e sharpening integrati in molti software di editing consentono di ridefinire i dettagli persi durante la compressione, garantendo un risultato più accettabile.
Infine, nel contesto lavorativo o nei workflow aziendali integrati, l’adozione di formati multipli può essere coordinata tramite script o programmi batch per gestire meglio le necessità di conversione nel tempo. Ciò è particolarmente utile per grandi progetti o per aziende che lavorano con enormi volumi di immagini distribuite su diverse piattaforme.
I limiti di AVIF e i problemi che restano
Nonostante tutti questi aspetti positivi, resta però un problema di fondo, che abbiamo intravisto in precedenza: AVIF e WebP possono offrirci risultati di qualità superiore e dimensioni di file molto più piccole, ma il Web resta dominato da formati quali JPEG, GIF o PNG essenzialmente per una questione di praticità. Rispetto infatti a qualsiasi nuova codifica di immagini, questi formati hanno una forte legacy e, praticamente da decenni, funzionano in maniera efficiente, sicura e garantita su tutti i browser, mentre i nuovi formati non sono scontati in tutto il Web.
Nel corso degli ultimi anni è stata dedicata un’enorme quantità di tempo e impegno allo sviluppo di nuovi formati di immagine che mirano a migliorare sia la qualità che le dimensioni di trasferimento: formati come WebP, AVIF e JPEG XL (non supportato in nessun browser) cercano a vario titolo di diventare la soluzione unificante per le immagini raster sul Web, come SVG lo è per i vettori; altri, come JPEG 2000 (supportato solo in Safari) avevano lo scopo di soddisfare tutti gli stessi casi d’uso di un JPEG di base, ma migliorando i metodi di compressione per fornire un’immagine visivamente simile ma molto più piccola.
Sebbene alcuni di questi nuovi formati condividano il nome JPEG, le loro codifiche sono fondamentalmente diverse quanto JavaScript lo è da Java: un browser che non supporta una determinata codifica non sarà affatto in grado di analizzare quel file di immagine; richiederà i dati dell’immagine, tenterà di analizzarli e, in caso di errore, li eliminerà senza eseguire alcun rendering. Una fonte di immagini che non riesce a eseguire il rendering al di fuori dei browser moderni sarebbe un enorme punto di errore per i nostri contenuti e per il Web in generale: un’immagine rotta e una larghezza di banda sprecata per un numero enorme di utenti in tutto il mondo. Vale quindi una regola, come confermato da web.dev: non dobbiamo sacrificare una rete più resiliente per il bene di una più performante.
Tornando a concentrarci su AVIF, ci sono alcuni limiti noti anche dal punto di vista tecnico: se il più grande svantaggio del formato al momento è l’assenza di un supporto uniforme tra i browser, andando nei dettagli si scoprono altri punti critici. Ad esempio, AVIF potrebbe non essere in grado di comprimere immagini non fotografiche così come fanno PNG o WebP lossless.
Inoltre, ci sono altri aspetti in cui AVIF non soddisfa gli standard ideali per un formato di file moderno, come ad esempio:
- Retrocompatibilità. Le versioni moderne di Chrome (Chrome 94+) supportano il rendering progressivo AVIF, mentre le versioni precedenti no, e al momento non esiste un codificatore in grado di creare facilmente queste immagini. La codifica progressiva permette di visualizzare un’anteprima di bassa qualità dell’immagine mentre il resto dell’immagine viene caricato.
- Le immagini AVIF richiedono più tempo per essere codificate e create. Questo potrebbe essere un problema per i siti che creano file immagine in modo dinamico o che devono elaborare un gran numero di immagini in tempo reale. Tuttavia, il team AVIF sta lavorando per migliorare le velocità di codifica. Anche i contributori AVIF di Google hanno riportato alcuni buoni guadagni in termini di prestazioni. Dal 1° gennaio 2021, la codifica AVIF ha registrato un miglioramento del tempo di transcodifica di circa il 47% (questa è la velocità 6, l’attuale impostazione predefinita per libavif) e durante l’anno solare un miglioramento del 73%; dal luglio successivo c’è stato anche un miglioramento del 72% nei tempi di transcodifica alla velocità 9 (codifica al volo).
- La decodifica delle immagini AVIF per la visualizzazione può anche richiedere più potenza della CPU rispetto ad altri codec, sebbene le dimensioni dei file più piccole possano compensare questo aspetto.
- Nonostante AVIF offra una qualità dell’immagine superiore a una dimensione di file ridotta, la compressione può portare a una perdita di qualità dell’immagine in alcuni casi, soprattutto se la compressione è molto elevata. Questo può essere un problema per le applicazioni che richiedono immagini di alta qualità con dettagli molto precisi.
- Alcuni CDN non supportano ancora AVIF per impostazione predefinita per le loro modalità di formattazione automatica, perché può essere ancora più lento da generare alla prima richiesta.