Che cos’è il caricamento lazy loading e come usarlo al meglio
Nel grande puzzle del lavoro di ottimizzazione di un sito sta conquistando sempre più rilevanza anche la SEO tecnica e, in particolare, è sempre più necessario avere un approccio consapevole ai fattori legati alle prestazioni delle pagine del sito, come la velocità del caricamento o il complesso della Page Experience, che possono diventare determinanti per il successo del nostro progetto online. Oggi approfondiamo il discorso sul caricamento lazy loading, uno dei sistemi più frequentemente consigliati per cercare di ottimizzare le performance e utile soprattutto per aumentare la rapidità di servizio delle immagini: ecco cos’è, come funziona e come evitare errori con il caricamento lento o pigro.
Che cos’è il lazy loading
In parole semplici, il lazy loading è una tecnica basata su un caricamento asincrono delle risorse e sul download di script on demand, ovvero solamente al momento in cui quella determinata porzione di pagina serve all’utente o quando quelle risorse sono effettivamente necessarie per il prosieguo dell’applicazione.
In termini più tecnici, Google definisce il lazy loading (traducibile in italiano come caricamento pigro o lento) come una best practice UX che prevede il differimento del caricamento di contenuti non critici o non visibili, che sono caricati in un momento successivo ai contenuti principali.
Nello specifico, l’espressione fa riferimento al processo di caricamento degli elementi di una pagina web, come immagini, video e script, solamente quando questi stanno per entrare nel viewport (la porzione visibile dello schermo) dell’utente, in modo da ridurre il tempo di caricamento iniziale delle pagine, migliorare l’esperienza utente e limitare il consumo di risorse da parte del browser. Questo approccio differisce dal caricamento tradizionale, dove tutti gli elementi di una pagina vengono caricati nello stesso momento, indipendentemente dalla loro posizione o dal momento in cui saranno visibili all’utente.
A cosa serve il caricamento lento
In teoria, possiamo applicare il caricamento lento a ogni tipo di script e in diversi momenti dell’applicazione, ma nella pratica il sistema di lazy loading trova più frequente utilizzo per le immagini o per i video o durante alcune interazioni dell’utente come lo scorrimento e la navigazione: ad ogni modo, il suo fine ultimo è alleggerire il peso di tutti i contenuti che possono rendere lenta la fruizione della pagina.
Interessandosi solo degli elementi necessari, il lazy loading riduce il tempo di caricamento iniziale delle pagine, permettendo agli utenti di accedere ai contenuti più rapidamente e offrendo una miglior user experience. In pratica, non dobbiamo attendere il caricamento di tutte le immagini e gli script presenti on page per iniziare a interagire con il contenuto perché grazie alle istruzioni lazy, il sistema carica in automatico solo la porzione di pagina che serve davvero all’utente in quel momento, consentendo di razionalizzare la velocità di scaricamento e di ottimizzare i tempi di visualizzazione.
Tale strategia diventa fondamentale per assicurare una buona fruizione della pagina a tutti gli utenti, a prescindere dal livello di connessione e dalla capacità della rete, e in particolare a chi naviga con dispositivi mobile dove il caricamento è in genere meno veloce rispetto a device desktop (e infatti Google ha citato il lazy loading anche parlando delle best practices per il mobile-first index). Il lazy loading riduce infatti anche il consumo di risorse (di rete e di elaborazione, quali CPU, GPU e memoria) da parte del browser, garantendo un’esperienza di navigazione più fluida e limitando eventuali problemi di connessione o di prestazioni causati da connessioni lente o dispositivi meno potenti.
In questo modo, gli utenti non subiscono eccessivi rallentamenti causati da problemi di connessione e dal peso complessivo del contenuto globale della pagina, ma possono visualizzare le risorse necessarie relative alla parte di pagina che stanno consultando in quel dato momento. Questo può influenzare positivamente la relazione tra visitatore e sito, incoraggiando la navigazione e l’interazione con le altre pagine, il che può portare a tassi di rimbalzo più bassi e a un maggior coinvolgimento.
Solo per citare alcuni dati, con l’evoluzione progressiva del Web abbiamo assistito a enormi aumenti del numero e delle dimensioni delle risorse inviate agli utenti: tra il 2011 e il 2019, ad esempio, il peso medio delle risorse è aumentato da ~100KB a ~400KB per desktop e da ~50KB a ~350KB per dispositivi mobili, mentre la dimensione dell’immagine è aumentata da ~250KB a ~900KB su desktop e da ~100KB a ~850KB su dispositivo mobile.
Perché è utile il Lazy Loading: l’impatto sui Core Web Vitals
Secondo Google, il lazy loading offre una serie di vantaggi in termini di performance ed esperienza utente, e ciò ha un effetto anche sul rispetto delle soglie dei Core Web Vitals, poiché questo approccio pigro può aiutare a migliorare queste metriche cruciali.
In particolare, c’è una stretta relazione tra lazy loading e almeno due delle metriche CWV, ovvero LCP e CLS:
- Largest Contentful Paint (LCP): Il lazy loading riduce il tempo per il caricamento del più grande elemento di contenuto della pagina, come un’immagine o un blocco di testo. Un LCP più rapido indica una migliore esperienza utente e ha un impatto positivo sulle prestazioni SEO. Il lazy loading migliora il caricamento delle risorse iniziali, riducendo così il tempo per il LCP.
- Cumulative Layout Shift (CLS): Il lazy loading, se implementato correttamente, può contribuire a ridurre lo spostamento cumulativo del layout della pagina, un’instabilità visiva che si verifica quando gli elementi di una pagina cambiano di posizione durante il caricamento. Prevedere lo spazio occupato dai contenuti caricati in modo pigro e utilizzare i corretti attributi di larghezza e altezza può ridurre il CLS e migliorare l’esperienza dell’utente.
Tuttavia, è fondamentale implementare il lazy loading in modo corretto per evitare eventuali problemi di visibilità o indicizzazione dei contenuti: in particolare (come vedremo più dettagliatamente), utilizzare metodi consolidati o tecniche native (come l’attributo “loading”) e testare accuratamente il sito garantirà che il lazy loading sia efficace nel rispetto dei Core Web Vitals e nell’ottimizzazione delle prestazioni SEO del sito web.
Come funziona il caricamento lazy delle risorse
Ma cerchiamo quindi di capire in concreto cosa significa lazy loading e cosa implica dal punto di vista tecnico.
In sintesi, il caricamento pigro si basa sull’uso di JavaScript per monitorare la posizione degli elementi multimediali presenti in una pagina: quando un utente scorre la pagina, il codice JavaScript controlla continuamente la posizione di ciascun elemento rispetto al viewport. Se il codice rileva che un elemento sta per entrare nel viewport, innesca il caricamento dell’elemento e lo visualizza una volta terminato il processo.
Il lazy loading può essere implementato utilizzando JavaScript o librerie esterne specifiche. Tramite JavaScript, è possibile utilizzare l’API Intersection Observer, che monitora la posizione degli elementi rispetto al viewport durante la navigazione. Quando un elemento monitorato si avvicina al viewport, viene caricato e visualizzato.
Per implementare il lazy loading, gli sviluppatori solitamente aggiungono un attributo specifico alle risorse che desiderano caricare in modo pigro, come “data-src” anziché “src” per le immagini, e poi utilizzano JavaScript o una libreria dedicata per gestire il caricamento degli elementi al momento opportuno. Siti web moderni e browser supportano nativamente il lazy loading per alcune risorse, come le immagini, introducendo l’attributo HTML “loading” – Ad esempio, per abilitare il lazy loading di un’immagine, è sufficiente aggiungere loading=”lazy” al tag <img> – ma il supporto per questa funzionalità varia tra differenti browser. Giusto per fare un esempio, a partire dall’agosto 2019, Google ha integrato il supporto nativo al lazy loading a livello di browser, eliminando l’obbligo di scrivere un codice custom o impiegare una libreria JavaScript separata.
Per quali risorse utilizzare il Lazy Loading
Già da quanto scritto si comprende che i lazy loading è particolarmente utile per le risorse che richiedono molti dati e tempo di elaborazione, e in particolare se ne consiglia l’implementazione per gestire:
- Immagini – la risorsa più comune su cui agisce il lazy loading, specialmente su siti con molte immagini di alta qualità o in gallerie e cataloghi di prodotti.
- Video e iframe incorporati, riducendo notevolmente i tempi di caricamento delle pagine con contenuti multimediali.
- Script e moduli. Per i siti che utilizzano molti script esterni o moduli aggiuntivi, potrebbe essere utile applicare il lazy loading a queste risorse per ridurre l’impatto sul tempo di caricamento.
Un’applicazione corretta della tecnica ci consente di migliorare notevolmente le prestazioni del sito, offrire un’esperienza utente più rapida e ridurre il consumo di risorse di rete e di elaborazione.
I vantaggi del lazy loading
Di conseguenza, il caricamento pigro presenta alcuni vantaggi interessanti:
- Riduce il tempo di caricamento iniziale e il peso iniziale della pagina e l’utilizzo delle risorse di sistema, tutti fattori che hanno un impatto positivo sulle prestazioni.
- Evita lo spreco di tempo di elaborazione, batteria e altre risorse di sistema. Dopo aver scaricato una risorsa multimediale, il browser deve decodificarla ed eseguire il rendering del suo contenuto nel viewport.
- Rende più rapida l’inizializzazione dell’applicazione.
- Permette di dare priorità ai contenuti principali e di caricare solo quando opportuno le risorse non critiche.
- Riduce il carico globale di banda, perché scarica solo script, risorse e JavaScript necessari in quel momento.
- Riduce lo spreco di dati, perché permette di utilizzare tutta la larghezza di banda per scaricare solo le risorse che sono effettivamente visualizzate dall’utente.
- Offre la possibilità di creare JavaScript personalizzato da mettere in stand-by e scaricare solo in seguito a specifici comportamenti e interazioni dell’utente.
- Consente scaricare script da qualsiasi dominio, anche diverso da quello corrente, e quindi di bypassare la “same-domain policy”.
Come implementare il lazy loading sulle pagine
E veniamo quindi alla guida all’implementazione del lazy loading sul sito, che richiede l’utilizzo di JavaScript o di una apposita libreria esterna che gestisca il processo di caricamento delle risorse.
Di seguito illustriamo un esempio di come implementare il lazy loading utilizzando JavaScript “vanilla” e l’uso dell’API Intersection Observer, e successivamente vedremo come sfruttare l’attributo “loading” in HTML.
- Implementazione del Lazy Loading con JavaScript
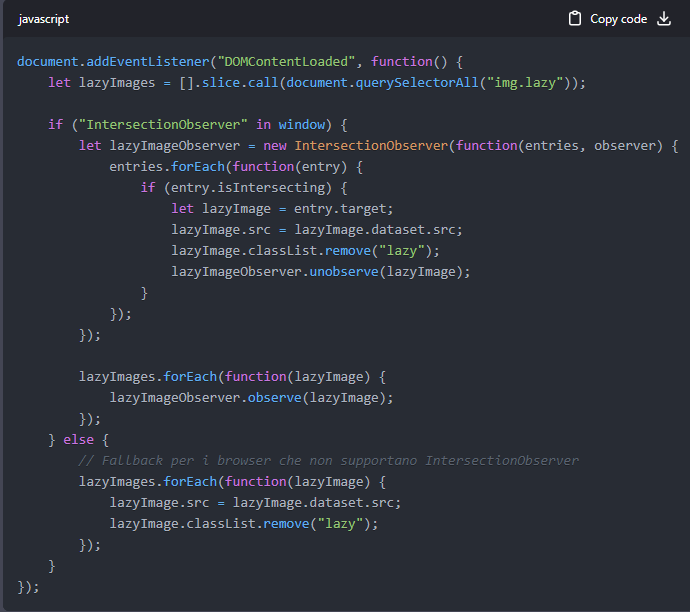
Utilizzando l’API Intersection Observer, possiamo creare uno script JavaScript per gestire il lazy loading sul sito. Ecco un esempio di come implementarlo:
- Modificare il markup HTML delle risorse che intendiamo caricare in modo pigro. Per le immagini, ad esempio, sostituire l’attributo “src” con “data-src” e aggiungere una classe specifica come “lazy”: <img data-src=”immagine.jpg” class=”lazy” alt=”Esempio di immagine” />
- Aggiungere il seguente script JavaScript alla pagina o al file JS:
Con questo codice, il caricamento delle immagini avverrà solo quando entrano nel viewport dell’utente. L’API Intersection Observer è supportata nella maggior parte dei moderni browser; tuttavia, il codice di fallback assicura che le immagini vengano comunque caricate nei browser che non offrono tale supporto.
- Implementazione del Lazy Loading con l’attributo “loading”
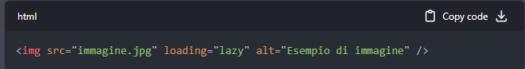
Un metodo alternativo e più semplice per implementare il lazy loading, disponibile in alcuni browser moderni (come Google Chrome e Microsoft Edge), è utilizzare l’attributo “loading” in HTML:
Basta aggiungere loading=”lazy” alle risorse che intendiamo caricare in modo pigro e il browser si occuperà del resto. Tuttavia, poiché il supporto per l’attributo “loading” varia tra i browser, si consiglia di utilizzare questo metodo in combinazione con un’implementazione JavaScript per garantire una copertura più ampia.
Il lazy loading delle immagini
Come accennato, il campo d’azione dove più frequentemente trova applicazione il lazy loading è il caricamento di video e immagini, che sono come sappiamo risorse spesso molto pesanti, che possono contribuire a generare punti di blocco in fase di rendering – oltre a essere sempre più rilevanti per l’engagement degli utenti e per ottenere traffico anche da Google Immagini.
Grazie al “risparmio energetico” garantito dal lazy loading – come già scrivevamo parlando dei consigli per ottimizzare le immagini per la SEO – l’utente vede immediatamente le risorse presenti nella sezione di pagina che sta consultando, mentre tutto ciò che è fuori schermo viene caricato solo quando effettivamente scrolla la pagina o compie un’azione e raggiunge quella porzione di contenuto.
Esempi di caricamento lazy loading
Tornando alla definizione data da Google, il lazy loading consente di differire il caricamento di contenuti non critici: in riferimento alle immagini, questo aggettivo è spesso sinonimo di “fuori campo” ed è proprio in questo senso che nella stragrande maggioranza dei casi viene utilizzata questa tecnica.
Nel classico esempio di caricamento lento in azione, l’utente raggiunge una pagina e inizia a scorrere mentre legge il contenuto; in questo processo compare un’immagine segnaposto (placeholder), che in pochi istanti viene sostituita dall’immagine finale.
Questa tecnica è molto vantaggiosa soprattutto per gli e-Commerce, perché permette di non dover caricare allo stesso tempo tutti i prodotti della pagina, che spesso sono centinaia o anche più, ma di avviare il download di tali risorse solo in seguito alla richiesta dell’utente, rendendo quindi la pagina più leggera e soprattutto più veloce.
Come implementare il lazy loading delle immagini
Dal punto di vista tecnico, ci sono almeno tre modi per implementare il lazy loading sulle pagine del sito, che richiedono competenze di base sui linguaggi di programmazione; in alternativa, è possibile utilizzare come dicevamo una libreria JavaScript tra le innumerevoli a disposizione o dei plugin specifici su WordPress, con cui personalizzare vari parametri di caricamento per raggiungere l’obiettivo di rimandare il download della risorsa solo in concomitanza dello scroll o dell’azione dell’utente.
Sui browser moderni che implementano il caricamento lento nativo, l’abilitazione avviene utilizzando l’attributo loading su immagini e iframe.
Chi sa manipolare il codice può lavorare a scelta su HTML, JavaScript e CSS: dal suo blog, Marmonti ci illustra tre metodi basilari, semplici e leggeri che necessitano della scrittura di pochissime righe di codice.
Si comincia sull’HTML, utilizzando un “piccolo trucco” per posticipare il caricamento: ovvero, usare l’attributo data-src al posto del classico src, così che il browser – non trovando il percorso dell’immagine – ignori temporaneamente il caricamento
Possiamo anche usare uno script basato su jQuery, che sostituisce l’attributo data-src per tutte le immagini con src per consentire al browser di caricare e mostrare le immagini:
$(document).ready(function() {
[].forEach.call(document.querySelectorAll('img[data-src]'), function(img) {
img.setAttribute('src', img.getAttribute('data-src'));
img.onload = function() {
img.removeAttribute('data-src');
};
});
});Infine, possiamo aggiungere delle specifiche proprietà al CSS per produrre un effetto di apparizione (fade in) delle immagini ed evitare che compaiano in maniera immediata:
img {
opacity: 1;
transition: opacity 0.3s;
}
img[data-src] {
opacity: 0;
}Il Lazy Loading e le prestazioni SEO
In definitiva, quindi, il lazy loading è una pratica di ottimizzazione delle prestazioni che può avere un impatto significativo sia sull’esperienza utente che sul posizionamento SEO di un sito, rivelandosi utile in quanto può influenzare le prestazioni e la visibilità organica delle pagine.
Ormai dovrebbe essere superfluo ribadirlo, ma la velocità di pagina è un fattore importante nella valutazione algoritmica e nella più ampia esperienza utente: per sua natura, il lazy loading consente di ridurre i tempi di caricamento delle pagine, portando a punteggi di velocità superiori negli strumenti di analisi delle prestazioni come Google PageSpeed Insights e Lighthouse.
Abbiamo già accennato anche alla relazione diretta tra caricamento pigro e Core Web Vitals, con un’influenza positiva sul superamento delle metriche essenziali per la valutazione della user experience e per la determinazione del ranking. Ad esempio, il lazy loading riduce il tempo per il Largest Contentful Paint (LCP) e può contribuire a ridurre il Cumulative Layout Shift (CLS) se i contenuti vengono caricati in modo corretto.
Inoltre, implementare correttamente il lazy loading per le immagini o altri elementi multimediali può contribuire a garantire che queste risorse vengano indicizzate correttamente dai motori di ricerca, migliorando quindi l’indicizzazione e, potenzialmente, anche il posizionamento del sito.
I limiti e le criticità
A fronte di tanti vantaggi ed effetti pratici, infatti, ci sono comunque alcune avvertenze rispetto all’uso di questa tecnica perché – in caso di errori – rischiamo di provocare un impatto negativo sull’indicizzazione dei contenuti e sulla visibilità delle risorse pubblicate sulle pagine.
Il consiglio di massima è utilizzare librerie consolidate o tecniche native (come l’attributo “loading”) e testare accuratamente il sito per verificare che il lazy loading funzioni correttamente e possa effettivamente favorire le performance del sito, anche in ottica SEO.
In particolare, poi, dobbiamo fare attenzione al supporto del browser, adottando quando possibile metodi di implementazione che siano compatibili con la maggior parte dei browser e prevedere soluzioni alternative in caso di browser meno performanti o obsoleti.
Da parte sua, Google ha spiegato che Googlebot è in grado di scansionare, indicizzare e classificare le pagine web correttamente in cui il lazy loading è implementato correttamente, ma in caso contrario possiamo inavvertitamente nascondere contenuti al motore di ricerca, perché in presenza di errori il crawler potrebbe non essere in grado di visionare i contenuti e quindi di processarli adeguatamente.
Ne consegue, quindi, che potrebbe essere meglio evitare il lazy loading di contenuti principali legandolo a interazioni dell’utente (come scorrimento, clicking o digitazione), perché Googlebot non attiverà questi comandi e quindi le risorse non potranno essere analizzate.
Le tecniche per correggere i contenuti caricati tramite caricamento lento
Il team di Google ha descritto in una guida specifica i tre passaggi da verificare per usare correttamente il lazy loading ed evitare errori e problemi.
Innanzitutto, dobbiamo controllare che l’implementazione di caricamento lazy carichi tutti i contenuti pertinenti ogni volta che sono visibili nell’area viewport, testando l’effettiva funzionalità di questa attivazione. Tra gli esempi citati ci sono Caricamento lento nativo per immagini e iframe, API IntersectionObserver e polyfill e libreria JavaScript che supporti il caricamento dei dati quando entra nell’area visibile.
Inoltre, dobbiamo verificare che la pagina supporti il caricamento suddiviso per lo scorrimento continuo (infinite scroll), importante sia per gli utenti che per Google.
Lato utente, infatti, lo scorrimento continuo consente di condividere e interagire con i contenuti; per Google, mostra un link a un punto specifico dei contenuti, anziché alla parte superiore di una pagina a scorrimento continuo. La best practice prevede di fornire un link univoco a ogni sezione che gli utenti possono condividere e caricare direttamente e di usare History API per aggiornare l’URL quando il contenuto è caricato dinamicamente.
Non meno importante è la fase di test delle implementazioni apportate, così da esser certi del loro effettivo funzionamento: Google suggerisce di utilizzare uno script Puppeteer (una libreria Node.js per il controllo di Chrome headless) per testare l’intervento a livello locale; dopo aver eseguito lo script, esamineremo manualmente le immagini degli screenshot creati per assicurarci che contengano tutti i contenuti che ci aspettiamo siano visibili e indicizzati da Google.
Un’alternativa è rappresentata dallo strumento Controllo URL in Search Console per vedere se tutte le immagini sono state caricate. Controlla lo screenshot e l’HTML sottoposto a rendering per assicurarti che le immagini siano caricate.
Una tecnica valida da usare con cautela
In conclusione, il lazy loading è davvero una tecnica molto vantaggiosa che consente di ridurre notevolmente il tempo di caricamento iniziale e i payload delle pagine sul sito, in particolare in presenza di immagini e video in aree non immediatamente visibili.
Con questo sistema, gli utenti non dovranno sostenere attività di rete non necessarie e costi di elaborazione delle risorse multimediali che potrebbero effettivamente non vedere mai, ma possono comunque visualizzare tali risorse se lo desiderano e se raggiungono la determinata porzione di pagina.
E quindi, soprattutto per i siti che hanno molte immagini da caricare, il lazy loading è un modo perfetto per ridurre i caricamenti non necessari, a patto di non bloccare le risorse!