La scienza dietro alle metriche Web Vitals di Google
Abbiamo dato notizia del progetto Core Web Vitals, con cui Google intende dare ai siti un riferimento preciso per misurare i segnali di qualità fondamentali per garantire una user experience di buon livello. Nei giorni scorsi Google ha poi annunciato che il complesso di metriche legate all’esperienza in pagina diventerà fattore di ranking nel 2021, e intanto possiamo scoprire un po’ di più sul ragionamento che ha guidato l’azione del team di Mountain View e avere informazioni sulla scienza e sugli studi dietro ai Web Vitals.
Le spiegazioni di Google sui Web Vitals
L’approfondimento su questo progetto arriva da un articolo pubblicato sul blog Chromium e firmato da tre autori – Amar Sagoo, Staff Interaction Designer; Annie Sullivan, Software Engineer; Vivek Sekhar, Product Manager – che entrano nei dettagli dell’iniziativa, pensata come detto per aiutare titolari di aziende, esperti di marketing e sviluppatori a identificare opportunità per migliorare l’esperienza degli utenti.
I segnali derivano da un ampio lavoro di numerosi ricercatori nei settori dell’interazione uomo-computer (HCI) e dell’esperienza dell’utente (UX), ma individuare le giuste metriche e soglie non semplice “come prendere un documento di ricerca e trovare la risposta”.
Il viaggio degli utenti – e i rallentamenti
I Googler iniziano quindi a spiegare l’approccio usato per questo lavoro, usando una similitudine:
Immagina di camminare attraverso una città sconosciuta per arrivare a un appuntamento importante. Cammini per varie strade e centri cittadini lungo il tuo percorso. Ma qua e là, pietre di pavimentazione allentate ti fanno inciampare, ci sono porte automatiche lente che ti fanno attendere per l’apertura e deviazioni inaspettate che ti portano fuori strada.
Tutti questi eventi interrompono i tuoi progressi, aumentano lo stress e ti distraggono dal raggiungere la tua destinazione.
Anche le persone che usano il web sono in viaggio – come dicevamo anche parlando della search journey – e ciascuna delle loro azioni costituisce un passo in quello che sarebbe idealmente un flusso continuo. Proprio come nel mondo reale, scrivono, “possono essere interrotti da ritardi, distratti dai loro compiti e portati a fare errori”, e a loro volta questi eventi possono portare a una riduzione della soddisfazione e all’abbandono di un sito o dell’intero viaggio.
Quali sono le interruzioni dell’user journey
La rimozione di interruzioni e ostacoli è quindi la chiave per realizzare un viaggio agevole e avere un utente soddisfatto.
Il ritardo nel caricamento delle pagine
Il tipo più comune di interruzione nell’esperienza degli utenti Web è l’attesa del caricamento delle pagine, legata a ciò che semplicisticamente chiamiamo velocità delle pagine.
Per uno sviluppatore, il caricamento di una pagina è un evento discreto e alcuni ritardi potrebbero sembrare inevitabili.
Tuttavia, un caricamento della pagina nella maggior parte dei casi accade nel bel mezzo del viaggio di un utente, mentre legge gli ultimi fatti di cronaca, ricerca un nuovo prodotto o aggiunge elementi a un carrello di spesa online.
Quindi, dal punto di vista dell’utente fermarsi per caricare una determinata pagina non rappresenta una pausa naturale: non ha ancora raggiunto il loro obiettivo, e quindi può essere meno tollerante ai ritardi. Ciò significa che le pagine devono essere caricate rapidamente in modo che l’user journey possa scorrere senza intoppi.
Valutare la velocità
Ma quanta velocità serve per essere sufficientemente veloci? Secondo i Googler “in un certo senso, questa è la domanda sbagliata”, perché non esiste un solo numero magico e ci sono tre ragioni principali che lo spiegano.
- Innanzitutto, la risposta alla domanda “quanto deve essere veloce il sito” dipende dal risultato che prendiamo in considerazione in quel momento. Ad esempio l’abbandono, la soddisfazione dell’utente o l’esecuzione dei task. “Studi diversi si concentrano su risultati diversi e producono risultati diversi”.
- In secondo luogo, l’effetto dei ritardi varia enormemente a seconda della personalità dell’utente, dell’esperienza passata e dell’urgenza del suo compito.
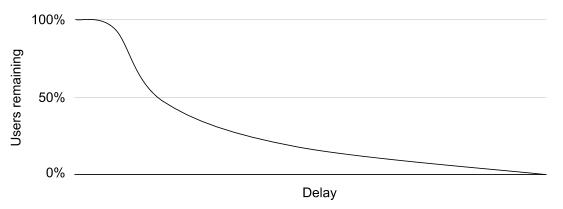
Ad esempio, se vogliamo tracciare il numero di utenti rimasti su un sito in funzione del ritardo che hanno subito, non si vedrebbe un passaggio netto dal 100% allo 0% dopo X secondi. Al contrario, visualizziamo una distribuzione più regolare, come quella nell’immagine (sempre dal blog Chromium), e quindi dobbiamo chiederci: a quale punto di questa curva puntiamo? Ovvero, quanto investiamo in velocità da un lato e quanti dei nostri utenti perdiamo dall’altro?
- Infine, l’effetto dei ritardi varia a seconda del contesto e della situazione. I siti di notizie, siti di shopping e di viaggio fanno spesso parte di diversi tipi di journey degli utenti e l’intera curva precedente potrebbe apparire diversa per ciascuno di essi.
Anche all’interno di un contesto, la progettazione del sito e il comportamento degli utenti possono cambiare nel tempo.
Anche se questo tema è più difficile di quanto potessimo sperare, una distribuzione dei risultati a diversi livelli di prestazione contiene ancora suggerimenti utili, scrivono i Googler. In particolare, la distribuzione rivela quanti utenti potremmo perdere (o perdere davvero) a causa di un determinato livello di prestazioni. Inoltre, la pendenza della curva in punti diversi può dirci quanto ritorno otterremo per ottimizzare di una determinata quota la velocità. Questi sono fattori importanti nella nostra decisione di compromesso, poiché anche è prezioso il nostro tempo di lavorazione.
Come valutare la velocità del sito
Quindi, invece di cercare un singolo numero magico, “il nostro obiettivo è trovare nella ricerca utili intervalli di valori e ragionevoli linee guida a cui far riferimento”, e l’articolo ce ne presenta almeno quattro.
- Uno studio ha rivelato che i ritardi riducono la soddisfazione e l’intenzione di tornare. Sui siti sconosciuti, sono stati sufficienti 2 secondi di ritardo per causare la maggior parte della caduta, mentre siti familiari e già noti crollano dopo ritardi più lunghi. Sempre sui siti non familiari vengono compromesse anche le task performance, con la maggior parte del calo osservato con ritardi fino a 4 secondi.
- Un altro studio ha interessato la navigazione di un menu nidificato su una pagina Web, testando per il caricamento di ciascun pannello una serie di ritardi, a distanza di 3 secondi. La soddisfazione diminuisce quando si aumenta il ritardo da 0 a 3 secondi e di nuovo quando si passa da 9 a 12 secondi. Anche l’intenzione di tornare diminuisce quando il ritardo è di 12 secondi. Un ritardo di 6 secondi è stato sufficiente per alcuni partecipanti a definire il sito come lento.
- Uno studio ha scoperto che gli utenti del Web mobile tendono a non mantenere la loro attenzione sullo schermo per più di 4-8 secondi alla volta. Ciò significa che se distolgono la loro attenzione prima che la nostra pagina sia caricata, l’effettiva visione della pagina si ritarda ulteriormente; ad esempio, un tempo di caricamento di 5 secondi potrebbe trasformarsi in un ritardo effettivo di 10 secondi nella visualizzazione.
- Altri esperti suggeriscono che la velocità della risposta di un sistema dovrebbe essere paragonabile ai ritardi che gli esseri umani sperimentano quando interagiscono tra loro: da ciò deriva l’indicazione a Ciò fornire risposte entro un tempo medio di circa 1–4 secondi.
Metriche e fattori per fornire un’esperienza veloce
Gli studi empirici si basano su dati con elevata variabilità e drop-off graduali piuttosto che soglie rigide, e gli altri invece su previsioni teoriche: collettivamente, suggeriscono che vale la pena puntare a mantenere i tempi di caricamento entro un paio di secondi.
La metrica Largest Contentful Paint (LCP) misura quando una navigazione da pagina a pagina appare completa per un utente. In base all’analisi di Chrome sul Web di oggi, Google raccomanda di puntare a mantenere il LCP a meno di 2,5 secondi per il 75% del caricamento della pagina, un obiettivo fattibile per la maggior parte dei siti.
Interruzioni ed errori di instabilità
La maggior parte delle pagine Web deve caricare diversi elementi e spesso questi vengono caricati progressivamente. Tale tecnica può essere positiva: se alcuni contenuti vengono visualizzati il più presto possibile, l’utente può iniziare ad avvicinarsi al suo obiettivo senza attendere che si carichi tutto.
Tuttavia, l’eventuale variazione di posizione degli elementi già visibili mentre gli altri caricano può influire negativamente sull’esperienza dell’utente in due modi:
- Se un elemento che l’utente sta guardando si muove all’improvviso, gli ci vorranno almeno un paio di centinaia di millisecondi per trovare la sua nuova posizione; se scorre fuori dalla vista, ci vorrà molto più tempo. Questo tipo di interruzione rallenta la user journey e può essere molto frustrante.
- Ben più grave, gli imprevisti cambiamenti del layout possono causare errori. Se l’utente sta tentando di fare tap su un elemento che si sposta, potrebbe finire a toccare qualcos’altro che si è spostato nella sua posizione originale.
Questo perché il ritardo nel percepire il cambiamento, decidere di abbandonare la propria azione e quindi farlo può rendere impossibile a un essere umano rispondere in modo appropriato. Ad esempio, questo potrebbe portare una persona a fare clic su un collegamento, su un annuncio o sul pulsante “Acquista ora” in modo involontario e interrompere in modo significativo il percorso inizialmente prefissato.
La metrica Cumulative Layout Shift (CLS) misura la frequenza con cui si verificano frequenti e gravi cambiamenti di layout imprevisti in una pagina. Meno cambi significano meno possibilità di interruzioni ed errori: il consiglio è puntare a CLS inferiori a 0,1 per il 75% del caricamento della pagina.
Distrazione ed errori da bassa reattività
Se i caricamenti di pagine rappresentano le transizioni più grandi nel percorso di un utente – come l’ingresso in un edificio, per tornare alla similitudine iniziale – anche i piccoli passaggi sono importanti.
Quando cammini, non vuoi davvero essere consapevole dei meccanismi del camminare. Idealmente, in realtà dimentichi che stai camminando e puoi concentrarti su altre cose, come trovare la tua strada. Ma qualcosa come avere una pietra nella scarpa interferirà con quella concentrazione.
Allo stesso modo, dobbiamo evitare che l’esperienza degli utenti soffra di attriti nelle loro interazioni momento per momento con il sito. E da Google arrivano approfondimenti rilevanti per raggiungere questo obiettivo:
- Uno studio ha scoperto che un ritardo nel visual feedback dai pulsanti del touchscreen diventa percepibile quando aumenta da 70ms a 100ms; quando è ulteriormente aumentato da 100ms a 150ms, le persone hanno anche valutato la qualità dei pulsanti significativamente più bassa.
- Un esperimento ha dimostrato che, in un’animazione, l’illusione che un evento abbia causato un altro inizia a rompersi quando si verifica un ritardo di circa 100 ms. È stato suggerito che, allo stesso modo, l’illusione della manipolazione diretta nelle interfacce utente si interromperà con ritardi più lunghi di questo.
Proprio come per la metrica LCP, non esiste un “numero magico” a cui far riferimento, ma solo marcatori che rappresentano le distribuzioni. Alcuni individui sono molto più sensibili di altri, e ritardi più brevi possono essere notati quando è coinvolto un feedback tattile o uditivo.
Oltre a cambiare il modo in cui si percepisce l’interfaccia utente, ritardare qualcosa che le persone si aspettano essere quasi istantaneo può portarle a fare errori. Potrebbero ripetere un’azione perché pensano che non abbia funzionato – e la seconda azione può avere un effetto indesiderato. Ad esempio, possono fare clic due volte su un pulsante “aggiungi al carrello” e non rendersi conto che stanno acquistando due articoli.
La reattività (responsiveness) relativa a queste esperienze è misurata dal First Input Delay (FID) e Google raccomanda ai siti di mantenere il FID sotto i 100 millisecondi per il 75% del caricamento di pagina.
L’impatto delle metriche Web Vitals
In conclusione, i tre Googler raccontano di aver analizzato milioni di impressioni sulla pagina “per capire in che modo queste metriche e soglie influenzano gli utenti”. In particolare, hanno scoperto che “quando un sito soddisfa le soglie sopra indicate, gli utenti hanno il 24% in meno di probabilità di abbandonare il caricamento della pagina e di lasciare la pagina prima che finisca il caricamento”.
Un focus specifico è stato dedicato ai siti di notizie e acquisti, “le cui attività dipendono dal traffico e dal completamento delle attività”, e i numeri riscontrati sono simili: 22% in meno di abbandono per siti di notizie e 24% in meno di abbandono per siti di shopping.
Esistono pochi interventi che “possono mostrare questo livello di miglioramento per le aziende online e risultati come questi fanno parte del motivo per cui noi e i nostri partner ecosistemici diamo la priorità alle metriche di Web Vitals”, sottolineano.
Offrire agli utenti un viaggio agevole è uno dei modi più efficaci per aumentare il traffico online e le attività basate sul Web, e le metriche e le soglie di Web Vitals possono offrire a editori, sviluppatori e titolari di aziende modi e tecniche chiari e attuabili per rendere i loro siti parte di journey veloci e senza interruzioni per la maggioranza degli utenti.