Velocità delle pagine e del sito, le best practices SEO valide oggi
Forse è vero, come diceva lo scrittore tedesco Gotthold Ephraim Lessig (ripreso da un celeberrimo spot pubblicitario), che “l’attesa del piacere è essa stessa il piacere“, ma nella realtà quotidiana aspettare non ci piace poi tanto, e soprattutto online come utenti non tolleriamo i ritardi quando vogliamo navigare una pagina o un sito. Tantissime ricerche, in questi anni, hanno messo in luce come anche pochi millesimi di secondo possano fare la differenza e provocare un abbandono del sito, una diminuzione del tasso di conversione o, finanche, un calo del posizionamento nei motori di ricerca. In effetti, se Google sta calcando tanto la mano sull’importanza delle prestazioni tecniche e della Page Experience anche ai fini di ranking qualcosa vuol dire, no? Cerchiamo allora di capire cosa significa oggi velocità del sito e delle pagine in ottica SEO, e ancora più precisamente cerchiamo di comprendere perché nel web moderno è fondamentale misurare, ottimizzare e monitorare le performance, e quindi in che modo possiamo assicurarci di fornire un caricamento rapido delle risorse e, di conseguenza, di offrire un’esperienza di qualità agli utenti, elementi possono essere decisivi per il successo del nostro progetto online.
Che cos’è la velocità delle pagine
La velocità della pagina o page speed può essere descritta come un parametro di prestazione generico e generale che indica quanto tempo impiega una specifica pagina web per caricare completamente tutti i suoi contenuti visibili e i processi di background. Questo include il caricamento di elementi come testo, immagini, video, script e file CSS.
Sembra facile comprendere cos’è la velocità della pagina in termini di velocità di caricamento del contenuto della pagina – e quindi più veloce è il caricamento dei contenuti, maggiore sarà la velocità della pagina. Tuttavia, come specificavamo, velocità della pagina è in qualche modo un concetto generico perché non esiste una singola metrica che possa definire la velocità di caricamento della pagina web, e di conseguenza non possiamo far riferimento a un valore univoco e determinato (come quando pensiamo alla velocità di un’auto), ma dobbiamo ragionare piuttosto in termini di tempo di interazione degli utenti col sito e livello di qualità dell’esperienza fornito – che, in estrema sintesi, è anche ciò che ha deciso di fare Google con l’introduzione dei Core Web Vitals.
Che cos’è la velocità del sito
L’espressione velocità del sito Web, o prestazioni del sito Web, è invece una misura complessiva che riflette quanto velocemente le pagine di un intero sito web si caricano in media. Questo parametro tiene conto delle prestazioni di tutte le pagine del sito (o almeno di un campione rilevante di visualizzazioni di pagina), fornendo una visione d’insieme della velocità del sito.
Velocità del sito vs velocità delle pagine: una distinzione cruciale
La velocità del sito e la velocità delle pagine sono quindi due concetti strettamente correlati, ma con sfumature importanti. La velocità del sito si riferisce alla velocità media di caricamento di tutte le pagine di un sito web. È un indicatore globale che riflette le prestazioni complessive del sito.
D’altro canto, la velocità delle pagine si riferisce al tempo necessario per caricare una specifica pagina web. Questo parametro può variare notevolmente da una pagina all’altra all’interno dello stesso sito, a seconda di vari fattori come la quantità e il tipo di contenuto, la struttura del codice e l’efficienza del server.
Perché è importante la velocità delle pagine: una panoramica
Prima di entrare nei dettagli tecnici, possiamo anticipare alcune considerazioni che ci fanno comprendere perché la page speed sia un fattore rilevante per il successo di un sito web ancora oggi (o forse soprattutto oggi, in un’era dominata dalla navigazione mobile).
Per semplificare, un sito con una velocità elevata offre un’esperienza utente più fluida e può contribuire a migliorare il posizionamento nei motori di ricerca, il tasso di conversione e la fedeltà degli utenti. Al contrario, i siti con scarse prestazioni che vengono visualizzati lentamente in un browser possono allontanare gli utenti, che subiscono un’esperienza frustrante dal cliccare su un risultato in SERP e dover attendere diversi secondi prima che appaia il contenuto della pagina.
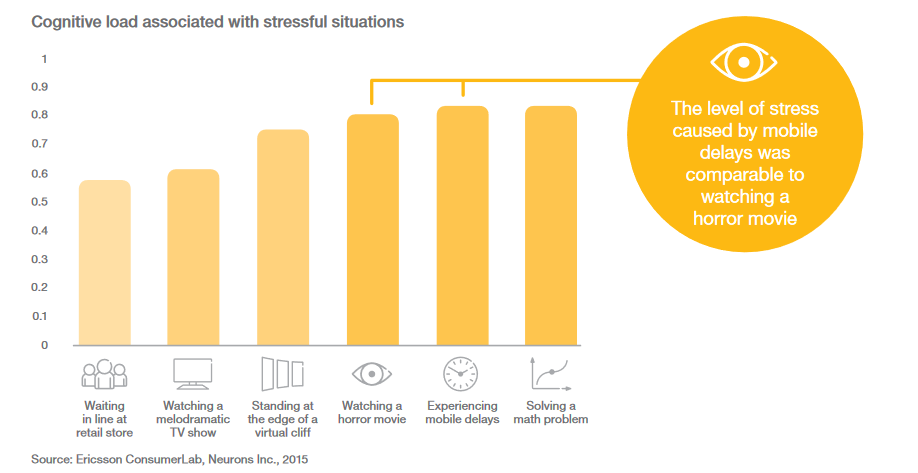
Come spiegano gli sviluppatori di web.dev, la velocità conta essenzialmente per le persone: secondo un’indagine, la risposta allo stress ai ritardi nella velocità dei dispositivi mobili è simile a quella provocata dal guardare un film dell’orrore o risolvere un problema matematico, e maggiore rispetto all’attesa in coda alla cassa in un negozio.
Quando un sito inizia a caricarsi, c’è un lasso di tempo in cui gli utenti attendono la visualizzazione del contenuto e, fino a quando ciò non accade, non c’è alcuna esperienza utente di cui parlare. Questa fase è fugace su connessioni veloci, ma su connessioni più lente può durare alcuni secondi e le persone potrebbero riscontrare più problemi man mano che le risorse della pagina arrivano lentamente. Quando i siti inviano molto codice, i browser devono utilizzare diversi megabyte per scaricarlo (attingendo eventualmente anche al piano dati dell’utente, con possibile costo al consumo): i dispositivi mobili hanno potenza della CPU e memoria limitate e spesso, ancora oggi, vengono sopraffatti da ciò che potremmo considerare una piccola quantità di codice non ottimizzato. Ciò crea scarse prestazioni che portano alla mancanza di risposta, che provoca un inevitabile abbandono da parte dell’utente.
Gli effetti del tempo sul sito
Ottimizzare la velocità del sito Web non è una necessità ma un must, soprattutto se vogliamo battere la concorrenza più lenta e, soprattutto, se non vogliamo diventare noi le tartarughe nel nostro settore.
In questi ultimi anni sono state diffuse tantissime interessanti statistiche sul rapporto tra caricamento di un sito Web e prestazioni, che dimostrano come le performance tecniche svolgano un ruolo importante nel successo di qualsiasi impresa online e i siti ad alte prestazioni coinvolgano e trattengano gli utenti meglio di quelli a basso rendimento.
- Il tempo medio di caricamento della pagina Web è di 2,5 secondi su desktop e 8,6 secondi su dispositivo mobile, in base all’ultima analisi delle 100 migliori pagine web in tutto il mondo eseguita da tooltester.
- Le pagine web sui dispositivi mobili impiegano in media il 70,9% in più per caricarsi rispetto al desktop.
- Una velocità di caricamento di 10 secondi aumenta del 123% la probabilità che un visitatore di un sito mobile faccia un rimbalzo rispetto a una velocità di caricamento di un secondo.
- Secondo Google, la probabilità che un visitatore lasci una pagina senza interagire aumenta del 32% se il tempo di caricamento della pagina passa da 1 secondo a 3 secondi.
- Secondo Google, la probabilità che un visitatore lasci una pagina senza interagire aumenta al 90% quando il tempo di caricamento della pagina passa da 1 secondo a 5.
- Uno studio di Akamai ha dimostrato che “il 47% dei clienti si aspetta che i siti Web vengano caricati in pochi secondi o meno” e che un ritardo di cento millisecondi può provocare una perdita del 7% in conversioni.
- Un secondo di ritardo su Amazon potrebbe costare 1,6 miliardi di dollari sulle vendite ogni anno.
- Secondo Pingdom, il 78% dei primi 100 siti Web di vendita al dettaglio impiega meno di tre secondi per caricarsi.
- Pinterest ha ridotto i tempi di attesa percepiti del 40% e questo ha aumentato il traffico dei motori di ricerca e le iscrizioni del 15%.
- COOK ha ridotto il tempo medio di caricamento della pagina di 850 millisecondi, aumentando le conversioni del 7%, riducendo la frequenza di rimbalzo del 7% e aumentando le pagine per sessione del 10%.
- La BBC ha scoperto di aver perso un progressivo 10% di utenti per ogni secondo in più impiegato dal sito per caricarsi.
- Per Mobify, ogni 100 ms di riduzione della velocità di caricamento della home page ha comportato un aumento dell’1,11% nella conversione basata sulla sessione, con un aumento medio annuo delle entrate di quasi 380mila dollari. Inoltre, una diminuzione di 100 ms nella velocità di caricamento della pagina di checkout ha generato un aumento dell’1,55% nella conversione basata sulla sessione, che a sua volta ha prodotto un aumento medio annuo delle entrate di quasi 530mila dollari.
- Quando AutoAnything ha dimezzato il tempo di caricamento della pagina ha registrato un aumento delle vendite dal 12% al 13%.
- Il rivenditore di mobili Village ha verificato la velocità del proprio sito e sviluppato un piano per affrontare i problemi riscontrati, portando a una riduzione del 20% del tempo di caricamento della pagina e a un aumento del 10% del tasso di conversione.
In linea di massima, il nostro obiettivo dovrebbe essere dimostrarci il sito più veloce nella nostra nicchia, superando le prestazioni dei diretti concorrenti: avere un sito o una piattaforma di e-commerce che impiega un’eternità a caricarsi non farà bene agli affari. Le persone non amano aspettare e cliccheranno sul pulsante indietro in una frazione di secondo, per non tornare mai più; e per ogni visitatore che rimbalza perdiamo denaro e fedeltà al marchio (e forniamo un assist ai nostri avversari). La velocità e l’efficienza sono cruciali al giorno d’oggi, perché le persone non staranno ferme ad aspettare la nostra pagina quando ci sono altre alternative (e sono consapevoli che alternative ci sono).
Al contrario, offrendo un sito veloce incoraggiamo i visitatori a mettersi comodi e rimanere più a lungo, sul sito, e rendere fluide le operazioni per il checkout può servire a migliorare il tasso di conversione e a creare fiducia e fedeltà al marchio.
Come definire e misurare la velocità delle pagine
Insomma, le prestazioni e la velocità delle pagine sono aspetti fondamentali per fornire una buona esperienza utente, e interessano vari aspetti del rapporto con gli utenti, perché riguardano la fidelizzazione, miglioramento delle conversioni, la UX nel complesso e, in definitiva, le persone.
Tutte le statistiche elencate prima – e soprattutto le perdite economiche e l’abbandono del sito – si verificano perché agli utenti non piace essere frustrati: provare esperienze negative significa che gli utenti vanno altrove, visitano altri siti Web ed eseguono conversioni su siti concorrenti. Google traccia facilmente questi comportamenti (attraverso il bounce rate, il tempo medio della visita, il pogo sticking e altri segnali) e li analizza per cercare di determinare se effettivamente la pagina merita di posizionarsi dove si trova – e quindi le prestazioni influiscono anche sulla SEO, e vedremo presto come e quanto.
È allora il momento di iniziare a scendere in qualche analisi più tecnica, alla ricerca delle tecniche per monitorare le performance delle pagine del nostro sito e delle best practices per ottimizzare le prestazioni.
La premessa, come detto, è che la velocità delle pagine è un concetto multidimensionale che può essere definito e misurato in vari modi, e tra i parametri più comuni per comprendere la velocità delle pagine ci sono, secondo Michael Wiegand:
- Tempo di caricamento della pagina: il tempo totale necessario per caricare completamente una pagina web, compresi tutti i contenuti visibili e i processi di background.
- Time to First Byte (TTFB): il tempo che intercorre tra la richiesta di una pagina web e la ricezione del primo byte di dati dal server. Questo parametro riflette l’efficienza del server e la velocità della connessione Internet.
- Tempo to Interact (TTI): il tempo necessario perché una pagina web diventi completamente interattiva, ovvero quando l’utente può iniziare a interagire con i contenuti della pagina.
- Indice di velocità visiva (VSI): una misura della velocità con cui i contenuti di una pagina web vengono visualizzati. Questo parametro riflette la velocità con cui l’utente può iniziare a leggere o interagire con i contenuti della pagina.
Ognuno di questi parametri offre una prospettiva diversa sulla velocità delle pagine e può essere utilizzato per identificare e risolvere problemi specifici di prestazione. Ovviamente, ora possiamo contare anche sui citati Core Web Vitals, che sono nati proprio con l’obiettivo di rendere più oggettiva la misurazione di alcuni parametri prestazionali, come la stabilità, l’interattività e il caricamento delle pagine (quest’ultimo valore è determinato dal Largest Contentful Paint).
Possiamo valutare la velocità di una pagina con PageSpeed Insights di Google, che incorpora i dati di CrUX (Chrome User Experience Report) e riporta anche due importanti metriche di velocità: First Contentful Paint (FCP) e DOMContentLoaded (DCL). In questo senso, la velocità della pagina può essere descritta come “tempo di caricamento della pagina” (il tempo necessario per visualizzare completamente il contenuto di una pagina specifica) oppure come “tempo per il primo byte” (quanto tempo impiega il browser a ricevere il primo byte di informazioni da il server web).
Gli strumenti di SEOZoom per analizzare la page speed
Per consentire un più semplice monitoraggio delle prestazioni tecniche delle pagine, all’interno di SEOZoom sono presenti alcuni strumenti e funzioni che ci permettono di verificare lo stato dell’ottimizzazione del nostro sito web, sia dal punto di vista dell’individuazione di eventuali problemi (il SEO Spider, innanzitutto) che da quello delle performance vere e proprie.
In particolare, all’interno dell’area progetti è presente il test del Page Speed, basato sui dati degli strumenti di Google, che mostra il comportamento del sito rispetto ad alcuni dei principali parametri che fanno riferimento alle prestazioni tecniche, basati sul monitoraggio staticizzato su base settimanale dei valori rilevati dallo strumento Google Lighthouse.
Per la precisione, SEOZoom sottopone a scansione il sito a progetto attraverso i suoi server localizzati in Italia, applicando le regole che fornisce Google per valutare le performance e usate, appunto, per comporre il report di Lighthouse, che si trova nella sezione strumenti per sviluppatori di Google Chrome.
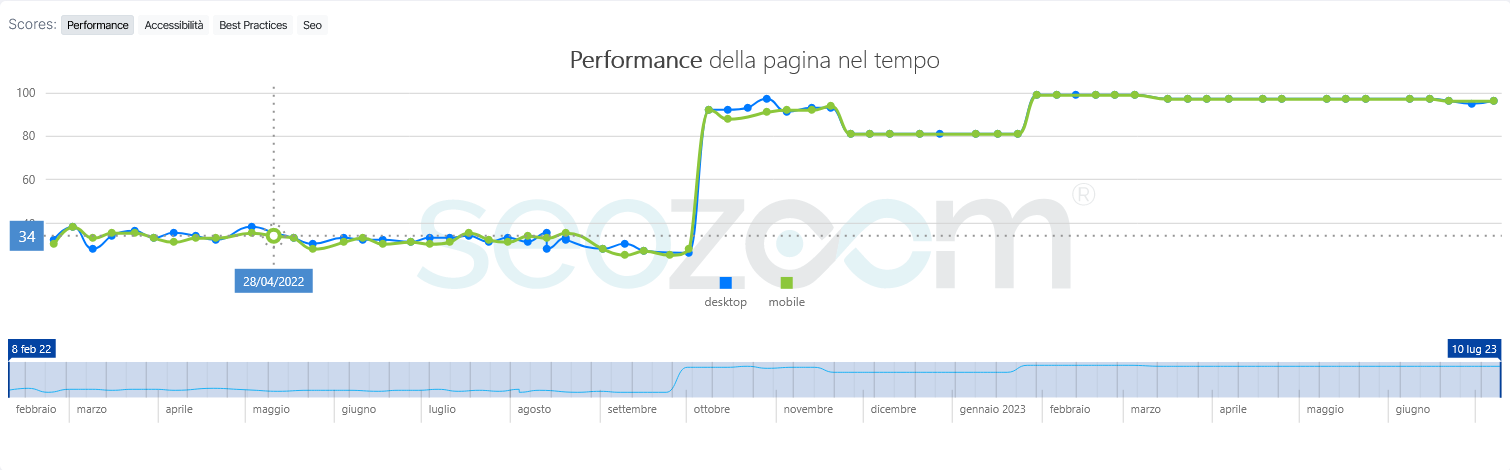
La prima dashboard mostra i risultati della sezione Performance, che esegue un’analisi sulla velocità della Home Page del sito web, con tutte le informazioni per migliorare la reattività del progetto online grazie a una valutazione su base 100, mentre le altre tab consentono di approfondire l’analisi.
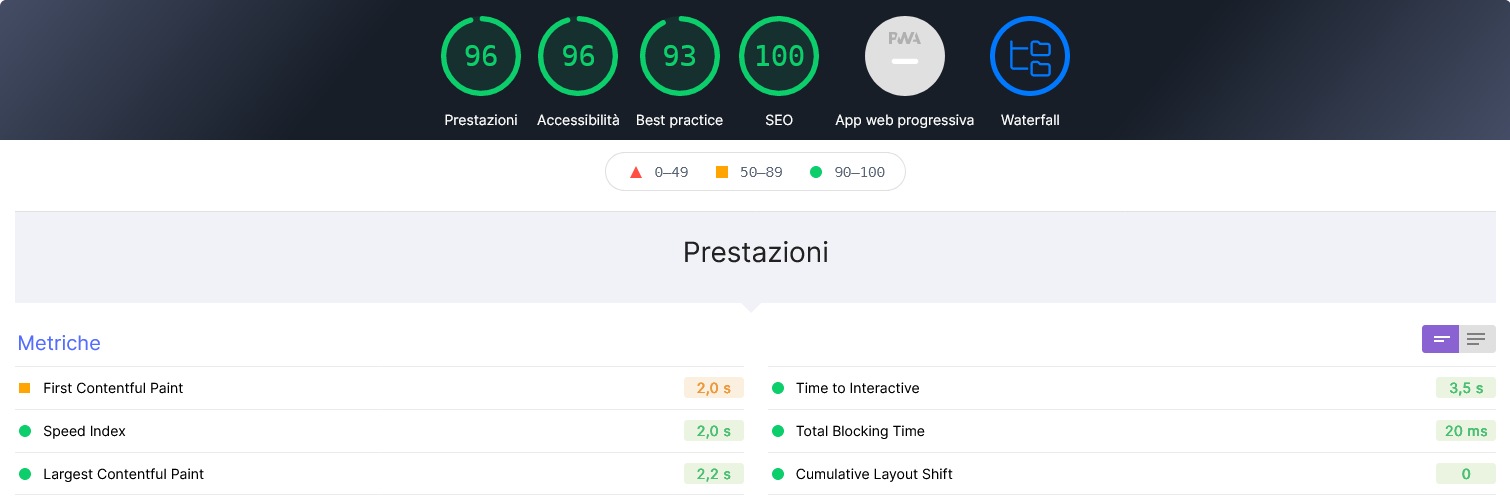
Subito sotto il grafico, SEOZoom fornisce un’analisi di PageSpeed più approfondita su alcuni aspetti cruciali per le prestazioni, disponibile sia per la versione desktop che mobile del sito, con particolare riferimento ai valori dei Core Web Vitals. Navigando il sottomenù otteniamo ulteriori informazioni, statistiche e suggerimenti di ottimizzazione di velocità e performance del sito web, utili per orientare il nostro lavoro e per dare priorità agli interventi.
Inoltre, possiamo chiedere a SEOZoom di monitorare fino a cinque tipologie di pagina (come ad esempio pagina di categoria, pagina TAG, pagina prodotto singolo o pagina articolo): basta cliccare su “Aggiungi pagina Template”, indicare la tipologia di pagina e l’URL su cui eseguire i test di velocità e usabilità, e in questo modo sarà possibile analizzare la velocità di ogni tipo di pagina di template del sito web, controllandone anche l’andamento delle performance nel tempo.
Quali sono i fattori che rallentano la pagina e le prestazioni
Ma quali sono in concreto in fattori che influenzano in modo negativo la velocità di caricamento della pagina? Questo articolo ne ha elencati alcuni, che però (inevitabilmente) non possono tener conto di una variabile determinante, ovvero la qualità della connessione dell’utente finale – mentre invece su questi abbiamo controllo più o meno totale.
- Il servizio di hosting
I servizi di hosting svolgono un ruolo cruciale nelle prestazioni del sito Web perché mettono a disposizione il server in cui risiede il dominio, e quindi le loro prestazioni influiscono direttamente su quelle del sito web. I fattori che influenzano le performance dell’host vanno dalle configurazioni del server alle strutture, dal tempo di attività alle specifiche delle macchine che eseguono i server. Scegliendo un hosting valido e affidabile ci possiamo assicurare che il server web possa elaborare le richieste abbastanza velocemente da soddisfare tutte le attività sul sito, e ovviamente riduciamo gli elementi che possono compromettere l’ottimizzazione della velocità.
- Il tema del sito web
I temi controllano il design del sito Web, dai layout e dal carattere alla combinazione di colori, ma non tutti sono creati allo stesso modo e alcuni sono molto più puliti e ottimizzati di altri, perché hanno una dimensione del file più piccola, che li rende più facili da caricare. Ciò significa anche che hanno meno orpelli (si pensi all’animazione o a modelli di progettazione specializzati) rispetto ad altri che spingono di più su questi aspetti, offrendo quindi un buon compromesso se puntiamo a migliori prestazioni di caricamento.
- File di grandi dimensioni
Ci diversi file che possono risultare di grandi dimensioni, come HTML, CSS e principalmente JavaScript: qualsiasi byte e kilobyte che possiamo eliminare da questi file influirà positivamente sulle prestazioni della pagina. Come sappiamo, uno degli indiziati principali per i siti lenti è JavaScript, il codice a cui molti siti moderni si affidando per rendere il sito dinamico, perché rende possibili un’ampia gamma di animazioni e transizioni; ma JavaScript è anche pesante e un uso eccessivo rende una pagina pesante e difficile da caricare – ad esempio, può provocare un punteggio FID basso nei Core Web Vitals perché l’elaborazione di questi file JavaScript richiede più tempo, specialmente sui dispositivi mobili, che hanno una potenza di elaborazione non eccezionale quanto quella dei computer desktop.
- Codice scritto male
Il codice errato e scarsamente ottimizzato può portare a molti problemi, come errori JavaScript o markup HTML non validi, causando anche significativi cali di prestazioni; è quindi opportuno controllare e pulire il codice, rimuovere eventuali errori ed eliminare eventuali righe extra che non aggiungono valore significativo.
- Immagini e video
Lo sappiamo: le immagini pesanti sono spesso il vero colpevole di una pagina a caricamento lento, perché occupano una parte considerevole del peso della pagina (in kilobyte o megabyte) e, ad esempio, impattano anche sul punteggio LCP in Core Web Vitals (soprattutto se presentiamo un’immagine di intestazione grande e non ottimizzata), ed è per questo che l’ottimizzazione SEO delle immagini gioca un ruolo enorme nell’aumentare la velocità del sito.
- Troppi plugin e widget
Se pubblichiamo il sito su WordPress, probabilmente utilizziamo plugin e widget per aggiungere funzionalità: i plugin sono uno dei segreti di WordPress, una delle componenti che lo rende uno dei migliori CMS. Ma usare troppi plugin è controproducente, perché rallentano il sito: ognuno di questi elementi che installiamo aggiunge un po’ di codice alla pagina, rendendola più pesante di quanto dovrebbe essere. Pertanto, anche i plugin non ottimizzati possono svolgere un ruolo significativo nel rallentare un sito Web.
- Assenza di un CDN
CDN è l’acronimo di Content Delivery Network e identifica una rete interconnessa di server e relativi data center distribuiti in varie località geografiche, che può aiutare le prestazioni di caricamento della pagina, soprattutto se abbiamo un pubblico internazionale. In sintesi, un CDN salva il contenuto statico del sito Web, come CSS e file immagine, su vari server nella rete, in modo da servire rapidamente questi file a persone che vivono vicino a uno dei server nella rete, rendendo questo processo più rapido ed efficiente.
- Eccesso di redirect
I redirect sono una parte naturale di qualsiasi sito Web e non c’è niente di sbagliato nell’usarli: dobbiamo però ricordare sempre che i reindirizzamenti possono influire sulle prestazioni di caricamento della pagina, se non configurati correttamente. Nella maggior parte dei casi non rallenteranno in modo significativo, ma eventuali catene di redirect generano problemi e allungano i tempi: il consiglio è quindi ridurre gli step necessari per raggiungere la destinazione finale, evitando di creare troppi reindirizzamenti e quindi riducendo il carico del sito.
Best practices per ottimizzare la velocità delle pagine
Restando nel campo degli interventi pratici, possiamo far riferimento a diverse tecniche e interventi modi per ridurre il tempo di caricamento della velocità della pagina, seguendo le best practices individuate da Moz:
- Abilitare la compressione.
- Minimizzare JavaScript, CSS e HTML.
- Ridurre i reindirizzamenti.
- Rimuovere JavaScript che blocca il rendering.
- Sfruttare la memorizzazione nella cache del browser.
- Migliorare i tempi di risposta del server.
- Utilizzare una rete di distribuzione dei contenuti (CDN).
- Ottimizzare immagini e video.
Possiamo riordinare questi consigli in termini di difficoltà da implementare per un professionista standard e in livello di e impatto sulla velocità del sito:
- Interventi a bassa difficoltà e basso impatto
In questa “categoria” rientrano operazioni che sono alla portata di tutti, ma che impattano relativamente sul miglioramento delle prestazioni:
- Ottimizzare immagini e video
L’abbiamo detto prima, le risorse multimediali sono un problema frequente per i siti, ma ci sono varie tecniche di ottimizzazione e, su WordPress, esistono anche specifici plugin capaci di ridurre automaticamente le dimensioni di qualsiasi immagine caricata in un contenuto nuovo o esistente. Ciò permette di risparmiare una quantità sorprendente di tempo quando ogni immagine su una pagina è opportunamente dimensionata e compressa. In alternativa, ora possiamo usare anche dei formati file più moderni ed efficienti, come AVIF.
- Minimizzare JavaScript, CSS e HTML
La minimizzazione del codice è un’altra rapida vittoria, e anche in questo caso di sono molti strumenti che eseguono questa operazione, eliminando essenzialmente tutti gli elementi inutili presenti (come spazi, virgole e altri caratteri non necessari) per consentire un risparmio di qualche kilobyte di dimensione. Potrebbe essere necessario uno sviluppatore per applicare queste modifiche, ma chiunque può copiare e incollare il codice negli strumenti e inviare la versione minimizzata al team che si occupa del lavoro.
- Rimuovere JavaScript che blocca il rendering
I browser devono costruire un albero DOM analizzando l’HTML prima di poter eseguire il rendering di una pagina: se il browser incontra uno script durante questo processo, deve interromperlo ed eseguirlo prima che possa continuare. Google suggerisce di evitare e ridurre al minimo l’uso del blocco di JavaScript e si può eventualmente valutare la migrazione a una piattaforma di gestione dei tag come Google Tag Manager, che può eliminare il peso di JavaScript dalle pagine e inserirle in un contenitore in cui possono caricarsi alla velocità o alla lentezza necessarie senza compromettere il resto del contenuto o della funzionalità della pagina.
- Interventi di difficoltà media e impatto medio
I tre consigli di seguito possono essere un po’ più difficili da eseguire e dipendono anche da chi gestisce il CMS o il server web esistente e, probabilmente, richiedono di consultare uno sviluppatore IT e/o web per completarli efficacemente.
- Ridurre i reindirizzamenti
Ogni volta che una pagina reindirizza a un’altra pagina, il visitatore deve attendere più tempo per il completamento del ciclo di richiesta-risposta HTTP, soprattutto poi quando partono le catene, che aggiungono ulteriori rallentamenti progressivi al caricamento della pagina. È abbastanza facile individuare i redirect problematici lato server, anche con il nostro SEO spider, ma alcuni siti includono schemi di reindirizzamento lato client più complicati, che utilizzano JavaScript, e ciò richiede quindi un intervento più specializzato per risolvere il problema, se quei file JS influiscono sulla funzionalità del sito in altri modi diretti.
- Abilitare la compressione
Sarebbe opportuno utilizzare specifici software per la compressione dei file e ridurre le dimensioni dei file CSS, HTML e JavaScript superiori a 150 byte; l’abilitazione della compressione in Apache o IIS è un processo piuttosto semplice, ma richiede l’accesso a server e file htaccess su cui le organizzazioni IT sono riluttanti a cedere il controllo ai marketer.
- Sfruttare la memorizzazione nella cache del browser
La gestione della memorizzazione nella cache del browser è un’opzione valida per evitare che il browser stesso debba ricaricare l’intera pagina quando un visitatore torna sul nostro sito, perché consente di salvare varie informazioni (fogli di stile, immagini, file JavaScript e altro). Questa soluzione è facile da eseguire soprattutto se le risorse del sito Web che non cambiano molto spesso e se abbiamo il controllo del file htaccess, mentre in caso contrario dobbiamo usare plugin o estensioni apposite per varie piattaforme CMS che gestiscono queste impostazioni.
- Intervento ad alta difficoltà e alto impatto
Infine, il livello massimo di complessità tecnica, ma anche i risultati più sensibili, riguarda:
- Migliorare i tempi di risposta del server
Di base, si ritiene che il tempo di risposta ottimale del server è inferiore a 200 ms. Il tempo di risposta del server è però influenzato dalla quantità di traffico che riceve il sito, dalle risorse utilizzate da ciascuna pagina, dal software utilizzato dal server e dalla soluzione di hosting utilizzata: per migliorare questo parametro, dobbiamo cercare e correggere i colli di bottiglia delle prestazioni che possono sovraccaricare il server, come query di database lente, instradamento lento o mancanza di memoria adeguata, valutando soluzioni quali l’ottimizzazione dei database che forniscono funzionalità al sito, il monitoraggio dell’utilizzo di PHP o addirittura la ricerca di un servizio di web hosting più affidabile.
- Utilizzare un CDN
L’adozione di un CDN può richiedere molto tempo, denaro e competenze che il marketer o consulente medio non necessariamente possiede. Tuttavia, anche Google spesso suggerisce l’uso di questa rete di distribuzione dei contenuti, che permette agli utenti di avere un accesso più rapido e affidabile al sito.
Velocità delle pagine e SEO
Da tutto quanto scritto dovremmo avere già un’idea del perché la velocità delle pagine è importante ancora oggi e di quanto impatti sulla gestione di un sito, anche al di là dell’aspetto legato al posizionamento (che approfondiremo a breve).
Certo, il successo nella ricerca organica dipende (ancora) dai contenuti e, al giorno d’oggi, sulla produzione di contenuti utili che hanno maggiori chance di accontentare le esigenze degli utenti e di piacere a Google, classificandosi bene. Tuttavia, anche la SEO tecnica è un aspetto che, se ben curato, permette di guadagnare buone posizioni e di incrementare il pubblico organico esistente, assicurando alle persone un’esperienza di navigazione per l’appunto rapida, senza errori e fluida.
Inoltre, la velocità di caricamento della pagina e in generale quella del sito può influenzare direttamente vari aspetti della gestione del sito che, a loro volta, hanno un impatto indiretto sulla SEO, a cominciare dal crawl budget. Una bassa velocità della pagina significa che i crawler dei motori di ricerca potranno eseguire la scansione di un numero inferiore di pagine utilizzando il budget di scansione assegnato, e ciò potrebbe influire negativamente sull’indicizzazione e quindi sul ranking (alcune pagine potrebbero non essere indicizzate e, di conseguenza, non apparire nei risultati di ricerca).
Un altro aspetto riguarda il bounce rate, ovvero la percentuale di visitatori che abbandonano il sito dopo aver visualizzato solo una pagina, che spesso si lega proprio alle difficoltà di accedere alla risorsa desiderata in tempo accettabile. Un bounce rate elevato può essere interpretato dai motori di ricerca come un segnale del fatto che il sito non soddisfa le aspettative degli utenti, il che potrebbe avere un impatto negativo sulla SEO.
Perché Google chiede più velocità e tempi di caricamento più rapidi
Ma ci sono anche aspetti da valutare, come ad esempio che la velocità non è positiva solo per gli utenti, ma anche per Google. I siti web sono spesso lenti perché inefficienti: potrebbero caricare troppi file di grandi dimensioni, non aver ottimizzato i loro contenuti multimediali o non utilizzare le moderne tecnologie per servire la loro pagina, e ciò obbliga Google a consumare più larghezza di banda, allocare più risorse e spendere più soldi per le sue operazioni.
In tutto il Web, ogni millisecondo e ogni byte si sommano rapidamente, e bastano anche semplici modifiche alla configurazione, ai processi o al codice per rendere i siti Web molto più veloci senza inconvenienti – e questo potrebbe essere uno dei motivo per cui Google è così diretto nel voler “educare” alla cura delle performance. Un Web più veloce è migliore per gli utenti e riduce significativamente i costi operativi di Google, che quindi continuerà a premiare i siti più veloci.
La velocità della pagina è un fattore di ranking: Google Page Speed e non solo
A proposito di educazione alla cultura delle performance, è già dal 2010 che Google aveva inserito la velocità del sito – intesa come misura che riflette la velocità con cui un sito web risponde alle richieste web – tra i segnali usati negli algoritmi di ranking della ricerca.
Nel luglio 2018, poi, c’è un punto di svolta nel modo in cui Google valuta e classifica i siti web e sottolineando l’importanza della velocità delle pagine per l’esperienza dell’utente: viene infatti introdotto il Page Speed system, uno dei sistemi di ranking utilizzato dalla Ricerca Google (e successivamente confluito nel più ampio Page Experience) anche per la navigazione mobile.
Inizialmente chiamato Page Speed Update, questo algoritmo ha imposto un cambiamento significativo e ha reso ufficialmente la velocità delle pagine un fattore di classificazione per le ricerche mobile, estendendolo quindi rispetto alle sole ricerche desktop visto il crescente aumento dell’uso dei dispositivi mobili per accedere a Internet, che ha portato Google a riconoscere la necessità di garantire un’esperienza di navigazione veloce e fluida anche su questi dispositivi.
Più in generale, questo algoritmo ha segnato un passo avanti nella missione di Google di rendere il web più veloce e accessibile, inviando un messaggio chiaro ai proprietari di siti web: la velocità delle pagine è importante e deve essere presa in considerazione nella progettazione e nello sviluppo di un sito web.
Nel 2021, poi, Google ha annunciato il più volte citato Page Experience, dimostrando che la velocità della pagina e l’esperienza dell’utente sono intrecciate, così come l’attenzione dedicata ai Core Web Vitals afferma chiaramente che la velocità è un fattore di ranking essenziale – e i proprietari dei siti possono affidarsi a metriche e standard con cui lavorare per l’ottimizzazione delle performance.
Ma la pertinenza e la rilevanza del contenuto restano prioritarie
Riprendendo le informazioni del 2018, lo “Speed Update” aveva effetto solo sulle pagine che proponevano agli utenti le “slowest experience”, ovvero esperienze di caricamento lentissime, e secondo le stime di Google una percentuale bassa di query. Il sistema applicava lo stesso standard di valutazione a tutte le pagine, senza prendere in esame il tipo di tecnologia utilizzata per costruire le pagine, e l’articolo di presentazione sottolineava che il segnale più forte restava comunque la soddisfazione dell’intent della search query. Per questo motivo, una pagina lenta avrebbe potuto comunque ottenere un rank elevato se conteva contenuti importanti e di rilievo – e, quindi, un contenuto “eccezionale” ma lento sarebbe comunque comparso prima nelle SERP del motore di ricerca rispetto a un contenuto mediocre ma veloce, ma a parità di fattori una pagina veloce si sarebbe posizionata meglio di una lenta.
Gli strumenti per lo speed test
L’ultima raccomandazione di Google era riservata agli sviluppatori, invitati a valutare in maniera attenta le modalità con cui le performance del proprio sito avevano effetti sull’esperienza dell’utente e a considerare una varietà di metriche per l’user experience. Anche se, dicono da Mountain View, non c’è alcuno strumento che indica direttamente se una pagina è interessata dal nuovo fattore di ranking introdotto con il page speed update, ci sono comunque alcune risorse che possono essere utilizzate per l’analisi delle performance di un sito e di una pagina.
In dettaglio, Google citava Chrome User Experience Report, un dataset pubblico di metriche chiave per l’user experience per le principali destinazioni del Web, basato sugli utenti di Chrome in condizioni reali; Lighthouse, un tool automatico e parte del progetto “Chrome Developer Tools” per l’analisi della qualità delle pagine web (in termini di performance, accessibilità e non solo); Google PageSpeed insights, uno strumento per misurare la velocità di una pagina secondo il Chrome UX Report e suggerisce eventuali correzioni da apportare per ottimizzare le performance.
Cosa significa la velocità per un sito web: il valore delle performance
Il sito web.dev propone molte risorse utili per orientarsi nel complesso lavoro di ottimizzazione delle prestazioni del sito e, nello specifico, dei tempi di caricamento delle pagine, finalizzato ad aiutare a migliorare le prestazioni per cercare di ridurre innanzitutto i tassi di abbandono degli utenti. Questa guida inizia da una considerazione generale: le prestazioni svolgono un ruolo significativo nel successo di qualsiasi impresa online, poiché i siti ad alte prestazioni coinvolgono e trattengono gli utenti meglio di quelli con scarse prestazioni, come dicevamo anche a proposito dell’importanza di avere un sito mobile friendly.
Può sembrare una frase piuttosto banale, ma è utile come un ennesimo spunto a non sottovalutare il valore delle performance come fattore SEO onsite e a concentrarsi sull’ottimizzazione delle metriche per migliorare l’user experience, usando anche strumenti come Google Lighthouse. Inoltre, per “restare veloci” bisogna prevedere e applicare un “budget per le prestazioni” a cui far riferimento in ogni momento per capire lo stato di salute del progetto.
Ma cos’è davvero la velocità riferita ai siti web? Per gli sviluppatori del progetto, non si tratta solo di pensare al “caricamento del sito Web in x.xx secondi o simili”: un caricamento non è un singolo momento nel tempo perché “la velocità è un’esperienza che nessuna singola metrica può catturare completamente”. Esistono infatti più momenti durante l’esperienza di caricamento che “possono influire sul fatto che un utente la percepisca come veloce e se ti concentri solo su uno di questi, potresti perdere di vista e trascurare brutte esperienze che si verificano durante il resto del tempo”.
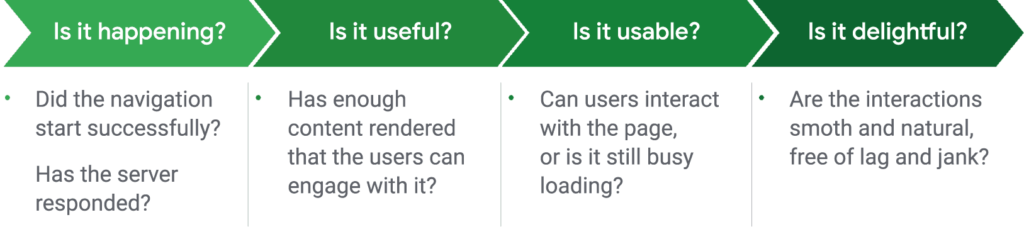
Per questo, anziché misurare il caricamento con una sola metrica, è più opportuno cronometrare ogni momento durante l’esperienza che influisce sulla percezione dell’utente della velocità di caricamento, cercando di capire quali sono i feedback rispetto a elementi precisi, come quelli mostrati nell’immagine (tratta da web.dev).
Usare le metriche giuste per valutare il fattore tempo
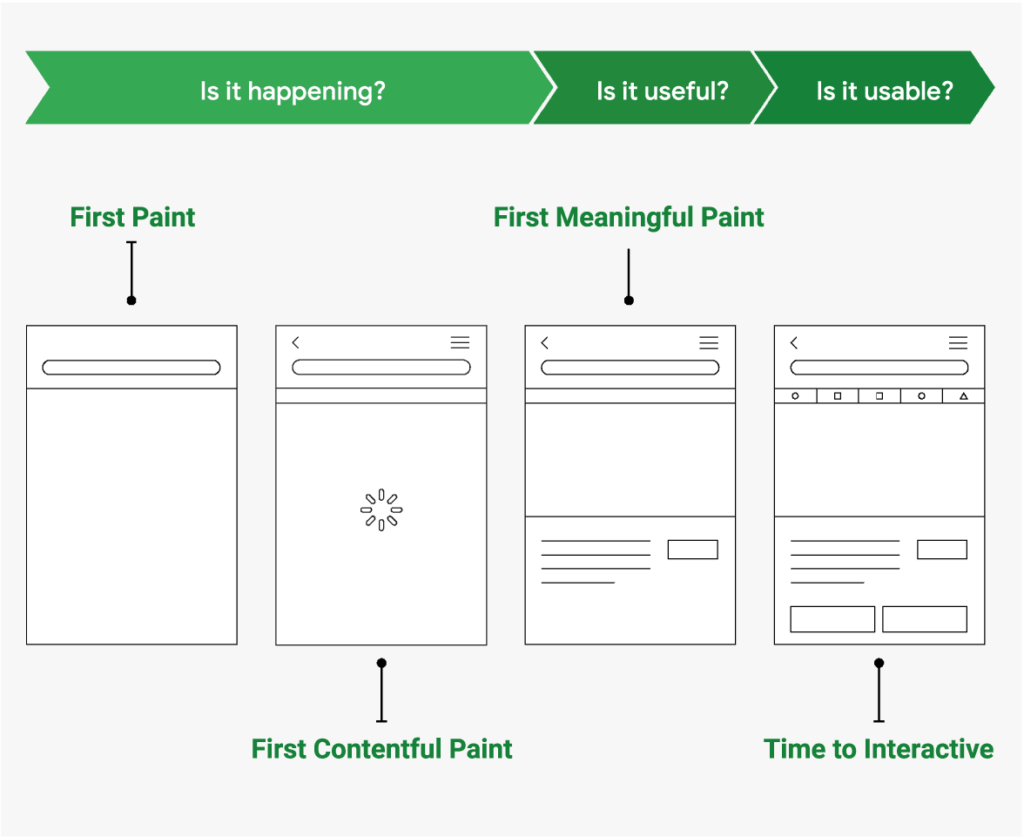
Le metriche prestazionali tradizionali come il tempo di caricamento o il tempo di caricamento di DOMContent sono inaffidabili, poiché la loro occorrenza può o meno corrispondere a tali feedback. Perciò, nel tempo sono emerse ulteriori metriche che potrebbero essere utilizzate per capire quando una pagina fornisce questo feedback ai suoi utenti, come il first paint, il first contentful paint, il first meaningful paint e il time to interactive, come sintetizzato in questa immagine (sempre da da web.dev), che ovviamente è “più vecchia” rispetto all’introduzione dei Core Web Vitals.
È importante comprendere le diverse intuizioni offerte da queste metriche e stabilire quelle importanti per la UX offerta dal proprio sito: alcuni brand definiscono persino ulteriori metriche personalizzate specifiche per le aspettative che le persone hanno del loro servizio, e sul blog si cita il caso di Pinterest (dove gli utenti vogliono vedere le immagini), che ha creato una metrica personalizzata, Pinner Wait Time, che combina i tempi di caricamento di Time to Interactive e Above the Fold Image.
Perché è importante la velocità
Fatte queste premesse tecniche, veniamo ai dati concreti per spiegare (ancora una volta!) il valore della velocità. Come sappiamo, oggi i consumatori fanno sempre più affidamento sui dispositivi mobili per accedere a contenuti e servizi digitali e un’analisi del traffico del proprio sito può rendere questo concetto ancor più evidente.
In Italia, solo per portare qualche dato fresco, l’ultima analisi di Audiweb ha rivelato che ad aprile 2023 “hanno navigato da smartphone oltre 39 milioni di utenti, pari al 91,6 per cento della popolazione maggiorenne”, e attraverso questi dispositivi gli italiani hanno trascorso l’88% del tempo complessivo online, pari a 2 ore 37 minuti per persona.
Gli utenti valutano usabilità, esperienza e velocità
Non evolvono solo i numeri, però, perché i consumatori sono diventati progressivamente più esigenti e “quando valutano l’esperienza sul tuo sito non ti stanno solo confrontando con i tuoi concorrenti, ti stanno valutando con i migliori servizi di classe che usano ogni giorno”.
I ritardi causati dalla velocità mobile non sono soltanto frustranti, ma possono anche avere un impatto negativo sui risultati del sito, perché esiste uno specifico rapporto conversioni-velocità: secondo alcuni studi, un ritardo di appena un secondo nei tempi di caricamento mobile può influire sui tassi di conversione fino al 20 per cento.
Concluse le riflessioni teoriche, la guida entra nel merito dei consigli pratici e tecnici per migliorare prestazioni e conversioni dei siti, partendo da una guida a come misurare la velocità, raccogliendo “dati di laboratorio o sul campo” per valutare le prestazioni della pagina. Tra gli strumenti citati per testare la velocità del sito ci sono di nuovo Lighthouse (che esegue una serie di audit sulla pagina e genera un rapporto sull’andamento dell’Url), il Chrome User Experience Report (CrUX), il PageSpeed Insights o il Chrome Developer Tools integrato nel browser Chrome.
Realizzare un performance budget per mantenere lo standard
Se ottimizzare le prestazioni di un sito è un processo relativamente semplice, più complesso è mantenere il livello raggiunto nel medio-lungo periodo: uno studio interno di Google svela che il 40 per cento dei siti peggiora le proprie prestazioni sul Web dopo 6 mesi. Secondo gli autori di web.dev, impostare un “budget per le prestazioni” è un modo per risolvere questo problema, impostando dei limiti massimi di tempo che ciascun metrica che influisce sulle prestazioni del sito deve raggiungere, come nell’esempio allegato (ancora da web.dev).
Gli interventi pratici sul sito
Andando poi nel dettaglio, il lungo articolo si sofferma su vari punti centrali del lavoro di miglioramento delle performance del sito: si parte dai consigli di ottimizzazione delle immagini, passando dalla guida a come gestire JavaScript e i CSS, fino a indicazioni molto pratiche su aspetti come l’ottimizzazione delle risorse di terze parti, il lavoro sui web fonts, la qualità del network.
In definitiva, questa complessa guida cerca di sensibilizzare gli utenti (sviluppatori, SEO specialisti o comunque impegnati sul Web) a sviluppare una cultura delle performance, puntando non solo alla velocità fine a se stessa, ma alla creazione di un ecosistema migliore per tutti gli utenti.
Quanto deve essere veloce un sito? Qual è un valore di riferimento per il caricamento?
Sancito che non c’è un dato specifico assoluto che valga sempre, webmaster, sviluppatori e proprietari di siti sono (o dovrebbero essere, alla luce della rilevanza del tema) assillati dalla domanda: “Quanto velocemente dovrebbe caricarsi una pagina nel 2023?”.
A livello generale, la risposta breve e reale è “nel minor tempo possibile”, ma per la maggior parte dei siti Web avere un riferimento preciso può servire a capire meglio le performance e il lavoro da fare per ottimizzarle: secondo Adam Heitzman, e come confermato in qualche modo anche da Google, il valore numerico da tenere a mente per sapere se le pagine si caricano velocemente è 3 secondi, superati i quali si inizia a definire il caricamento lento.
Partendo da questo dato, sappiamo quindi a quale livello far riferimento per esser certi di aver raggiunto l’obiettivo dopo i numerosi sforzi e interventi che servono per migliorare la velocità della pagina, per poterci concentrare su altri aree da ottimizzare.
Il tempo ottimale di caricamento è sotto i 3 secondi
Le pagine web vengono caricate “a pezzi”, dice Heitzman, quindi può capitare che “a volte una foto sia caricata per ultima, o un modulo per primo, oppure un annuncio verrà caricato prima in un punto prima di saltare definitivamente al punto a cui appartiene sulla pagina”.
Questo succede perché “tutti questi diversi elementi che compongono una pagina web devono essere caricati, e ciò contribuisce al tempo di caricamento complessivo”. Comprendere questi aspetti è cruciale per migliorare i tempi di caricamento e rispondere a due esigenze che possono determinare il successo di un progetto online:
- da un lato ci sono i consumatori, che sono impazienti e non apprezzano le lunghe attese;
- dall’altro c’è Google, che spinge sull’acceleratore (in tutti i sensi) e che dà più peso alla velocità e all’user experience con i core web vitals e il Page Experience.
Non è un caso che, come sottolineava uno studio di Deloitte, miglioramenti anche piccoli della velocità di un sito possono generare un forte impatto nelle conversioni.
Come valutare il tempo di caricamento
Abbiamo detto che esistono vari e differenti strumenti che possiamo utilizzare per valutare il tempo di caricamento complessivo delle pagine di un sito, ma “nella nostra esperienza Google PageSpeed Insights è lo strumento gratuito più completo per iniziare”, dice l’articolo.
Basta collegarsi a questa pagina e inserire l’URL da esaminare per ottenere un’analisi completa sui contenuti presenti e una valutazione di tutti gli elementi che concorrono ad appesantire il caricamento, con consigli per migliorare le performance. In pratica, scopriremo in pochi secondi tutto ciò che potrebbe rallentare il sito e come e cosa fare per aumentare la velocità, suddiviso per analisi del caricamento su dispositivo mobile e su desktop.
I device infatti si comportano in maniera differente e, stando ad alcune ricerche, la pagina web media impiega l’87 per cento di tempo in più per caricarsi su dispositivi mobili rispetto a desktop. Il motivo è da ricercare nei processori dei dispositivi mobili (mediamente più lenti e meno prestazionali di quelli desktop) e nelle regole CSS specifiche del dispositivo.
Ottimizzare e accelerare prima le pagine ad alte prestazioni
Un consiglio pratico che arriva da Heitzman è quello di concentrare lo sforzo iniziale di ottimizzazione sul set di pagine ad alte prestazioni che sono centrali per il rendimento del sito: è infatti più facile lavorare a migliorare solo la velocità di una pagina anziché agire da subito su tutto il sito, e inoltre questi interventi possono dare immediatamente un ulteriore impatto positivo alle nostre pagine chiave.
Una volta eseguita l’analisi su PageSpeed Insights e ottenuta la roadmap di interventi per migliorare il tempo di caricamento, è tempo di rimboccarci le maniche e lavorare; nella maggior parte dei casi, avverte l’esperto, avremo “bisogno dell’aiuto di uno sviluppatore per rimuovere determinati codici che potrebbero rallentare il sito e ci sono tantissime cose da considerare”.
Spesso però ci sono anche dei “low-hanging fruits”, opzioni facili su cui concentrare la nostra attenzione, che possono essere sistemati in breve tempo e con buon impatto. La lista comprende le best practices per ottimizzare e migliorare il tempo di caricamento di cui abbiamo già parlato, a partire dalle immagini, offrendo almeno tre diversi aspetti da valutare.
Un metodo semplice per non sacrificare la qualità per la velocità è quello di utilizzare il sistema Lazy Loading, che consente di caricare inizialmente solo le immagini effettivamente presenti nella parte di schermo visualizzata dall’utente (senza quindi caricare contemporaneamente l’intera pagina Web).
Egualmente semplice e rilevante è il lavoro per ridurre il peso “fisico” delle immagini: oltre alle procedure standard, Heitzman dà un consiglio diretto a chi gestisce un sito responsive, ovvero caricare solo le immagini delle dimensioni che sono realmente necessarie. Anche se le immagini si adatteranno ai parametri impostati dal sito per servire una risorsa di buona qualità, infatti, minore è la densità di pixel, più velocemente verrà caricata l’immagine. E quindi, chiosa l’autore, “non far lavorare solo il tuo web, perché non sarebbe eccezionale per la velocità”.
In ultimo, anche il formato del file immagine può avere un impatto sul tempo di caricamento: in linea di massima, potrebbe essere preferibile utilizzare dei formati next-gen come JPEG 2000, WebP o AVIF al posto dei più classici e pesanti .PNG o .JPG.
Per i progetti già avviati e con molte immagini, una soluzione pratica potrebbe essere considerare la conversione del formato almeno delle immagini più grandi per valutare gli effettivi miglioramenti, e procedere poi progressivamente con le rimanenti risorse.
Gli altri consigli per ottimizzare le prestazioni
Il lavoro di ottimizzazione del sito per renderlo più veloce passa, anche se in misura minore, anche da piccoli interventi sui contenuti onpage: ad esempio, usare link interni e breadcrumb può aiutare a migliorare l’esperienza dell’utente e, allo stesso tempo, favorire la comprensione dei crawler dei motori di ricerca, migliorando così la velocità.
Ogni volta che una pagina viene reindirizzata a un’altra, aumenta il tempo in attesa della richiesta HTTP: per una gestione ottimale, quindi, sarebbe meglio ridurre il numero di redirect e indirizzare gli utenti direttamente alla risorsa finale, perché “ogni secondo conta!”.
Se stiamo utilizzando un provider di hosting web mediocre o di bassa qualità, è il caso di valutare la possibilità di passare a una soluzione di hosting più robusta. Anche questo aspetto, da solo, può avere un impatto enorme sui tempi di caricamento della pagina.
Il valore del lavoro sulla velocità
Stando a varie ricerche, la maggior parte dei siti web ha un tempo di caricamento delle pagine che si aggira sui 6 secondi, il doppio della velocità media suggerita come “traguardo” per avere buone performance.
In effetti – a meno di non partire da zero – ridurre la velocità della pagina a 3 secondi o meno è una best practice molto difficile da ottenere, che richiede molto lavoro e molto tempo.
Il consiglio finale è di concentrarsi su questi elementi e controllare la velocità delle pagine almeno una volta al mese per monitorare eventuali modifiche che potrebbero verificarsi, e che quasi inevitabilmente si verificheranno quando aggiungiamo nuove pagine web e plug-in al sito, ricordando che tutti questi sforzi potranno essere ripagati in termini di conversioni e di soddisfazione degli utenti.
Gestire la velocità del sito web per non sprecare il tempo
Poche cose sono più frustranti di un caricamento lento della pagina su cui abbiamo cliccato: un sito web lento uccide le conversioni e incide sulle sue classifiche nella ricerca, perché il tempo è la risorsa più preziosa e dobbiamo fare attenzione ai “silent killers” che potrebbero colpire il nostro sito e causare insoddisfazione e delusione per i nostri utenti.
E così, Irina Weber su Search Engine Watch ha individuato un’interessante analisi sui 10 silent killers più difficili da individuare in un sito, elementi all’apparenza piccoli o nascosti che fanno grandi danni.
- Problemi di caching
La memorizzazione nella cache del browser è molto importante per i visitatori abituali. Quando un utente accede al nostro sito Web per la prima volta, il loro browser memorizza tutti i file come immagini, file CSS e Java per un periodo specificato; nella visita successiva, il caching del browser consente di pubblicare rapidamente questi file archiviati.
Riducendo il numero di passaggi si ottengono tempi di caricamento della pagina più rapidi e si migliora la user experience: secondo Weber, “la memorizzazione nella cache può sicuramente aiutarti ad accelerare il tuo sito Web, ma non è privo di problemi” e, se non impostata correttamente, “può compromettere l’interazione dell’utente”.
Se il sito è in esecuzione su WordPress, possiamo utilizzare alcuni plugin della cache per migliorare le prestazioni; in caso contrario, è possibile aggiungere gli header Cache-Control ed Entity (ETags) alle intestazioni di risposta http, che consentono di ridurre la necessità per i visitatori di scaricare due volte gli stessi file dal server e ridurre il numero di richieste HPPT.
- Database sovraccarico
Un database sovraccarico può essere un killer silenzioso quando si tratta di prestazioni del sito Web. Spesso i siti WordPress rischiano di avere un database sovraccarico di revisioni multiple dei post, plug-in disattivati, bozze salvate e altro: “trackback e pingback non hanno alcun uso pratico in WordPress”, dice l’autrice, perciò è meglio “disabilitarli entrambi perché intasano il tuo database e aumentano il numero di richieste”. Altra buona pratica è “eliminare altri file spazzatura come cartelle spam e cestino, transient e tabelle di database che possono rallentare il tuo sito web”; anche in questo caso, alcuni plugin consentono di eseguire tutte queste operazioni in modo pratico.
- CMS obsoleto
L’esecuzione di una versione obsoleta del CMS può non solo rallentare il sito, ma anche causare diverse vulnerabilità di sicurezza; inoltre, anche usare le ultime versioni dei plugin e di qualsiasi software comporterà tempi di caricamento più rapidi.
- Uso eccessivo di social media scripts
I social media sono diventati una parte cruciale di progetto online: “indipendentemente dalle dimensioni del tuo sito, devi comunque collegare i social media e rendere più semplice agli utenti la condivisione dei tuoi post”.
Ma l’uso eccessivo di script e plugin delle varie piattaforme può compromettere le nostre prestazioni, quindi il consiglio è di limitarli solo ai social media che effettivamente usiamo e di trovare modi alternativi per pianificare e automatizzare le attività sui social, cercando sistemi che automatizzano il processo.
- Uso di chatbot
I chatbot sono “ottimi per gestire le richieste dei clienti” e secondo una ricerca “il 69% dei clienti desidera utilizzare i chatbot per accelerare la comunicazione con un marchio”. C’è però un’insidia, perché questi sistemi possono danneggiare la velocità del sito Web “nel caso in cui lo script non sia implementato correttamente e richiedere più tempo per il caricamento”.
Come prima cosa, dobbiamo assicurarci “che il chatbot si carichi in modo asincrono”, cioè “qualsiasi azione eseguita sul sito Web – come l’avvio di una conversazione con un cliente o l’invio di ping – deve essere indirizzata da server esterni”. Quindi, bisogna usare il codice giusto che abilita questa azione e verificare se c’è qualche problema con gli script del chatbot grazie agli strumenti di Google PageSpeed.
Ci sono, anche in questo caso, software e sistemi che permettono di configurare in modo semplice e automatico i chatbot.
- Broken link
Conosciamo i problemi generati dai collegamenti interrotti in termini di fastidio per i visitatori del sito o di difficoltà di scansione di Google, ma non dobbiamo trascurare l’effetto che hanno sul drenaggio della larghezza di banda.
Irina Weber racconta di aver effettuato “un’analisi dettagliata per il sito di un cliente, rilevando molti errori 404; dopo averli risolti, il tempo medio di caricamento per utente è sceso da sette a due secondi e si è verificata una forte riduzione della frequenza di rimbalzo”.
- Render-blocking JavaScript
Ogni volta “che il sito web viene caricato nel browser, invia chiamate a ogni script in una coda: la coda di questi script deve essere vuota prima che il sito appaia nel browser; se tale queue è molto lunga può rallentare le pagine senza consentire ai visitatori di visualizzare completamente il sito”. Questi tipi di code di script sono chiamati file render-blocking JavaScript e CSS perché appunto bloccano il rendering.
Per velocizzare il caricamento delle pagine Web, Google consiglia di eliminare gli script di blocco del rendering; “prima di rimuoverli, identifica quali script causano problemi utilizzando PageSpeed Insights”, suggerisce l’autrice, che ricorda come molte “piattaforme di analisi del traffico e delle conversioni vengono installate utilizzando il codice JavaScript che può rallentare il tuo sito”, ma ci sono anche software più leggeri da incorporare in modo asincrono nella pagina.
- Utilizzo di Gravatar
Il servizio Gravatar “offre praticità e facile personalizzazione alla tua base di utenti, ma c’è un inconveniente, la velocità”. Questo aspetto non è realmente percepibile su siti Web più piccoli, “ma se disponi di un sito Web di grandi dimensioni con molti commenti sul blog, noterai un rallentamento”.
Ci sono alcune opzioni per risolvere questo problema:
- Disabilitare i gravatars in WordPress.
- Rimuovere i commenti che non hanno valore.
- Usare sistemi di caching per Gravatar.
- Ridurre le dimensioni delle immagini Gravatar.
- Impaginare commenti in WP Disabilita.
- HTML e CSS non validi
“Se smetti di usare codici HTML e CSS non validi, migliorerai il tempo di rendering delle pagine Web e le prestazioni complessive del sito”, dice come ultimo punto Irina Weber. Quindi dobbiamo controllare di “creare HTML e CSS in linea con gli standard W3C se desideri che i browser interpretino il tuo sito in modo più regolare”, usando gli strumenti di validazione o pacchetti di convalida di terze parti.
- Uso di AMP
“Tutti sanno che AMP – Accelerated Mobile Pages – è un progetto Google creato per velocizzare le pagine Web sui dispositivi mobili aggiungendo un marchio accanto agli snippet nei dispositivi mobili”, ma secondo Weber ci sono “alcune sfide” ancora aperte.
Se da un lato la “creazione di AMP migliora le prestazioni del sito Web, rimuove tutte le funzionalità dinamiche che rallentano i siti Web”; in altre parole, “cambia il design del tuo sito Web e offre meno funzionalità ai tuoi visitatori, e questo può comportare una riduzione delle conversioni”, e un caso studio lo conferma. Il noto servizio di hosting Kinsta “ha visto i propri lead mobili scendere del 59% dopo aver aggiunto AMP, quindi hanno disabilitato le pagine accelerate”.
Questo in realtà un consiglio ormai obsoleto nel 2023, perché AMP è stato essenzialmente superato dalle nuove tecnologie e tantissimi sono i siti che hanno completamente abbandonato questo framework.
Google e velocità: indicazioni rapide per migliorare le performance
Nel corso degli anni, Google ha dedicato come visto molta attenzione al tema della velocità delle pagine web, e sono tantissime le risorse reperibili online che ci forniscono indicazioni e consigli per migliorare le prestazioni del nostro sito.
Uno dei video più interessanti, anche se risalente all’ormai lontano 2019, è la puntata speciale di Ask Google Webmasters pubblicata sul canale ufficiale YouTube Google Search Central, in cui John Mueller e Martin Splitt si soffermano a rispondere a questioni poste da operatori del settore rispetto appunto all’ottimizzazione velocità del sito e del suo impatto sul ranking, focalizzando in particolare su quattro temi principali:
- Qual è la page speed ideale di ogni contenuto per un miglior posizionamento in SERP?
- Quanto sono importanti i dati e i punteggi di strumenti SEO come Google PageSpeed per la SEO?
- Come usare correttamente i vari tool per misurare le performance?
- Qual è la metrica migliore cui affidarsi per capire se la velocità di una pagina sia buona o meno?
Vediamo in dettaglio le loro risposte.
La page speed ideale non esiste
In estrema sintesi, Google valuta la velocità delle pagine dei siti utilizzando due macro-categorie: molto buone o davvero cattive, senza vere soglie e sfumature intermedie. La categorizzazione della velocità (o meglio, della speed experience per gli utenti) è quindi piuttosto approssimativa, ci confessa Martin Splitt rispondendo alla domanda diretta sulla “page speed ideale per il ranking” contenuta in un tweet.
Più che su questo aspetto, però, la risposta si concentra sugli strumenti che usa Google per valutare la velocità delle pagine del sito, ed è John Mueller a spiegare che i dati arrivano in due modi: da un lato, “cerchiamo di calcolare una velocità teorica usando lab data” (dati di laboratorio), e dall’altro usiamo “veri dati sul campo, raccolti da utenti che hanno davvero cercato di usare quelle pagine”. Queste seconde informazioni sono “simili” a quelle ottenute con il Chrome user experience report, aggiunge.
In pratica, dunque, Google raccoglie dati “ipotetici e pratici“, e non ha specifice soglie o valori numerici a cui i Seo possono far riferimento: non esiste quindi una page speed ideale (inteso come punteggio minimo o massimo da raggiungere), perché l’unico consiglio che si può dare è “rendi i siti veloci per gli utenti“.
Gli strumenti per misurare la velocità
La seconda domanda fa riferimento ai vari strumenti a disposizione per calcolare la velocità del sito, e in particolare l’utente chiede “se la velocità del sito mobile è buona dall’analisi fatta con tool specifici, quanto conta per la SEO avere un punteggio alto con Google PageSpeed Insights?”. Lo spunto consente ai googler di discutere quale sia il più importante tool per la SEO e per i SEO, perché “ci sono tantissimi strumenti che misurano tantissime cose“, e questo può creare confusione.
L’aspetto primario da considerare è che i vari tool (sono citati in particolare Test My Site e GTmetrix) misurano i parametri in modi leggermente differenti, per cui Mueller consiglia di provare tutti gli strumenti a disposizione, raccogliere i loro dati e utilizzarli per scoprire quali sono i punti deboli del sito che sono più facilmente migliorabili, i “low hanging fruits”, che potrebbero far incrementare la velocità delle pagine.
Capire le metriche della velocità
Molto più tecnica la terza questione arrivata da Twitter, perché l’utente chiede lumi sulle valutazioni che i devtools Audits fanno di alcune metriche, e in particolare di TTI, FCI e FID. Prima di rispondere, Splitt ci spiega cosa significano queste sigle:
- FID sta per first input delay, ovvero il tempo di risposta del sito al primo input dell’utente;
- TTI è il time to interactive, che misura quando puoi interagire con la pagina;
- FCI è first cpu idle, che segnala quando è terminata l’attività di JavaScript o altri elementi che richiedono lavoro alla CPU.
Il trend analyst chiarisce alcuni aspetti sulla lettura dei dati delle metriche: le misurazioni non sono perfette (i range forniti sono piuttosto ampi, nell’esempio mostrato) e inoltre non bisogna fissarsi solo sui numeri, ma capire quali sono gli aspetti più problematici e lavorare per correggerli. Sempre restando all’esempio, la differenza tra 0.8 millisecondi e 20 millisecondi è minima e sono valori di risposta comunque positivi, mentre avere una CPU che lavora per un minuto è un altro paio di maniche.
Metriche e velocità, quali sono le migliori per valutare le performance SEO
Anche la quarta domanda si concentra sulle metriche e, in particolare, su quelle che bisogna prendere in considerazione per migliorare le performance SEO del sito; Splitt definisce altri parametri, come
- FCP, first contentful paint, ovvero il tempo necessario al sito per mostrare il primo contenuto visivo all’utente;
- FMP, first meaningful paint, che identifica il tempo necessario a caricare il primo contenuto utile,
e poi offre la sua visione.
In sostanza, non esistono metriche migliori in assoluto perché le valutazioni dipendono dalla natura del sito:
- Se hai solo un sito dove le persone leggono i contenuti e non interagiscono molto, allora bisogna prestare attenzione ai valori di FCP o FMP rispetto a quelli di FID o TTI;
- Se il sito è una “interactive web application” e vuoi che le persone possano saltare direttamente al contenuto e “fare qualcosa”, probabilmente bisogna studiare e ottimizzare le metriche di FID e TTI prima delle altre.
Splitt fa anche esempi concreti: per lui, ha poco senso avere un sito orientato all’interazione (un messenger), con un caricamento rapidissimo delle immagini e della storia dei messaggi se non è possibile per gli utenti rispondere velocemente ai messaggi perché servono “20 secondi prima di poter visualizzare il campo del testo e iniziare a scrivere”. Allo stesso modo, è un elemento chiave per un blog mostrare immediatamente il form dei contatti alla fine dei post?
Il punto centrale, quindi, è di non guardare solo ai punteggi, agli score, che semplificano troppo le cose, cercando di misurare quale possa essere la percezione di un utente quando accede a una pagina del nostro sito. I punteggi “assoluti” sono una stima approssimativa (un ballpark, dice Splitt), da usare per capire in maniera abbozzata quali sono le performance del sito, ma soprattutto quali sono gli aspetti critici su cui intervenire rispetto alle finalità del sito e all’esperienza da fornire alle persone.
Insomma, Google non può offrire un solo punteggio o un valore alla velocità del sito e quindi non esiste una page speed ideale da raggiungere, ci dicono John Mueller e Martin Splitt, anche perché la velocità si compone di tanti fattori che non si possono ridurre a un numero.
I falsi miti sulla velocità: non tutto ciò che sappiamo è vero
Lo stesso Martin Splitt ha successivamente dedicato un episodio della sua serie SEO Mythbusting su Youtube al topic della velocità delle pagine e il suo impatto sulla SEO, ospitando per l’occasione Eric Enge – uno degli autori del volumone The art of SEO, nonché general manager di Perficient Digital – per discutere e analizzare quali sono gli aspetti ancora più ostici per webmaster e proprietari di siti.
Nella lunga chiacchierata, Splitt ed Enge si confrontano innanzitutto sull’importanza della page speed nel contesto attuale del Web, per poi arrivare a definire quale sia considerata una “buona” velocità delle pagine e a descrivere alcuni degli interventi e delle tecniche che possono migliorare questo parametro.
Ma prima di tutto, per tener fede al titolo dello show, Enge spiega dal suo punto di vista quale sia il primo equivoco che generalmente c’è su questo tema, ovvero che la page speed sia un fondamentale fattore di ranking: di sicuro può impattare sulle metriche e sull’engagement degli utenti, dice l’esperto, ma non è solo migliorando la velocità “che guadagnerai tre posti nelle SERP”.
Come considerare la velocità delle pagine
La page speed è un topic grande e profondo, soprattutto perché in molti non lo comprendono a pieno e commettono errori. Un approccio utile a questo argomento è interrogarsi sull’obiettivo che si cerca di raggiungere con il proprio lavoro, ovvero “costruire un buon sito per i tuoi utenti”, come dice Martin Splitt.
Il Googler descrive l’importanza della velocità partendo da alcune situazioni di vita vera: “È doloroso quando sei in metro, in auto o in un posto in campagna e lo smartphone non ha un buon segnale, ma hai necessità di cercare qualcosa al volo e ci vuole tantissimo tempo per caricare davvero e leggere il contenuto. Per alcuni siti, la stessa cosa può accadere anche in piena città e con segnali perfetti, con estrema frustrazione”.
Quindi, non è mai un bene creare frustrazione negli utenti, sintetizza Splitt, e Google come motore di ricerca non vuole “utenti frustrati quando vedono contenuti”, e pertanto ha avuto senso “pensare che siti web veloci sono un po’ più utili per gli utenti rispetto a siti molto lenti”.
Page speed e ranking per Google
La spiegazione convince Eric Enge, che aggiunge di aver immaginato che “probabilmente Google usa in qualche modo la velocità delle pagine come un fattore di ranking, ma non può essere un segnale più forte rispetto al contenuto”. Splitt conferma, dicendo che se un sito “è il più veloce in assoluto, ma ha contenuti scarsi e di bassa qualità, non offre aiuto agli utenti” e Google ovviamente tiene conto di questi aspetti.
La velocità è comunque importante e deve essere presa in considerazione anche in termini di posizionamento, e a questo proposito Enge fa riferimento ad alcune statistiche “agghiaccianti”: qualcosa come il 53 per cento delle sessioni sono abbandonate se il caricamento della pagina supera i 3 secondi e – dato forse un po’ vecchiotto, come ammette il GM di Perficient Digital – il caricamento medio di una pagina è di 15,3 secondi.
Un elemento complesso da valutare
Uno degli aspetti problematici della velocità delle pagine è che dipende da tanti elementi: “a volte sono server lenti, altre volte i server rispondono molto velocemente ma c’è tantissimo JavaScript da processare prima, che è una risorsa dispendiosa perché deve essere prima completamente scaricata, analizzata e poi eseguita”, ricorda Splitt.
E ci sono altri aspetti da valutare: “Immagina di avere una connessione a pagamento – ad esempio se sei in volo o qualcosa del genere – e quindi di pagare ad esempio 10 euro per 20 megabyte di navigazione: pensa a quanti dati stai estraendo in quei 15 secondi di caricamento!”.
Enge aggiunge che la dimensione media delle pagine è molto superiore alla quota raccomandata da Google – che è circa 500 k-bytes o meno – mentre in tutti i settori di mercato si supera (e di molto) il megabyte. Il Googler chiosa che “meno è meglio”, ma non sempre è così nell’ecosistema Web, e ciò ha spinto Google a inserire la velocità delle pagine tra i fattori di ranking, anche se vale ancora il monito “content is king”.
Come ottimizzare la page speed sul sito
Ma quali sono gli interventi che si possono applicare a un sito per migliorare la page speed? Secondo Eric Enge, anche chi non ha compreso appieno il senso di questo parametro (o magari, come diceva prima, lo considera un valore cruciale e primario), sa che ci sono alcuni aspetti su cui concentrare l’attenzione.
Ad esempio, “credo che quasi tutti riconoscano che le immagini sono un potenziale elemento problematico, e quindi usano immagini responsive anziché attendere che sia il browser a ridimensionarle” oppure limitano la dimensione per evitare di pesare sul caricamento e altre ottimizzazioni delle immagini.
E questo è il primo livello di ottimizzazione della page speed.
Ma ci sono altre cose più difficili o tecniche che non sono ancora nella lista di priorità dei SEO, come il caricamento lazy loading delle immagini (che assicura che le risorse below the fold non si carichino fino a che l’utente non raggiunge quella parte di pagina) o la giusta consapevolezza sull’importanza di avere un buon servizio di hosting server e una CDN impostata correttamente.
Le difficoltà nel comprendere gli strumenti
Un altro problema segnalato da Enge – un altro “falso mito” – riguarda l’utilizzo degli strumenti per valutare la velocità delle pagine e la comprensione degli interventi consigliati per ridurre la page speed. L’esperto SEO fa un esempio per chiarire questo concetto: “Mi collego ai tool di Google Lighthouse e un report mi segnala che c’è un intervento particolare che potrebbe ridurre di sei secondi il tempo di caricamento; lo eseguo, ma non si verifica alcun immediato miglioramento della velocità”.
Il punto è che spesso questi elementi sono collegati tra loro, e quindi lavorare solo su un aspetto non porta ai risultati “sperati”: in genere – quasi sempre – serve invece una combinazione di interventi e cambiamenti per migliorare la velocità delle pagine per davvero, non solo un fix miracoloso.
Su questo punto concorda Martin Splitt, che ammette che Lighthouse è uno strumento complicato e che c’è spesso un errore di comprensione di fondo: si tratta di uno strumento che usa “lab data” e quindi non mostra “ciò che vedono gli utenti”. Anzi, “stai letteralmente testando la velocità delle tue pagine dalla tua macchina, dal tuo browser, dalla tua connessione Internet, e non necessariamente quella che è l’esperienza degli utenti quando sono dal loro smartphone con una connessione che salta”.
Lighthouse offre previsioni su ciò che è possibile migliorare, ma ciò non significa che è sufficiente fare quell’intervento per raggiungere il risultato.
Troppa attenzione ai punteggi
Un altro problema di fondo è la troppa attenzione che le persone riservano ai punteggi in quanto tali, dice ancora il Googler, e questo porta a un altro mito infondato: “Google usa il Lighthouse score per il ranking”, ma non è vero e non è così.
“Si affidano troppo a quei punteggi”, conferma Enge, secondo cui questa fiducia li può sviare, perché li porta a pensare che avere un buon punteggio significhi che il sito sia a posto, quando invece si sono ancora problemi.
Scarsa considerazione delle differenze tra i device
Un ulteriore punto critico è la comprensione di quanto le caratteristiche di un dispositivo possano influenzare la velocità di caricamento delle pagine: è una trappola pensare che un sito sia veloce solo perché si carica rapidamente sul proprio smartphone di fascia alta.
Ai siti si accede da tantissimi tipi di dispositivi, che caricano tutti le pagine a velocità diverse. Grazie a Google Analytics, ricorda Splitt, c’è la possibilità di monitorare quali device accedono al proprio sito e lavorare di conseguenza, provando magari anche ad acquistare il dispositivo utilizzato più frequentemente per comprendere meglio come gli utenti vivono davvero il sito.
A tal proposito, Enge cita un suo recente studio sul sito CNN.com, dove il caricamento delle pagine è di circa 3 secondi sui telefoni più veloci, mentre per gli utenti che possiedono uno smartphone di qualità inferiore arriva fino a 15 secondi.
Una riconferma delle differenze – anche enormi – che ci sono in questo ambito e della necessità di fare un lavoro ottimale per tutti gli utenti, usando i vari strumenti che Google mette a disposizione e soprattutto basandosi su real world data, real user metrics (dati di campo – del mondo reale – e metriche su utenti veri). Splitt cita in particolare Page Speed Insights (che consente di testare il sito da differenti località e network di connessione, così da avere una migliore comprensione dell’esperienza di caricamento) o Chrome User Experience Report, che però a suo dire non sono così noti e diffusi.
AMP non è un fattore di ranking
Vista l’epoca del video (registrato agli inizi del 2020, sempre prima dei Core Web Vitals) è quasi inevitabile una menzione alle pagine AMP, che spesso sono state indicate con un potenziale fattore di ranking nonostante le smentite di Google: Splitt ribadisce ancora che l’algoritmo non utilizza la presenza di AMP come segnale di posizionamento, soffermandosi più in generale sull’importanza della velocità per le classiche.
AMP è un “fantastico kit di strumenti” che aiuta un sito a servire pagine veloci agli utenti, ma è la velocità della pagina a essere importante per gli utenti e per Google, perché impatta sulle conversioni, ad esempio.
E questo aspetto si migliora configurando bene la CDN, assicurandosi che il caching sia fatto bene, ottimizzando l’architettura dei siti web e rendendo veloci di default le progressive web app (comode perché precaricano il contenuto nella cache del telefono e sono utilizzabili anche con copertura di rete scarsa o assente, come ricorda Enge), tra le altre cose: AMP può aiutare e semplificare alcuni procedimenti, ma non conta in sé.
Cosa significa la velocità per il ranking su Google
Prima di concludere la chiacchierata, Splitt ed Enge si soffermano ancora sul significato di “velocità come fattore di ranking” e il Googler – sottolineando ancora la priorità data alle valutazioni del contenuto – spiega che “se ci sono due risultati che sono fondamentalmente buoni rispetto ai contenuti, probabilmente la classifica premierà quello che è più veloce, che quindi avrà una posizione migliore”.
È bene capire che Google non valuta la velocità “basandosi su punteggi, Lighthouse o qualcosa del genere: più che altro è come se raggruppassimo le pagine per categorie – queste sono programmaticamente lente, queste sono OK, queste sono veloci – come si vede anche rapporto di velocità della Google Search Console”. Quindi, chi lavora al sito deve “capire se ha pagine davvero lente e come renderle più veloci, e migliorare quelle che sono nel gruppo di mezzo, ma non importa se hai un punteggio di 90 o 95, perché non è questo che fa davvero la differenza”, conclude Splitt.