Guida al formato AVIF per le immagini: alta qualità e basso peso
Una migliore compressione, ma soprattutto una migliore resa qualitativa per byte, mantenendo un aspetto visivamente accattivante: le premesse con cui si presenta il formato immagine AVIF sono decisamente interessanti, soprattutto per siti web che utilizzano molte immagini e che sono costantemente alla ricerca di soluzioni per ridurre il “peso” delle risorse pubblicate, così da rendere più rapido il caricamento delle pagine e fornire quindi un’esperienza di navigazione fluida e veloce per gli utenti, come previsto d’altra parte anche dalle soglie dei Core Web Vitals di Google. Partiamo alla scoperta di AVIF, della sua storia, delle sue caratteristiche e, appunto, dei vantaggi pratici che possono derivare dalla scelta di questo formato per le immagini.
Cos’è il Formato AVIF
AVIF è un formato di immagine aperto e royalty-free basato sul codec video AV1 standardizzato da Alliance for Open Media, introdotto a partire dal 2019 e progressivamente diffusosi nel Web, con conseguente incremento anche del supporto a livello di browser, CDN di immagini, plug-in di WordPress e strumenti di codifica.
Per la precisione, il termine AVIF è un acronimo di AV1 Image File Format e può essere descritto semplicisticamente come la versione immagine del popolare formato video AV1. In altre parole, è uno standard per la memorizzazione di immagini fisse e animate che, secondo il team promotore, apre una nuova era nel mondo dei formati di immagini digitali, in quanto progettato per essere il successore dei formati di immagine tradizionali come JPEG, PNG e GIF, offrendo rispetto a questi una compressione superiore e una qualità dell’immagine migliore.
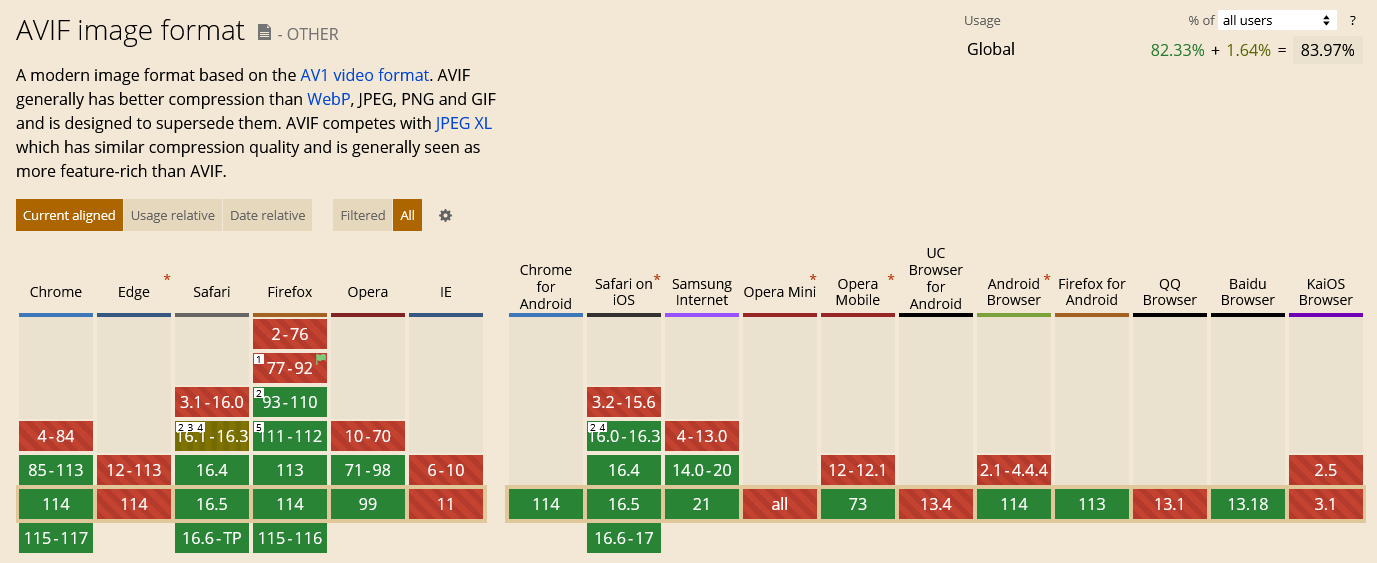
AVIF è stato sviluppato dall’Alliance for Open Media (AOMedia), un consorzio di aziende tecnologiche di punta come Google, Cisco, Mozilla e Netflix, che aveva l’obiettivo di creare un nuovo formato di codifica open source che fosse allo stesso tempo all’avanguardia e privo di diritti d’autore. La prima versione di AVIF è stata rilasciata nel febbraio 2019, e oggi – a distanza di soli 4 anni – quasi tutti i browser supportano AVIF, come rivela la grafica di caniuse.
Quali sono le caratteristiche principali di AVIF
AVIF può essere un’ottima scelta per servire immagini sul web, scrivono gli esperti di web.dev: questo formato è veloce da codificare e decodificare, fornendo una buona resa qualitativa e un’efficace compressione delle dimensioni del file, e rappresenta attualmente il modo più efficiente per fornire animazioni sul web.
L’elevata velocità di codifica e l’elevata qualità visiva sono fondamentali per l’implementazione della compressione delle immagini su larga scala, e le caratteristiche tecniche rendono il formato AVIF un’opzione eccellente per l’uso nel web design e in altre applicazioni digitali.
In primis, AVIF può offrire una qualità dell’immagine superiore a una dimensione di file ridotta: le immagini AVIF possono mantenere un alto livello di dettaglio e nitidezza, pur essendo significativamente più piccole in termini di dimensioni del file rispetto ai formati di immagine tradizionali. Questa compressione superiore è particolarmente utile per il web design, dove le dimensioni dei file delle immagini possono avere un impatto significativo sulle prestazioni del sito web. Nello specifico, AVIF supporta una compressione lossy e lossless molto efficiente per produrre immagini di alta qualità, e dopo la compressione AVIF raggiunge risultati migliori rispetto formati più diffusi oggi sul web (JPEG, WebP, JPEG 2000 e così via); in particolare, alcuni test rivelano che le immagini possono essere fino a dieci volte più piccole dei file JPEG di qualità visiva simile, mentre casi studio hanno dimostrato che AVIF offre un risparmio del 50% nella dimensione del file rispetto a JPEG con qualità percettiva simile.
Inoltre, AVIF supporta una gamma di colori più ampia e una profondità di colore superiore rispetto ai formati di immagine tradizionali, con una rappresentazione di gradazioni di colore più sottili: in altre parole, le immagini sono più realistiche e dettagliate, con qualità percettiva migliorata e file di dimensioni inferiori a JPEG o WebP. AVIF supporta anche la trasparenza, in modo simile a PNG e GIF, il che lo rende adatto per l’uso in una varietà di applicazioni di design.
Un’altra caratteristica importante di AVIF è il suo supporto per l’High Dynamic Range (HDR), che consente di catturare un’ampia gamma di luminosità in un’immagine, dai dettagli più scuri ai più luminosi, il che può portare a immagini più realistiche e visivamente impressionanti. Questo lo rende un’opzione eccellente per le immagini ad alta risoluzione e per le applicazioni di streaming video, dove la qualità dell’immagine è di primaria importanza.
A cosa serve e perché è utile il nuovo formato
Le immagini sono il tipo di risorsa più popolare sul Web e, spesso, sono le più grandi e pesanti: gli utenti apprezzano le immagini di alta qualità, ma chi gestisce un sito deve prestare attenzione per fornire tutte le immagini – che siano hero image, foto di prodotti o meme – nel modo più efficiente ed efficace possibile.
Guardando ai soli Core Web Vitals di Google, ad esempio, può essere interessante sapere che le immagini rappresentano circa il 42% del Largest Contentful Paint per i siti web, e in generale molto spesso queste e altre metriche chiave incentrate sull’utente sono fortemente influenzate dalle dimensioni, dal numero, dal layout e dalla priorità di caricamento delle immagini sulla pagina – e questo è il motivo per cui dedichiamo molta attenzione alle tecniche di ottimizzazione delle immagini anche per la SEO.
Il formato AVIF nasce quindi per fornire un’opzione per pubblicare immagine di alta qualità e a bassa dimensione del file per una varietà di applicazioni digitali, grazie a una serie di caratteristiche innovative e vantaggiose che lo distinguono dagli altri formati di immagine più diffusi.
Come detto, una delle caratteristiche più evidenti di AVIF è la capacità di offrire una qualità dell’immagine superiore a una dimensione di file ridotta, resa possibile dall’adozione codec video AV1, che offre una compressione superiore rispetto ai codec utilizzati nei formati di immagine tradizionali e permette alle immagini AVIF, quindi, di mantenere un alto livello di dettaglio e nitidezza, pur essendo significativamente più piccole in termini di dimensioni del file.
Un’altra caratteristica innovativa di AVIF è il suo supporto per una gamma di colori più ampia e una profondità di colore superiore: mentre i formati di immagine tradizionali come JPEG e PNG supportano una profondità di colore di 8 bit, AVIF supporta una profondità di colore di 10 bit o 12 bit, che permette di rappresentare gradazioni di colore più sottili che rendono le immagini più realistiche e dettagliate, fondamentali in contesti in cui la qualità dell’immagine è di primaria importanza.
Inoltre, AVIF supporta HDR – una caratteristica che non è supportata dalla maggior parte dei formati di immagine tradizionali – che consente di catturare un’ampia gamma di luminosità in un’immagine, dai dettagli più scuri ai più luminosi, il che può portare a immagini più realistiche e visivamente impressionanti.
Pertanto, questo formato è particolarmente utile nel web design, dove le dimensioni dei file delle immagini possono avere un impatto significativo sulle prestazioni del sito web, perché permette come detto di mantenere un alto livello di qualità dell’immagine pur riducendo le dimensioni dei file, il che può portare a tempi di caricamento delle pagine più veloci e a un’esperienza utente migliore.
Sintetizzando, possiamo dire che – oltre alla compressione superiore – AVIF offre anche altre funzionalità utili e interessanti:
- Supporta animazioni, foto live e altro attraverso immagini multistrato memorizzate in sequenze di immagini.
- Offre un migliore supporto per elementi grafici, loghi e infografiche, dove JPEG ha dei limiti.
- Fornisce una migliore compressione senza perdita rispetto a JPEG.
- Supporta 12 bit di profondità del colore che consentono immagini ad alta gamma dinamica (HDR) e ampia gamma di colori (WCG) con una migliore gamma di toni chiari e scuri e una gamma più ampia di luminosità.
- Include il supporto per immagini monocromatiche e immagini multicanale, comprese le immagini trasparenti che utilizzano il canale alfa.
Il miglior formato per le animazioni
Un aspetto particolarmente interessante riguarda le funzionalità AVIF per siti web responsive, che possono aiutare a fornire pagine web più reattive, soprattutto per quanto riguarda le animazioni sul web.
La GIF animata è ancora un formato popolare per le immagini animate, nonostante abbia 35 anni: i maggiori svantaggi delle GIF animate sono il supporto solo per 256 colori e soprattutto la scarsa compressione, che porta a dimensioni di file molto grandi e limita anche la risoluzione o la frequenza dei fotogrammi per casi d’uso pratici. Al contrario, la codifica AVIF animata è in realtà la stessa dello schema di codifica video AV1, che offre un notevole risparmio di dimensioni del file rispetto alla GIF animata.
Gli sviluppatori di web.dev hanno eseguito un semplice test benchmark in cui hanno codificato una serie di GIF animate sia in AVIF che in JPEG XL; nel set di test, la percentuale media di risparmio delle dimensioni dei file è stata di circa l’86% rispetto ai file GIF originali e di circa il 73% rispetto ai file animati JPEG XL.
Dal punto di vista tecnico, poi, Chrome, Firefox e Safari supportano tutti riproduzioni AVIF animate.
Le prestazioni con AVIF: test e casi studio
E quindi, AVIF può ridurre la dimensione del file delle immagini statiche o animate grazie a una migliore compressione. Di conseguenza, i file AVIF vengono scaricati più velocemente e consumano meno larghezza di banda, e ciò può potenzialmente migliorare le prestazioni riducendo il tempo necessario per caricare le immagini.
Anche l’audit delle migliori pratiche di Lighthouse ora segnala che la compressione delle immagini AVIF possa apportare miglioramenti significativi: questo strumento raccoglie tutte le immagini BMP, JPEG e PNG presenti sulla pagina, le converte in WebP e stima la dimensione del file AVIF, segnalando così i potenziali risparmi.
Tim Vereecke, Web performance architect presso Akamai, ha effettuato vari test e in particolare ha raccontato già nel 2021 su Twitter che la conversione di 14 milioni di immagini su un sito Web in AVIF (misurate utilizzando il monitoraggio degli utenti reali – RUM) ha consentito un risparmio di byte del 25% e un impatto positivo su LCP rispetto al formato JPEG.
Quali browser e dispositivi supportano AVIF
Il supporto per il formato AVIF è in continua evoluzione e, al momento, il formato è pienamente “letto” e compreso da una crescente serie di browser e dispositivi.
Google Chrome è diventato il primo browser a supportare AVIF Chrome 85 nel 2020, seguito da Opera 71 (sempre nel 2020), Mozilla (che ha aggiunto la compatibilità per la funzione in Firefox 93 nell’ottobre 2021) e Safari (definitivamente a partire dalla versione 16.4 in iOS 16 nel 2023). Al momento, Microsoft Edge non offre ancora un supporto ad AVIF: l’opzione è disabilitata di default anche in Edge Canary, ma può essere attivata manualmente dagli utenti attraverso le impostazioni del browser, utilizzando il flag della riga di comando “–enable-features=msEdgeAVIF”.
Molti altri software supportano già AVIF, inclusi visualizzatori di immagini come XnView, media player VLC, Paint.NET e Adobe Illustrator e sistemi operativi tra cui Windows 10 e versioni successive, Android 12 e versioni successive e molte distribuzioni Linux. Ancora, offrono immagini AVIF oggi un certo numero di CDN di immagini, come Akamai , Cloudflare , Cloudinary e Imgix, mentre su WordPress – la piattaforma CMS più popolare al mondo – sono disponibili numerosi plug-in per gli sviluppatori per convertire le loro immagini in AVIF, operazione che gli sviluppatori più pratici possono eseguire anche con strumenti come ImageMagick e FFmpeg.
È quindi importante notare che, sebbene il supporto per AVIF stia crescendo, non tutti i browser e i dispositivi lo supportano al momento: se scegliamo di adottare questo formato dobbiamo valutare anche l’utilizzo di alternative in altri formati di immagine per garantire che le risorse possano essere visualizzate correttamente su tutti i browser e i dispositivi.
Le prestazioni di AVIF in confronto con gli altri formati di immagine
Il motivo principale della creazione di AVIF è stato il desiderio di superare le limitazioni dei formati di immagine tradizionali come JPEG, PNG e GIF che, pur essendo ampiamente utilizzati, presentano una serie di svantaggi, tra cui dimensioni di file relativamente grandi e una gamma di colori limitata.
Attualmente, disponiamo di una selezione ragionevolmente ampia di formati di immagine tra cui scegliere durante il rendering delle immagini sul web, la cui differenza essenziale sta nel codec di immagine utilizzato per codificare o decodificare ogni tipo di immagine, che è diverso. Un codec immagine rappresenta l’algoritmo utilizzato per comprimere e codificare le immagini in un tipo di file specifico e decodificarle per la visualizzazione sullo schermo. L’efficienza e l’efficacia di un codec può essere valutata analizzando parametri come quantità e qualità della compressione e velocità di codifica e decodifica: come promemoria, comunque, dovremmo mirare a valutare la configurazione di qualità e i formati che meglio si adattano alle nostre esigenze, delegando eventualmente a un CDN di immagini l’automatizzazione di parte di questa attività se siamo a corto di tempo o di competenze.
Sul versante pratico, quindi, possiamo confrontare le prestazioni e la resa di AVIF rispetto agli formati di immagine principali e più diffusi, scoprendo effettivamente una serie di vantaggi significativi.
In linea di massima, ad esempio, AVIF assicura una qualità dell’immagine superiore e una dimensione di file ridotta rispetto alle immagini JPEG – in termini di dimensioni del file, le immagini AVIF possono essere fino al 50% più piccole rispetto alle immagini JPEG di qualità simile – mantenendo un alto livello di dettaglio e nitidezza, anche a livelli di compressione elevati.
Positivi anche i risultati rispetto a PNG, un altro formato di immagine comune e noto per la sua capacità di supportare la trasparenza e di fornire immagini di alta qualità, a costo però di aumentare le dimensioni di file. AVIF, d’altra parte, può fornire una qualità dell’immagine simile o superiore a una dimensione di file significativamente ridotta, garantendo e supportando anche la trasparenza, il che lo rende adatto per l’uso in una varietà di applicazioni di design.
Rispetto a WebP, un formato di immagine sviluppato di recente da Google, AVIF offre una qualità dell’immagine superiore e una compressione più efficace: mentre WebP offre una compressione superiore rispetto a JPEG e PNG, AVIF va oltre, offrendo una compressione ancora più efficace e una qualità dell’immagine superiore. Tuttavia, WebP è più ampiamente supportato e può essere utilizzato per il rendering di immagini regolari in cui non sono richieste funzionalità avanzate, come un’ampia gamma di colori o sovrapposizioni di testo.
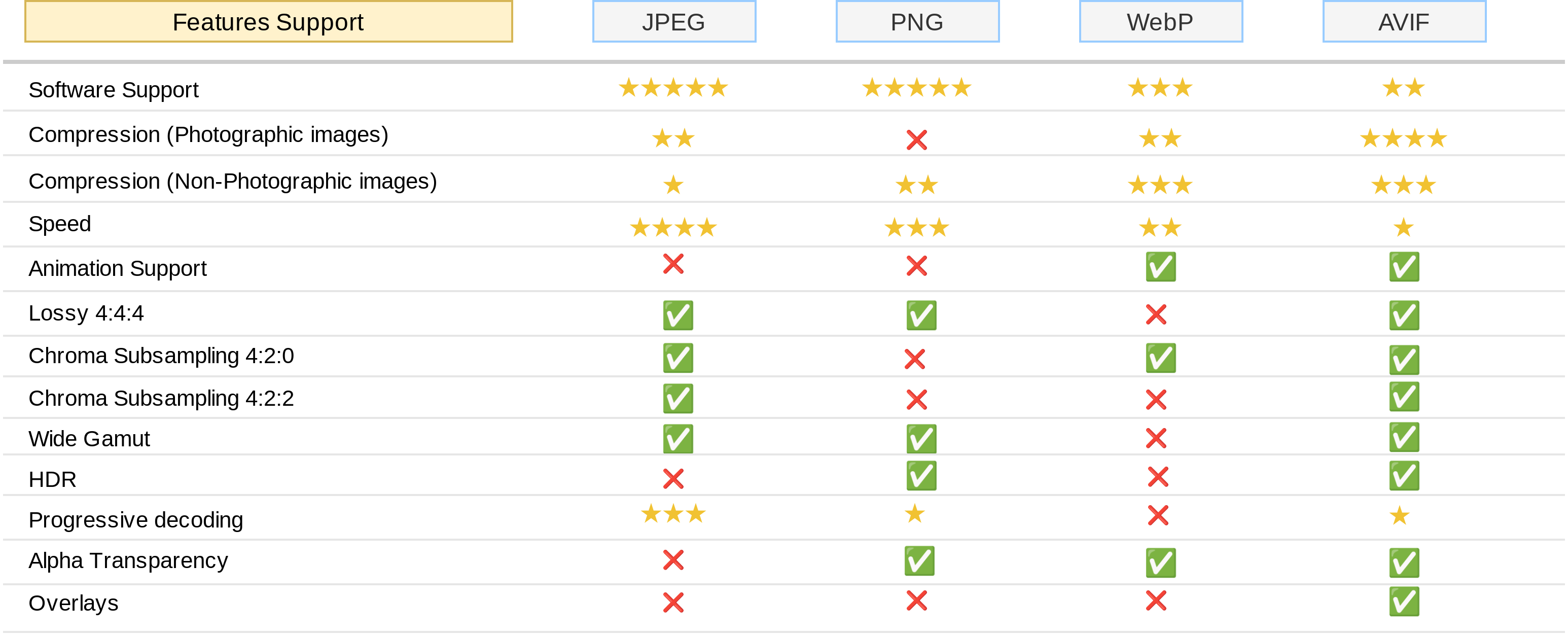
Sintetizzando, come si vede anche nella tabella comparativa realizzata da smashingmagazine, AVIF è una solida prima scelta se la compressione con perdita di dati a bassa fedeltà è accettabile e il risparmio di larghezza di banda è la priorità numero uno, supponendo che le velocità di codifica/decodifica soddisfino le nostre esigenze. Allo stato attuale, WebP ha un supporto migliore e offre una migliore compressione rispetto a JPEG o PNG, e quindi potrebbe essere una soluzione efficace per ottimizzare le immagini sul nostro sito web. Il consiglio è valutare se AVIF soddisfa le esigenze e introdurlo come un miglioramento progressivo, così da verificare in corso d’opera come e quanto il formato viene adottato su diversi browser e piattaforme.
I limiti di AVIF e i problemi che restano
C’è però un problema di fondo, che abbiamo intravisto in precedenza: nonostante AVIF e WebP possano offrirci risultati di qualità superiore e dimensioni di file molto più piccole, il Web resta dominato da formati quali JPEG, GIF o PNG essenzialmente per una questione di praticità: rispetto infatti a qualsiasi nuova codifica di immagini, questi formati hanno una forte legacy e, praticamente da decenni, funzionano in maniera efficiente, sicura e garantita su tutti i browser, mentre i nuovi formati non sono scontati in tutto il Web.
Nel corso degli ultimi anni è stata dedicata un’enorme quantità di tempo e impegno allo sviluppo di nuovi formati di immagine che mirano a migliorare sia la qualità che le dimensioni di trasferimento: formati come WebP, AVIF e JPEG XL (non supportato in nessun browser) cercano a vario titolo di diventare la soluzione unificante per le immagini raster sul Web, come SVG lo è per i vettori; altri, come JPEG 2000 (supportato solo in Safari) avevano lo scopo di soddisfare tutti gli stessi casi d’uso di un JPEG di base, ma migliorando i metodi di compressione per fornire un’immagine visivamente simile ma molto più piccola.
Sebbene alcuni di questi nuovi formati condividano il nome JPEG, le loro codifiche sono fondamentalmente diverse quanto JavaScript lo è da Java: un browser che non supporta una determinata codifica non sarà affatto in grado di analizzare quel file di immagine; richiederà i dati dell’immagine, tenterà di analizzarli e, in caso di errore, li eliminerà senza eseguire alcun rendering. Una fonte di immagini che non riesce a eseguire il rendering al di fuori dei browser moderni sarebbe un enorme punto di errore per i nostri contenuti e per il Web in generale: un’immagine rotta e una larghezza di banda sprecata per un numero enorme di utenti in tutto il mondo. Vale quindi una regola, come confermato da web.dev: non dobbiamo sacrificare una rete più resiliente per il bene di una più performante.
Tornando a concentrarci su AVIF, ci sono alcuni limiti noti anche dal punto di vista tecnico: se il più grande svantaggio del formato al momento è l’assenza di un supporto uniforme tra i browser, andando nei dettagli si scoprono altri punti critici. Ad esempio, AVIF potrebbe non essere in grado di comprimere immagini non fotografiche così come fanno PNG o WebP lossless.
Inoltre, ci sono altri aspetti in cui AVIF non soddisfa gli standard ideali per un formato di file moderno, come ad esempio:
- Retrocompatibilità. Le versioni moderne di Chrome (Chrome 94+) supportano il rendering progressivo AVIF, mentre le versioni precedenti no, e al momento non esiste un codificatore in grado di creare facilmente queste immagini. La codifica progressiva permette di visualizzare un’anteprima di bassa qualità dell’immagine mentre il resto dell’immagine viene caricato.
- Le immagini AVIF richiedono più tempo per essere codificate e create. Questo potrebbe essere un problema per i siti che creano file immagine in modo dinamico o che devono elaborare un gran numero di immagini in tempo reale. Tuttavia, il team AVIF sta lavorando per migliorare le velocità di codifica. Anche i contributori AVIF di Google hanno riportato alcuni buoni guadagni in termini di prestazioni. Dal 1° gennaio 2021, la codifica AVIF ha registrato un miglioramento del tempo di transcodifica di circa il 47% (questa è la velocità 6, l’attuale impostazione predefinita per libavif) e durante l’anno solare un miglioramento del 73%; dal luglio successivo c’è stato anche un miglioramento del 72% nei tempi di transcodifica alla velocità 9 (codifica al volo).
- La decodifica delle immagini AVIF per la visualizzazione può anche richiedere più potenza della CPU rispetto ad altri codec, sebbene le dimensioni dei file più piccole possano compensare questo aspetto.
- Nonostante AVIF offra una qualità dell’immagine superiore a una dimensione di file ridotta, la compressione può portare a una perdita di qualità dell’immagine in alcuni casi, soprattutto se la compressione è molto elevata. Questo può essere un problema per le applicazioni che richiedono immagini di alta qualità con dettagli molto precisi.
- Alcuni CDN non supportano ancora AVIF per impostazione predefinita per le loro modalità di formattazione automatica, perché può essere ancora più lento da generare alla prima richiesta.
Quando e come usare AVIF per le immagini del sito
In linea di massima, AVIF può servire a una vasta gamma di utenti e applicazioni e si rivela particolarmente utile per i web designer e gli sviluppatori di siti web, che possono utilizzare questo formato per migliorare le prestazioni del sito web e l’esperienza utente.
Impostando immagini AVIF, i siti web che utilizzano molte immagini – come i siti di e-commerce, i blog di viaggi o i siti di notizie – possono trarre particolari benefici nel ridurre le dimensioni dei file delle immagini, il che può portare a tempi di caricamento delle pagine più veloci e a una migliore esperienza per l’utente.
Inoltre, date le sue specifiche, AVIF può essere utile per le applicazioni di streaming video, per gestire le animazioni brevi e per le immagini ad alta risoluzione, dove la qualità dell’immagine è di primaria importanza; con il suo supporto per l’HDR e una gamma di colori più ampia, può fornire immagini più realistiche e dettagliate rispetto ai formati di immagine tradizionali.
In termini pratici, l’implementazione del formato AVIF per le immagini di un sito web richiede alcuni passaggi, perché è necessario convertire le immagini esistenti in questo formato.
Esistono vari strumenti online e offline che possono essere utilizzati per convertire le immagini in AVIF, che in alcuni casi offrono opzioni per regolare il livello di compressione e altre impostazioni, utile per ottimizzare la qualità dell’immagine e le dimensioni del file.
In particolare, come spiegano ancora da smashingmagazine, ci sono vari progetti open source che forniscono diversi metodi per codificare/decodificare i file AVIF:
- Librerie
- Libaom è il codificatore e decodificatore open source gestito da AOMedia, i creatori di AVIF. La libreria viene continuamente aggiornata con nuove ottimizzazioni che mirano a ridurre il costo della codifica AVIF, in particolare per le immagini caricate di frequente o ad alta priorità.
- Libavif è un muxer e parser open source per AVIF utilizzato in Chrome per la decodifica delle immagini AVIF, che possiamo usare insieme a libaom per creare file AVIF da immagini originali non compresse o transcodificarli da altri formati.
- Libheif è un popolare codificatore/decodificatore AVIF/HEIF e Cavif, che supporta AVIF e arriverà anche su PHP.
- App Web e app desktop
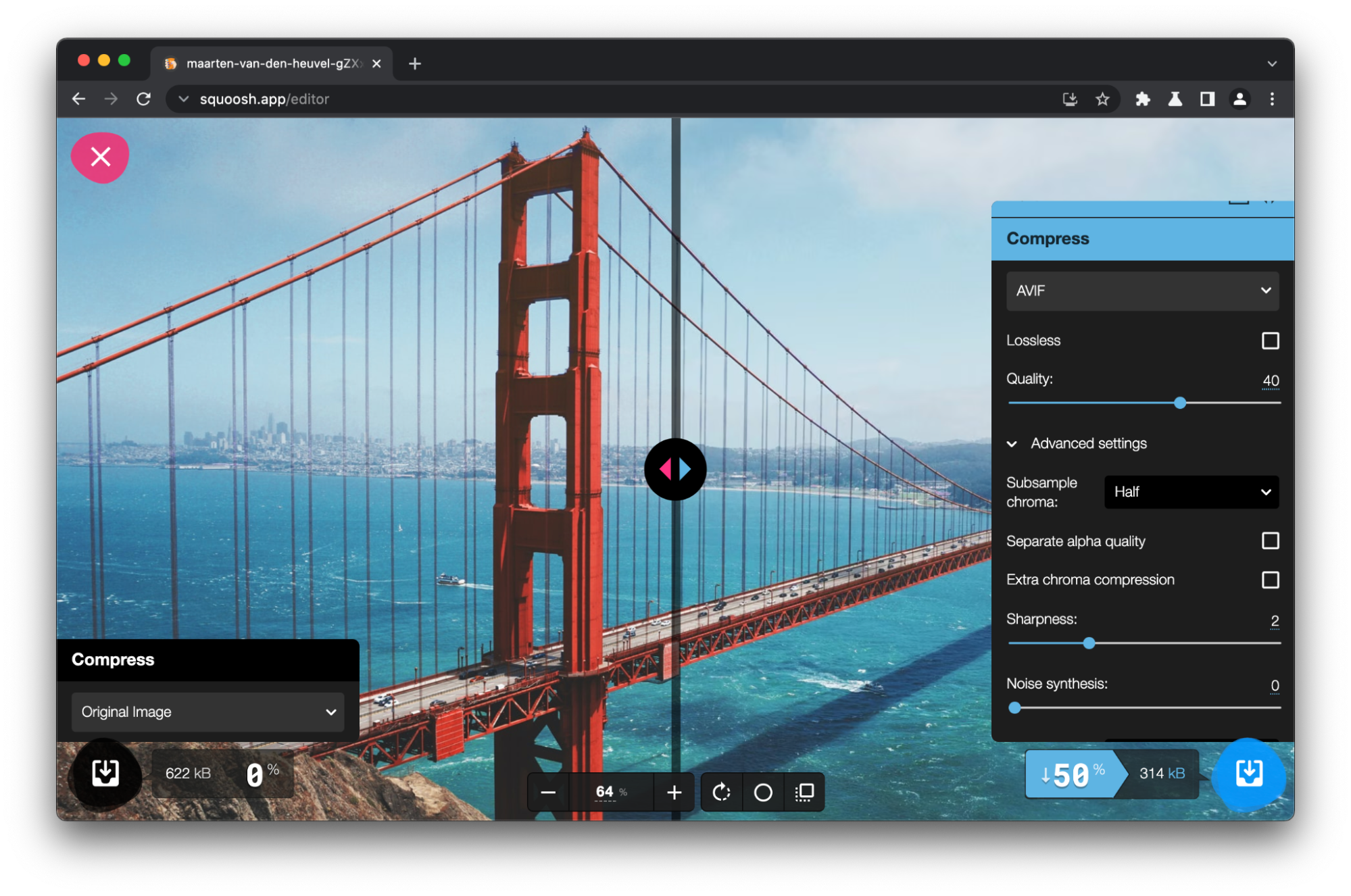
- Squoosh è un’app Web che consente di utilizzare diversi compressori di immagini e supporta anche AVIF, rendendo relativamente semplice la conversione e la creazione di file .avif online.
- Su desktop, GIMP supporta l’esportazione in formato file AVIF.
- Anche ImageMagick e Paint.net supportano AVIF, e sono disponibili anche dei plug-in della community di Photoshop per AVIF.
- Librerie JavaScript
- js è un polyfill AVIF per i browser che non supportano ancora AVIF. Utilizzando l’API Service Worker è possibile intercettare l’evento fetch e decodificare i file AVIF.
- io è un’altra utility web che può convertire file da diversi tipi di immagine in AVIF sul lato client; chiama il codice Rust nel browser usando un WebWorker e la libreria del convertitore viene compilata in WASM utilizzando wasm-pack.
- Sharp è un modulo Node.js in grado di convertire immagini di grandi dimensioni in formati standard in immagini web più piccole, comprese le immagini AVIF.
- Utilità
Le utilità di conversione o trasformazione delle immagini supportano il formato AVIF; ad esempio, è possibile utilizzare MP4Box per creare e decodificare file AVIF.
- In Code
go-avif implementa un codificatore AVIF per Go utilizzando libaom: viene fornito con un’utilità chiamata avifche può codificare file JPEG o PNG in AVIF.
In linea di massima, chiunque sia interessato a imparare come creare immagini AVIF usando Squoosh o costruire il codificatore della riga di comando avifenc può farlo al codelab sul servizio di file AVIF .
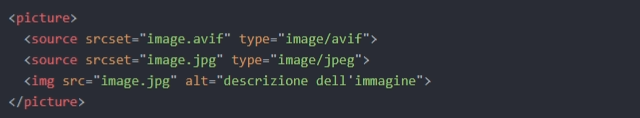
Dopo aver convertito le immagini in AVIF, possiamo essere caricate sul sito web e utilizzarle al posto delle immagini originali. Tuttavia, dato che non tutti i browser supportano AVIF, è importante fornire anche una versione dell’immagine in un formato alternativo, come JPEG o PNG. Questo può essere fatto utilizzando l’elemento <picture> di HTML, che permette di specificare più fonti per un’immagine e di servire un formato di immagine diverso a seconda del supporto del browser.
Questa soluzione transitoria per integrare AVIF nella pagina web come alternativa al formato JPEG standard richiede solo un po’ di codice HTML, e in particolare l’utilizzo del tag HTML <picture>, che funge da contenitore per più fonti di immagini (<sources>) per un’immagine (<img>). Se il browser non supporta le immagini in formato WebP o AVIF, viene letto l’elemento immagine inferiore, come cosiddetta opzione fallback. In questo campo possiamo specificare una versione JPEG dell’immagine, certamente supportata da qualsiasi browser.