Breadcrumb per la SEO: guida agli elementi di navigazione
Nel lavoro di ottimizzazione del sito anche le briciole possono fare la differenza! Ci riferiamo ovviamente alla traduzione letterale di breadcrumb, la funzione di navigazione per sito che può avere un impatto rilevante sulla SEO e, soprattutto, sull’esperienza utente. Così come nelle favole le briciole possono servire a ritrovare la strada di casa, così nel design di un sito web possono guidare i visitatori lungo la struttura gerarchica fino alla home page. Proviamo a scoprire quali sono le informazioni più importanti sui breadcrumb, sul modo in cui influiscono sulla SEO, sui metodi per implementare questo sistema (che in verità è molto semplice da attivare) e sugli errori comuni da evitare.
Che cosa sono i breadcrumb, le briciole di successo
I breadcrumb sono indicatori del linguaggio html, e più semplicemente dei link, che consentono agli utenti di tenere traccia della posizione in cui si trovano su un sito e di quanto sono distanti dalla home page.
Sono essenzialmente dei percorsi di navigazione, una serie di indicatori posizionali che mostrano appunto il percorso che l’utente ha seguito per arrivare a una determinata pagina web.
Queste tracce si trovano in genere nella parte superiore della pagina del sito, come menu orizzontale prima del titolo o appena sotto la barra di navigazione, e tipicamente hanno l’aspetto di una catena di titoli di pagina separati da un simbolo, come un maggiore (>) o una barretta (/), che indicano la gerarchia di navigazione. Ogni passaggio di questo sentiero è cliccabile, fino alla homepage.
In sintesi, rappresentano dei piccoli percorsi testuali utili alla navigazione degli utenti, che possono risalire tutta la gerarchia del sito, un livello alla volta, a partire dall’ultima briciola fino alla categoria superiore o alla home.
Il significato del nome breadcrumb nel web
In inglese, breadcrumb significa letteralmente briciola di pane. Questo termine è stato scelto in riferimento alle fiabe di Pollicino di Charles Perrault e di Hänsel e Gretel dei fratelli Grimm (che, secondo gli esperti, ha numerosi punti di contatto con la prima, più vecchia): in entrambe le storie, le briciole di pane sono state utili ai protagonisti per ritrovare la strada di casa e non perdersi nel bosco.
Questa metafora è stata adottata nel design web per descrivere una funzione di navigazione che aiuta gli utenti a tracciare e seguire il proprio percorso all’interno di un sito web. Allo stesso modo, infatti, i breadcrumb aiutano i visitatori a non perdersi tra le pagine, categorie e sottocategorie del sito che stanno navigando, fornendo indicazioni costanti sulla loro posizione corrente. In pratica, permette di visualizzare in ogni momento le categorie sulle quali l’utente ha cliccato per arrivare alla pagina corrente e rende facile tornare a una pagina precedente o superiore nella gerarchia del sito, se necessario.
La navigazione breadcrumb: supporto per utenti e crawler
Utilizzare i breadcrumb significa quindi fornire un sentiero chiaro e cliccabile che facilita il ritorno di un visitatore a pagine precedentemente visitate o a livelli superiori della gerarchia del sito. È un modo per dire alla persona “Ecco dove ti trovi e come sei arrivato qui”.
Questo sistema di navigazione è quindi un elemento di interfaccia utente che riflette la struttura del sito e aiuta gli utenti a comprendere e a muoversi all’interno delle sue sezioni.
Ma c’è di più: oltre ad essere un’utile funzione UX che semplifica la navigazione nel sito e aiuta le persone, questo piccolo e semplice tool di navigazione testuale dà anche una mano ai motori di ricerca a determinare meglio la struttura gerarchica di un sito web, perché consentono ai crawler di comprendere meglio la struttura di un sito e la relazione tra le pagine, il che può migliorare l’indicizzazione.
Gli elementi di questa navigazione non sono infatti semplici etichette o componenti testuali, ma si configurano come veri e propri link, collegamenti ipertestuali interni che permettono di raggiungere altre risorse del sito, separati classicamente da una freccia o dal simbolo “maggiore di” (>) che indica il livello gerarchico di una pagina rispetto ai collegamenti successivi, partendo generalmente dalla home. E proprio come i link interni, i breadcrumb aiutano a mantenere gli utenti su un sito e rendono più semplice trovare le informazioni che stanno cercando.
Anche Google utilizza le briciole di pane
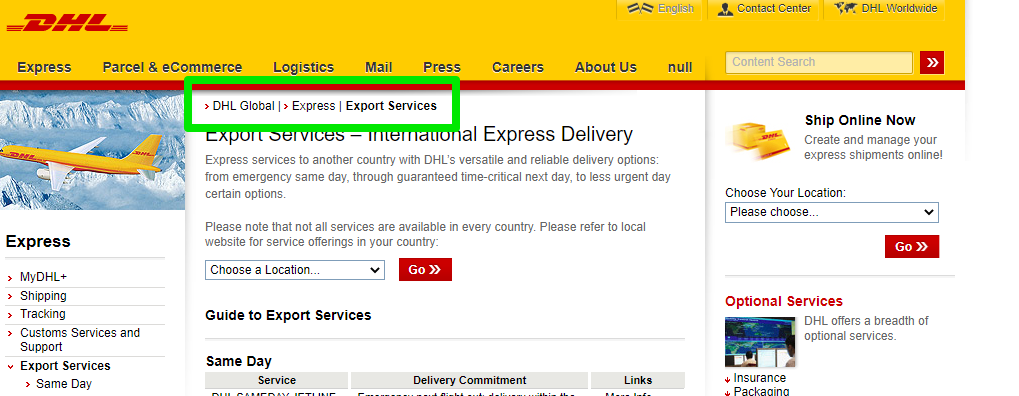
L’importanza che le briciole hanno per Google e la SEO è dimostrata da alcuni dati di fatto: il motore di ricerca utilizza i breadcrumb sia per la scansione, sia per classificare le informazioni nelle SERP, e inoltre mostra i breadcrumb nei risultati di ricerca, e attualmente li possiamo vedere posizionati sopra al titolo (e sotto al nome del brand).
Questo rich snippet fornisce agli utenti un contesto immediato sulla posizione della pagina all’interno della struttura del sito, con una panoramica di facile comprensione di come la pagina si inserisce all’interno del sito web. Inoltre, può rendere più attraente il risultato di ricerca, potenzialmente aumentando il click-through rate (CTR) perché fornisce un contesto aggiuntivo sulla pagina prima del clic.
Un elemento in più per il web semantico
I breadcrumbs servono quindi a fornire un orientamento anche agli spider dei motori di ricerca che, grazie alla loro presenza, possono ricostruire più facilmente la vicinanza semantica di una pagina con gli altri documenti del sito. E così, questi link avvicinano e rafforzano i documenti sui topic comuni e, più in generale, sulla materia centrale delle categorie e dell’intero progetto.
Non vanno quindi considerati come semplici keyword, ma rappresentano dei nessi semantici che aiutano i moderni motori di ricerca a comprendere l’entità principale dei contenuti testuali. Grazie ai rich snippet, inoltre, i breadcrumb diventano veri strumenti di comunicazione per dialogare meglio con gli utenti che usano Google e gli altri search engine.
Rifacendoci alle spiegazioni di Google, i markup di breadcrumb nel corpo di una pagina web servono a classificare le informazioni dalla pagina nei risultati di ricerca. Spesso gli utenti possono arrivare a una pagina da tipi molto diversi di query di ricerca, dice la guida: “Se da un lato ogni ricerca può restituire la stessa pagina web, dall’altro il breadcrumb classifica i contenuti nel contesto della query di Ricerca Google” e quindi una pagina potrebbe visualizzare tracce di breadcrumb diverse a seconda del contesto di ricerca.
I 3 tipi comuni di breadcrumb
Non tutti i breadcrumb sono uguali e, in particolare, si possono riconoscere tre tipi principali di briciole, ognuno con il proprio scopo preciso.
- Breadcrumb basati sulla gerarchia o sulla posizione)
Il tipo più comune di breadcrumb, che indica agli utenti dove si trovano nella struttura del sito e come tornare alla home page. Ad esempio: Home > Blog > SEO > Pagina.
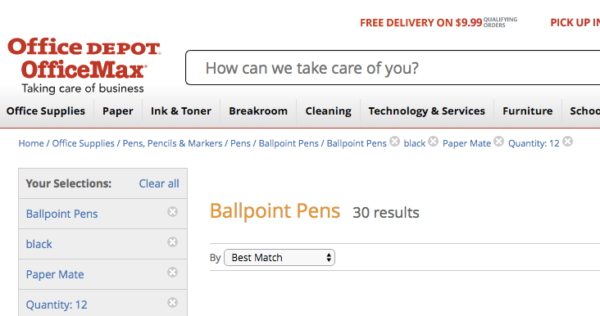
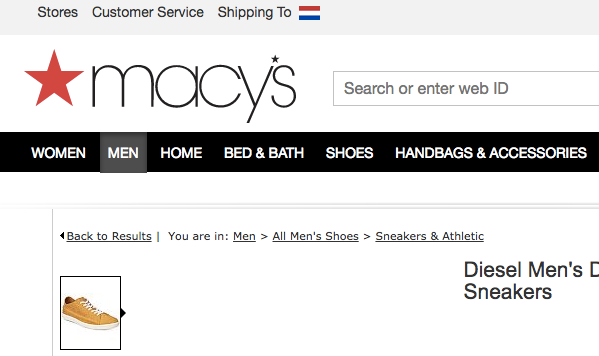
- Breadcrumb basati sugli attributi
Viene comunemente utilizzato sui siti di e-commerce per mostrare su quali attributi l’utente ha fatto clic. Ad esempio: Home > Scarpe > Trekking > Donna.
- Breadcrumb basati sulla cronologia dell’utente
Mostra agli utenti quali altre pagine del sito hanno visitato, in modo simile a una cronologia del browser. Ad esempio, se stavamo cercando notizie SEO e leggiamo tre articoli diversi, il breadcrumb potrebbe essere simile a questo: Home > Articolo SEO 1 > Articolo SEO 2 > Pagina corrente.
Breadcrumb e SEO, tutto quello che c’è da sapere
E tre sono anche i vantaggi principali dell’utilizzo di breadcrumb per la SEO, che ora possiamo analizzare in modo più dettagliato.
- I breadcrumb migliorano l’UX
Lo abbiamo detto ripetutamente: i breadcrumb rendono più facile per gli utenti navigare in un sito Web e incoraggiano le persone a navigare e scoprire altre sezioni del sito. Cliccando da un risultato in SERP si atterra infatti su una pagina X, ma usando le briciole possiamo capire dove siamo ed eventualmente passare alle categorie superiori, fino a risalire alla home page.
Sono quindi un modo pratico per aiutare gli utenti a trovare facilmente ciò che stanno cercando e, potenzialmente, ad attirarli più a fondo nel sito e far loro conoscere anche parti “nuove”.
- Migliorano il posizionamento del sito
Le briciole rendono felice anche Google, che le usa per classificare e contestualizzare i contenuti, aggiungendole dal 2018 alle pagine dei risultati e rendendo queste briciole ancora più importanti di prima.
I breadcrumb nelle SERP aiutano anche gli utenti a capire dove si trova quella pagina sul sito, quindi è una doppia vittoria per la SEO, e sono particolarmente utili per i siti che hanno diverse pagine a livello locale. Inoltre, sono funzionali e non occupano spazio (hanno l’aspetto di piccole e semplici porzioni di testo), aspetto che li rende facilmente visualizzabili anche da dispositivi mobile.
- Prolungano le visite
La frequenza di rimbalzo non è un fattore di ranking diretto, ma può comunque aiutare la SEO in modo direzionale e, se troppo elevata, può indicare problemi con l’esperienza utente che i breadcrumb possono aiutare a risolvere.
Supponendo di essere in un e-Commerce, ad esempio, possiamo tornare indietro a una categoria superiore per rifinire meglio la nostra scelta, senza dover andare nuovamente su Google e cercare un altro sito su cui acquistare quel prodotto.
In parole povere, i breadcrumb rendono più semplice l’esplorazione completa del sito web e quindi possono prolungare la visita e la permanenza del cliente.
Su quali siti usare le briciole di pane
Date queste caratteristiche, si comprende che l’utilizzo di breadcrumb non è consigliato su siti che non hanno una chiara logica e struttura gerarchica, che sono composti da semplici pagine di singolo livello, landing page eccetera. Potrebbero poi essere superflui se gli strumenti di navigazione principale rendono già scorrevole e facilitata la navigazione all’utente.
È invece molto utile per i siti caratterizzati da una complessa struttura, diversi livelli gerarchici e che hanno una vasta varietà di pagine e categorie: blog che dividono gli articoli in categorie e sotto-categorie, e-Commerce, siti di news e praticamente ogni sito che abbia una gerarchia di tre o più livelli.
Le best practices con i breadcrumb
Ci sono anche delle indicazioni pratiche da seguire per ottimizzare questo aspetto: innanzitutto, la pagina corrente non dovrebbe essere linkata nel percorso delle briciole, ma solo menzionata come approdo finale. Altro consiglio pratico: meglio usare le frecce o l’indicatore di maggioranza > per separare i link, perché l’uso di altri elementi (come le barre verticali) potrebbe creare confusione negli utenti.
I breadcrumb dovrebbero essere posizionati sempre in alto nella pagina, al di sopra del titolo H1 e del contenuto, e bisogna evitare di creare link duplicati del menu principale (le briciole devono essere uno strumento unico di navigazione addizionale).
Non meno importante, bisogna studiare bene la gestione delle parole da usare per il percorso: è preferibile utilizzare termini brevi e composti, possibilmente, dalle keyword principali e più utili per il sito.
È sempre Google a spiegare che “un modo comune per implementare i breadcrumb è utilizzare la parte del percorso dell’URL come traccia di breadcrumb”, perché “alcune parti del percorso dell’URL non aiutano gli utenti a capire come si inserisce la pagina nel tuo sito web”. Quindi, il consiglio è “fornire i breadcrumb che rappresentano un percorso utente tipico di tale pagina web, anziché eseguire il mirroring della struttura dell’URL”.
Come implementare i breadcrumb sul sito
I breadcrumb sono un elemento di navigazione incredibilmente utile per gli utenti e sono facili da aggiungere sul sito, ma bisogna compiere uno sforzo in più per renderli comprensibili ai motori di ricerca.
Vale a dire, dobbiamo definire e marcare i link come breadcrumbs usando il vocabolario di schema.org, che ha aggiunto uno specifico markup per questi elementi. Grazie all’uso corretto dei dati strutturati, Googlebot può distinguere i menu di navigazione della pagina dagli altri collegamenti ipertestuali che si possono trovare nel documento.
Per i siti su WordPress o altri CMS ci sono alcuni plugin che permettono di aggiungere questa funzionalità al sito, ma in alcuni casi (ad esempio, Wix o Squarespace) bisogna procedere alla codifica manuale.
Gli errori comuni nell’utilizzo dei breadcrumb per la SEO
In alcune occasioni, l’implementazione dei breadcrumb potrebbe causare più danni che benefici e ci sono almeno 4 errori comuni da cui tenersi alla larga, come evidenzia Anna Crowe su Search Engine Land.
- Sbagliare dimensione del font
Le briciole di pane dovrebbero essere facili da vedere, ma non invadenti. Un carattere leggermente più piccolo di quello del contenuto va bene, ma un testo troppo piccolo sarà difficile da vedere e difficile da cliccare, soprattutto sui dispositivi mobili.
- Ripetere semplicemente la barra di navigazione
Se i breadcrumb duplicano semplicemente ciò che è già nella barra di navigazione, potrebbero non servire a nulla e non portare alcun beneficio aggiuntivo. Se non aiuta, meglio non aggiungere altro codice e occupare spazio fisico nella pagina.
- Abbandonare la barra di navigazione a favore dei breadcrumb
È un errore però anche eliminare la barra di navigazione per fare affidamento interamente sui breadcrumb. Le briciole fungono da supplemento, non da sostituto per altre funzioni di navigazione, e quindi la soluzione ideale è creare due percorsi “paralleli” ma non identici.
- Non usare il giusto tipo di breadcrumb
I breadcrumb di posizione sono il tipo più comune, ma potrebbero non essere la scelta migliore per il nostro sito: se non utilizza una struttura nidificata – in cui la maggior parte delle pagine rientra in alcune categorie – potrebbe essere meglio adottare i breadcrumb basati sulla cronologia o studiare altre soluzioni.