Conversioni nel marketing, il fattore per misurare il successo online
In ambito digitale, una conversione è un’azione che un utente completa su un sito web nell’app di un brand e che porta a un vantaggio per l’azienda: sono quindi un elemento fondamentale, sia perché producono risultati concreti, sia perché permettono di misurare il successo di una campagna di marketing digitale. A seconda del nostro sito e della nostra strategia, una conversione può essere il completamento di un acquisto, l’iscrizione alla newsletter, il download di una risorsa o il contatto per richiesta informazioni, e misurare queste interazioni non è solo possibile, ma è cruciale: l’analisi delle conversioni e del flusso che ha consentito tali azioni può infatti aiutarci a raggiungere gli obiettivi di marketing e a migliorare l’efficacia delle campagne future.
Che cos’è una conversione nel settore digital
Nel contesto del web e del digital marketing, conversione è lo step finale del processo con cui un utente compie un’azione predefinita sul sito, sull’app o sulla piattaforma digitale, che porta a un risultato desiderato per l’azienda e trasforma (converte, appunto) l’utente in cliente o lead. Il tipo di conversione varia in base alla natura del sito, e ne sono esempi l’acquisto di un prodotto, l’iscrizione a un servizio, la registrazione come utente o anche solo la visualizzazione di una determinata pagina o di una landing page.
Il termine “conversione” viene utilizzato perché si riferisce appunto al percorso con una persona passa dall’essere un semplice visitatore a diventare un cliente o un potenziale cliente, realizzando l’obiettivo desiderato da un’azienda e convertendo il suo interesse in un’azione concreta.
Tramite l’analisi delle conversioni è possibile capire quali campagne stanno generando più risultati e quali azioni gli utenti compiono più spesso, e in questo modo è possibile ottenere le informazioni necessarie per raggiungere gli obiettivi di marketing e migliorare l’efficacia delle campagne future.
Il Conversion Rate (tasso di conversione) è la percentuale di persone che hanno effettuato quest’azione, mentre si chiama CRO o Conversion Rate Optimization l’insieme delle strategie di ottimizzazione del tasso di conversione che possono aiutarci a ottenere più conversioni e far crescere il business.
L’importanza delle conversioni nel business digitale
Immaginiamo di avere un negozio fisico e di vedere un flusso costante di persone che entrano, guardano in giro, ma poi se ne vanno senza acquistare nulla: questo scenario, che sarebbe un incubo per qualsiasi commerciante, è quello che molti siti web vivono ogni giorno, perché non riescono a convertire gli utenti.
Le conversioni sono quindi fondamentali per il successo di qualsiasi business digitale, perché danno valore al traffico che ottengono le nostre pagine: come detto, identificano il momento in cui trasformiamo i visitatori del sito web in clienti e generiamo entrate per il nostro business.
Inoltre, queste azioni hanno significato e valore anche per gli stessi clienti: quando una persona compie una conversione su di un sito, sta dicendo che trova valore in quello che gli viene offerto, sta scegliendo di impegnarsi con il brand in un modo significativo. E questo è un segnale potente che stiamo effettivamente facendo qualcosa di giusto.
Quali sono le conversioni: tipologie ed esempi
Come detto, nel panorama online una conversione può assumere molte forme diverse, variando in base agli obiettivi di marketing specifici del sito, della piattaforma o della app su cui avviene. Ad esempio, un’azienda che vende prodotti online potrebbe avere come obiettivo aumentare le vendite, e in questo caso la conversione potrebbe essere la conclusione dell’acquisto di (almeno) un prodotto da parte di un utente, convertito in cliente. Un’altra azienda potrebbe avere come obiettivo aumentare il numero di iscritti alla newsletter: in questo caso, la conversione potrebbe essere l’iscrizione alla newsletter da parte di un utente, che si converte in lead.
Tra i più frequenti tipi di conversione online troviamo:
- Acquisto di un prodotto o servizio. Questo è l’esempio più ovvio di conversione. Quando un visitatore del sito web o utente dell’app acquista un prodotto o un servizio, si è verificata una conversione.
- Iscrizione a una newsletter. Se un visitatore del sito web si iscrive alla newsletter, questo è considerato una conversione: l’utente ha infatti espresso un interesse attivo nel brand e ha accettato di ricevere ulteriori comunicazioni.
- Download di report, white paper o eBook. Se offriamo contenuti scaricabili come white paper o eBook, il download di questi materiali è una conversione. Questo perché l’utente ha dimostrato un interesse nei contenuti proposti e ha fornito i suoi dati di contatto per riceverli.
- Compilazione di un modulo di contatto. Se un visitatore del sito compila un modulo di contatto, questo è considerato una conversione. Questo perché l’utente ha espresso un interesse nel brand e ha fornito i suoi dati di contatto per ulteriori comunicazioni.
- Prenotazione di un appuntamento o di un evento. Se offriamo servizi di consulenza o eventi, la prenotazione di un appuntamento o di un evento è una conversione. Questo perché l’utente ha espresso un interesse nei servizi o eventi e ha preso un impegno per partecipare.
- Registrazione di un account utente. Se un visitatore del sito o utente dell’app registra un account utente, è considerato una conversione. Questo perché l’utente ha espresso un interesse nel brand e ha accettato di creare un legame più stretto con noi.
- Visualizzazione di una pagina chiave. In alcuni casi, semplicemente visualizzare una determinata pagina del sito può essere considerato una conversione. Ad esempio, se abbiamo una pagina che descrive in dettaglio i servizi, potremmo considerare una conversione il fatto che un visitatore visualizzi quella pagina.
La distinzione tra macro-conversioni e micro-conversioni
Sempre a proposito di definizioni e spiegazioni, nell’ambito digital si utilizza spesso distinguere le conversioni in due categorie: macro-conversioni e micro-conversioni, per semplificare e comprendere meglio il percorso del cliente e ottimizzare l’esperienza utente per massimizzare i risultati.
In tale ottica, le macro-conversioni sono gli obiettivi principali del sito o della applicazione mobile, i risultati finali che desideriamo che i nostri utenti raggiungano. Ad esempio, se gestiamo un negozio online, una macro-conversione potrebbe essere l’acquisto di un prodotto; se gestiamo un blog, una macro-conversione potrebbe essere l’iscrizione alla newsletter.
Al contrario, si chiamano micro-conversioni le azioni più piccole che gli utenti compiono lungo il percorso verso una macro-conversione, che possono includere operazioni come visualizzare una determinata pagina, cliccare su un link, aggiungere un prodotto al carrello, o passare un certo tempo sul sito.
Le micro-conversioni sono importanti perché forniscono informazioni preziose sul comportamento degli utenti: ad esempio, se notiamo che molti utenti aggiungono prodotti al carrello ma poi non completano l’acquisto, potrebbe esserci un problema con il processo di checkout. Analizzando e ottimizzando le micro-conversioni possiamo riuscire a migliorare l’esperienza utente e aumentare la probabilità di macro-conversioni.
Misurare le conversioni: mix di arte e scienza
Ora che conosciamo almeno a livello generale cosa sono e quali sono le conversioni più comuni, è il momento di lanciarci nella parte pratica di analisi.
Misurare le conversioni non è solo possibile, infatti, ma è un aspetto fondamentale per qualsiasi strategia di marketing digitale, perché ci permette di possibile ottenere informazioni di valore sul comportamento degli utenti e sull’efficacia delle campagne su cui stiamo investendo, fornendoci dati concreti per comprendere quali sono le attività che funzionano meglio e quali, invece, non stanno portando i risultati desiderati.
Grazie a vari strumenti, a cominciare da Google Analytics, è possibile tracciare le conversioni e capire da dove provengono, quali pagine del sito sono più efficaci nel generare conversioni e quali canali di marketing stanno portando i migliori risultati.
Le informazioni così ricavate ci serviranno difatti per migliorare l’esperienza degli utenti e per raggiungere gli obiettivi di business: ad esempio, se notiamo che una particolare pagina web genera molte conversioni, potremmo decidere di investire di più in annunci che portano a quella pagina, per rafforzarla ulteriormente, eventualmente riallocando delle risorse in precedenza destinate ad altre pagine che invece non hanno ottenuto riscontri positivi.
Ma la misurazione delle conversioni non è solo una questione di numeri, perché si basa anche su una certa capacità di interpretazione e sull’arte di applicare le intuizioni in modo strategico: se ad esempio notiamo che le conversioni provengono principalmente da un canale di marketing, potrebbe essere allettante l’idea di concentrare tutte le risorse su quel canale ma questa potrebbe non essere la scelta migliore, perché in realtà gli altri canali potrebbero comunque portare visitatori di alta qualità al sito che però non si convertono immediatamente, ma che potrebbero farlo in futuro – perché magari sono in un’altra fase del funnel, concetto di cui parleremo a breve.
Gli strumenti per tracciare e analizzare le conversioni
Come detto, abbiamo a disposizione molteplici modi e strumenti per misurare le conversioni.
Il metodo più semplice è utilizzare uno strumento di analisi web, che servono proprio a il traffico sul sito web e di identificare le pagine che generano più conversioni.
Il riferimento immediato è sicuramente Google Analytics, che esegue appunto queste operazioni ed è uno dei migliori (di sicuro il più usato) tool del segmento. Soprattutto negli ultimi tempi, però, sono emerse varie criticità legate all’uso di questo strumento, quali ad esempio le difficoltà di approccio con la nuova versione standard (GA4), l’impossibilità di analizzare i siti web che sono privati o che sono accessibili solo a un gruppo selezionato di utenti o il tracciamento limitato solo ai siti web che utilizzano i tag di Google Analytics (e quindi l’incompatibilità con altri tag di analisi web).
Si stanno facendo perciò largo varie alternative per monitorare e analizzare le conversioni, il traffico e il comportamento del pubblico online, quali:
- Matomo
Precedentemente noto come Piwik, è una piattaforma gratuita e open source di analisi web open source che offre un’alternativa completa a Google Analytics, adatta a professionisti e organizzazioni di tutte le dimensioni. Matomo può essere ospitato sul proprio server o su un server di terze parti. Tra le sue funzionalità e caratteristiche ci sono analisi del traffico web, tracciamento delle conversioni, rapporti sulle prestazioni, analisi del comportamento degli utenti, A/B testing, anonimizzazione dei dati (attraverso il tracciamento senza cookie e il rispetto delle impostazioni Do Not Track degli utenti).
Di base, Matomo è considerata un’ottima scelta per le aziende che vogliono un’alternativa a Google Analytics che sia più rispettosa della privacy degli utenti, oltre che essere una soluzione ideale per le aziende che vogliono ospitare il proprio strumento di analisi web. Uno dei principali punti di forza di Matomo è la sua flessibilità: essendo open source, può essere personalizzato per soddisfare esigenze specifiche e può essere auto-ospitato, consentendo quindi il pieno controllo dei dati.
Tra le criticità più frequenti, però, c’è una certa difficoltà nell’approccio allo strumento, soprattutto per i principianti.
- Adobe Analytics
Adobe Analytics è una soluzione di analisi web di livello enterprise che offre una profonda analisi dei dati, sviluppato dal colosso Adobe. Noto per le sue potenti funzionalità di segmentazione, è più flessibile rispetto a Google Analytics, permette di dividere i dati in gruppi specifici per un’analisi più dettagliata e offre anche funzionalità di previsione e modellazione dei dati, che possono aiutare a lavorare sulle tendenze future. Oltre a essere utilizzabile a pagamento, questo tool è però anche più complesso da usare rispetto a quelli competitor, e quindi è ostico soprattutto per principianti o professionisti con competenze ridotte.
- Kissmetrics
Kissmetrics è uno strumento di analisi, a pagamento, che si concentra sul tracciamento dei comportamenti individuali degli utenti: in questo modo, permette di vedere esattamente come gli utenti interagiscono con il sito e quali percorsi seguono verso la conversione. Kissmetrics offre anche funzionalità di email marketing e di automazione, che possono aiutare a coinvolgere e convertire gli utenti. Anche in questo caso, il limite sta nella complessità di utilizzo.
- Mixpanel
Mixpanel è uno strumento di analisi, a pagamento, che si concentra sul tracciamento degli eventi, e non sulle pagine viste: pertanto, traccia le azioni che gli utenti compiono sul sito web, come cliccare su un pulsante o compilare un modulo, e questo può fornire una visione più dettagliata del comportamento degli utenti e delle conversioni. Ad esempio, consente di vedere non solo quante persone visitano una determinata pagina, ma anche cosa fanno quando arrivano lì. Inoltre, Mixpanel offre anche funzionalità di segmentazione, dividendo gli utenti in gruppi specifici per un’analisi più dettagliata, e funzionalità di notifica e di messaggistica in-app, che possono aiutare a coinvolgere e convertire gli utenti.
- Amplitude
Amplitude è una piattaforma di analisi del prodotto, a pagamento, che aiuta le aziende a capire il comportamento degli utenti, indicata soprattutto per le aziende che si basano su prodotti digitali, come le app mobili o i software come servizio (SaaS). Offre una serie di funzionalità che permettono di tracciare gli utenti attraverso il loro intero percorso, da quando diventano clienti fino a quando diventano utenti attivi, mostrando quali funzionalità usano, come interagiscono con il prodotto e quali azioni portano alla ritenzione degli utenti. Inoltre, dispone di funzionalità di segmentazione avanzate, che permettono di dividere gli utenti in gruppi specifici per un’analisi più dettagliata.
- Hotjar
Hotjar è una piattaforma, a pagamento, che offre sia analisi web tradizionali che feedback degli utenti e che può servire a tracciare il comportamento degli utenti e identificare le aree di miglioramento del sito web. In particolare, Hotjar permette di vedere come gli utenti interagiscono con un sito e le sue pagine attraverso heatmap, mappe di clic, registrazioni di sessioni e sondaggi, che possono aiutare a comprendere perché gli utenti si comportano in un certo modo e come migliorare l’esperienza utente per aumentare le conversioni.
- Crazy Egg
Crazy Egg è uno strumento di analisi web, a pagamento, che offre heatmap, scroll map e altre visualizzazioni per aiutare a capire come gli utenti interagiscono con il sito web; inoltre, offre anche un editor A/B testing, che permette di testare diverse versioni di una pagina per vedere quale genera più conversioni.
Come si può notare, ognuno di questi strumenti ha i suoi punti di forza e le sue parziali criticità: alcuni sono più adatti per analizzare il traffico del sito, mentre altri sono più adatti per analizzare le conversioni o il comportamento delle persone; alcuni sono più adatti per aziende di piccole dimensioni, mentre altri sono più adatti per aziende di grandi dimensioni.
La scelta del miglior strumento per analizzare le conversioni e il traffico del sito dipende quindi dalle esigenze specifiche dell’azienda, e la chiave è scegliere lo strumento (o gli strumenti) che meglio si adattano ai nostri obiettivi, alle nostre competenze e alla nostra strategia di marketing digitale, valutando attentamente le caratteristiche, le funzionalità e i punti di forza/debolezza di ciascun strumento prima di prendere una decisione.
L’importanza dei tag di conversione
Se questi tool di analytics possono servire a misurare una varietà di attività, tra cui traffico web, comportamento degli utenti e sorgenti di traffico, c’è un altro modo più specifico per studiare le conversioni, ovvero utilizzare i cosiddetti tag di conversione o pixel di conversione.
Si tratta di piccoli snippet di codice che vengono aggiunti al sito web o all’applicazione mobile per tracciare una serie di attività che gli utenti compiono, tra cui acquisti, iscrizioni alla newsletter, download di file e visualizzazioni di pagine. Quando un utente compie un’azione specifica, come completare un acquisto o compilare un modulo, il tag di conversione invia un segnale a una piattaforma di analisi o di pubblicità per registrare l’evento.
I tag di conversione possono essere aggiunti a qualsiasi pagina del sito web ed è importante posizionare precisamente questi pixel nelle pagine chiave per la nostra strategia, quelle di cui vogliamo misurare le conversioni. Ad esempio, se vogliamo conteggiare precisamene il numero di acquisti che si verificano sul sito, possiamo aggiungere i tag di conversione alla pagina di checkout.
Questi piccoli snippet sono però più ampiamente utilizzati nel marketing digitale per misurare l’efficacia delle campagne pubblicitarie: ad esempio, se stiamo eseguendo una campagna di annunci su Google Ads, possiamo utilizzare un tag di conversione per tracciare quante persone cliccano sugli annunci e poi completano effettivamente un acquisto sul sito.
Ci sono diversi tipi di tag di conversione (e in pratica ogni social media ha il suo specifico pixel), che possono essere letti dagli strumenti di analisi prima citati o attraverso i corrispondenti software; tra i più comuni e utilizzati citiamo:
- Google Tag: Il tag Google (gtag.js) è un singolo tag che possiamo aggiungere al sito web per utilizzare una varietà di prodotti e servizi Google: invece di gestire più tag per account di prodotti Google diversi, ora possiamo utilizzare il tag Google in tutto il sito web e collegare il tag a più destinazioni, che mostreranno dati utili per misurare l’efficacia del sito web e degli annunci. Il tag Google è attualmente accessibile e configurabile solo da Google Ads e Google Analytics 4.
- Meta Pixel. Questo frammento di codice va inserito sul sito web per valutare meglio l’efficacia della pubblicità sulle piattaforme Meta – ovvero Facebook e Instagram – e comprendere le azioni che le persone eseguono sul sito, come visitare una pagina o aggiungere un articolo al carrello. Più specificamente, permette di tracciare i clienti che hanno eseguito un’azione dopo aver visto una inserzione su Facebook e Instagram, e questo può aiutarci anche con il retargeting.
- LinkedIn Insight Tag. Questo tag permette di tracciare le conversioni che si verificano dopo che qualcuno ha visto o cliccato su un annuncio su LinkedIn.
- Twitter Pixel. Il pixel di Twitter consente agli inserzionisti di inserire un pezzo di codice sul sito Web per inviare dati di conversione a Twitter e ricavare così dati per misurare il ritorno sulla spesa pubblicitaria grazie al monitoraggio delle azioni che le persone intraprendono dopo aver visualizzato o interagito con le inserzioni su Twitter.
I tag di conversione hanno diversi limiti e criticità. Ad esempio, essere bloccati da alcuni browser o firewall, e a volte possono essere soggetti a errori tecnici e difficili da implementare (soprattutto quando cerchiamo di tracciare eventi specifici o personalizzati). Fattore da non sottovalutare, possono rallentare il tempo di caricamento delle pagine se non vengono implementati correttamente.
Un’altra sfida è la privacy dei dati: con l’aumento delle preoccupazioni sulla privacy dei dati e l’introduzione di regolamenti come il GDPR, è importante assicurarci che i tag di conversione siano conformi alle leggi sulla privacy.
Infine, i tag di conversione possono a volte fornire dati imprecisi. Ad esempio, se un utente clicca su un annuncio ma poi completa un acquisto su un dispositivo diverso, il tag di conversione potrebbe non essere in grado di tracciare correttamente l’evento. Questo è noto come problema dell’attribuzione cross-device.
Consigli rapidi per misurare le conversioni
Riuscire a gestire correttamente le impostazioni per il monitoraggio delle azioni degli utenti e padroneggiare un software per l’analisi dei dati non è quindi un’operazione “basic”, ma è comunque un’attività strategica se vogliamo puntare al successo online e a offrire un’esperienza soddisfacente per i nostri visitatori.
In particolare, misurare le conversioni è un processo continuo che permette alle aziende di migliorare le proprie performance e di raggiungere i propri obiettivi di marketing, e ci sono almeno quattro consigli generali e generici a cui possiamo attenerci:
- Definire gli obiettivi da raggiungere con le campagne marketing.
- Scegliere gli strumenti giusti per misurare le conversioni.
- Analizzare i dati e identificare le pagine che portano a conversioni più elevate.
- Ottimizzare le campagne marketing in base ai risultati ottenuti.
Il rapporto tra conversioni e SEO
Oltre a essere un elemento decisivo per comprendere e valutare il ROI delle attività di marketing, le conversioni sono strettamente legate alla SEO, che d’altra parte ha tra i suoi obiettivi basilari l’incremento del traffico di qualità verso il sito web, che a sua volta dovrebbe portare a un aumento delle conversioni.
In tal senso, la SEO può aiutare a migliorare le conversioni in diversi modi: se una pagina appare nelle prime posizioni nei risultati di ricerca, otterrà con maggiore probabilità il clic degli utenti interessati, e ciò farà aumentare il traffico organico. Più specificamente, però, se lavoriamo in modo strategico sull’ottimizzazione dei contenuti in relazione e risposta al search intent possiamo intercettare gli utenti giusti al momento giusto, cioè migliorare la qualità del traffico e attrarre visitatori già realmente interessati ai prodotti o ai servizi offerti, pronti quindi all’azione e alla conversione.
Invertendo la prospettiva, le conversioni – e il lavoro di analisi delle attività degli utenti – possono rafforzare e influenzare la SEO in modi meno diretti. Innanzitutto, ci permette di concentrarci sul miglioramento della user experience, che è un elemento che può influenzare il ranking; inoltre, il completamento di una conversione che parte da un clic in SERP può inviare a Google un segnale che il sito web è di alta qualità e pertinente per quella ricerca.
Come migliorare le prestazioni: il peso delle prestazioni del sito
Considerando la SEO una materia olistica che riguarda il generale miglioramento complessivo del sito, poi, ci sono anche gli aspetti tecnici da curare che possono avere effetto concreto e sensibile sulle conversioni.
In particolare, un valido e interessante approfondimento di Lina Hansson si concentra sul valore della velocità, dimostrando come gli interventi di ottimizzazione delle prestazioni delle pagine possano trasformarsi in un incremento delle conversioni.
Nella bio su Twitter, la Hansson si definisce “Conversion Specialist at Google, focused on mobile CRO and site speed”, ovvero “specialista di conversioni per Google, con focus su mobile CRO e velocità dei siti”: le competenze ideali per lanciarsi in una spiegazione pratica del motivo per cui i siti e i professionisti SEO dovrebbero fare attenzione ai parametri della velocità, con una serie di esempi che calcolano il relative mobile conversion rate, tasso di conversione relativo relativo.
Che cos’è il tasso di conversione relativo
Il tasso di conversione relativo è una metrica utile perché quantifica gli effetti degli interventi di ottimizzazione del sito web escludendo fattori esterni come le campagne di marketing, che possono falsare i risultati. Questo parametro può essere influenzato da alcune caratteristiche proprie del sito, come velocità e usabilità, ma anche da fattori esterni come le citate campagne di marketing, eventi stagionali e il mix di canali e strumenti di marketing.
Il rapporto tra velocità del sito e conversioni
Secondo la Googler, la velocità del sito influisce sulle conversioni e questo fattore è più evidente per la navigazione da dispositivi mobile: il consiglio di Hansson è di non guardare solo il tasso di conversione da mobile, ma di analizzare il tasso di conversione relativo per dispositivi mobile (Rel mCvr), calcolato dividendo il tasso di conversione da dispositivo mobile per il tasso di conversione desktop.
Un approccio di questo tipo riduce il disturbo proveniente da fattori esterni, che tendono a influenzare sia il desktop che il mobile, e rende più facile vedere se eventuali aumenti dell’efficacia del sito mobile derivino effettivamente dai miglioramenti della velocità.
Come fare l’analisi del tasso di conversione
L’esperta descrive anche un processo standard per analizzare il tasso di conversione utilizzando Google Analytics e strumenti di calcolo di Excel (o Google Sheets), importando sui fogli di lavoro i valori di Ecommerce Conversion Rate da mobile e da desktop, dividendo i risultati per ottenere, come dicevamo prima, il Relative Mobile Conversion Rate. Inserendo un grafico, inoltre, è possibile studiare visivamente gli andamenti dei fattori degli interventi di ottimizzazione della velocità, il tempo medio di caricamento delle pagine e i rendimenti economici generati dagli utenti mobile durante il periodo preso in esame.
Calcolare i rendimenti degli interventi di ottimizzazione
Il passaggio successivo è decisivo: Hansson spiega come calcolare i rendimenti che il sito avrebbe ottenuto senza miglioramenti. Bisogna suddividere il rendimento effettivo per l’attuale Rel mCvR, e poi moltiplicare per il valore del Rel mCvR nel periodo precedente all’ottimizzazione della velocità. Sottraendo le entrate che l’azienda ha guadagnato da ciò che avrebbe guadagnato senza miglioramenti del Rel mCvR si ottiene il peso degli interventi sulla velocità, ovvero il rendimento superiore generato da un sito diventato più veloce e mobile friendly.
Strumenti per scoprire e valutare l’importanza della velocità del sito
In definitiva, la guida di Lina Hansson offre una serie di indicazioni utili per chi cerca di migliorare le conversioni del suo sito, partendo da interventi tecnici per ottimizzare le prestazioni e la velocità. Il Relative Mobile Conversion Rate è un modo valido ed economico per stimare l’impatto concreto dell’ottimizzazione della velocità e gli effetti sulle entrate, senza dover eseguire, ad esempio, test lato server o slow-down. Quantificare la relazione tra performance e ricavi può aiutare a documentare il valore dei progetti di sviluppo, i cui benefici potrebbero non essere immediatamente chiari agli stakeholder non tecnici.
Il funnel delle conversioni: accompagnare il cliente alla conversione
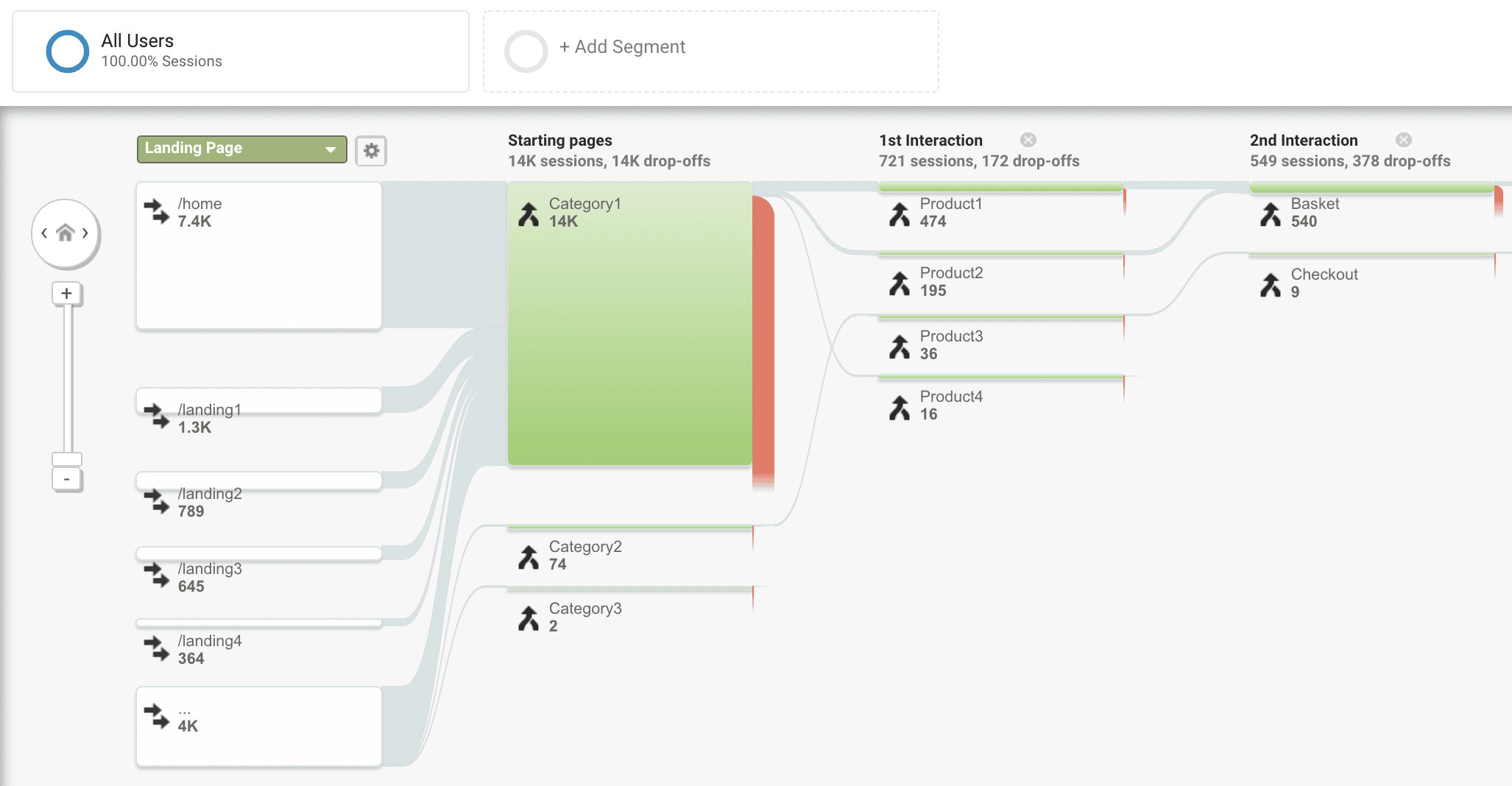
Sul sito web.dev è presente anche un’altra utile risorsa dedicata al rapporto tra prestazioni e conversioni del sito, che ci permette di andare oltre la determinazione del reale impatto della velocità sulle azioni degli utenti: il contributo di Martin Schierle va infatti sul tecnico e chiarisce in che modo le prestazioni del sito possono avere effetto e migliorare le conversioni delle persone, presentando in modo specifico il funnel della conversione, che qui mostriamo anche in forma grafica.
In breve, il processo parte dalla scoperta (discover), passa per l’engage, raggiunge la conversione e infine procede con il re-engage: la guida di Schierle (che è Mobile Solutions Consultant presso Google) affronta i diversi modi in cui un sito web deve ottimizzare le performance per ottenere le massime conversioni alla fine dell’imbuto.
La fase di scoperta – Discover
In genere, i nuovi utenti scoprono un sito Web attraverso la ricerca organica (e quindi torna centrale il posizionamento su Google), la condivisione tramite social, i link da altri siti o campagne a pagamento. Alcuni importanti meccanismi di scoperta sono direttamente influenzati dalle prestazioni del sito web. I crawler dei siti web potrebbero avere difficoltà nell’indicizzare i siti che sono lenti a caricare o che hanno un lungo rendering lato client e usano Javascript..
Primo caricamento e velocità: come migliorare il first load
Il Googler ricorda che la velocità può essere un fattore di ranking diretto, ad esempio sulla ricerca web, sulle campagne pubblicitarie o sui social network, e invita a non trascurare il fatto che i nuovi utenti che scoprono il sito web per la prima volta ricevono un primo caricamento senza cache (uncached first load), che è in pratica la peggiore esperienza possibile! Questo può essere particolarmente frustrante se si spendono soldi per portare l’utente al sito Web e il processo si interrompe a causa di un lungo first load.
Schierle offre un suggerimento per evitare questo inconveniente e rendere più efficace il first load: innanzitutto, bisogna usare gli strumenti per verificare questi parametri messi a disposizione (anche) da Google come Pagespeed, perché le performance sono un fattore SEO e, dal punto di vista umano, se già il primo caricamento è lento, l’utente potrebbe non aspettare mai il successivo loading né restare sul sito a guardare i prodotti che proponiamo.
In generale, i tempi di caricamento del sito web sono associati a un bounce rate positivo, che a sua volta è spesso correlato a buone conversioni, motivo per cui bisogna intervenire su questi aspetti di SEO on page.
La fase di coinvolgimento – Engagement
Ci siamo riusciti, il primo passo è compiuto: gli utenti hanno scoperto il sito e hanno raggiunto le nostre pagine. Ora inizia la seconda fase, l’engagement: bisogna coinvolgerli con contenuti di qualità on page, verificando tutti i parametri di durata della sessione, tempo sulla pagina, pagine per sessione e flussi di utenti, usando quindi gli strumenti della Google Search Console per avere questi dati sotto mano.
Intervenire su contenuti e flussi degli utenti
In aggiunta alle varie pratiche di ottimizzazione dell’user experience, la chiave del successo del coinvolgimento è fornire un’esperienza fluida, veloce e responsive: se ottimizzare un sito per il discovery significa lavorare per il first loading, nell’engagement è decisivo offrire navigazione veloce e fast repeat loads, caricamenti ripetitivi veloci. In concreto, si deve controllare a quale step si interrompe il flow users, correlando questo parametro alle metriche di velocità per queste navigazioni.
La fase delle conversioni
Arriviamo così alla fase cruciale del funnel, quella che può determinare il successo e la sopravvivenza di un sito web, soprattutto se eCommerce: la conversione. In genere, le conversioni del sito sono la conseguenza di un buon lavoro in fase di scoperta e di un ottimo engagement, ma serve comunque puntualizzare alcuni aspetti.
Gli ostacoli alle conversioni
Nelle aspettative standard degli utenti, le hero images si caricano velocemente, i pulsanti call-to-actions sono renderizzati ed etichettati rapidamente, la pagina è responsive e non ci sono layout jumps. Un utente non comprerà nulla se non può fare clic sul pulsante “Acquista ora” a causa di una CPU occupata o di un pulsante che salta o senza etichetta. Schierle consiglia di misurare e tracciare il tempo di azione verso una conversione o un sotto-obiettivo, ad esempio il tempo medio che gli acquirenti impiegano dall’atterraggio sul tuo sito, alla visualizzazione di un prodotto, al completamento del pagamento.
La fase di re-coinvolgimento – Re-engagement
In base ad alcuni studi, solo il 2 per cento degli utenti effettua la conversione alla prima visita: è fondamentale che l’altro 98 per cento torni indietro e sia nuovamente coinvolto attraverso i contenuti.
I siti Web moderni hanno diversi modi per compiere queste operazioni di re-engagement, ad esempio attraverso messaggi email, annunci display personalizzati nel remarketing o notifiche. Per il Googler, il processo funziona meglio se il flusso dal re-engagement al sito Web è il più fluido possibile; purtroppo non sempre si riesce, perché ad esempio le app di posta spesso aprono i link nella loro in-app webview, rallentando il caricamento della pagina e rendendo più complessi i login attraverso cache differenti e memorizzazione di cookie.
Quindi, il consiglio è di ottimizzare il sito per carichi di ripetizione veloci e di rendere più naturali i flussi UX per aumentare le possibilità di re-coinvolgimento.
Il funnel della conversione, i consigli finali
L’articolo di Martin Schierle ci è utile per fissare alcuni concetti chiave per massimizzare le possibilità di conversione sul sito e di completare in modo positivo il funnel dell’acquisto.
Ogni passaggio di questo imbuto deve essere ottimizzato in funzione della velocità del sito web per ridurre al minimo la frequenza di rimbalzo e gli abbandoni, e per ogni passaggio ci sono diverse cose da ottimizzare, diversi insidie e colpevoli.