Core Web Vitals di Google: le metriche chiave per SEO e UX
Come si può determinare se un utente ha vissuto un’esperienza piacevole o frustrante su un sito? È la domanda a cui cercano di rispondere i Core Web Vitals, l’insieme di metriche tecniche incentrate su specifici parametri della user experience che Google ha introdotto per misurare il modo in cui una pagina riesce a fornire un’esperienza fluida e senza interruzioni. Presentati per la prima volta nel 2020 e inseriti ufficialmente all’interno dei fattori di ranking che compongono la Page Experience, oggi i Core Web Vitals sono composti da Largest Contentful Paint, Cumulative Layout Shift e Interaction to Next Paint e analizzano velocità di caricamento dei contenuti, stabilità visiva e interattività. Vediamo quindi di capire meglio la natura e l’importanza di questi indicatori, diventati essenziali per chi cerca di migliorare la visibilità e l’usabilità del proprio sito, influenzando (un pochino) anche il posizionamento nei risultati di ricerca.
Cosa sono i Core Web Vitals o Segnali web essenziali
I Core Web Vitals, in italiano Segnali web essenziali, sono un gruppo di metriche che Google considera essenziali per misurare la salute complessiva di una pagina web.
Questi indicatori sono focalizzati su tre aspetti fondamentali dell’esperienza utente: il caricamento, l’interattività e la stabilità visiva, ritenuti aspetti chiave per l’UX.
I segnali essenziali web introducono quindi dei parametri di riferimento quantificati per valutare l’esperienza fornita all’utente, si applicano a tutte le pagine web, dovrebbero essere misurati da tutti i proprietari dei siti e sono presenti in tutti gli strumenti di Google.
Il tuo alleato per il successo su Google
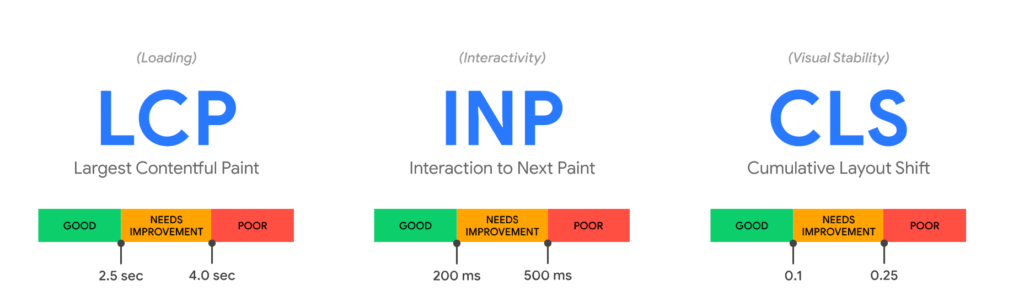
Al momento le metriche prese in considerazione sono tre: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Interaction to Next Paint. Per la precisione, LCP misura il tempo necessario per caricare il contenuto principale di una pagina, CLS quantifica la frequenza e la gravità degli spostamenti inaspettati del layout della pagina, e infine INP misura il tempo che intercorre tra il momento in cui un utente interagisce con una pagina e il momento in cui il browser rende visivamente il cambiamento causato da quell’interazione.
Ciascuno dei Core Web Vitals rappresenta un aspetto distinto dell’esperienza utente, è misurabile sul campo e riflette l’esperienza nel mondo reale di un risultato critico incentrato sull’utente. In concreto, queste metriche diventano degli indicatori chiave con cui sviluppatori e proprietari di siti possono misurare e ottimizzare le performance delle pagine web.
Quali sono i Core Web Vitals: le tre metriche scelte da Google
Le metriche che compongono i Core Web Vitals si evolvono nel tempo, ha specificato Google, anche se non esiste una cadenza precisa né assidua, per evitare di modificare con eccessiva frequenza gli obiettivi da raggiungere per SEO e sviluppatori.
Ad oggi, aprile 2024, gli indicatori di riferimento sono tre e si concentrano sui tre aspetti prima citati – caricamento, interattività e stabilità visiva:
- Largest Contentful Paint(LCP). Misura le prestazioni di caricamento. Più precisamente, calcola l’intervallo di tempo tra l’inizio del caricamento di una pagina e il rendering completo dell’immagine o del blocco di testo più grande nella visualizzazione di un utente. In base agli studi di Google, per fornire una buona esperienza utente il LCP dovrebbe verificarsi entro 2,5 secondi dal primo avvio della pagina.
- Interaction to Next Paint (INP): misural’interattività. Più precisamente, calcola il tempo che intercorre tra il momento in cui un utente interagisce con una pagina e il momento in cui il browser rende visivamente il cambiamento causato da quell’interazione (ad esempio, l’aggiornamento del contenuto della pagina). Per offrire una buona esperienza utente, le pagine devono avere un INP pari o inferiore a 200 millisecondi.
- Cumulative Layout Shift(CLS). Misura la stabilità visiva. Più precisamente, calcola la quantità di spostamento inaspettato degli elementi della pagina durante il caricamento, a causa della manipolazione del DOM o della mancanza di attributi di dimensione per i principali elementi multimediali. Le pagine devono mantenere un CLS inferiore a 0,1 per fornire una buona UX.
Come da indicazioni di Google, per avere prestazioni soddisfacenti e garantire che la maggior parte delle persone che visitano il sito web abbiano un’esperienza positiva dobbiamo puntare al 75° percentile per ognuna delle tre metriche CWV. Detta in altri termini, è importante che il 75% dei caricamenti di pagina sul sito web raggiunga o superi gli obiettivi di prestazione consigliati – misurati separatamente per i dispositivi mobili e desktop, in quanto le esperienze utente possono differire su piattaforme diverse.
E quindi, affinché il nostro sito fornisca quella che può essere considerata una “buona” esperienza utente, dobbiamo verificare che almeno il 75% dei caricamenti di pagina superino le soglie di conformità ai Core Web Vitals e gli obiettivi consigliati per tutte e tre le metriche. Google ha scelto il 75° percentile come benchmark perché rappresenta un buon equilibrio tra garantire che la maggior parte degli utenti abbia un’esperienza positiva e consentire una certa variabilità nelle prestazioni. Se l’obiettivo fosse più alto, sarebbe troppo difficile per i webmaster raggiungerlo e troppi siti web non sarebbero conformi; al contrario, se l’obiettivo fosse troppo basso, non garantirebbe un’esperienza utente sufficientemente buona per la maggior parte degli utenti.
A cosa servono i Segnali Web Essenziali
Il progetto Core Web Vitals di Google è stato descritto per la prima volta nel maggio 2020 dal Web Performance Engineer Ilya Grigorik sul blog di Chromium, che lo ha definito come guida unificata ai segnali di qualità essenziali per offrire una grande esperienza utente sul web.
L’iniziativa nasce quindi con il preciso scopo di fornire segnali unificati per gli indicatori di qualità delle pagine web che servono per un’ottima esperienza utente sul Web e di semplificare l’ampia varietà di strumenti di misurazione delle prestazioni disponibili, aiutando i proprietari dei siti a concentrarsi sulle metriche che contano di più – i segnali “essenziali”, appunto.
Nel lavoro di ottimizzazione della user experience del sito non è sempre facile comprendere quali sono gli aspetti importanti su cui concentrare la nostra attenzione, e quindi Google ha deciso di fissare i Web Vitals per semplificare l’analisi individuando le metriche che contano di più nel processo di lavoro sulla qualità dell’esperienza utente, che resta la chiave per il successo a lungo termine di qualsiasi sito Web.
Se misurare la qualità dell’esperienza dell’utente ha molte sfaccettature e alcuni aspetti sono specifici del sito e del contesto, Google ha allora individuato un insieme comune di segnali fondamentali per tutte le esperienze web. Ciascuno di questi parametri rappresenta un aspetto distinto della UX, è misurabile sul campo e riflette l’esperienza reale di un risultato critico incentrato sull’utente; inoltre, i Core Web Vitals si applicano a tutte le pagine Web, devono essere misurati da tutti i proprietari del sito e sono visualizzati su tutti gli strumenti di Google.
La rilevanza dei Core Web Vitals risiede quindi nella loro capacità di influenzare direttamente l’esperienza utente: un sito che carica rapidamente, risponde prontamente alle interazioni e mantiene una stabilità visiva offre un’esperienza molto più piacevole e senza frustrazioni. Questo non solo migliora la soddisfazione degli utenti, ma può anche contribuire a migliorare i tassi di conversione e ridurre i tassi di abbandono del sito.
Cosa significano i Core Web Vitals di Google
Approfondendo ancora la conoscenza con questo set di metriche, possiamo comprendere meglio i Segnali Web Essenziali se analizziamo la “domanda” a cui forniscono risposta. Ovvero:
- Quanto tempo ci vuole per caricare la pagina web? La metrica principale per questo è il Largest Contentful Paint, che misura il tempo impiegato per caricare il contenuto principale visibile della pagina.
- Quanto tempo ci vuole per un utente poter interagire con la pagina web dopo che ha iniziato a caricarsi? La metrica principale per questo è INP, che misura il tempo necessario alla pagina per rispondere a tutti clic, tocchi e interazioni da tastiera che si verificano durante la visita di un utente.
- Quanto è stabile il layout della pagina web mentre si carica? La metrica principale per questo è il CLS, che misura la quantità di spostamento inaspettato degli elementi della pagina durante il caricamento.
In particolare, un buon LCP (inferiore a 2,5 secondi) garantisce che gli utenti possano accedere rapidamente alle informazioni che cercano, migliorando significativamente la loro esperienza sul sito. Un elevato CLS può causare frustrazione poiché gli utenti potrebbero cliccare involontariamente su elementi sbagliati se questi si muovono inaspettatamente. INP valuta l’adattabilità complessiva della pagina, misurando quanto tempo impiega per rispondere alle “sollecitazioni” dell’utente: se il valore è inferiore a 200 millisecondi, la reattività è considerata buona e può contribuire a un’esperienza utente fluida e soddisfacente.
Gli altri Web Vitals: tutti i segnali importanti per Google
Ovviamente, il lavoro di ottimizzare l’UX non si esaurisce solo con questi tre indicatori, e l’articolo di Philip Walton su web.dev spiega bene come i Core Web Vitals siano soltanto alcune delle metriche fondamentali per comprendere e offrire un’ottima esperienza utente, perché esistono anche altre “metriche vitali”.
Questi altri Web Vital spesso servono come parametri proxy o supplementari per i Core Web Vitals, e aiutano a catturare una parte più ampia dell’esperienza o nella diagnosi di un problema specifico. In particolare, la guida cita Time to First Byte (TTFB) e First Contentful Paint (FCP) come aspetti vitali dell’esperienza di caricamento, utili per diagnosticare problemi con LCP come tempi di risposta lenti del server o risorse che bloccano il rendering.
Allo stesso modo, Total Blocking Time (TBT) è una metrica di laboratorio vitale che può servire a individuare e diagnosticare potenziali problemi di interattività che possono avere un impatto sull’INP, ma non fa parte del set Core Web Vitals perché non è misurabile sul campo e non riflette un risultato incentrato sull’utente.
C’è poi il caso di First Input Delay o FID: questa metrica misura il tempo necessario affinché una pagina sia pronta per l’interattività dell’utente, ovvero quanto tempo impiega la pagina, mentre viene assemblata, a rispondere a clic, scroll o input da tastiera elaborando corrispondenti i gestori di eventi. Fino al marzo 2024, FID era “la” metrica dei CWV per la reattività, ma è stata sostituita da INP a causa di alcuni limiti noti – ad esempio, FID misura solo la prima interazione di un utente con una pagina, mentre INP tiene conto di tutte le interazioni successive. Secondo Google, INP supera alcuni di questi limiti di misurazione e permette agli sviluppatori di misurare la reattività “nel modo in cui la sperimentano gli utenti reali del sito”.
Questa situazione ci conferma che i Core Web Vitals, pur essendo uno standard di riferimento per le performance di un sito web, non sono “statici” ma soggetti a evoluzione, per adattarli alle mutevoli aspettative degli utenti e alle innovazioni tecnologiche.
Come diceva Grigorik, le attuali metriche dei Segnali web essenziali misurano tre aspetti importanti dell’esperienza dell’utente sul Web, ma Google è consapevole che “ci sono molti aspetti dell’esperienza dell’utente che non sono ancora coperti”. Da qui deriva la decisione di aggiornare i Core Web Vitals su base annuale e di fornire aggiornamenti regolari sui futuri candidati, sulla motivazione e sullo stato di implementazione – anche se in realtà in questi anni il set è cambiato appunto solo a marzo 2024.
Ad esempio, Grigorik anticipava che Google stava ragionando investendo nella “costruzione di una migliore comprensione e capacità di misurare la velocità della pagina e altre caratteristiche fondamentali dell’esperienza dell’utente”. In particolare, l’articolo citava la possibilità di “estendere la capacità di misurare la latenza di input tra tutte le interazioni, non solo la prima; nuove metriche per misurare e quantificare la scorrevolezza; primitive e metriche di supporto che consentiranno la consegna di esperienze istantanee e di tutela della privacy sul web e altro ancora”, ma come detto ad oggi si è concretizzata solo la prima “promessa”.
Come valutare i Core Web Vitals delle pagine del sito
Per valutare le prestazioni delle pagine di un sito e verificare se superano le soglie di qualità, Google utilizza sia dati raccolti sul campo (Real User Monitoring o RUM) che simulazioni in laboratorio. I dati sul campo provengono dagli stessi utenti mentre navigano sul web e forniscono insight realistici sulle performance dei siti in scenari d’uso quotidiani. Le simulazioni in laboratorio, invece, consentono agli sviluppatori di testare e ottimizzare le loro pagine in condizioni controllate prima del lancio, ma non forniscono indicazioni reali.
I valori delle metriche dei Segnali web essenziali
È bene sottolineare che tali metriche si concentrano sul completamento di determinati eventi – incluso ciò che è interessato in modo interattivo o visivo quando si verificano questi eventi – mentre le pagine vengono caricate fino a un punto di stabilità relativo all’esperienza dell’utente, come ci spiega Detlef Johnson su Search Engine Land.
Ciò significa che i valori del punteggio possono cambiare quando gli utenti interagiscono con la pagina, e in linea generale si ottengono punteggi migliori quando gli eventi si verificano più velocemente lungo gli intervalli di tempo del cronometro.
Google suggerisce un metodo per assicurarci di raggiungere l’obiettivo raccomandato per la maggior parte dei nostri utenti: per ciascuna metrica, una buona soglia di misurazione è “centrare il 75esimo percentile dei page loads, segmentato su dispositivi mobili e desktop”.
Più precisamente, le metriche delle prestazioni per ciascuna statistica Web Vitals sono classificate in base a tre risultati:
- Buono (che significa la promozione)
- Miglioramenti necessari
- Fallito
Gli utenti di lunga data di PageSpeed Insights potrebbero avere familiarità con metriche simili, molte delle quali resteranno invariate, anche se forse non tutte. I Core Web Vitals rappresentano il culmine di queste altre metriche e con esse derivano dalla complessità della Developer Experience, semplificata per consentire a tutti gli utenti (proprietari siti, ma anche webmaster e sviluppatori) di contare su una gradita chiarezza e su meno metriche, ma più grandi, da seguire.
Nel tempo, infatti, Google ha sviluppato molte metriche e strumenti utili per aiutare proprietari di aziende, esperti di marketing e sviluppatori a identificare opportunità per migliorare tutto ciò che è legato alla UX, anche attraverso la collaborazione con milioni di sviluppatori web e proprietari di siti.
Oltre al citato PageSpeed Insights ricordiamo anche Lighthouse, Chrome DevTools, il Rapporto velocità nella Search Console, che sono sicuramente utili e validi: tuttavia, l’abbondanza di metriche e strumenti ha reso impegnativo tenere il passo, comprendere il funzionamento e interpretare tutti i dati forniti, e di conseguenza ha complicato il processo decisionale su dove concentrare i propri sforzi in maniera prioritaria, rendendo appunto necessario un intervento di semplificazione e ottimizzazione.
Di fondo, dobbiamo comprendere cosa significano le metriche e i loro valori:
- LCP (Largest Contentful Paint): misura il tempo impiegato per visualizzare l’elemento di contenuti di maggiori dimensioni nell’area visibile dal momento in cui l’utente richiede l’URL. Solitamente si tratta di un’immagine o un video oppure di un elemento di testo di grandi dimensioni a livello di blocco. Questa metrica è importante perché indica la velocità con cui un visitatore vede che l’URL si sta caricando. Il punteggio potrebbe cambiare durante il caricamento della pagina e quando il contenuto è visibile, ma il nodo più grande resta nel backlog ancora da visualizzare; ciò diventa più evidente sulle velocità di connessione limitate.
- CLS (Cumulative Layout Shift): misura la somma totale di tutti i singoli punteggi di variazione del layout per ogni variazione di layout imprevista che si verifica durante l’intera durata della pagina. IL CLS può essere determinato ad esempio dall’assenza di definizione delle dimensioni per le nostre hero images, ad esempio, che provocano un’iniziale collocazione temporanea del testo sulle pagine che poi si sposta in modo “distruttivo” al termine del caricamento, provocando eventualmente anche dei clic o tap involontari degli utenti. Il punteggio di CLS è compreso tra zero e qualsiasi numero positivo, dove zero indica nessuna variazione e il numero, al suo aumentare, indica una variazione del layout nella pagina progressivamente più significativa. Questo dato è importante perché la variazione degli elementi delle pagine mentre un utente sta cercando di interagire costituisce un’esperienza utente negativa.
- INP (Interaction to Next Paint): è la metrica più recente e valuta l’adattabilità complessiva di una pagina alle interazioni degli utenti osservando il tempo necessario alla pagina per rispondere a tutti clic, tocchi e interazioni da tastiera che si verificano durante la visita di un utente a una pagina. Il valore INP finale corrisponde all’interazione più lunga osservata, ignorando i valori anomali.
Gli strumenti per misurare i Segnali Web Essenziali
C’è una varietà di strumenti forniti da Google e da terze parti che possiamo usare per misurare i Core Web Vitals del sito. Per Google, in particolare, i Core Web Vitals sono fondamentali in tutte le esperienze web e, a dimostrazione concreta di questa attenzione, praticamente tutti i suoi strumenti più diffusi permettono di misurare i Core Web Vitals.
Tra i tool utili per misurare le metriche Core Web Vitals ci sono, quindi:
- Google PageSpeed Insights. Questo strumento online analizza il contenuto di una pagina web e genera suggerimenti per migliorare la velocità e l’esperienza complessiva. Fornisce dati sia per la versione mobile che per quella desktop del sito. È il primostrumento da utilizzare per misurare i valori Web Vitals: nel rapporto possiamo ottenere sia i dati di laboratorio sia i dati di campo (se disponibili), ma anche molte altre metriche in gran parte correlate al miglioramento delle pagine con errori, in particolare i risultati che influenzano la velocità di una pagina e il download delle sue risorse. In SEOZoom, ad esempio, la sezione Core Web Vitals presente nell’area Progetti riporta i dati di PageSpeed Insights per il dominio che stiamo monitorando a progetto.
- Google Search Console. La Search Console ha un rapporto dedicato ai Core Web Vitals che mostra come le pagine del tuo sito si comportano, basandosi su dati reali di utilizzo raccolti tramite il Chrome User Experience Report (CrUX).
- Chrome User Experience Report. Come parte del suo Chrome User Experience Report (CrUX), Google mostra i dati sul campodi oltre 18 milioni di siti web che hanno raccolto statistiche sufficienti per riportare i Web Vitals. I dati sono conservati nel servizio BigQuery di Google, dove è possibile eseguire query su statistiche da questi siti Web risalenti a diversi anni fa; gli aggiornamenti sono in corso e disponibili il secondo martedì di ogni mese, a seguito dell’accumulazione. I dati CrUX vengono raccolti da browser reali di tutto il mondo in base a determinate opzioni del browser che determinano l’idoneità degli utenti; viene raccolto un insieme di dimensioni e metrics che consentono ai proprietari di determinare l’esperienza degli utenti nei loro siti.
- Chrome DevTools. Il browser Chrome fornisce il set definitivo di strumentiper scoprire o rintracciare i problemi utilizzando le informazioni altamente dettagliate disponibili nei rapporti e nelle registrazioni del caricamento della pagina nella scheda Performance. La vasta gamma di strumenti, gli switch e le opzioni infinite sono ideali per un lavoro di ottimizzazione più impegnativo, che si basa sulla misurazioni in tempo reale delle prestazioni di una pagina specifica.
- Estensione Web Vitals per Chrome. Utilizzando l’estensione di Chrome è possibile accedere a Web Vitals direttamente al caricamento della pagina e, come detto, interagire con la pagina per fare troubleshooting di eventuali problemi. È anche disponibile da pagina a pagina durante la navigazione di siti Web.
- WebPageTest. Questo strumento di test indipendente permette configurare l’approccio con una varietà di condizioni; costruito dagli ingegneri di Googleche fanno parte del team di Chromium, le informazioni sono autorevoli e rendono disponibili le API RESTful.
- API JavaScript Web Vitals. Permette di usare JavaScript per accedere alle metriche direttamente dal browser e trasmetterle a un repository di nostra scelta. In alternativa, possiamo inserire il test nel processo di sviluppo e assicurarci che le modifiche apportate non influiscano negativamente sui punteggi dopo fatto pushalla produzione.
Inoltre, per facilitare agli sviluppatori la misurazione delle prestazioni di questi parametri sui per i loro siti, è stata rilasciata anche una library JavaScript open source dedicata ai Web-vitals, che può essere utilizzata con qualsiasi analytics provider che supporti metriche personalizzate o, in alternativa, come riferimento per sapere come acquisire accuratamente ciascuno dei Core Web Vitals per gli utenti del nostro sito.
Come misurare i Segnali Web Essenziali: la guida rapida agli strumenti
È ancora la guida di Walton ad accompagnarci ad approfondire l’utilizzo degli strumenti di misurazione e report sui Core Web Vitals, distinguendo tra quelli che utilizzando dati “sul campo” e quelli che invece si basano su analisi “in laboratorio”.
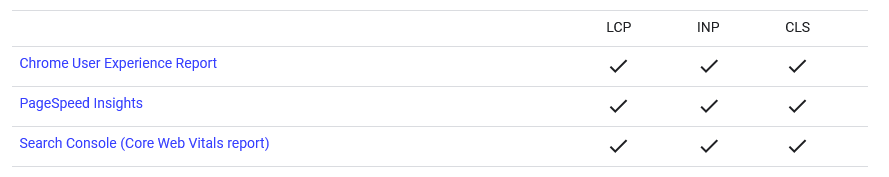
Tra i Field tools – strumenti che forniscono dati sull’utilizzo reali (talvolta chiamati dati sul campo) – ci sono Chrome User Experience Report, PageSpeed Insights e il Rapporto Core Web Vitals report della Search Console.
Il report sull’esperienza utente di Chrome raccoglie dati anonimi e reali sulla misurazione degli utenti per ciascun Core Web Vitals; questi dati consentono ai proprietari dei siti di valutare rapidamente le proprie prestazioni senza dover impostare manualmente i dati analitici per le loro pagine e alimentano strumenti come PageSpeed Insights e il rapporto Core Web Vitals di Search Console.
C’è però un “rovescio della medaglia”: se è vero che i dati forniti dal CrUX offrono un modo rapido per valutare le prestazioni del sito, non forniscono però la telemetria dettagliata per pagina visualizzata che è spesso necessaria per diagnosticare, monitorare e reagire rapidamente alle regressioni con precisione. Di conseguenza, Google suggerisce vivamente ai siti di impostare il proprio monitoraggio degli utenti reali.
Una possibile soluzione è quindi misurare i Core Web Vitals in JavaScript, utilizzando API Web standard per valutare ciascuna delle tre metriche.
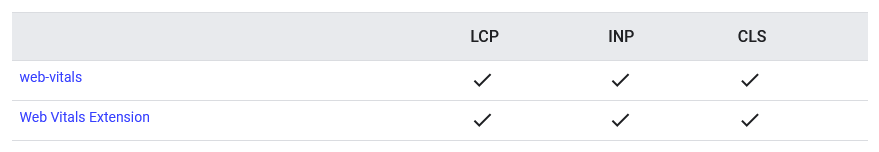
Il modo più semplice per misurare tutti i Core Web Vitals è utilizzare la libreria JavaScript web-vitals, un piccolo wrapper API pronto per la produzione che misura ogni metrica in modo che corrisponda accuratamente al modo in cui gli strumenti di Google la segnalano. In tal modo, misurare ogni parametro è semplice come chiamare una singola funzione. Dopo aver configurato il sito per utilizzare la libreria web-vitals per misurare e inviare i dati Core Web Vitals a un endpoint di analisi, il passaggio successivo consiste nell’aggregare e generare report su tali dati per vedere se le pagine soddisfano le soglie consigliate per almeno 75% delle visite alla pagina.
Possiamo anche creare report su ciascuno dei Core Web Vitals senza scrivere alcun codice utilizzando l’estensione Web Vitals per Chrome, che integra la libreria web-vitals per misurare ciascuna di queste metriche e mostrarle agli utenti mentre navigano sul Web. Questa estensione può essere utile per comprendere le prestazioni dei nostri siti, di quelli della concorrenza e del Web in generale.
Infine, l’ultima strada è quella degli strumenti di laboratorio: sebbene tutti i Core Web Vitals siano, innanzitutto, parametri sul campo, molti di essi sono misurabili anche in laboratorio. Anzi, secondo Google la misurazione in laboratorio è il modo migliore per testare le prestazioni delle funzionalità durante lo sviluppo, ed è anche il modo migliore per individuare le regressioni delle prestazioni prima che si verifichino.
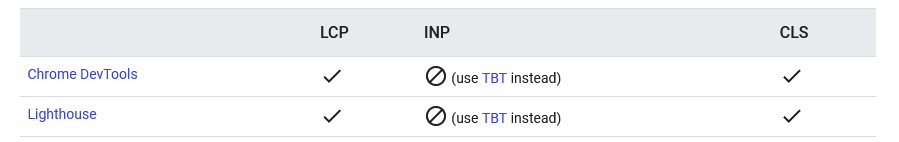
In particolare, Chrome Web Tools e Lighthouse possono essere utilizzati per misurare i Core Web Vitals in un ambiente di laboratorio. Attenzione, però: questi tool, che caricano le pagine in un ambiente simulato senza un utente, non possono misurare l’INP perché appunto non ricevono l’input dell’utente. Tuttavia, la metrica Total Blocking Time (TBT) è misurabile in laboratorio ed è un proxy accettabile per i problemi INP che potrebbero essere dovuti a conflitti sul thread principale durante l’avvio. Le ottimizzazioni delle prestazioni che migliorano il TBT in laboratorio dovrebbero migliorare l’INP sul campo.
Sebbene la misurazione in laboratorio sia una parte essenziale per offrire esperienze straordinarie, non sostituisce la misurazione sul campo, chiarisce Walton: le prestazioni di un sito possono variare notevolmente in base alle capacità del dispositivo dell’utente, alle condizioni della rete, a quali altri processi potrebbero essere in esecuzione sul dispositivo e al modo in cui interagiscono con la pagina. In effetti, il punteggio di ciascuno dei parametri Core Web Vitals può essere influenzato dall’interazione dell’utente, e solo la misurazione sul campo può catturare con precisione il quadro completo.
La differenza tra lab data e field data, metriche di campo e metriche di laboratorio
Nel suo post originale, Grigorik spiegava anche la distinzione cruciale tra i field data o dati sul campo (spesso definiti anche Real User Monitoring perché raccolgono le informazioni sulle prestazioni registrate da utenti nel mondo reale su una varietà di dispositivi e condizioni di rete, raccolte in forma anonima) rispetto invece alle misurazioni di laboratorio.
Per scelta, infatti, i Core Web Vitals sono essenzialmente misurabili con metriche sul campo, anche se è possibile anche utilizzare i dati di laboratorio. I Lab Data (i dati di prova controllati, ottenuti attraverso metodo scientifico e metriche oggettive che possono essere calcolate in un ambiente controllato con un certo livello di accuratezza e ripetibilità) restano il modo migliore per testare le prestazioni delle funzionalità durante lo sviluppo, prima che vengano rilasciate agli utenti, e per rilevare le regressioni delle prestazioni prima che si verifichino.
Pur essendo quindi una parte essenziale per offrire grandi esperienze, le misurazioni di laboratorio non possono però sostituire completamente i dati sul campo, e Google ci spiega il motivo. Le prestazioni di un sito possono variare notevolmente in base alle capacità del dispositivo di un utente, alle condizioni della sua rete, a quali altri processi potrebbero essere in esecuzione sul dispositivo e al modo in cui interagiscono con la pagina.
In effetti, ciascuna punteggio delle metriche di Core Web Vitals può essere influenzato dall’interazione dell’utente, e quindi solo la misurazione sul campo può acquisire accuratamente l’immagine completa e fornire le indicazioni utili per intervenire.
Per comprendere davvero le metriche e i punteggi bisogna quindi prima familiarizzare con i concetti di dati di laboratorio e dati di campo, ovvero lab data e field data, topic sul quale anche Detlef Johnson apre un’utile parentesi.
I dati di “laboratorio” di Web Vitals vengono raccolti tramite API del browser come parte dei timer degli eventi di caricamento della pagina e delle approssimazioni matematiche che simulano l’interattività dell’utente. Invece, i dati sul “campo” sono costituiti dalle stesse metriche raccolte dalle esperienze utente effettive di navigazione sulle nostre pagine con i valori di timer dell’evento risultante trasmessi a un repository.
Le condizioni di utilizzo possono comportare punteggi estremamente variabili e gli score stessi possono letteralmente cambiare durante la navigazione delle pagine, motivo per cui dobbiamo capire come viene tabulato ogni punteggio rispetto un determinato ambiente e interpretare veramente i risultati solo dopo aver determinato per la prima volta se stiamo esaminando i dati di laboratorio o sul campo.
Come migliorare i Core Web Vitals
In generale, per le aziende e i proprietari di siti web monitorare attentamente queste metriche significa anche implementare le modifiche necessarie per migliorarle, attraverso azioni quali l’ottimizzazione delle immagini, il miglioramento del codice JavaScript o CSS, la riduzione del tempo di attesa del server e altre strategie.
Possiamo quindi delineare alcune azioni rapide per superare le soglie dei CWV delle nostre pagine.
- Ottimizzare i tempi di caricamento (Largest Contentful Paint – LCP)
LCP misura il tempo necessario perché il contenuto principale di una pagina web venga caricato completamente: è cruciale perché indica quanto tempo un utente deve attendere prima di poter leggere o interagire con i contenuti della pagina. Un buon LCP dovrebbe avvenire entro i primi 2,5 secondi dalla prima richiesta della pagina. Per migliorare questo indicatore possiamo
- Ottimizzare le immagini, usando formati moderni come JPEG 2000, JPEG XR o WebP che offrono una qualità superiore a dimensioni file ridotte.
- Utilizzare il lazy loading e caricare le immagini solo quando sono necessarie, ovvero quando entrano nel viewport dell’utente.
- Minimizzare CSS e JavaScript, riducendo la dimensione dei file attraverso l’eliminazione del codice non utilizzato o ridondante.
- Incrementare l’interattività (Interaction to Next Paint – INP)
INP misura la latenza di tutti i clic, i tocchi e le interazioni con la tastiera con una pagina per tutta la sua durata e segnala la durata più lunga, ignorando i valori anomali. Per una buona esperienza utente, dovrebbe essere inferiore a 200 millisecondi e per migliorarlo possiamo:
- Ridurre l’esecuzione di JavaScript, ad esempio spezzando lunghe attività in compiti più brevi, rimuovendo o ottimizzando script che bloccano il thread principale.
- Minimizzare le dimensioni del DOM, in modo da ridurre al minimo il ritardo di presentazione.
- Assicurare una stabilità visiva (Cumulative Layout Shift – CLS)
Il Cumulative Layout Shift quantifica la frequenza con cui gli elementi visivi si spostano durante il caricamento della pagina; questo fenomeno può essere frustrante per gli utenti, specialmente se porta a clic involontari. Un CLS minore di 0,1 è considerato buono ed è indice di una stabilità visiva ottimale. Per un CLS ottimale possiamo:
- Assegnare dimensioni esplicite agli elementi multimedia, specificando altezza e larghezza per immagini e video per evitare spostamenti improvvisi.
- Evitare inserimenti dinamici di contenuto o controllare che non causi spostamenti degli elementi visivi già presenti.
- Pre-caricare le risorse critiche
Utilizzare la funzionalità di pre-load per le risorse critiche può migliorare significativamente i tempi di caricamento. Questo approccio consente al browser di iniziare a scaricare le risorse importanti prima che vengano effettivamente richieste, riducendo così il tempo di attesa per l’utente.
- Ottimizzare l’hosting e il CDN
La velocità del server e la prossimità geografica all’utente finale possono influenzare notevolmente il tempo di caricamento della pagina. Scegliere un hosting veloce e affidabile, insieme all’utilizzo di un CDN, può diminuire significativamente i tempi di risposta del server, migliorando così il LCP e altre metriche.
- Attivare la compressione dei testi
L’attivazione della compressione dei file testuali (come HTML, CSS e JavaScript) tramite formati come Gzip o Brotli può ridurre drasticamente la dimensione dei trasferimenti, accelerando i tempi di caricamento delle pagine.
- Utilizzare il caching del browser
Impostare correttamente il sistema di cache del browser per le risorse statiche (come CSS, JavaScript e immagini) permette ai visitatori ricorrenti del sito web di caricare più velocemente le pagine, riducendo il numero di richieste al server.
Core Web Vitals e SEO: perché fare attenzione ai Segnali web essenziali
I Segnali web essenziali sono molto più di un semplice set di metriche, perché rappresentano il manifesto di un web che pone l’utente al primo posto, e rappresentano una sfida e un’opportunità per tutti coloro che operano online.
Ciò vale anche per l’aspetto SEO, perché Google continua a enfatizzare l’importanza dell’usabilità del sito nei suoi algoritmi di ranking, e ha ufficialmente introdotto i CWV tra i segnali utilizzati da vari dei suoi ranking systems. Più specificamente, i Core Web Vitals sono compresi nel più ampio complesso della Page Experience, un set di fattori che quantificano e qualificano l’esperienza che un sito fa vivere ai propri ai propri utenti. E anche se gli effetti diretti sul posizionamento sono “blandi”, come vedremo, è comunque uno dei tanti aspetti da considerare nella costruzione di un sito che ambisca ad avere visibilità organica.
Nello specifico, da giugno 2021 Google utilizza per determinare e valutare l’esperienza complessiva di una pagina anche:
- Segnali web essenziali. Le tre metriche chiave per valutare le prestazioni, che misurano il caricamento visivo, l’interattività e la stabilità visiva di una pagina durante il caricamento per gli utenti.
- Compatibilità con i dispositivi mobili. La capacità di un sito di essere mobile friendly, e quindi la sua facilità di utilizzo e di navigazione sui dispositivi mobili, inclusa la leggibilità dei contenuti e se i link e gli elementi della pagina sono cliccabili e accessibili.
- HTTPS. Si concentra sul fatto che la connessione di un sito Web sia sicura e se il sito viene servito, o meno, tramite il consigliato protocollo HTTPS.
- Interstitial non intrusivi. Assicura che i contenuti cruciali della pagina non siano ostruiti per gli utenti durante la navigazione da fastidiosi interstitial.
Perché sono importanti i Core Web Vitals?
Dovremmo aver capito cosa significano in pratica i CWV per un sito: una sorta di termometro dell’esperienza utente che siamo in grado di offrire. Un buon punteggio nei CWV significa che un sito è veloce nel caricamento, reattivo alle interazioni e visivamente stabile, tre fattori che contribuiscono a ridurre il tasso di abbandono della pagina e a migliorare la soddisfazione dell’utente, tra le altre cose, e che si traducono non solo in un vantaggio competitivo in termini di SEO, ma anche in benefici concreti in termini di conversioni e fidelizzazione dei visitatori.
Inoltre, ottimizzare il sito per i Core Web Vitals significa adottare le migliori pratiche di sviluppo web, con un impatto positivo sulla scalabilità e sulla gestione del sito stesso.
In primo luogo, migliorare i Core Web Vitals significa garantire che i contenuti del sito siano rapidamente accessibili agli utenti: come sappiamo, l’attenzione è un bene prezioso e la velocità di caricamento può determinare se un visitatore rimane o abbandona il sito. Un LCP breve assicura che l’elemento principale della pagina sia visibile entro 2,5 secondi dal caricamento iniziale, riducendo il tasso di abbandono e aumentando le probabilità di coinvolgimento dell’utente.
L’interattività, misurata attraverso INP, è altrettanto cruciale: un sito reattivo agli input dell’utente entro 200 millisecondi offre una sensazione di immediatezza e fluidità, elementi chiave per una buona user experience. Questo non solo migliora la soddisfazione degli utenti ma segnala anche ai motori di ricerca che il sito è tecnicamente affidabile e ben costruito.
Infine, la stabilità visiva del contenuto durante il caricamento, indicata dal CLS, evita frustrazioni dovute a spostamenti inaspettati degli elementi sulla pagina: ottimizzare questo aspetto significa prevenire azioni accidentali da parte dell’utente, come clic su link o pulsanti che si spostano improvvisamente.
La sfida per gli sviluppatori e i proprietari di siti web è quindi quella di bilanciare design, funzionalità e prestazioni, magari rinunciando a qualche “orpello” o funzionalità JavaScript per andare nella direzione dell’efficienza.
Ottimizzare metriche e prestazioni: i vantaggi secondo Google
Approfondiamo ancora queste questioni meramente tecniche per capire ancora meglio chiaro perché è importante lavorare all’ottimizzazione di questi aspetti sulle nostre pagine. Parlare di performance, infatti, significa soprattutto prendere in considerazione i concreti effetti sulla navigazione e sulla soddisfazione degli utenti, e sono molteplici gli studi che mettono in relazione l’elemento “tempo” con i rendimenti.
E quindi, partendo dal presupposto che nel Web ogni secondo conta e migliora le possibilità di guadagno potenziale, ci sono alcuni motivi validi per cui SEO e digital marketer dovrebbero impegnarsi nel migliorare (e nel manutenere!) le prestazioni delle pagine del sito, concentrandosi almeno su quelle più importanti per il business.
Proprio l’aspetto economico dovrebbe essere una leva che spinge all’ottimizzazione, perché oggi più che mai l’esperienza del cliente è sempre più digitale e la maggior parte delle customer journey ha componenti digitali, anche per gli acquisti offline. Recenti statistiche spiegano che l’85% dei percorsi dei clienti passa almeno una volta attraverso la Ricerca Google, quindi la visibilità in questo ambito favorisce il coinvolgimento e i risultati.
Concentrarsi sui Google Core Web Vitals, poi, significa costruire pagine in grado di soddisfare gli utenti, ancor più che pagine in grado di posizionarsi meglio su Google (un elemento che, come detto, è stato in realtà inferiore alle aspettative), e ciò va nella direzione di un complessivo miglioramento del servizio offerto che ha risultati concreti nei rendimenti. Non bisogna dimenticare, ad esempio, che due indagini separate condotte da Akamai e Deloitte hanno concluso che un ritardo di 1 secondo nel tempo di caricamento di una pagina riduce le conversioni di un drastico 7%-9%. Il tempo di caricamento è uno dei principali fattore che contribuisce all’abbandono di una pagina e l’utente medio non ha pazienza per attendere una pagina che impiega troppo tempo a caricarsi – ed è proprio per questo che Google sta spingendo sui Core Web Vitals come fattore di ranking.
Creare un’esperienza d’uso della pagina web senza ritardi e soluzione di continuità è fondamentale per conquistare e far tornare i clienti, e per aumentare le probabilità che i potenziali clienti visitino il nostro sito web. Trattenere gli utenti è inoltre fondamentale per migliorare le conversioni, mentre (com’è facile intuire) i siti lenti hanno un impatto negativo sulle entrate.
Secondo il team Chromium di Google, l’implementazione dei Core Web Vitals garantisce il 24% in meno di abbandoni di pagine dovuti a ritardi di caricamento e il 24% in meno di abbandoni per i siti di shopping. Inoltre, in un sondaggio sull’esperienza ThinkwithGoogle ha dimostrato che, solo offrendo un’esperienza utente positiva, il 67% in più dei clienti è propenso ad acquistare e il 74% è più propenso a tornare sul sito web.
Sempre prendendo come riferimento alcuni dati diffusi da Google, le prestazioni delle pagine e il miglioramento dei Segnali web essenziali ha un impatto diretto sul coinvolgimento degli utenti e sulle metriche aziendali. Ad esempio:
- Le ricerche hanno dimostrato che, quando un sito soddisfa le soglie di Segnali web essenziali, esiste il 24% di probabilità in meno che gli utenti abbandonino la pagina durante il caricamento.
- Con ogni riduzione di 100 ms nella metrica Largest Contentful Paint (LCP), il tasso di conversione web di Farfetch è aumentato dell’1,3%.
- La riduzione della metrica Cumulative Layout Shift (CLS) dello 0,2 ha comportato per Yahoo! JAPAN un aumento del 15% delle visualizzazioni di pagina per sessione, una durata delle sessioni del 13% più lunga e una diminuzione della frequenza di rimbalzo di 1,72 punti percentuali.
- Netzwelt ha migliorato le metriche di Segnali web essenziali e ha registrato un aumento del 18% delle entrate pubblicitarie e del 27% delle visualizzazioni di pagina.
- La riduzione del CLS da 1,65 a 0 ha comportato per redBus un aumento significativo del ranking dei domini a livello globale.
Il lavoro su Segnali web essenziali e Page Speed Update
Può essere utile fornire ancora altri consigli di ottimizzazione del sito per rendere il nostro sito “a prova di Core Web Vitals”, seguendo in particolare un approfondimento su Search Engine Journal (da cui sono tratte le successive immagini), curato da Rachel Costello, che individua sette aspetti della page experience per l’utente su cui concentrare le nostre attenzioni, come ad esempio i modi per assicurare un caricamento visivo più veloce e fluido, migliorare l’usabilità mobile e offrire una maggiore sicurezza del sito.
Secondo l’esperta, ci sono 7 interventi per ottimizzare il sito per la Page Experience, che possono dareeffetti positivi sia a breve che a lungo termine, perché aiutano a garantire che i nostri utenti possano vivere esperienze di qualità sulle nostre pagine. Anche se questi spunti sono datati (riportano ancora FID come riferimento), rappresentano ancora una guida valida – e in effetti gli interventi di ottimizzazione di FID possono servire anche per migliorare INP.
Questo lavoro non riguarda infatti solo il soddisfare determinati criteri per i motori di ricerca, ma il tentativo di fornire le migliori esperienze possibili per gli utenti reali, che dovrebbe essere un obiettivo prioritario per qualunque sito.
- Precaricare le risorse chiave per accelerare i tempi di caricamento visivo
Uno dei primi indicatori per un utente che una pagina sta caricando è l’apparizione di contenuti above the fold. È qui che entra in gioco il Largest Contentful Paint (LCP), la prima metrica Core Web Vitals per misurare la velocità con cui viene caricato l’elemento principale sulla pagina.
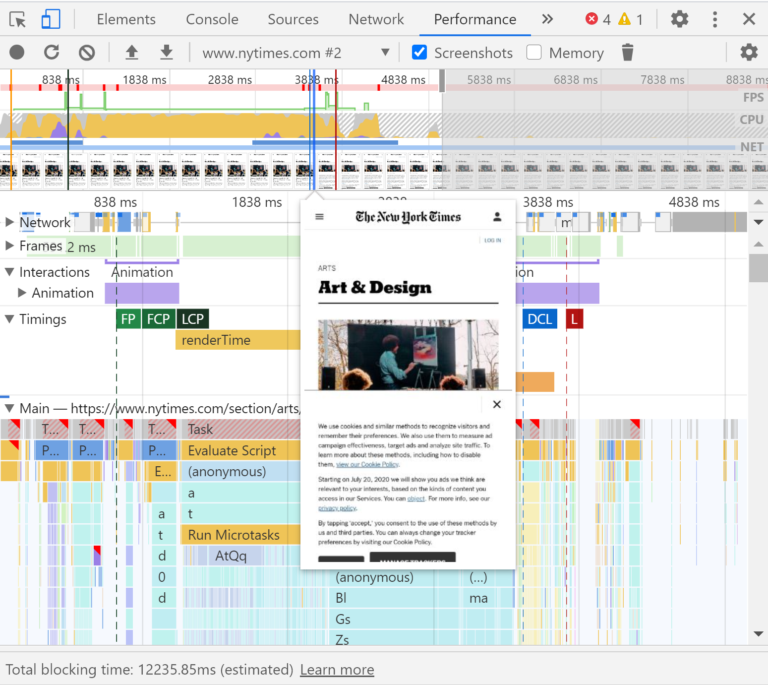
Per identificare qual è l’elemento LCP di una pagina è sufficiente ispezionare la pagina in Chrome DevTools e visualizzare il grafico a cascata nella scheda Performance. Dopo aver identificato l’elemento, lo stesso strumento offre un modo semplice per visualizzare l’avanzamento visivo della velocità di caricamento, profilando la pagina durante il processo e fornendo uno screenshot di come si carica nel tempo.
Questo ci aiuterà a scoprire la velocità di caricamento dei diversi elementi della pagina.
Per accelerare il caricamento dell’elemento LCP e del contenuto above the fold, Costello suggerisce di valutare la possibilità di utilizzare metodi come il preloading per indicare al browser di recuperare prima queste risorse come una priorità.
- Ottimizzare la main thread activity minimizzando i long task
Ci sono molti problemi diversi dietro le quinte che possono far sì che un utente debba attendere che il browser risponda dopo il clic o tap su una pagina: questo è ciò che viene misurato dalla seconda metrica Core Web Vitals, First Input Delay (FID).
Si tratta di un’esperienza che può essere frustrante per gli utenti, ma ci sono cose che possiamo fare per risolvere il problema e ridurre i tempi di attesa tra le interazioni umane e le risposte del browser.
I long taks sono uno dei più comuni “colpevoli” di questo problema: essenzialmente, sono pezzi di codice JavaScript che bloccano il thread principale per un lungo periodo di tempo e fanno sì che la pagina si blocchi e non risponda.
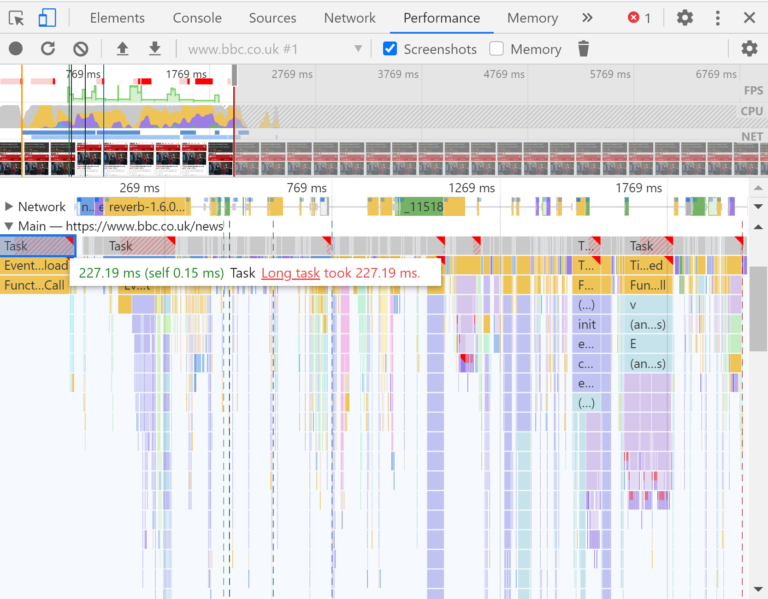
Le attività lunghe in Chrome DevTools si trovano nella parte superiore del grafico a cascata nella scheda Main e sono evidenziate con un triangolo rosso; facendo clic su un long task e andando nella scheda Bottom-Up, vedremo suddivise le diverse attività che si sono verificate all’interno dell’attività, come la compilazione e l’analisi degli script.
La correzione richiesta varierà a seconda delle attività che contribuiscono ai blocchi dei main thread, ma una soluzione comune per la risoluzione di attività lunghe è la suddivisione del codice e l’elaborazione di script in blocchi più piccoli.
- Riservare spazio per il caricamento di immagini ed embeds
La terza metrica Core Web Vitals, il Cumulative Layout Shift (CLS), esamina la quantità di spostamento del layout visivo di una pagina durante il suo caricamento e misura un aspetto frustrante di UX che probabilmente abbiamo tutti sperimentato: abbiamo intenzione di fare clic su un link particolare, ma la pagina si sposta e finiamo per cliccare accidentalmente su un’area diversa della pagina.
Una delle cause più comuni di un punteggio CLS elevato, e quindi di una UX scadente, è non riservare spazi per il caricamento di immagini e risorse incorporate.
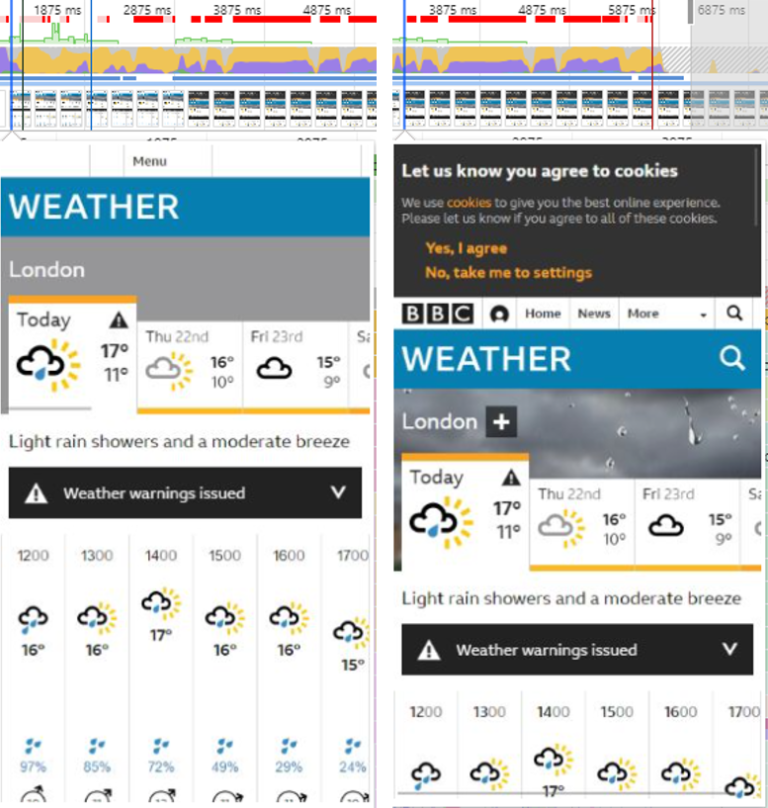
Nell’esempio fornito dall’articolo, la funzione screenshot di Chrome DevTools nella scheda Performance mostra “che il banner di consenso ai cookie di BBC Weather non ha uno spazio allocato per il caricamento”; quindi, una volta caricato, “spinge il contenuto visibile più in basso nel viewport intorno al segno di 3 secondi”. Bisogna invece prevedere uno spazio nella struttura della pagina, di modo che il suo layout resti invariato anche al termine del caricamento della risorsa.
- Verificare che i modelli di pagina chiave siano mobile-friendly
Da quando il traffico mobile ha superato il volume da desktop nel 2016, è diventato fondamentale garantire che i siti Web fossero ottimizzati per i dispositivi mobili con cui un numero crescente di utenti stava effettivamente navigando.
Il layout e l’usabilità di un sito Web su un dispositivo mobile possono decidere le sorti dell’esperienza dell’utente: ad esempio, dice Costello, “gli utenti dovrebbero essere in grado di vedere i contenuti importanti in modo chiaro e accessibile, senza dover ingrandire”.
Esistono due modi principali per valutare l’usabilità del sito web sui dispositivi mobili: il primo è monitorare il rapporto Usabilità mobile in Google Search Console (che segnalerà problemi come contenuti che non si adattano allo schermo e testo troppo piccolo, oltre a mostrarci un elenco di URL interessati per ogni problema) ed eseguire i key page template nel test ottimizzazione mobile di Google, che è un buon modo per controllare le singole pagine.
- Fare audit per la sicurezza del sito
Oltre alle prestazioni di caricamento e all’usabilità su dispositivi mobili, anche la sicurezza del sito gioca un ruolo nella determinazione dell’esperienza della pagina.
Google spinge per “assicurarsi che i siti Web presentati nelle SERP siano sicuri per la navigazione degli utenti, senza il rischio di problemi di sicurezza” come malware, software indesiderato, phishing e contenuti ingannevoli.
Un modo semplice per verificare se il nostro sito presenta problemi che potrebbero mettere a rischio gli utenti è il rapporto Problemi di sicurezza in Google Search Console.
- Verificare che form e risorse incorporate siano serviti tramite HTTPS
Incorporare HTTPS come segnale di esperienza della pagina è un altro modo in cui Google sta cercando di garantire la sicurezza degli utenti durante la navigazione.
La pubblicazione di contenuti che richiedono l’interazione e l’input dell’utente su una connessione HTTP non sicura rappresenta un rischio per gli utenti e rende loro (e i loro dati) più vulnerabili.
Questo aspetto è da ricordare soprattutto per i form in cui gli utenti inseriscono informazioni personali, come i checkout in cui vengono condivise le informazioni di pagamento.
Eseguire un audit SEO per la sicurezza ci permette di verificare la presenza di questi problemi, e anche in SEOZoom c’è uno strumento specifico per scoprire se il sito ha “mixed content”, ovvero contenuti misti con una combinazione di risorse di pagina servita sia su HTTP che su HTTPS.
- Controllare che gli interstitial non ostruiscano i contenuti cruciali
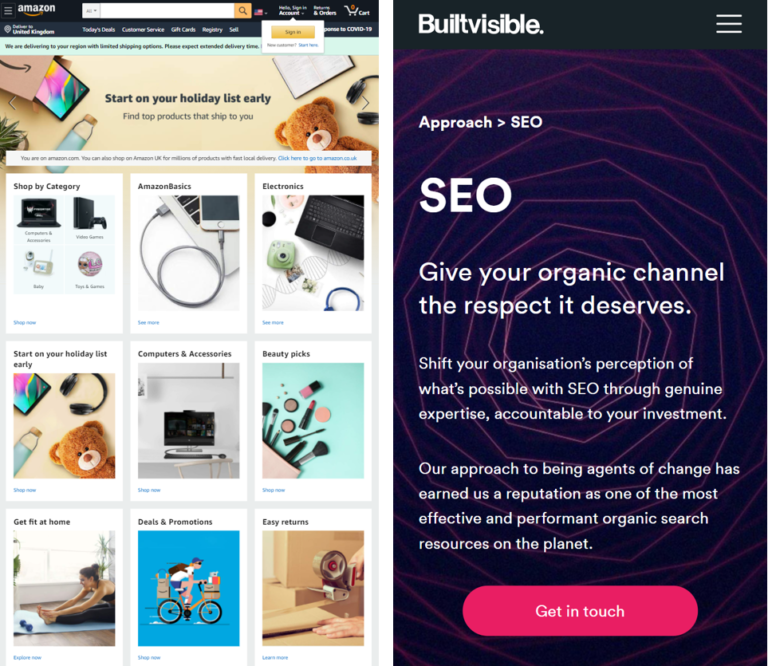
Se un sito ha interstitial invadenti che occupano molto spazio su una pagina e rendono difficile per gli utenti accedere a contenuti importanti, questo può creare esperienze negative e frustranti.
Un esempio di un interstitial invadente a sinistra, accanto a un pop-up non invadente a destra
Esaminando manualmente le pagine su dispositivi diversi o utilizzare ancora la funzione screenshot di Chrome DevTools ci permette di visualizzare in che modo gli interstitial potrebbero avere un impatto sui nostri utenti.
Il nostro obiettivo deve essere evitare di interrompere le esperienze di navigazione degli utenti: possiamo valutare la possibilità di riprogettare i popup e gli interstitial in modo che non ostruiscano i contenuti importanti sulla pagina, così come intervenire per consentire alle persone di non dover chiudere manualmente questi annunci per poter continuare il loro viaggio sul sito.
Quanto pesano davvero i Core Web Vitals: i siti che superano le soglie e gli effetti SEO
Come anticipato prima, nonostante le roboanti dichiarazioni di Google e l’enfasi posta su questo cambiamento, gli effetti concreti sul Web sono stati poco significati. Ad esempio, una ricerca statunitense di novembre 2020 (a circa 6 mesi dall’introduzione dei CWV) rivelava che meno del 15% del campione analizzato soddisfa i benchmark e supera i criteri di valutazione sull’esperienza fornita agli utenti.
L’adeguamento dei siti alle metriche dei Segnali web essenziali è stato quindi lento, e le aree più critiche sembrano essere LCP e CLS, e quindi velocità e stabilità del layout. Per la SEO, però, ci sono anche altri aspetti da valutare: anche “se il tuo sito non soddisfa i benchmark di web vitals oggi, ciò non significa che non verrà classificato affatto”, sottolineava un articolo di Matt Southern su Search Engine Journal, perché “la Ricerca è complessa e i Core Web Vitals sono solo tre dei tanti fattori che Google prende in considerazione quando classifica le pagine”.
Ciò che resta prioritario ancora oggi è il contenuto, la sua qualità e la sua pertinenza rispetto alla query e al search intent, perché “una pagina più pertinente di solito vincerà su una pagina più veloce, ma con contenuti meno pertinenti”, chiosava Southern.
Analizzando lo studio, l’esperto spiegava che “una percentuale decisamente piccola di siti Web è in grado di superare una valutazione dei Segnali Web Essenziali all’interno di PageSpeed Insights”. Per la precisione, osservando nel complesso i parametri indicati da Google solo “il 12% dei risultati su dispositivi mobili e il 13% su desktop hanno superato la valutazione”, anche se le performance dei siti sono un po’ migliori “quando si tratta di soddisfare i benchmark per un singolo fattore”: per il First Input Delay “il 99% degli URL desktop e l’89% degli URL mobili soddisfano il benchmark di 100 millisecondi”, e questo “è un buon segno per gli utenti, poiché significa che saranno in grado di interagire immediatamente con quasi tutte le pagine su cui arrivano”.
Più problematici gli altri due parametri: per il Largest Contentful Paint “il 43% degli URL per dispositivi mobili e il 44% degli URL desktop supera la valutazione” e quindi carica il contenuto principale in meno di 2,5 secondi. Per il Cumulative Layout Shift superano la valutazione di 0,1 “il 46% degli URL per dispositivi mobili e il 47% degli URL desktop”.
Ciò significa, quindi, che “la maggior parte delle pagine su cui atterrano gli utenti impiega più di 2,5 secondi per caricarsi e mostra cambiamenti di layout imprevisti”, fornendo quindi una esperienza non ottimale alle persone, che devono “aspettare il caricamento di una pagina mentre il contenuto oscilla su e giù per lo schermo”.
Core Web Vitals: ancora nel 2022 solo un sito su 5 supera tutte le soglie
A confermare che quella che doveva essere una “rivoluzione algoritmica” – un update in grado di stravolgere le classifiche e di misurare, per la prima volta dati alla mano, le vere prestazioni dei siti rendendole fattori di ranking – ha avuto un impatto meno roboante del previsto è anche il successivo aggiornamento dell’analisi di Milestone Research sui Core Web Vitals, che nell’agosto 2022 ha fatto il punto sulla reale quota di superamento dei benchmark da parte dei siti.
Il dato che emerge subito è che solo il 20% dei siti supera le soglie minime fissate da Google e assicura una grande esperienza utente secondo i criteri di qualità basati sulla misurazione precisa di aspetti essenziali delle performance tecniche di un sito.
Infatti, la maggior parte dei siti non sembra lavorare con molta priorità sul miglioramento di questi parametri, e secondo Milestone non c’è stato alcun miglioramento di rilievo nei settori industriali presi in esame, che portano al dato (piuttosto sconfortante) che a giugno 2022 solo il 19% dei siti studiati sono davvero pronti per tutti e tre i CWV.
Detto in altri termini: solo un sito ogni cinque, di quelli presi in esame dalla ricerca, supera le soglie stabilite da Google per le tre metriche che compongono i Segnali Essenziali Web, ovvero Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS), che rispettivamente prendono in esame e misurano le risposte della pagina rispetto a velocità di caricamento, interattività e stabilità visiva.
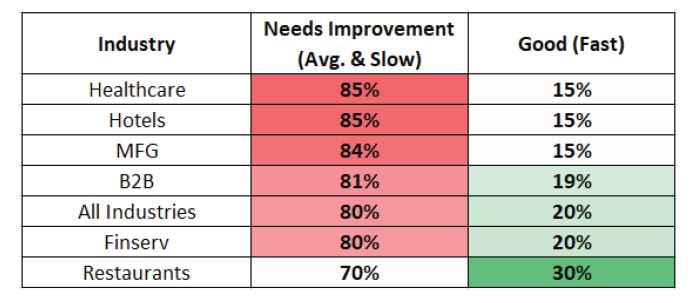
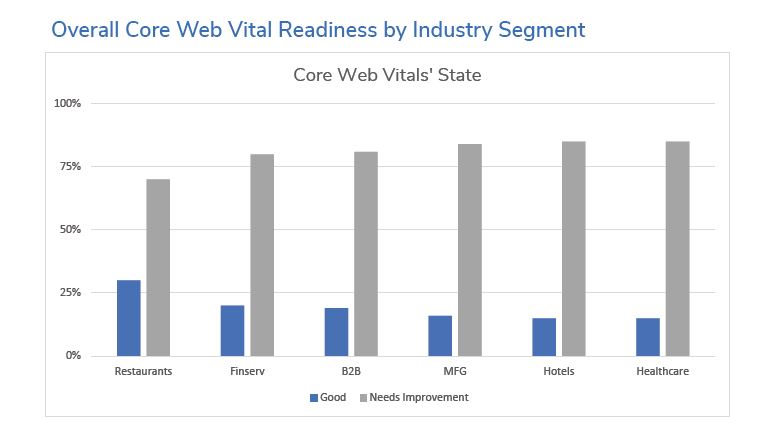
Per fare il punto sull’effettiva applicazione dei CWV, Milestone Inc. ha effettuato più volte il crawling di circa mille siti e 331.000 pagine di siti attivi in settori come servizi finanziari, aziende B2B, sanità, hotel, ristoranti e produzione, raccogliendo dati sulle prestazioni di tutte le pagine del sito.
La media è stata calcolata e misurata rispetto allo standard di performance raccomandate per LCP, FID e CLS, e i siti sono stati classificati in Veloci, Medi e Lenta (Fast, Average, Slow) in ciascuna delle tre metriche; i risultati aggregati sono stati poi riportati a media per ottenere una classificazione complessiva, con possibili giudizi di Buono, Da migliorare o Sotto l’obiettivo (Good, Needs Improvement, Below Target).
A livello generale, gli esperti americani sono rimasti piuttosto sorpreso nel constatare che la quota di siti Core Vitals completamente soddisfatti era in realtà diminuita rispetto all’analisi di ottobre 2021, compiuta sullo stesso campione di siti web: ciò significa che, in poco più di sei mesi, alcuni siti che soddisfacevano lo standard non sono più conformi ai Core Web Vitals, un segno di assenza di misurazione e manutenzione costante dei siti in questione.
Tuttavia, c’è stato un miglioramento significativo per la maggior parte dei siti web nel First Contentful Paint (che però non rientra tra i CVW).
Gestisci tutti gli aspetti SEO
Tra i fattori che causano più frequentemente problemi con le prestazioni ci sono: nuovi contenuti non ottimizzati aggiunti al sito web, come immagini e video, javascript di terze parti e pixel di tracciamento, messaggi pop-up o animazioni che creano spostamenti, o processi di back-end, come la personalizzazione, che riducono la velocità di caricamento.
Nello specifico, il report rivela che il 62% dei siti ha registrato un buono o minimo cumulative layout shift dei contenuti nel 90% o più delle pagine, con un calo di 5 punti rispetto all’ottobre 2021; ad un esame più approfondito, molti di questi siti sembrano trarre vantaggio da design semplici, che utilizzano immagini statiche e nessun video o popup.
Il First Contentful Paint e il Largest Contentful Paint sono i parametri in cui l’esame ha riscontrato i miglioramenti più significativi: meno dell’1% dei siti carica tutti i contenuti primari in meno di 1 secondo e solo il 41% ha iniziato a caricare FCP nel 75% delle pagine in meno di 1 secondo; rispetto al LCP, invece, il 28% dei siti ha caricato i contenuti in meno di 2,5 secondi.
Infine, vanno un po’ meglio le cose rispetto alla interattività della pagina, perché il 98% dei siti ha registrato un First Input Delay accettabile, inferiore a 0,1 secondi.
Core Web Vitals, un fattore di ranking sbiadito
Un’analisi sulla diffusione concreta dei Core Web Vitals è arrivata anche da Advancedwebranking, che ha eseguito uno studio su un campione di siti molto più ampio del precedente (3 milioni di pagine web dai primi 20 risultati di ricerca di Google) per verificare anche quanto influiscono le prestazioni delle pagine per il posizionamento nella ricerca organica di Google e quale delle metriche di Core Web Vitals è maggiormente correlata a un posizionamento in prima pagina.
In breve, il report redatto nel 2022 rilevava che:
- Più alto è il ranking su Google, più bassa è la metrica LCP.
- Solo il 39% delle pagine web analizzate ha superato le metriche Core Web Vitals, mentre il restante 61% era al di sotto della soglia.
- L’80% delle pagine che superano Core Web Vitals su desktop le passano anche su dispositivi mobili .
- I Core Web Vitals sono un fattore di ranking, ma non importante quanto i link, il contenuto o l’intento di ricerca.
Premettendo che, come spesso avviene con le considerazioni che riguardano la SEO, non è possibile correlare determinati fattori con le classifiche effettive di Google e “correlazione non significa causalità” (ovvero, solo perché due cose sono correlate non significa necessariamente che una causi l’altra), ci sono comunque alcuni elementi su cui soffermarsi.
Per quanto riguarda LCP – che, per garantire una buona esperienza utente, dovrebbe verificarsi entro 2,5 secondi dall’inizio del caricamento della pagina – nessuna delle 3 milioni di pagine campionate ha un LCP medio inferiore a 2,5 secondi, ma (dato interessante) i grafici per mobile e desktop mostrano chiaramente che “maggiore è la posizione su Google, minore è la metrica LCP”.
Va meglio, anche in questo caso, analizzando il FID (dove il buono è 100 millisecondi o meno), perché tutte le pagine testate riescono a raggiungere l’obiettivo; tuttavia, notano gli esperti, la differenza nei valori FID tra le prime 20 posizioni non è così grande e non c’è una chiara correlazione tra FID e ranking.
Difficile valutare gli effetti sul ranking del CLS (che deve essere di 0,1 o inferiore per una buona esperienza utente), perché sembra esserci una leggera tendenza visiva che mostra che le classifiche nelle prime posizioni hanno un CLS più basso, ma la differenza tra i valori CLS non è così grande da giustificare una chiara correlazione.
In definitiva, secondo lo studio di Advancedwebranking i Core Web Vitals non sono un fattore di ranking fondamentale su Google, ma possono diventare importanti quando le pagine concorrenti nella Ricerca ottengono buoni punteggi per tutti gli altri fattori rilevanti.
Riprendendo alcune considerazioni di John Mueller, poi, gli esperti spiegano che i CWV sono comunque più di un fattore tie-breaker (un elemento che rompe l’equilibrio a parità di condizioni) e che servono anche a valutare se ci sono possibili ostacoli nel percorso degli utenti, perché considerano l’usabilità del tuo sito dopo che si è classificato (quando le persone effettivamente lo visitano): se ottieniamo più traffico grazie agli sforzi SEO ma il tasso di conversione è basso, quel traffico non sarà così utile come potrebbe essere. Di solito, sono proprio elementi di user experience o velocità che influenzano il tasso di conversione, e quindi analizzare i CWV e correggere le zone problematiche “è un ottimo modo per riconoscere e quantificare i fastidi comuni degli utenti”.