10 consigli per creare contenuti mobile friendly
È un dato di fatto e ormai assodato: la maggior parte delle persone al mondo si connette alla Rete attraverso dispositivi mobile, e secondo le statistiche di StatCounter oltre il 55 del traffico web globale proviene attualmente da smartphone e tablet, mentre il desktop è sceso al 45% degli accessi. I numeri sono simili anche in Italia, e questo ci conferma che, ora più che mai, è il momento di continuare a lavorare per migliorare le caratteristiche mobile friendly del nostro sito, mettendo insieme spunti tecnici per la ottimizzazione dell’user experience mobile e, non meno importante, interventi più mirati alla creazione dei contenuti per la cosiddetta SEO mobile, così da garantire un’esperienza fluida e coinvolgente ai nostri lettori.
SEO Mobile: l’ottimizzazione deve considerare anche i contenuti
Guardando un po’ più da vicino i dati sulla diffusione delle connessioni mobile in Italia possiamo trovare ulteriori conferme a quello che dicevamo prima, ovvero che l’ottimizzazione delle pagine per chi naviga da dispositivi smart è oggi imprescindibile.
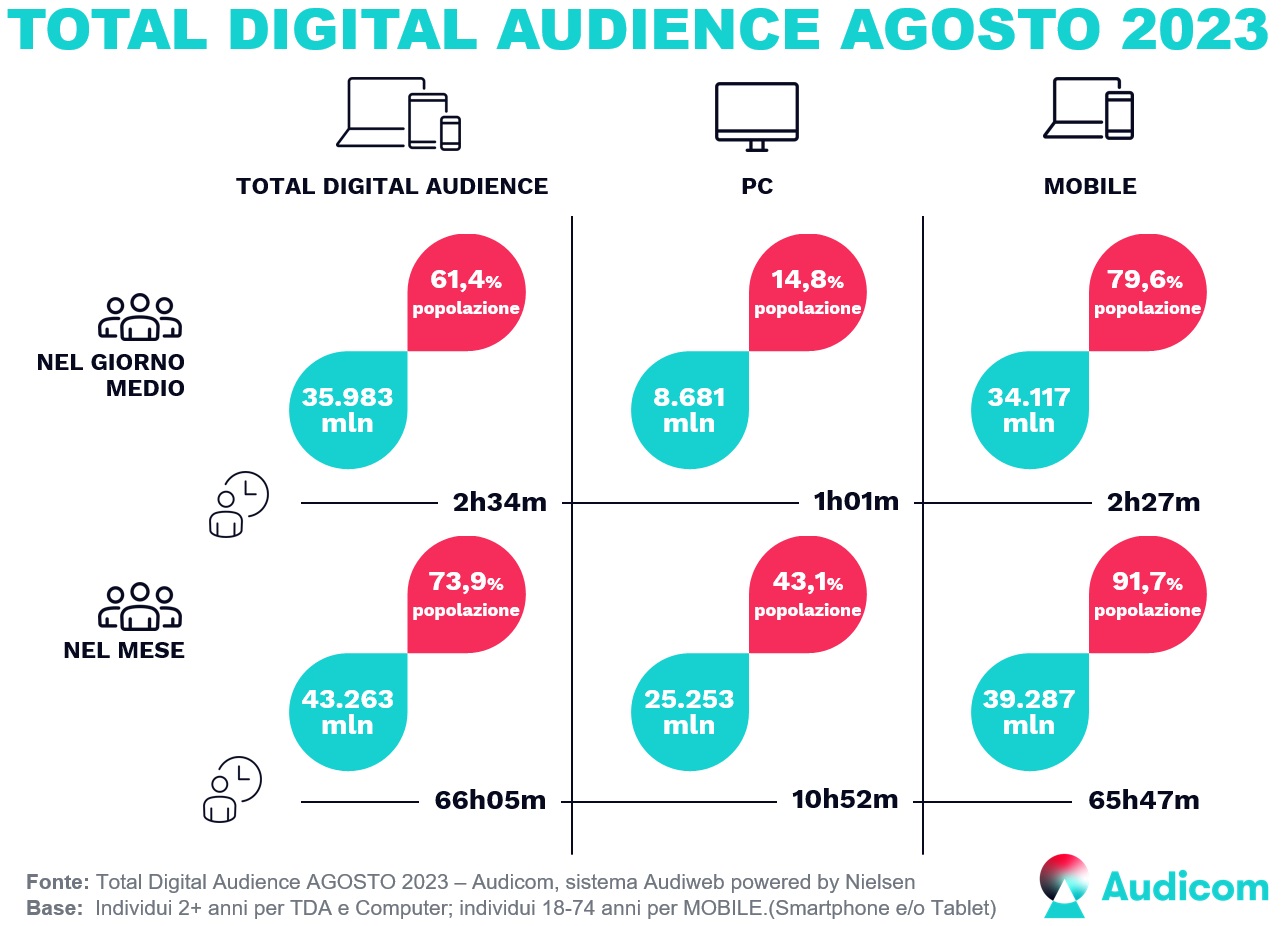
Nello specifico, Audiweb certifica che in Italia l’audience online ha raggiunto 43,3 milioni di utenti, che hanno navigato per oltre 66 ore, pari a praticamente 2 giorni interi; analizzando la popolazione tra i 18 e i 74 anni, hanno navigato da mobile quasi 40 milioni di persone, pari al 92 per cento del totale, che hanno generato la gran parte del tempo online con oltre 65 ore complessive.
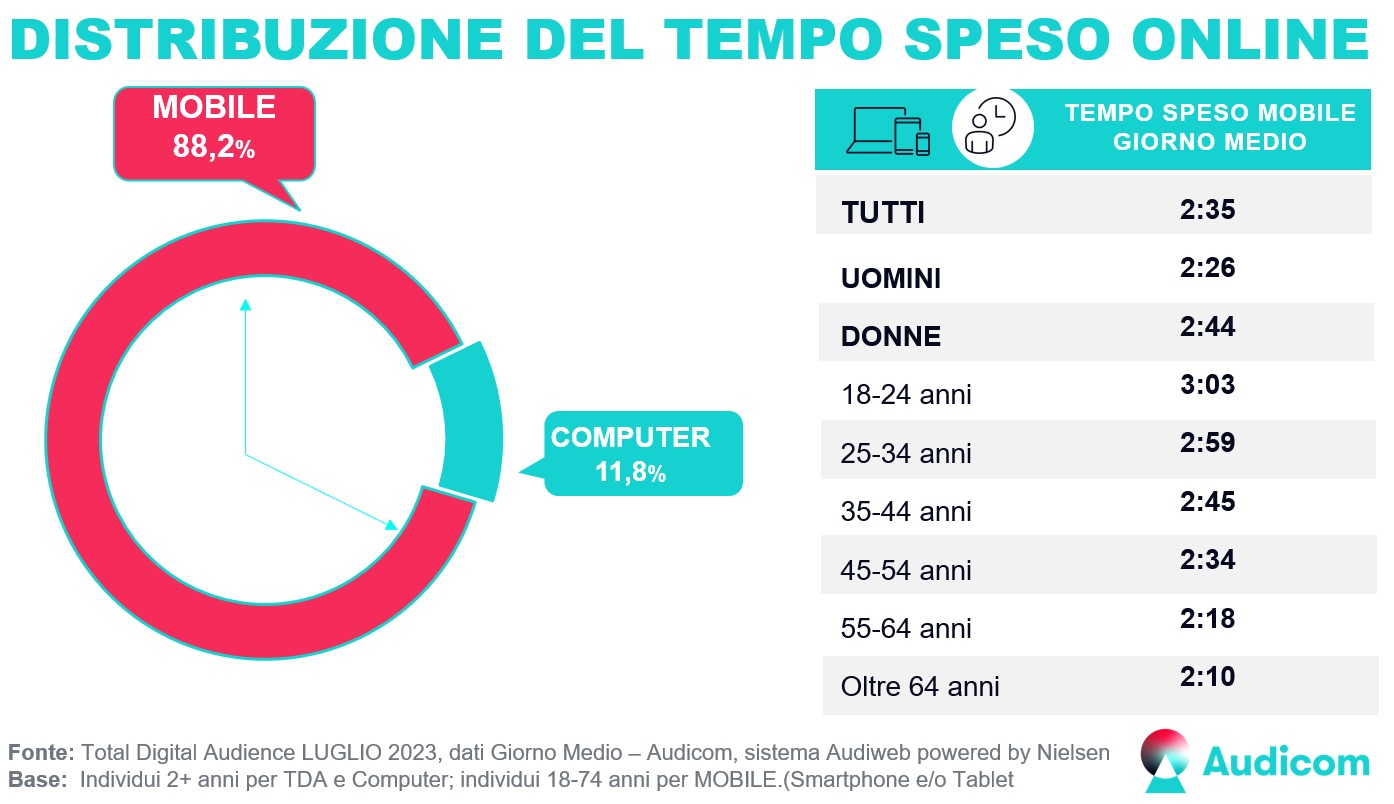
Il report fa un focus proprio sulla distribuzione del tempo trascorso online, che riflette quella che viene definita “la costante dominanza della fruizione da Mobile (Smartphone e/o Tablet)”, capace di totalizzare l’88,2% del tempo complessivo dedicato alla fruizione di Internet nel nostro Paese.
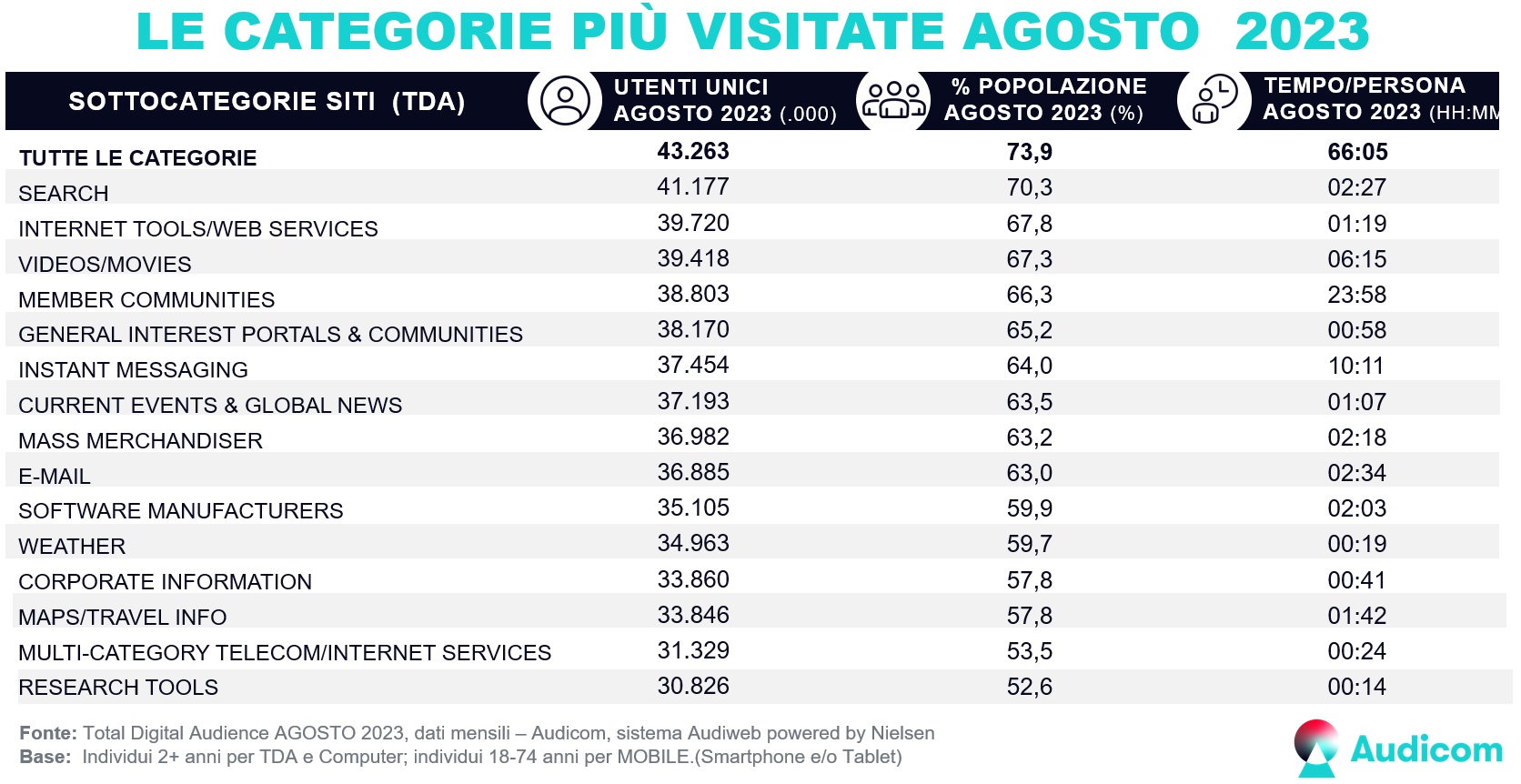
L’ultimo dato che è utile conoscere riguarda le preferenze di navigazione, che misurano il tempo dedicato alle differenti categorie di siti e applicazioni: a catalizzare le attenzioni è infatti la Ricerca, che raccoglie oltre 41 milioni di utenti unici, pari a oltre il 70 per cento di tutte le persone online in Italia.
Insomma, i numeri ci dicono chiaramente che il mobile è il primo canale a cui dobbiamo pensare per sperare di intercettare gli utenti e che, aspetto tutt’altro che trascurabile (anche se non è una sorpresa), Google è essenzialmente il sito più visto da chi naviga, che da quelle SERP parte poi per completare il suo journey.
Eppure, c’è un aspetto che rischiamo ancora di trascurare: ovvero, pensiamo all’ottimizzazione per i dispositivi mobile in termini di lavoro per garantire che le pagine web siano fruibili dal punto di vista tecnico, e quindi ad esempio responsive per la visualizzazione su un display di qualsiasi dimensione. Ma offrire siti e pagine mobile-friendly significa anche impegnarsi nella creazione di contenuti ottimizzati per gli utenti mobile, concentrando l’attenzione sull’esperienza complessiva che le persone avranno quando visitano il sito web.
Per dirla in altre parole, quindi, i contenuti giocano un ruolo fondamentale nella SEO mobile.
Il valore dei contenuti per la SEO e per la SEO mobile
Ci siamo soffermati tante volte sulla centralità dei contenuti per la SEO e queste considerazioni valgono anche (se non di più) per il sito mobile, dove ogni componente – testo, immagini, video, slideshow e altri elementi multimediali – devono essere pensati su misura di chi effettivamente li fruisce e del modo in cui lo fa.
Quindi, un design reattivo è fondamentale per attirare e mantenere i clienti che si affidano ai dispositivi mobili, ma solo proponendo contenuti parimenti efficaci possiamo trasformare questi utenti in clienti, avere conversioni, fidelizzare lettori.
Il punto di partenza che non dobbiamo trascurare è che il modo in cui le persone leggono su un dispositivo mobile è diverso dal modo in cui leggono da un schermo desktop, per questioni “fisiche” (le differenti dimensioni dello schermo, innanzitutto), ma anche di “approccio”. La lettura mobile è più frammentata, spesso episodica, generalmente più rapida e così via.
Inoltre, come spiegano gli esperti, c’è anche una differenza “psicologica”: quando visualizziamo le informazioni da uno schermo desktop siamo abituati a rivolgere lo sguardo verso alcune aree in particolare – come ad esempio nel pinball pattern che analizza il comportamento degli utenti verso Google – ma quando usiamo uno smartphone la situazione è completamente differente. Più nello specifico, l’attenzione degli sguardi su display mobile è maggiormente distribuita e non c’è un’area “più importante”, da ottimizzare per prima, perché tutto il contenuto necessita di cura e impegno.
Ultima considerazione correlata: Google ha da tempo adottato un approccio mobile-first per l’indicizzazione dei siti web, e nella maggioranza dei casi valuta prima la versione mobile del sito per inserirlo nell’Indice e poi determinare il suo posizionamento nei risultati di ricerca. Pertanto, se i nostri contenuti non sono ottimizzati per la visualizzazione su dispositivi mobili partiamo in qualche modo “svantaggiati”, perdendo potenzialmente posizioni preziose nei risultati di ricerca e visibilità del sito, con inevitabili effetti negativi sulle opportunità di conversione.
I 10 consigli per ottimizzare i contenuti mobile
Alla luce di queste considerazioni, e prendendo spunto dall’articolo di Chelsea Alves, abbiamo messo insieme 10 consigli per l’ottimizzazione dei contenuti mobile, che possono servire a sviluppare contenuti che coinvolgano e convertano i clienti che raggiungono il sito navigando da smartphone e affini.
Si tratta di indicazioni piuttosto semplici, che però possono servire ad aumentare il potenziale di conversione e migliorare il percorso del cliente, contribuendo a raggiungere il giusto livello di qualità per comunicare il nostro messaggio, educare i clienti e convincerli ad acquistare il nostro prodotto e servizio piuttosto che interagire con le pagine dei concorrenti.
L’approccio bite, snack and meal
A livello generale, possiamo seguire il classico approccio “bite, snack and meal” (in italiano traducibile come morso, spuntino e pasto), la strategia di content writing ed editing presentata per la prima volta da Leslie O’Flahavan nel 1997 durante i suoi corsi di web writing, che si incentra sulla differenziazione del traffico dei lettori e sui metodi per catturarli al meglio.
Secondo questa teoria, possiamo suddividere i contenuti per il web in “morso, spuntino e pasto” e scrivere per accontentare il differente appetito di una varietà di visitatori organizzando le informazioni in tre livelli:
- Bite, il morso, è un titolo con un messaggio: il suo compito è stimolare l’interesse dei lettori più impazienti e convincerli a iniziare o proseguire la lettura. È il livello più alto, che deve catturare l’attenzione dell’utente e fornire un’idea chiara di cosa tratta il contenuto.
- Snack, lo spuntino, è un riassunto conciso che fornisce informazioni sufficienti per una panoramica dei contenuti della pagina. È il livello intermedio, in cui lettore può trovare dettagli aggiuntivi, esempi o statistiche che aggiungono valore al contenuto senza essere troppo lunghi o complessi, in modo da formarsi un’idea abbastanza esaustiva del topic.
- Meal, il pasto, è il contenuto completo e originale.È il livello più dettagliato, dove approfondiamo l’argomento con tutte le informazioni necessarie. Questa sezione dovrebbe essere ben strutturata e facile da navigare, in modo che gli utenti possano facilmente trovare le informazioni che cercano.
Si tratta, a ben vedere, di uno stile di scrittura che somiglia per certi versi alla famosa teoria della “piramide rovesciata”, che consiglia di presentare al lettore prima i dettagli più importanti e poi quelli secondari, e che può aiutarci a presentare i contenuti in modo che siano facilmente fruibili su dispositivi mobili. Adottando questo approccio, possiamo creare contenuti che siano facilmente fruibili su dispositivi mobili, mantenendo al contempo un alto livello di dettaglio e qualità; inoltre, questo metodo ci permette di presentare le informazioni in un formato che è sia coinvolgente per l’utente che favorevole per la SEO.
- Creare introduzioni forti
Secondo recenti studi, i visitatori trascorrono in media 3 minuti o meno su un sito web: cogliere la loro attenzione è quindi questione di tempestività.
Come dicevamo prima, poi, c’è anche l’aspetto fisico da tener presente, perché gli smartphone sono molto più piccoli della controparte desktop.
C’è quindi meno spazio per trasmettere il messaggio, meno aree da sfruttare, e dobbiamo considerare in maniera ottimale le informazioni iniziali che verranno presentate a un visitatore mobile.
Nella maggior parte dei casi, infatti, il lettore da smartphone vedrà solo pochi paragrafi al massimo prima di dover scorrere verso il basso per ulteriori informazioni: ciò significa che l’introduzione di qualsiasi pagina web deve riuscire a trasmettere le tue informazioni più convincenti per agganciare il lettore e convincerlo a proseguire e andare oltre.
Il suggerimento, in scia a quanto previsto dalla strategia bite, snack and meal, è di creare presentazioni efficaci che arrivino rapidamente al punto e non siano farcite di informazioni non necessarie: dobbiamo cioè aggiungere valore immediato ai visitatori, presentando subito loro le informazioni più rilevanti relative al topic.
- Usare un titolo breve
Per definizione, il morso è rapido, e così deve essere il titolo, che è la prima introduzione al contenuto che viene e che determina anche il modo in cui sarà presentata la pagina web nella ricerca (anche se, proprio di recente, Google ha di nuovo messo mano al sistema di generazione dei title tag in SERP).
Dal punto di vista pratico, la lunghezza massima del title tag per dispositivi mobile è di circa 78 caratteri e i titoli per cellulari possono essere visualizzati anche su due righe: nonostante questo, gli esperti concordano che i titoli delle pagine dovrebbero essere brevi e concisi, visualizzabili solo su una riga nei risultati di ricerca mobile.
E quindi, dobbiamo cercare di limitare la lunghezza dei titoli, usando non più di sei parole o circa 70 caratteri: più breve è il titolo, meno i tuoi lettori dovranno sforzarsi per comprendere il tema del contenuto.
Vale anche un altro consiglio classico SEO, ovvero inserire la keyword principale all’inizio del titolo per tentare di migliorare il posizionamento e la rilevabilità della ricerca.
- Offrire un riepilogo o un elenco dei punti salienti
Offrire uno snack al lettore è un buon modo per stimolare il suo appetito: inserire un riepilogo prima del grosso dell’articolo, in cui sono evidenziati i punti chiave del contenuto, è quindi un metodo solitamente efficace per dare agli utenti mobile informazioni pertinenti adeguate alla loro attenzione (generalmente) limitata.
Attraverso questo riassunto rispettiamo anche la regola aurea di fornire le informazioni nella parte superiore della pagina web, e al tempo stesso diamo risalto a contenuti che potrebbero portare a link e condivisioni sui social.
- Suddividere il contenuto in paragrafi brevi
Sempre a causa delle dimensioni ridotte dello schermo, leggere enormi blocchi di testo può essere un incubo da un dispositivo mobile, e per facilitare la lettura dobbiamo lavorare sulla struttura dei contenuti. In realtà, come sappiamo, l’uso di una suddivisione in paragrafi e una efficace gestione degli heading è importante anche per il desktop, ma con il mobile diventa una prerogativa.
Questa pratica si chiama chunking e prevede di presentare contenuti correlati insieme in piccoli blocchi, o per meglio dire unità di contenuto significative e visivamente distinte che abbiano senso nel contesto dell’insieme più ampio.
Un altro approccio è quello individuato da Jon Ziomek, che suggerisce di puntare sullo schema 1-2-3-4-5 per eliminare la necessità di scorrere per consumare più contenuti: i paragrafi devono contenere un’idea, espressa in due o tre frasi che occupano non più di quattro o cinque righe sulla pagina. Secondo l’esperto, quando raggiunge le sei righe il paragrafo diventa lungo più di un pollice, una misura eccessivamente lunga per la maggior parte dei lettori, in particolar modo da dispositivi mobile.
- Considerare il modo di consumare i contenuti
Lo abbiamo detto: il modo in cui gli utenti utilizzano i contenuti su un desktop è diverso da quelli che navigano da dispositivo mobile. La ricerca sul tracciamento oculare mostra che i visitatori delle pagine Web scansionano i siti e gli schermi del telefono in vari pattern, tutti fattori che dovrebbero essere considerati quando si sviluppano i contenuti.
Tra i pattern più noti ci sono:
- Bypassing – Ignora. Utente che salta le prime parole della riga quando più righe di testo iniziano con la stessa parola o le stesse parole.
- Commitment – Impegno. Caso raro di utente che legge ogni parola sulla pagina web.
- Layer-cake – Torta a strati. Persona che legge intestazioni e sottotitoli e salta il testo normale in mezzo.
- Marking – Marcatura. Utente che si concentra su un punto durante lo scorrimento della pagina, che risulta un pattern più comune su dispositivi mobili rispetto a quelli desktop.
- Spotted – A macchie. Lettore che salta grandi blocchi di testo e cerca qualcosa di specifico, come un link, un invito all’azione (CTA), un’immagine o altro.
- Eliminare le parole superflue
Una scrittura semplice e diretta dovrebbe essere alla base di ogni contenuto, che sia per per desktop o dispositivi mobili.
Uno dei mezzi per verificare di rispettare questa buona norma è la formula Flesch Reading Ease, che serve a determinare la leggibilità di un testo prendendo in considerazione vari parametri, tra cui la lunghezza media delle frasi (misurata dal numero di parole) e il numero medio di sillabe per parola.
Ovviamente, si tratta solo di un test automatizzato che poco dice sulla effettiva leggibilità del contenuto, ma possiamo applicare questi spunti nella creazione di contenuti mobile friendly, rispettando alcuni elementi quando si tratta di scrittura:
- Accorciare le frasi, evitando l’uso di frasi troppo lunghe, confuse e difficili da elaborare.
- Evitare di usare parole difficili, e in particolare quelle con quattro o più sillabe, considerate difficili da comprendere.
- Non usare modifiers e determiners; la formula si riferisce prettamente alla lingua inglese, mentre in italiano possiamo consigliare di non usare parti del discorso quali “aggettivi, avverbi, dimostrativi, determinanti possessivi, frasi preposizionali, modificatori di grado e intensificatori” se non quando strettamente necessario.
- Evitare la ridondanza.
- Non fornire dettagli eccessivi, che possano complicare eccessivamente il messaggio che stiamo cercando di trasmettere.
- Aggiungere immagini/video
Gli studi suggeriscono di inserire elementi multimediali in tutti i contenuti, quando e dove possibile. Innanzitutto, immagini o video interrompono il testo, rendendo i contenuti più facilmente digeribili, ma soprattutto aggiungono una componente visiva che può essere decisiva, considerando che viviamo nell’epoca della attention economy.
Le ricerche indicano che le immagini vengono elaborate fino a 600 volte più velocemente del testo, e quindi usare un supporto grafico può anche aiutare i lettori a comprendere meglio gli argomenti. Un altro modo per rafforzare i concetti è l’utilizzo di video, che risultano spesso ben apprezzati anche dai consumatori.
Inoltre, elemento da non trascurare, video e immagini ci permettono anche di competere e di avere maggiori opportunità di visibilità nei risultati di ricerca avanzati, come la tab Video o la Ricerca Immagini di Google.
- Curare la leggibilità del testo
Spesso sono i dettagli a fare la differenza, soprattutto in termini di errori con la user experience: non usare colori ad alto contrasto o impostare un font troppo piccolo, ad esempio, può rendere i contenuti difficili da leggere e da visualizzare.
Le best practices per la leggibilità su un dispositivo mobile consigliano di usare font di dimensione superiore ai 32 punti, usando appunto colori ad alto contrasto per l’estetica e l’accessibilità delle informazioni: il classico testo bianco su sfondo nero (o viceversa) sono adeguati in questo senso, mentre altre combinazioni a basso contrasto, come il testo giallo su sfondo bianco, sono difficili da leggere.
Un contrasto insufficiente può creare problemi soprattutto alle persone daltoniche, che non riescono a distinguere tra determinati colori, come il rosso e il verde; inoltre, la sensibilità a basso contrasto diventa più comune con l’età.
- Posizionare strategicamente le CTA
Le differenze tra desktop e mobile impongono di cambiare anche l’approccio alle call to action destinate ai due target: in particolare, i lettori da mobile si aspettano di trovare rapidamente le informazioni di cui hanno bisogno, e quindi abbiamo (ancora) meno opportunità di catturare la loro attenzione.
La strategia più efficace è fornire loro un’azione da intraprendere entro pochi secondi dalla navigazione nel sito, o rischiamo di perdere opportunità di conversione; per questo, la CTA dovrebbe essere posizionata in primo piano e al centro nella parte superiore del sito, per assistere meglio i lettori attraverso il funnel di vendita.
Più visivamente distinta ed esplicita è la CTA sul sito e sulla pagina, maggiori sono le opportunità di raggiungere l’obiettivo finale, soprattutto per chi ci visita da dispositivi mobile.
- Controllare prima della pubblicazione
L’ultimo suggerimento è molto pratico: prima di cliccare su “pubblica” è sempre meglio lanciare un’anteprima della pagina e verificare che non ci siano errori o problemi.
Di solito, però, questo check avviene solo per controllare come appaiono i contenuti da desktop, ma dobbiamo inserire nel processo editoriale anche l’anteprima della visualizzazione sui dispositivi mobile, cercando in particolare di prestare attenzione, tra l’altro, a questi aspetti:
- Suddividere meglio i paragrafi.
- Aggiungere sottotitoli pertinenti.
- Identificare le aree in cui potrebbe servire inserire immagini di supporto.
- Valutare l’opportunità di snellire blocchi di testo o aggiungere spazi bianchi.
Un secondo controllo sui dispositivi mobili ci dovrebbe mettere al sicuro da pubblicare contenuti con errori, situazione che può portare i visitatori a considerare il brand come meno credibile e poco autorevole.