I grafici a bolle in Search Console per ottimizzare le strategie SEO
In inglese si chiamano bubble charts, che in italiano sta per diagramma a bolle o grafico a bolle, ed è uno strumento molto utilizzato in ambito scientifico per descrivere le relazioni tra le entità analizzate e facilitare la comprensione dei dati. Anche i SEO possono trovare benefici da questi diagrammi, e nell’ultimo episodio di Search Console Training Daniel Waisberg ci accompagna a scoprire come possiamo ottimizzare le prestazioni organiche del nostro sito (anche) grazie a queste bubble charts.
Che cosa sono i grafici a bolle o bubble charts
A livello generale, un grafico a bolle è una rappresentazione visiva di dati che si serve appunto di bolle o cerchi di diverse dimensioni per mostrare le informazioni, usato soprattutto quando vogliamo visualizzare grandi insiemi di dati poiché permette di rappresentare più informazioni contemporaneamente: ogni cerchio o bolla rappresenta una variabile e la sua dimensione corrisponde all’importanza del dato, offrendo così un colpo d’occhio immediato per l’analisi. Solitamente le bubble chart usano (e mostrano) tre dimensioni di dati: ogni entità, con il suo trio di dati associati, viene rappresentata come una bolla, dove la posizione delle bolle sul grafico può indicare due delle tre dimensioni, mentre la dimensione della bolla stessa rappresenta la terza dimensione.
Per questo motivo, le bubble charts si rivelano molto utili per evidenziare le relazioni tra le grandezze indagate, perché rivelano rapidamente la rilevanza delle entità, ma anche il modo in cui i dati si influenzano a vicenda e se ci sono trend identificabili; inoltre, il grafico a bolle può essere personalizzato in modo da includere diverse combinazioni di colori, legende e sfondi per rendere la presentazione ancora più facile da comprendere (nonché accattivante).
I grafici a bolle sono particolarmente utili quando si hanno grandi quantità di dati e si vuole vedere le relazioni tra diverse variabili, ma possono diventare confusi se ci sono troppe bolle o se le bolle si sovrappongono; pertanto, è importante utilizzarli con attenzione e assicurarsi che siano sempre chiari e facili da interpretare per il pubblico.
Bubble charts e SEO, i consigli di Google
Analizzare i dati sulle prestazioni nella Ricerca è sempre una sfida, ma lo è in particolar modo se abbiamo molte query long-tail, che sono più difficili da visualizzare e comprendere: come ci rivela il Search Advocate di Google, i grafici a bolle possono diventare un nostro alleato nel lavoro di miglioramento delle prestazioni del nostro sito web, perché possiamo usarli per analizzare i dati sul rendimento della Ricerca in Search Console.
In particolare, si rivelano sono un ottimo modo per visualizzare più metriche e dimensioni contemporaneamente, semplificando la visualizzazione di relazioni e pattern nei dati, e ad esempio possono servire a scoprire le relazioni su attributi relativi al traffico (quali clic, percentuale di clic, posizione media) per query e dispositivi diversi, individuando quali query hanno buoni risultati sul sito, quali potrebbero essere migliorate o, in maniera brutale, quali non valgono un investimento di tempo e lavoro e possiamo quindi abbandonare.
Per usare le parole di Waisberg, “un grafico a bolle è un’ottima visualizzazione quando desideriamo confrontare più metriche e dimensioni, perché consente di vedere relazioni e pattern nei dati in modo più efficace”.
Come leggere i grafici a bolle in Search Console
“Iniziamo con la buona notizia”, scherza il Search Advocate, che ci informa che possiamo utilizzare un modello predefinito di bubble chart senza dover creare il grafico da zero, semplicemente collegando i dati del nostro sito e modificando le impostazioni come preferite.
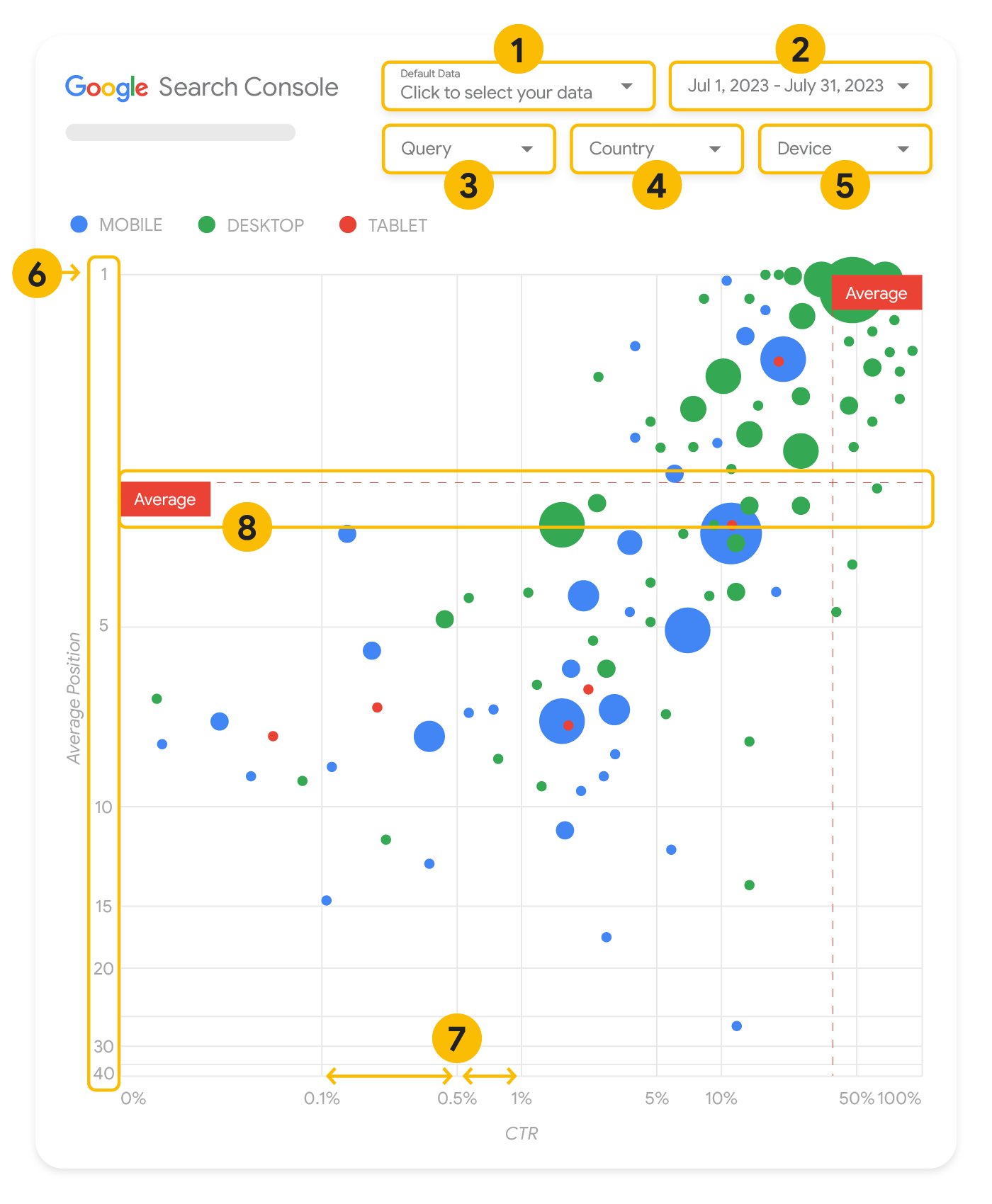
L’esempio citato nel video prende in esame i valori di volume di traffico (clic totali), Percentuale di clic e posizione media per query e dispositivi, mettendoci quindi di fronte alla rappresentazione grafica di tre metriche e due dimensioni, tutto allo stesso tempo. Per questo grafico è stata usata la tabella Impressione sito disponibile tramite l’origine dati di Search Console, che include dati sulle prestazioni nella Ricerca aggregati per sito e query.
Ogni bolla che vediamo nell’immagine equivale a una query, ci spiega Waisberg, con due proprietà di stile:
- Dimensione: la dimensione della bolla rappresenta quanti clic quella query ha portato al sito web e, intuitivamente, più grande è la bolla, maggiore è il traffico generato dalla query, per capire a colpo d’occhio quali query generano la maggior parte del traffico.
- Colore: corrisponde al particolare dispositivo utilizzato durante la ricerca (per ogni query potremmo vedere una bolla per una ricerca desktop, una per una ricerca mobile e una per una ricerca da tablet) e ci aiuta a comprendere le differenze tra le prestazioni nella Ricerca dai differenti device. Possiamo utilizzare qualsiasi dimensione come colore ma, man mano che aumenta il numero di valori, diventa più difficile riconoscere i pattern.
Proseguendo con la descrizione, l’asse Y rappresenta la posizione media delle query – nel caso in oggetto, Waisberg dice di aver usato un asse Y invertito, quindi la posizione numero uno è in alto, così da rispettare le aspettative sul fatto che “più alto è, meglio è” – mentre l’asse X rappresenta il click-through rate, ovvero il conteggio dei Clic diviso per il conteggio delle Impressioni, che può essere un indicatore della rilevanza della query per gli utenti nella SERP. Dal punto di vista tecnico, il Googler utilizza una scala logaritmica per entrambi gli assi, ritenuto un modo migliore per comprendere i dati con una gamma molto ampia, come (nel caso specifico) le query che si trovano alle estremità del grafico per CTR e posizione media.
Infine, le linee rosse rappresentano le linee di riferimento e mostrano la media per ciascuno degli assi, aiutandoci a identificare le query al di sopra o al di sotto di una determinata soglia, dividendo il grafico in quadranti. Osservando la media, la mediana o un determinato percentile possiamo richiamare l’attenzione sulle deviazioni dal pattern.
Personalizzare i dati e il grafico
Il modello di Google prevede cinque opzioni di personalizzazione che ci permettono di semplificare il controllo dei dati:
- Controllo dei dati, per scegliere la proprietà di Search Console che vogliamo analizzare, semplificando il passaggio da una proprietà a un’altra.
- Intervallo di date, per scegliere l’intervallo di date da visualizzare nel report; per impostazione predefinita, vengono visualizzati gli ultimi 28 giorni, e il consiglio è di disporre di almeno alcune settimane di dati, perché impostare solo pochi giorni potrebbe non essere statisticamente significativo.
- Query, un filtro per includere o escludere le query su cui concentrarsi (ad esempio, le branded); possiamo utilizzare espressioni regolari regex simili a quelle usate in Search Console.
- Paese, un filtro per includere o escludere determinati Paesi.
- Dispositivo, un filtro per includere o escludere categorie di dispositivi.
La nuova guida ufficiale alle bubble charts
Per chiarire meglio e più approfonditamente questi concetti e il funzionamento delle bubble charts, nel settembre 2023 Google ha pubblicato una guida specifica al tema, che consente di puntualizzare alcuni aspetti solo accennati nel video.
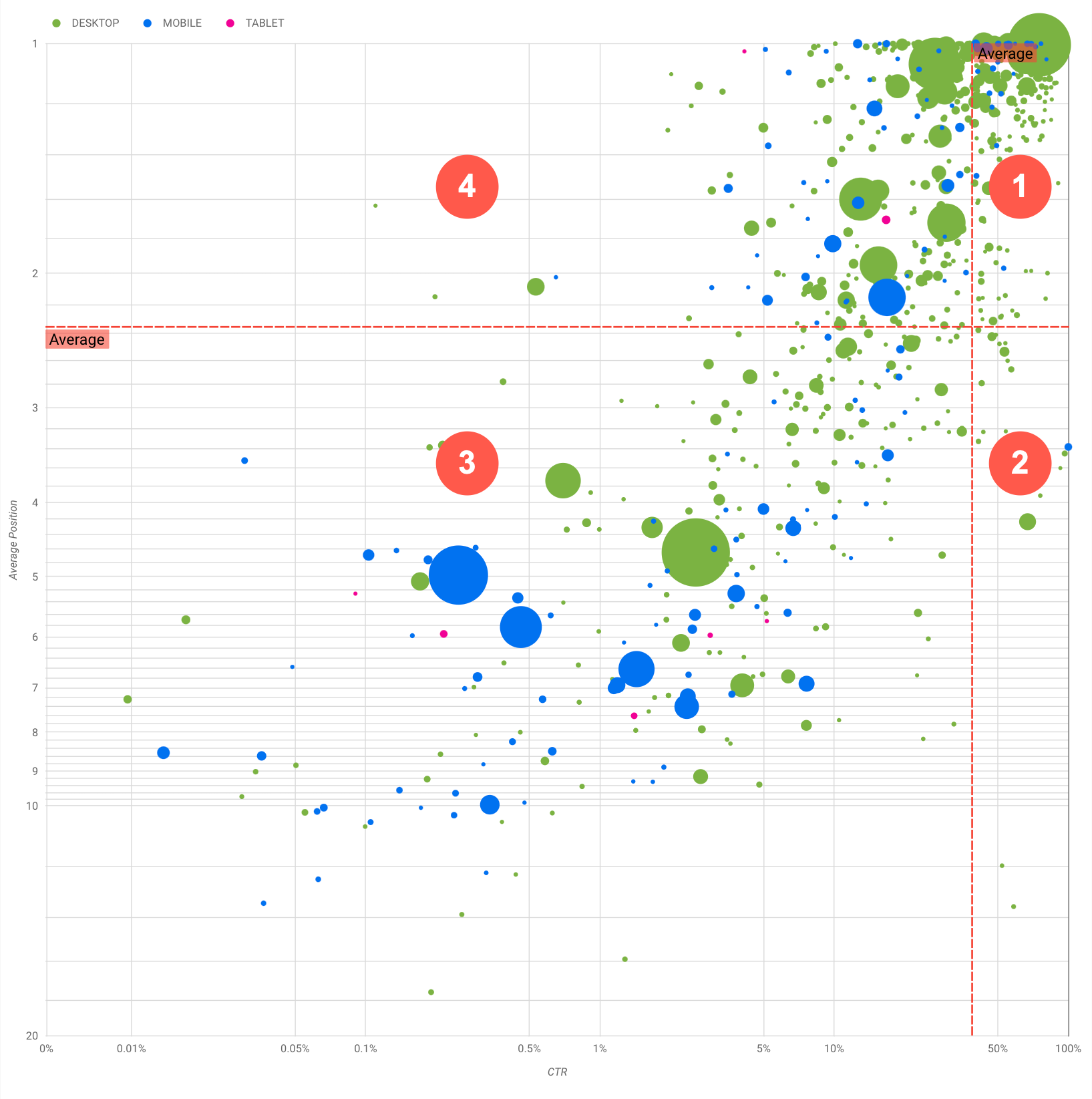
In questo secondo esempio il grafico a bolle visualizza la percentuale di clic (CTR), la posizione media e i clic per le dimensioni query e dispositivo in un’unica visualizzazione, approfondendo alcuni degli elementi del grafico per chiarire cosa mostra e cosa no.
Innanzitutto, la fonte dei dati è la tabella Impressioni del sito disponibile tramite l’origine dati di Search Console, che include i dati sul rendimento della ricerca aggregati per sito e query; anche in questo caso sono presenti le precedenti cinque opzioni di personalizzazione per controllare i dati in modo efficace.
Gli assi nel grafico sono la posizione media (asse y) e il CTR del sito (asse x), ma con tre trasformazioni significative:
- Direzione inversa dell’asse y. Poiché l’asse y mostra la posizione media, invertendolo significa che 1 è in alto. Per la maggior parte dei grafici, la posizione migliore è nell’angolo in alto a destra, quindi è più intuitivo invertire l’asse y quando lo si utilizza per visualizzare la posizione media.
- Scala logaritmica. L’utilizzo di una scala logaritmica per entrambi gli assi consente di comprendere meglio le query che si trovano alle estremità del grafico (CTR molto basso, posizione media o entrambi).
- Linee di riferimento. La linea di riferimento è molto utile per evidenziare valori che sono al di sopra o al di sotto di una certa soglia. Osservare la media, la mediana o un determinato percentile può richiamare l’attenzione sulle deviazioni dal modello.
Ogni bolla nel grafico rappresenta una singola query, con le seguenti proprietà di stile:
- Dimensioni. Utilizzare il numero di clic come dimensione della bolla aiuta a vedere a colpo d’occhio quali query generano la maggior parte del traffico: più grande è la bolla, più traffico genera la query.
- Colore. L’utilizzo della categoria del dispositivo come colore della bolla aiuta a comprendere le differenze tra il rendimento della ricerca mobile e desktop. È possibile utilizzare qualsiasi dimensione come colore, ma all’aumentare del numero di valori, più difficile sarà riconoscere i modelli.
L’approccio all’analisi dei dati
L’obiettivo della visualizzazione con bubble charts è aiutare a mostrare le opportunità di ottimizzazione delle query; come detto, il grafico mostra le prestazioni delle query, dove l’asse Y rappresenta la posizione media, l’asse X il CTR, mentre la dimensione delle bolle rappresenta il numero totale di clic e il colore delle bolle rappresenta la categoria del dispositivo.
In questo modo, possiamo cercare di dividere le query in bucket per semplificare la definizione delle priorità e la quantificazione dell’impegno che dovremmo investire per migliorare ognuna di esse. In nostro supporto arrivano le linee di riferimento rosse che, come detto, mostrano la media di ciascuno degli assi e dividono il grafico in quadranti, mostrando quattro tipi di bucket e prestazioni delle query (se i nostri quadranti appaiono diversamente rispetto a quanto condiviso dal video è normale, perché dipende dalla distribuzione delle query del sito).
In generale, il grafico mostra quattro gruppi che possiamo analizzare per decidere su cosa concentrarci nel lavoro di ottimizzazione del rendimento delle query:
- Posizione superiore, CTR elevato: non c’è molto da fare per queste query, stiamo già facendo un ottimo lavoro, sintetizza Waisberg.
- Posizione bassa, CTR elevato: le query sembrano pertinenti agli utenti, ottengono un CTR elevato anche con un ranking inferiore alla query media sul sito web. Potrebbero dare un contributo significativo se la loro posizione migliorasse, pertanto potrebbe essere opportuno investire nella loro ottimizzazione.
- Posizione bassa, CTR basso: quando analizziamo le query con un CTR basso (come nel caso successivo), è particolarmente interessante esaminare le dimensioni delle bolle per capire quali query hanno un CTR basso, ma generano comunque un traffico significativo. Anche se potrebbe sembrare inutile impegnarsi per le query in questo quadrante, possono essere divise in due gruppi principali:
- Query correlate: se la query in questione è importante per la nostra attività, per prima cosa dovrebbe già comparire nella Ricerca. Diamo la priorità a queste query anziché a quelle che non vengono mostrate nei risultati della Ricerca, dato che saranno più facili da ottimizzare.
- Query non correlate: se la query non è correlata al nostro sito, potrebbe essere una buona occasione per ottimizzare i contenuti in modo da concentrarci su altre query che generano traffico pertinente.
- Posizione superiore, CTR basso: queste query potrebbero avere un CTR basso per vari motivi e servirebbe controllare le bolle più grandi per individuare i seguenti segni:
- I competitor potrebbero avere un markup dei dati strutturati e vengono mostrati con risultati avanzati, il che potrebbe portare gli utenti a fare clic sui loro risultati anziché sui nostri. Valutiamo la possibilità di attivare le funzionalità dei risultati della Ricerca per il nostro sito.
- Potremmo aver ottimizzato (oppure risultiamo accidentalmente posizionati) per una query che non interessa gli utenti in relazione al nostro sito. Questo non è necessariamente un problema per te se possiamo ignorare tali query; se però preferiamo che le persone non trovino il nostro sito attraverso quelle query (ad esempio, se contengono parole offensive), dovremmo provare a ottimizzare i contenuti per rimuovere menzioni che potrebbero essere viste come sinonimi o query correlate a quella che porta traffico.
- Gli utenti potrebbero aver già trovato le informazioni di cui avevano bisogno, ad esempio l’orario di apertura, l’indirizzo o il numero di telefono della nostra azienda (e quindi il CTR basso è “normale”). Per verificare questo aspetto, possiamo controllare le query utilizzate e gli URL che contenevano le informazioni: se uno degli obiettivi del sito web è portare le persone nei negozi fisici, tutto funziona come previsto; se ritieni che le persone dovrebbero visitare il sito web per ulteriori informazioni, potrebbe essere utile provare a ottimizzare i titoli e la descrizione per renderlo chiaro.
A questi aspetti c’è da aggiungere la differenza tra le categorie di dispositivi, che possono essere utilizzate come ulteriori indicatori delle prestazioni delle query. Ad esempio, supponiamo che alcune query siano più rilevanti quando le persone navigano per strada, cercando di trovare una posizione: in tal caso, la query potrebbe avere prestazioni elevate sui dispositivi mobili, ma prestazioni basse su desktop.
Usare i grafici a bolle per ottimizzare il rendimento del sito
Grazie a questa suddivisione in quadranti possiamo individuare query utili per cui valga la pena investire tempo e risorse; nel video, Waisberg suggerisce di ottimizzare le nostre pagine relative facendo riferimento alle linee guida SEO di Google (le Search Essentials), prestando particolare attenzione ad alcuni aspetti chiave.
In particolare:
- Scrivere (e controllare) elementi title, tag meta description e attributi alt che siano descrittivi, specifici e precisi.
- Utilizzare elementi di heading per mettere in evidenza il testo importante e contribuire a creare una struttura gerarchica per i contenuti, aiutando sia gli utenti che i motori di ricerca a navigare con più facilità nel documento.
- Aggiungere il markup dei dati strutturati per descrivere i contenuti ai motori di ricerca e per renderli idonei a una visualizzazione in modi utili (e accattivanti) nei risultati di ricerca.
- Individuare termini e keyword che potrebbe cercare un utente per trovare uno dei nostri contenuti. Waisberg consigli di utilizzare lo Strumento di pianificazione delle parole chiave fornito da Google Ads per scoprire nuove varianti di parole chiave e conoscere il volume di ricerca approssimativo per ognuna di queste, o di far riferimento a Google Trends per trovare idee da query o argomenti in crescita correlati al nostro sito web, ma ovviamente noi possiamo sfruttare i tool di keyword research di SEOZoom, che permettono di ottenere tutte le informazioni più preziose sulle parole, che saranno il fulcro su cui costruire contenuti vincenti e in linea con le esigenze dei lettori.