AMP: best practice e insidie comuni per l’implementazione
Croce e delizia: per i SEO, le pagine AMP sono uno dei topic più controversi, perché i possibili vantaggi derivanti dalle loro caratteristiche originarie fanno da contrappunto una serie di limiti e ombre che spingono molti a diffidare, come dicevamo in un approfondimento dedicato proprio ai pro e ai contro di AMP. Tuttavia, ci sono vari studi che continuano a segnalare come l’adozione di questa tecnologia possa portare benefici all’esperienza dell’utente, un tema che quest’anno è particolarmente caldo, come sappiamo: e quindi, scopriamo insieme in che modo AMP può aiutare i siti e quali sono le best practices e le insidie da evitare nell’implementazione delle pagine accelerate per il mobile.
La correlazione tra Core Web Vitals e AMP
Una recente analisi pubblicata su HTTP Archive Blog ha preso in esame la correlazione tra i Core Web Vitals di Google e molti diversi tipi di web characteristics – tra cui, ad esempio, librerie e framework JavaScript, CMS, UI frameworks, widget eccetera – studiando l’impatto che un utilizzo combinato di queste tecnologie può avere sulle tre metriche che Google considera più importanti per valutare la qualità dell’esperienza sul web.
Pur non implicando un netto diretto di causalità, i risultati per AMP “sono un ottimo indicatore del potenziale del framework per continuare a offrire grandi esperienze agli utenti pur essendo una soluzione conveniente per gli sviluppatori”, come scrivono sul blog ufficiale del progetto.
In particolare, l’adozione di AMP garantisce alle pagine web il raggiungimento delle performance consigliate per le prestazioni web e migliori opportunità probabilistiche di essere conformi ai Core Web Vitals.
Usare AMP per costruire buone esperienze per gli utenti
Lo studio conferma quindi che AMP è una solida base per fornire pagine che assicurano una buona esperienza all’utente, una caratteristica importante perché migliora l’acquisizione e la fidelizzazione delle persone.
Ma è comunque necessario che tutto sia implementato secondo le best practices, così da poter analizzare correttamente il comportamento degli utenti e mantenere la qualità del sito web “attraverso decisioni informate basate sui dati”: è di questo che parla l’articolo di Swetha Gopalakrishnan e Rich Hall, Web Ecosystem Consultants di Google, che descrive le quattro principali aree su cui si deve concentrare il lavoro.
- User Engagement
- Misurazione del comportamento degli utenti
- Rilevabilità (Discoverability)
- Monitoraggio e risoluzione dei problemi
Usare la tecnologia AMP per migliorare l’user engagement
L’user engagement può essere strettamente correlato alle entrate ed entrambi i fattori sono in genere gli obiettivi principali degli editori: l’articolo esamina le best practice che gli editori possono adottare per stimolare il coinvolgimento dei visitatori e suggerisce come evitare le insidie comuni nell’implementazione di AMP.
Parità di contenuti e funzionalità
Il primo aspetto da curare in questo senso è la completa parità di contenuti e feature tra la versione AMP e quella non AMP delle pagine: una disparità di contenuti o funzionalità – derivante da fattori molteplici come contenuti obsoleti, design obsoleti, budget, priorità mutevoli e così via – significa che alcuni utenti potrebbero avere un’esperienza utente peggiore su un sito rispetto ad altri.
Questa presenza di differenze in contenuti e feature potrebbe portare a:
- Un’esperienza non coerente tra le pagine, che può dissuadere gli utenti dalla navigazione nelle pagine AMP. Ad esempio, spiegano gli esperti, se una pagina non AMP ha un aspetto molto diverso da una pagina AMP, gli utenti potrebbero confondersi e optare per la navigazione non AMP su pagine AMP.
- Prime impressioni peggiori sulle pagine AMP. Se la pagina non ha contenuti, funzionalità e inviti all’azione accattivanti, gli utenti non trascorreranno tempo a navigare nel resto del sito. Ciò si traduce in un minore coinvolgimento degli utenti e, quindi, in visualizzazioni di pagina inferiori e impatto negativo sulle entrate.
A livello ideale, l’utente dovrebbe vedere gli stessi contenuti, feature e call to action in entrambi i tipi di pagine. Dal punto di vista tecnico, AMP è in continua evoluzione per aggiungere nuovi componenti e funzionalità e, in particolare, il componente <amp-script> consente di scrivere JavasScript personalizzato che viene eseguito in un Web Worker, senza compromettere le prestazioni della pagina.
User engagement su AMP, le best practices consigliate da Google
Un obiettivo da raggiungere per l’engagement è “mantenere gli utenti in un’esperienza AMP al fine di aumentare le visualizzazioni di pagina, le pagine per sessione e, in questo modo, massimizzare le opportunità di monetizzazione”.
Alcuni percorsi utente più complessi potrebbero richiedere l’indirizzamento di un utente a una pagina non AMP: in queste circostanze, dicono Gopalakrishnan e Hall, è altamente raccomandata una PWA combinata con il componente <amp-install-serviceworker>.
Ci sono poi almeno tre “buoni modelli per mantenere un utente in un’esperienza AMP”, tra cui anche un esempio preso dal sito de Le Iene in Italia.
- Metodo 1: collegamento di menu / ricerca / articoli correlati alle pagine AMP (è quello che fa il sito de Le Iene, mostrando i link AMP per i risultati di ricerca sul sito”.
- Metodo 2: Call to Action (CTA) per continuare la navigazione e mantenere gli utenti in un’esperienza AMP. L’invito può essere inserito in basso a ogni articolo (leggi il successivo, ad esempio) oppure condurre a una Web Story costruita con AMP.
- Metodo 3: infinite scroll utilizzando amp-next-page, che trasforma una pagina AMP in un’esperienza di scorrimento infinito, caricando contenuti aggiuntivi consigliati dal sito web dell’editore quando l’utente raggiunge la fine di un articolo. Questa implementazione aiuta ad aumentare le visualizzazioni di pagina e offre un’opportunità di monetizzazione, poiché tra le pagine può essere inserita un’unità ad.
Per verificare gli esiti del lavoro si può utilizzare il componente <amp-experiment> che supporta test A/B e multivariati, consentendo di definire varianti personalizzabili e configurare il traffico allocato; lo strumento include anche l’integrazione dell’analisi, in modo che i dati necessari possano essere raccolti per eseguire il confronto statistico tra le varianti.
Misurare il comportamento degli utenti con AMP
Misurare il comportamento degli utenti è estremamente importante per ottenere dati accurati con cui prendere decisioni sulla strategia AMP, ma spesso gli editori incappano in misurazioni imprecise e problematiche. Impostare correttamente l’analisi di questi valori non è difficile, e l’articolo suggerisce alcuni elementi da tenere a mente.
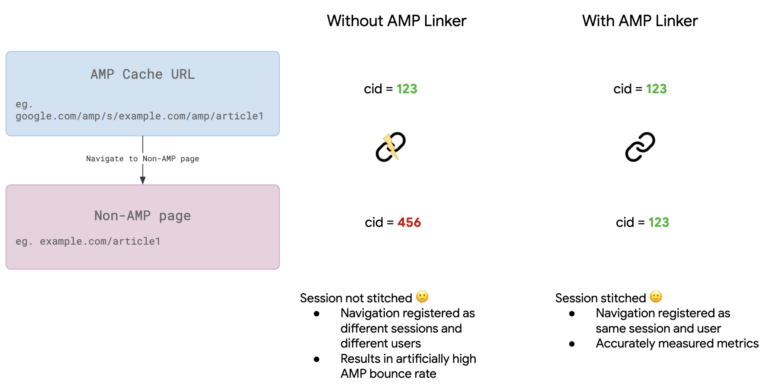
Linker AMP
Una delle critiche frequenti al framework è che la frequenza di rimbalzo per le pagine AMP è insolitamente alta: secondo i Googler, questo deriva di solito da un problema di tracciatura delle user journey dalla cache AMP all’origine, e Linker AMP è un modo per unificare le sessioni tra la cache AMP e l’origine del sito, così . da monitorare con precisione le metriche utente come la frequenza di rimbalzo e le pagine per sessione.
Questa immagine mostra in modo semplice quali sono i due scenari e come il componente può aiutare.
Dimensione personalizzata
In Google Analytics, è frequente utilizzare la dimensione dell’origine dati per confrontare le metriche AMP e non AMP, ma questa è una variabile di ambito a livello di hit e, pertanto, il suo valore può essere associato solo alla pagina che l’ha inviata, e quindi generare informazioni imprecise quando un utente passa da un’origine dati a un’altra.
Ad esempio, se un visitatore avvia una sessione da un documento AMP e naviga in altre pagine del dominio create utilizzando altre tecnologie, il valore dell’origine dati finale sarà “web”. Ciò rende la comprensione del traffico degli utenti verso il dominio più difficile e potenzialmente confusa.
Un modo più affidabile per confrontare le metriche AMP e non AMP sono le dimensioni personalizzate, che permettono di combinare dimensioni di ambito a livello di hit e di sessione per una maggiore precisione. Sono due le custom dimensions che possono essere utili da implementare:
- Dimensione a livello di sessione, per identificare le sessioni che iniziano da AMP.
- Dimensione del livello di hit, per tenere traccia del numero di hit in una cache AMP rispetto al dominio di origine.
Parità di misurazione con la versione non AMP
Per fare un confronto regolare tra eventi AMP e non AMP, è necessario che vi sia parità di misurazione tra i due tipi di pagine: ad esempio, se misuriamo “un importante pulsante di call to action su non AMP, lo stesso pulsante e lo stesso evento clic dovrebbero essere misurati anche su AMP, al fine di confrontare correttamente il rendimento”, e il componente <amp-analytics> è uno strumento adatto, anche perché supporta vari tipi di eventi e configurazioni.
La rilevabilità delle pagine AMP
Dopo aver lavorato così duramente per creare un’esperienza utente senza soluzione di continuità, bisogna esser certi che le pagine siano rilevabili e scopribili dagli utenti. I due autori offrono due suggerimenti utili per farlo:
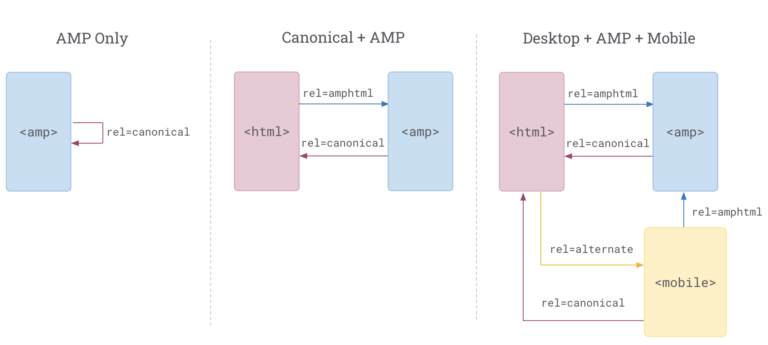
- Garantire un corretto collegamento canonico.
- Creare versioni AMP delle pagine più popolari del sito.
Per le pagine con contenuti aggiornati di frequente, è consigliato impostare un valore appropriato per “max-age” nell’intestazione Cache Control, mentre per i siti multilingua utilizzi più lingue è importante controllare la correttezza che il collegamento hreflang sia corretto
Monitorare le pagine e risolvere i problemi
L’ultimo punto su cui è necessario concentrare l’attenzione è una regolare attività di monitoraggio e risoluzione dei problemi, utile a garantire una qualità e una reperibilità costanti delle pagine.
Come monitorare le pagine AMP
Per il monitoraggio possiamo innanzitutto controllare i rapporti di analisi per identificare anomalie come calo improvviso del traffico o comportamento anormale degli utenti, poi utilizzare il rapporto AMP di Google Search Console per problemi quali pagine non valide o problemi di indicizzazione e impostare un’integrazione CI per il monitoraggio automatizzato. Per quest’ultimo punto, è possibile integrare i pacchetti AMP Validator NPM nelle pipeline di build e test ed eseguire controlli pianificati in produzione.
Come fare troubleshooting
Quando riscontriamo problemi durante il monitoraggio, ci sono alcuni modi per avviare il processo di risoluzione dei problemi:
- Controllare e correggere gli errori di convalida.
- Usare strumenti per verificare la convalida.
- Verificare errori comuni di convalida di AMP.
- Controllare e risolvere eventuali problemi AMP specifici di Google.
- Assicurarsi che il collegamento canonico sia stato implementato correttamente.
- Assicurarsi che la pagina possa essere raggiunta e caricata come fa Googlebot.
- Cercare modelli nei rapporti di Google Search Console (ad esempio, se sono interessati tutti gli URL in /category/world, potrebbe essere utile cercare i problemi nel template).
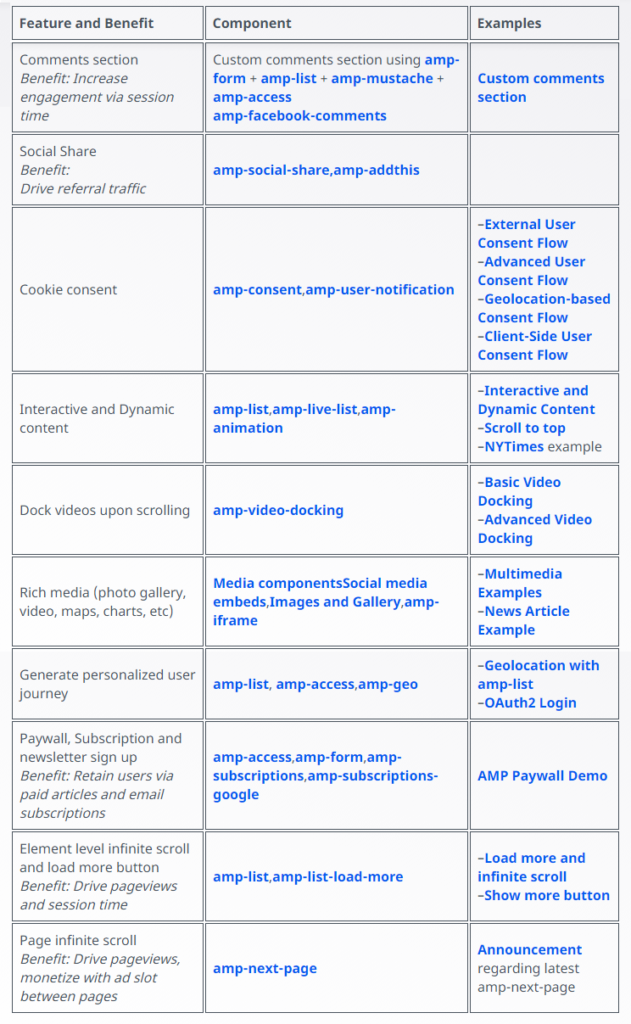
Le feature più comuni per chi pubblica in AMP
In conclusione, Swetha Gopalakrishnan e Rich Hall hanno pubblicato una esaustiva tabella sintetica delle funzionalità più comuni che possono essere implementate in AMP dagli editori.