Attributo Hreflang: cos’è e come usarlo sui siti multilingua senza errori
I problemi con le versioni multilingua di un sito sono tra i più frequenti errori nelle campagne SEO, lo abbiamo detto anche qualche tempo fa: oggi vogliamo approfondire questo tema e, soprattutto, provare a dare qualche indicazione sulle best practices da seguire. Ci concentriamo dunque sul tag hreflang e sulla corretta implementazione di questo attributo, che consente di declinare sito e pagine per utenti di località differente, come ben sanno le aziende e gli editori che operano su scala internazionale o comunque multinazionale, e che quindi devono conoscere tutti gli aspetti di questo tema per servire correttamente i contenuti agli utenti giusti.
Che cos’è l’attributo hreflang
Le annotazioni hreflang sono attributi dell’elemento link nell’intestazione della pagina che servono a informare Google di tutte le varianti localizzate della pagina, ovvero versioni alternative del contenuto presenti in diverse lingue e per diverse aree geografiche.
Google potrebbe trovare queste pagine localizzate anche senza il nostro e fornire quindi le versioni della pagina in altre lingue, ma è comunque preferibile indicare espressamente la presenza di tali pagine relative a lingue o aree geografiche specifiche per facilitare l’indirizzamento degli utenti alla versione più appropriata per loro.
La sintassi corretta di ogni elemento link è <link rel=”alternate” hreflang=”codice_lingua” href=”url_della_pagina” />: solo così Google può comprendere quale lingua stiamo utilizzando in una pagina specifica e quindi fornire l’esatto risultato agli utenti che effettuano ricerche in quella lingua sul motore di ricerca.
Per completezza, codice_lingua fa riferimento al codice target supportato dalla versione della pagina, che può essere anche lasciato indefinito (x-default) per “indicare qualsiasi lingua non elencata espressamente tramite un tag hreflang nella pagina” (in genere quando non ci sono lingue corrispondenti assegnate e si lascia possibilità all’utente di selezionare il proprio Paese da una mappa cliccabile). Invece, url_della_pagina è l’indirizzo completo della versione della pagina relativa alla lingua/area geografica specificata.
In sintesi, quindi, hreflang è un attributo di link che informa Google della lingua utilizzata in una pagina, consentendo quindi al motore di ricerca di avere le informazioni necessarie per mostrare la versione della pagina corrispondente alla lingua in cui una persona sta effettuando la ricerca. Semplificando, senza l’attributo hreflang Google potrebbe servire all’utente pagine in una lingua che la persona non parla o specifiche di un Paese in cui la persona non risiede.
Come usare le annotazioni per i siti multilingua
L’attributo hreflang è stato introdotto da Google nel dicembre 2011 per stabilire una relazione tra le pagine Web in lingue alternative ed è utile quando creiamo contenuti specifici per un pubblico locale. In presenza del tag, i motori di ricerca indirizzano il traffico verso la versione più appropriata alla lingua degli utenti e al loro indirizzo IP di localizzazione, così da garantire loro un’esperienza proficua e adatta alle loro esigenze.
Possiamo anche usare hreflang in maniera più specifica, se abbiamo contenuti mirati verso varianti di una singola lingua, adatti ad esempio a una regione determinata (ad esempio, per la lingua spagnola possiamo impostate hreflang=”es-es” per localizzare il contenuto in Spagna, mentre hreflang=”es-mx” localizza il Messico) e intercettare un target più preciso, assecondando le variazioni di valuta, spedizione, stagionalità e cultura.
Le caratteristiche di hreflang
Bisogna comunque chiarire un aspetto importante: hreflang è un segnale, non una direttiva. Questo vuol dire che altri fattori SEO percepiti dal motore di ricerca possono scavalcare l’attributo hreflang e causare un posizionamento superiore di una versione diversa della pagina.
L’attributo può essere inserito nella sezione dell’intestazione del codice HTML, nell’intestazione HTTP o nella sitemap, selezionando solo una di queste posizioni. Inoltre, ogni variante delle pagina dovrebbe includere “un insieme di elementi <link> nell’elemento <head>”, ci spiega Google, ovvero “un link per ogni variante della pagina, inclusa la pagina stessa”, assicurando che l’insieme di link sia identico per ogni versione della pagina.
Questo passaggio è importante se abbiamo più versioni di una pagina relative a lingue o aree geografiche diverse, perché segnala a Google la presenza di queste alternative e consente al motore di ricerca di indirizzare gli utenti alla versione della pagina più appropriata in base alla lingua o all’area geografica.
Hreflang e contenuti duplicati
La preoccupazione di tanti, soprattutto quando si lavora con eCommerce, è di proporre contenuti duplicati o percepiti tali dal motore di ricerca, e spesso anche verso il tag hreflang c’è questo timore. In realtà, Google chiarisce che “le versioni localizzate di una pagina vengono considerate duplicati solo se i contenuti principali della pagina rimangono non tradotti”.
Quindi, usando correttamente gli attributi multilingua possiamo risolvere il problema della duplicazione dei contenuti e declinare i prodotti (o gli articoli) per un pubblico o un target specifico, distinto per lingua o per regione.
Quando usare hreflang
Google ci suggerisce tre casi particolari di scenari in cui è preferibile utilizzare il sistema delle pagine alternative relative a lingue o aree geografiche specifiche:
- Pagine con contenuti generati dagli utenti, come i forum, se manteniamo i contenuti principali in una sola lingua e traduciamo soltanto il modello (barra di navigazione o il piè di pagina).
- Contenuti simili in un’unica lingua ma destinati ad aree con varianti locali, come ad esempio sito in inglese destinato a utenti di Stati Uniti, Gran Bretagna e Irlanda.
- Sito con contenuti completamente tradotti in diverse lingue, come ad esempio ogni pagina che presenta versioni in italiano, tedesco e inglese.
Chiaramente, l’uso di questo attributo è molto utile per la SEO multilingua perché permette di evidenziare il legame che intercorre tra pagine tradotte in lingue diverse e, soprattutto, di fare targeting più accurato del traffico organico, perché Google mostrerà una versione del sito in linea con la localizzazione geografica degli utenti.
Inoltre, ci sono effetti positivi anche sull’esperienza utente, perché ad esempio un australiano potrà acquistare su un sito in lingua inglese usando il dollaro locale (e non quello statunitense) come impostazione di default, oppure un utente del Canton Ticino può atterrare in una pagina in italiano su un sito di base in Germania.
Le best practices per implementare hreflang
Per raggiungere questi obiettivi dobbiamo ovviamente seguire una serie di indicazioni e rispettare dei parametri ben precisi. In particolare:
- Il rel alternate hreflang deve essere presente in tutte le paginee specificare tutte le versioni, anche quella della pagina stessa. Non possiamo limitarci solo alla home page.
- Evitare l’assenza di link di ritorno: se una pagina X rimanda alla pagina Y, la pagina Y deve rimandare alla pagina X.
- Gli URL alternativi devono essere completi e includere il metodo di trasporto (http/https), come nell’esempio https://example.com/foo e non //example.com/foo o /foo soltanto.
- Non rimandare a pagine con codice di stato HTTP 404 o 301/302.
- Verificare i codici di lingua e area geografica: i codici delle lingue sono nel formato ISO 639-1 e quelli di area geografica in ISO 3166-1 Alpha 2.
- L’indicazione dell’area geografica nell’hreflang è facoltativa, ma non è possibile utilizzare solo quest’ultima senza specificare la lingua.
- Se è presente un rel canonical nella pagina, deve essere autoreferenziale e riportare se stesso come canonico. Mai puntare il canonical verso un’altra pagina, a meno che non si desideri bloccarla. Inoltre, non si può combinare gli attributi hreflang e canonical in un unico tag.
Attributo Hreflang: la soluzione ai principali dubbi ed errori
Analizzando le sue caratteristiche, quindi, hreflang dovrebbe essere un concetto abbastanza semplice da comprendere e da applicare per eliminare l’ambiguità da un insieme di pagine, specialmente in una lingua comune, attribuendole a una specifica area locale.
Eppure, come dicevamo in apertura, questo attributo è spesso mal interpretato e utilizzato erroneamente sui siti, motivo per cui è utile seguire alcuni consigli e indicazioni per usare hreflang senza errori, verificando anche alcune delle domande più semplici e frequenti che possono ridurre la complessità e le interpretazioni errate del comando.
Il primo passo per fare il debug dei problemi più comuni con il tag hreflang è il report Targeting internazionale presente in Search Console, che offre indicazioni semplici per verificare se sono stati rilevati errori nel sito.
Le motivazioni dietro agli errori più frequenti
Più in generale, in nostro supporto arriva la guida redatta da Motoko Hunt su Search Engine Journal, che inizia ricordando brevemente che cos’è e cosa significa hreflang: ovvero, un semplice metodo per indicare ai motori di ricerca per quale lingua specifica e mercato è pensata e ottimizzata una pagina che presenta gli stessi contenuti declinati in più varianti.
Per l’inglese, ad esempio, “puoi avere una pagina per gli Stati Uniti e poi hai la stessa identica pagina per molti altri mercati”.
Le domande frequenti sulle versioni multilingua
La gestione di hreflang diventa complessa solo quando le specifiche vengono interpretate male e / o quando l’infrastruttura web non è configurata in modo uniforme per rendere facile la mappatura alternativa.
Per chiarire la questione, l’esperta ha quindi individuato sette domande frequenti su hreflang, che possono portare proprio a questi errori di cattiva interpretazione, fornendo le risposte e le indicazioni utili a completare il processo in modo preciso.
- Ho un sito in inglese progettato per Stati Uniti, Regno Unito e Irlanda: posso usare “Hreflang = en-us-gb-ie?”
- Ho un sito per tutti i paesi dell’UE e un altro per tutto il Medio Oriente: posso usare “EU” e “ME” come impostazione del paese in hreflang?
- Posso combinare nella stessa riga il tag canonical e il tag hreflang?
- Uso un CMS per generare automaticamente file sitemap XML (hreflang) e include URL che non esistono: va bene tenerli nell’elenco? Li vedo visualizzati nei rapporti sugli errori di GSC: è male?
- Devo utilizzare hreflang per gestire lo stesso contenuto che esiste in domini diversi, ciascuno rivolto a Paesi diversi?
- Devo usare l’URL di una pagina specifica o una home page come x-default?
- Ho contenuti in inglese e francese sulla stessa pagina: posso assegnarli a entrambe le lingue nel tag hreflang?
Gestire un sito per più Paesi con la stessa lingua
La prima domanda nasce forse da un tentativo di eccessiva creatività rispetto all’organizzazione del sito; in realtà, se disponiamo di un solo set di pagine EN, basta usare un solo attributo senza specificare i Paesi, come in questa stringa:
<link rel = “alternate” hreflang = “en” href = “https://www.example.com/en/page.html” />
Se invece il sito prevede un altro set di pagine EN per altri Paesi di lingua inglese come Australia e Singapore e vogliamo impostare i Paesi di destinazione specifici, è necessario creare una riga separata per ciascuno di essi, anche quando l’URL della pagina è lo stesso per tutte e tre le località. Ovvero:
<link rel = “alternate” hreflang = “en-ie” href = “https://www.example.com/en/page.html” />
<link rel = “alternate” hreflang = “en-gb” href = “https://www.example.com/en/page.html” />
<link rel = “alternate” hreflang = “en-us” href = “https://www.example.com/en/page.html” />
Le best practices per aree diverse
Differente è il tentativo di specificare la localizzazione per area geografica: non è infatti possibile impostare attributi come
<link rel = “alternate” hreflang = “en-EU” href = “https://www.example.com/en/page.html” />
o
<link rel = “alternate” hreflang = “en-ME” href = “https://www.example.com/en/page.html” />
(rispettivamente, per Comunità Europea o Medio Oriente), perché il tag Hreflang può utilizzare solo i codici Paese e lingua ISO effettivi, e quindi non è previsto l’uso di sono codici regionali come UE, EMEA, APAC e ME.
Molti siti hanno siti regionali destinati all’America Latina (LatAm) o all’Unione Europea (UE) o al Medio Oriente (ME) che rappresentano più Paesi e spesso lingue in una regione, ma cercano di associare uno dei codici Paese ISO per rappresentare la regione.
Un errore frequente con questo tipo di impostazione regionale riguarda il tentativo di rappresentare il sito latinoamericano in lingua spagnola utilizzando es-LA: in realtà, questo comando dice a Google che la pagina è in lingua spagnola ma servita in Laos.
Canonical e hreflang, consigli per l’uso
Un altro errore è tentare di combinare nella stessa stringa di codice i rel canonical e hreflang, come nell’esempio
<link rel=“canonical, alternate” hreflang=“en-gb” href=”https://example.com/en-uk/page.html” /> .
È obbligatorio separare il tag canonical dai tag Hreflang, e quindi impostare come comandi
<link rel = “canonical” “href =” https://example.com/en-uk/page.html “/>
<link rel = “alternate” hreflang = “en-gb” href = “https://www.example.com/en-uk/page.html” />
<link rel = “alternate” hreflang = “en-us” href = “https://www.example.com/en-us/page.html” />
URL inesistenti nella sitemap XML
Rispondendo alla quarta domanda, la situazione descritta è sì un problema che può nascere a causa di un’impostazione del CMS, “che consente di creare automaticamente un URL segnaposto per ogni lingua o Paese del sito quando viene creata una pagina su uno dei siti”.
A volte, l’URL viene generato automaticamente dalle regole di navigazione globale anche se la pagina non esiste e “sfortunatamente non esiste un modo semplice per gestire questo problema”.
In breve, gli URL di pagina inesistenti non devono essere elencati nei file della sitemap XML Hreflang; la soluzione effettiva varia in base al singolo CMS, ma l’intervento inizia esaminando le regole dell’alias dell’URL, le regole padre-figlio o le regole di propagazione della pagina locale che, in molti casi, non sono stati impostate correttamente.
È possibile che le regole vengano sovrascritte dalle regole di navigazione JavaScript o dai protocolli di rilevamento / reindirizzamento IP; la maggior parte dei sistemi dispone di un’opzione di riserva (fallback) su una pagina globale quando la pagina non è stata localizzata o pubblicata esplicitamente sul mercato.
Organizzare le pagine su domini diversi
Non è facile neppure la gestione di più siti web in una lingua o in un paese diversi su domini separati, usando hreflang su più domini (e sottodomini). Il procedimento corretto prevede l’uso di “sitemap XML hreflang che elencano tutti gli URL per ciascuno dei domini univoci, sperando che i percorsi dell’URL siano gli stessi o almeno simili, rendendo facile mappare le alternative”.
Per rendere il lavoro ancora più semplice, Motoko Hunt suggerisce “di sfruttare il processo di verifica della sitemap tra domini di Google e utilizzare un sito dedicato che gestisce le mappe del sito XML per tutti i domini in una posizione centrale, anziché dover creare ticket per caricarli a dozzine di centinaia di domini unici”.
Contenuti in lingue diverse sulla stessa pagina
Molto specifico il successivo dubbio – contenuti in lingue differenti sulla stessa pagina – che però ha una risposta è semplice: ogni pagina dovrebbe avere solo contenuti in una lingua, “ma più lingue su una singola pagina si verificano frequentemente con contenuti generati dagli utenti in un template localizzato”.
Per quanto riguarda la scelta della versione hreflang, Google è piuttosto chiaro: bisogna impostare la regione linguistica sulla lingua dominante e / o sulla lingua del template.
Indicazioni sull’utilizzo di x-default
Secondo l’esperta, infine, “c’è ancora molta confusione sull’uso di x-default”, che non è altro che una direttiva per utilizzare una pagina specifica per qualsiasi lingua o mercato che non ha un’impostazione hreflang dedicata.
Se vogliamo presentarci dove non abbiamo una versione locale, in molti casi possiamo usare la versione globale del sito o la versione inglese, ricordando che è possibile designare solo una versione come x-default.
Se impostiamo una home page come x-default per le pagine diverse dalla home page, stiamo chiedendo a Google di mostrare la home page invece di qualsiasi altra pagina nella lingua-paese che non è specificata nei tag Hreflang.
Inoltre, non possiamo cambiare dinamicamente l’impostazione per adeguarci alla lingua locale dell’IP dell’utente: “È stato provato e no, non funziona”.
A cosa serve e come usare al meglio hreflang x-default
Anche Google, evidentemente, ritiene che ci sia confusione intorno a x-default, e infatti nel mese di maggio 2023 è apparso un approfondimento sul blog a cura di Gary Illyes, che spiega alcuni dei vantaggi più “nascosti” dell’utilizzo di questo valore hreflang.
Il valore hreflang x-default viene utilizzato per specificare l’URL neutrale, indipendente dalla lingua e dall’area geografica per un contenuto, quando il sito non supporta la lingua e l’area geografica dell’utente; viene utilizzato insieme ad altri valori hreflang, che specificano la versione di un URL per un contenuto indirizzato a una lingua e una regione specifiche.
Però, secondo il Googler hreflang x-default è un valore potenzialmente sottoutilizzato dai siti che già utilizzano hreflang per aiutare gli utenti della Ricerca a trovare la versione corretta delle loro pagine, ed è uno strumento potente e può fare più di quanto noi (probabilmente) pensiamo.
Ad esempio, prosegue, se una pagina ha annotazioni hreflang per le versioni inglese e spagnola di una pagina insieme a valore un x-default che punta alla versione inglese, gli utenti di lingua francese vengono indirizzati alla versione inglese della pagina a causa di tale annotazione. La pagina x-default può essere una pagina di selezione della lingua e del Paese, la pagina in cui reindirizziamo gli utenti quando non abbiamo contenuti per la loro regione o solo la versione del contenuto che consideriamo predefinita. Naturalmente, potremmo non avere versioni localizzate di tutte le pagine “e va bene: va assolutamente bene avere annotazioni hreflang solo su parti del sito”.
Le due funzionalità speciali di x-default
Ma oltre ad aiutare il proprietario del sito a classificare la pagina giusta per gli utenti giusti, ci sono altri due casi di utilizzo e benefici speciali legati a hreflang x-default, ci dice Illyes.
- Scoperta dell’URL
Google può utilizzare anche gli URL specificati nelle annotazioni hreflang, tra cui x-default, per l’individuazione degli URL: questo può essere utile per siti di grandi dimensioni con strutture complesse, ad esempio, dove è difficile assicurarsi che ogni URL localizzato sul sito sia ben collegato.
In pratica, ciò significa che gli attributi href nel seguente esempio vengono estratti e possono essere pianificati per la scansione:
- Conversione
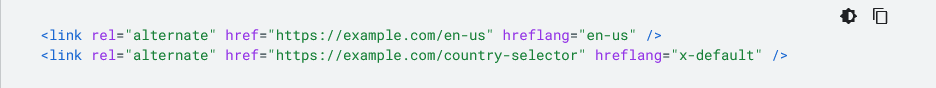
Se il nostro obiettivo è una qualche conversione degli utenti che arrivano sulle nostre pagine – e l’articolo di Google definisce la conversione come “il risultato del verificarsi di un’azione desiderata che è stata definita in anticipo dall’azienda come un obiettivo” – e se abbiamo un sito multilingua, possiamo usare l’annotazione x-default per indirizzare gli utenti geograficamente/linguisticamente adatti alle pagine in cui possono effettivamente finalizzare la conversione in modo appropriato.
Ad esempio, quando un utente arriva sulla nostra pagina con un saggio su Wuthering Heights (Cime Tempestose), potremmo considerare una conversione quando l’utente legge la maggior parte del saggio stesso (naturalmente, ricorda Google, ci sono molte forme di conversione e sta a noi definire qual è il nostro obiettivo di business e strategia). Tuttavia, se abbiamo pubblicato il saggio solo in tedesco, è improbabile che i parlanti non tedeschi leggano quella pagina e compiano una conversione, quindi potrebbe essere opportuno condurli verso un’apposita pagina etichettata con hreflang=”x-default”, come nei due esempi nell’immagine.
Hreflang, un topic complesso da semplificare
L’articolo di Motoko Hunt ha cercato di dimostrare che la gestione dell’attributo hreflang in sé non è difficile, ma sono le infrastrutture del sito Web, “interessanti e talvolta impegnative”, ad aumentare la complessità.
Il consiglio finale è di iniziare in piccolo con un paio di lingue o un sottoinsieme di pagine e provare le impostazioni, verificandone il funzionamento.
Quando lo maneggeremo per bene ne apprezzeremo il valore, perché hreflang è un brillante business case su cui dirottare le risorse per un’implementazione su larga scala.
E di semplificazione parla anche John Mueller che, intervenendo in un thread su Reddit, ha fornito qualche indicazione in merito alla corretta implementazione di questo attributo, dicendo appunto che il primo aspetto da valutare è se effettivamente serva usare Hreflang o se possano esserci soluzioni più facili e immediate per aiutare gli utenti (come ad esempio un pop-up per selezionare Paese/lingua che appare in home page).
Più specificamente, il Googler dice che hreflang è fondamentale soprattutto se il sito che gestiamo ha un angolo fortemente locale che impatta in modo cruciale sul business e sugli utenti (ad esempio, la valuta locale, la disponibilità dei prodotti o di consegna eccetera) e se, controllo da fare sempre, c’è un problema di fondo e i visitatori atterranno sulla versione sbagliata del sito. Se ciò non succede, e quindi se Google fornisce già le versioni corrette delle pagine da solo, non guadagniamo nulla aggiungendo hreflang e possiamo quindi risparmiare tempo e dare priorità ad altre aree che richiedono ottimizzazione.