Che cos’è un link e perché i link sono importanti per il Web
Ne parliamo spesso, soprattutto quando ci riferiamo alle strategie di ottimizzazione off page, ma finora non avevamo mai concentrato l’attenzione sulle definizioni di base: oggi invece facciamo un passo indietro verso le basi della SEO e dell’informatica spiegando che cos’è un link e perché i collegamenti ipertestuali sono un elemento centrale per la Rete Web.
Link cos’è: significato e definizione
Partiamo subito dalla definizione di link in informatica: un rimando contenuto all’interno di un ipertesto, solitamente definito tramite codice HTML, che attraverso un clic permette di attivare un passaggio da una risorsa a un’altra, come ad esempio tra due documenti o pagine Web.
Il significato di link è quindi contenuto nella parola stessa, che in inglese vuol dire collegamento, legame, connessione, nesso: in effetti, l’hyperlink è per l’appunto un collegamento ipertestuale che aiuta l’utente a spostarsi da un punto A (che rappresenta la risorsa sulla quale l’utente è in quel momento, la pagina in cui risiede il link) a un punto B (l’arrivo o pagina di destinazione del link).
Nel corso della nostra routine quotidiana da utenti della Rete incontriamo e usiamo i link praticamente in ogni momento, per approfondire un argomento in un altro contenuto (interno o esterno al sito che stiamo consultando), per cambiare sezione del sito cliccando sui menu, per scaricare un file o per attivare funzioni particolari: in pratica, quindi, non potremmo navigare senza link e non potremmo scoprire pagine web senza collegamenti.
Le origini del Web
Già da questo si capisce che i link sono strettamente correlati al funzionamento del World Wide Web: come sappiamo, il futuro principale servizio di Internet fu descritto per la prima volta nel 1989 da Tim Berners-Lee, che parlava di un’ampia area di informazioni ipermediali che offrono accesso universale ai documenti.
Condivisione di informazioni e documenti
Secondo quanto riportato da varie fonti, questa idea nacque al CERN di Ginevra grazie a un pizzico di Italia: il ricercatore inglese notò alcuni colleghi italiani che trasmettevano informazioni tramite linea telefonica da un piano all’altro del prestigioso laboratorio svizzero visualizzando informazioni video. Da questo spunto, Berners-Lee e il suo collega Robert Cailliau ipotizzarono un software per condividere la documentazione scientifica in formato elettronico a prescindere dalla piattaforma informatica utilizzata, utile a migliorare la comunicazione e la collaborazione tra i ricercatori dell’istituto.
Per rendere concreta l’idea avviò anche la definizione di standard e protocolli per scambiare documenti su reti di calcolatori, che avrebbero poi generato il linguaggio HTML e il primo protocollo di rete HTTP. Il tutto trovò una prima realizzazione nel 6 agosto 1991, quando Tim Berners-Lee pubblicò il primo sito web, che attese ben 17 giorni la prima visita da un utente esterno al centro di ricerca, con un clic arrivato appunto il successivo 23 agosto.
Cosa sono i link, i nodi della Rete
Tornando al nostro tema, anche sulla pagina di Wikipedia dedicata al WWW si legge che la “caratteristica principale della rete Web è che i nodi che la compongono sono tra loro collegati tramite i cosiddetti link (collegamenti ipertestuali), formando un enorme ipertesto, e i suoi servizi possono essere resi disponibili dagli stessi utenti di Internet”.
I link sono dunque un elemento fondamentale per rendere possibile il progetto del Web perché rappresentano l’anello di congiunzione che permette di usufruire di questo ipertesto globale composto da tutti i siti mondiali che possono essere consultati da tutti.
Il significato di link: collegamento tra siti, ma non solo
Grazie ai link, abbreviazione di hyperlink, è possibile collegare in modo non sequenziale le pagine web, anche se appartengono a siti diversi, scaricare particolari contenuti, accedere a funzionalità specifiche e, in sintesi, utilizzare ogni snodo della Rete.
Quindi, i link sono la colonna vertebrale del Web, o meglio ancora il suo sistema nervoso centrale, e possono servire come mezzo principale di navigazione, strumento di citazione di informazioni, simbolo di fiducia, metodo di promozione e così via, e ne abbiamo parlato moltissimo nei topic su link building, link juice e fattori di ranking.
Che cos’è un link
Venendo agli aspetti tecnici, un link è un oggetto HTML che consente di passare a una nuova posizione quando l’utente esegue un clic o tocca la porzione sui display touch; questi collegamenti si trovano in quasi tutte le pagine Web e rappresentano come detto il mezzo più semplice per navigare tra le pagine della Rete.
Come sono i link
I collegamenti possono essere inseriti o applicati a testo, immagini, intere aree o sezioni della pagina web o ancora altri elementi HTML, e solitamente si distinguono graficamente dagli altri caratteri della pagina, sia per visualizzazione permanente che in seguito a un hover (passaggio) del mouse: nella maggior parte dei casi i link sono di colore blu (come nelle SERP di Google), che è la tinta standard dei browser Web, ma è possibile personalizzare questa impostazione utilizzando stili HTML o CSS – ad esempio, qui sul blog usiamo il rosso. Nelle fasi iniziali della Rete i collegamenti erano sottolineati per impostazione predefinita, mentre oggi questa scelta è meno comune. Anche le immagini possono contenere un link, diventando a loro volta un oggetto cliccabile e un collegamento verso un’altra risorsa.
Un altro elemento che caratterizza i collegamenti è il cosiddetto anchor text (testo di ancoraggio o àncora), vale a dire la stringa di contenuto che l’utente visualizza in pagina e che lo accompagna a raggiungere la destinazione; in alcuni casi, possiamo avere però link su immagini (con il tag alt che svolge la funzione di àncora per Google) o su elementi dinamici.
Quanti e quali sono i tipi di link
Esistono quindi numerose tipologie di link che possiamo incontrare e usare in Rete, differenti per caratteristiche, funzioni e utilizzi.
Il più comune è il text hyperlink, che utilizza una parola o una frase di ancoraggio per indirizzare l’utente verso risorse o pagine differenti da quella attuale; è simile il funzionamento di un image hyperlink, dove però è l’immagine a essere cliccabile e a guidare verso un altro documento online. Altri esempi di link sono i bookmark, i segnalibri, ovvero elementi che possiamo memorizzare nel browser, in un’app o in un sito web specifico, e i link e-mail, speciali collegamenti ipertestuali che permettono di inviare un messaggio di posta elettronica all’indirizzo impostato e visualizzato.
A seconda della posizione e della “direzione”, poi, possiamo identificare questi altri tipi di link (che può essere utile conoscere anche in ottica SEO):
- Link interni, collegamenti ipertestuali che indirizzano ad altre pagine appartenenti allo stesso dominio.
- Link in uscita o outbound link, collegamenti che puntano ad altre risorse web (sono considerati outbound link anche quelli tra dominio principale e sottodominio).
- Backlink, o inbound link: sono i preziosi link in ingresso sul nostro sito, e quindi collegamenti ipertestuali ospitati su un altro dominio che puntano verso pagine del nostro.
- Ancore interne, sono rimandi a sezioni specifiche della stessa pagina, con cui l’utente può “saltare” al punto desiderato.
- Permanent link o permalink, che sono gli indirizzi non modificabili delle pagine web.
Infine, dobbiamo chiarire la distinzione tra link relativo e link assoluto, utile per la gestione di un sito e di un blog, come già spiegato parlando degli equivalenti concetti di URL relativo e URL assoluto.
Semplicemente, si definisce link assoluto quello che riporta per esteso tutto l’indirizzo del sito, compreso il nome di dominio e l’indicazione del protocollo – ad esempio <a href=”https://www.esempio.it/”>Esempio</a> è un absolute link o absolute URL; al contrario, il link relativo non include il nome di dominio, come nell’esempio di relative link o relative URL <a href=”/esempio/default.asp”>Esempio</a>.
Solitamente, si suggerisce di utilizzare il link relativo per impostare i collegamenti interni allo stesso dominio (per cui non c’è necessità di ripetere il dominio) e il link assoluto per gli outbound links verso altri siti, ma c’è anche chi preferisce usare sempre link assoluti (è il nostro caso, ad esempio).
Esempi di link: come appare un link in codice HTML
Più precisamente, questo è un esempio di link e in particolare di una stringa che identifica un link interno di tipo testuale: <a href=”/blog/eventi”>Eventi</a>, che rimanda alla sezione Eventi del nostro blog. Si tratta appunto di un link relativo, perché non include il nome di dominio, e visto che il collegamento inizia con uno slash rimanda alla directory principale (nel caso contrario sarebbe relativo all’URL corrente).
Un collegamento come <a href=”https://www.seozoom.it”> <img src=”https://www.seozoom.it/wp-content/uploads/2019/08/test-google.jpg” alt=”Google search, come funziona la nuova feature”> è invece un link assoluto (su immagine) perché include il nome di dominio, necessario per i collegamenti esterni, che indirizzano a un altro sito Web.
Cosa significa a href e quali sono gli attributi dei link
Possiamo a questo punto approfondire alcuni dettagli tecnici che riguardano i link e, in particolare, gli attributi HTML che possiamo aggiungere per dare le corrette istruzioni sul funzionamento dei collegamenti al browser e offrire alcuni segnali ai motori di ricerca.
Nel linguaggio HTML, ogni link è introdotto da un tag <a href>, espressione che ha un significato e una storia ben precisi: la “a” è l’iniziale di “àncora” (anchor in inglese), poiché i primi documenti ipertestuali si collegavano ad ancore (o marcatori) interni alla stessa pagina, piuttosto che ad altre pagine; “href” è l’abbreviazione di hypertext reference, ovvero “riferimento ipertestuale”. Ancora oggi, quindi, la <a> identifica e definisce la presenza di un hyperlink tra documenti, mentre l’attributo href indica l’indirizzo a cui punta il link, ovvero la sua destinazione precisa.
Gli altri attributi che possiamo utilizzare sui link servono come detto a definirne alcune caratteristiche e influenzare il comportamento: con title impostiamo la descrizione testuale del link, che si visualizza quando il mouse passa sul collegamento; con target chiariamo dove aprire il collegamento (target=”_blank”, ad esempio, è il comando classico per impostare l’apertura del collegamento in una nuova scheda vuota e non all’interno della stessa pagina); img serve a usare un’immagine come collegamento; mailto: ci permette di creare un link che apre automaticamente il programma di posta elettronica dell’utente.
In ambito SEO, poi, non possiamo certo dimenticare gli attributi rel= che servono a comunicare ai bot dei motori di ricerca i valori di quel link: in particolare, l’attributo nofollow è il classico segnale di non dare peso SEO a quel collegamento, che non dovrebbe essere seguito e non dovrebbe consentire il passaggio di PageRank; altri due attributi sono il rel=”sponsored“, che serve a definire i link promozionali e ospitati dietro pagamento o accordo, e il rel=”UGC“, con cui contrassegnare pagine che ospitano contenuti generati dagli utenti.
Le best practices SEO per i link
A metà febbraio 2023, Google ha pubblicato una versione sensibilmente modificata della sua documentazione sulle best practices per i link, che in particolare si concentra sulle tecniche per rendere i nostri link scansionabili in modo che Google possa trovare altre pagine del sito tramite i link sulla pagina e per migliorare l’anchor text in modo che sia più facile per le persone e per Google dare un senso ai nostri contenuti.
La guida si apre sottolineando che “Google utilizza i link come segnale per determinare la pertinenza delle pagine e per trovare nuove pagine da sottoporre a scansione”, un utile memorandum anche per noi.
Il documento originale (nell’immagine qui sotto) spiegava solo come creare collegamenti scansionabili, mentre quello attuale si concentra su temi come posizionamenti del testo di ancoraggio; scrittura di un buon testo di ancoraggio; inserimento di link interni all’interno dei contenuti; collegamenti esterni da altri siti.
I consigli di Google per migliorare la crawlability dei link
La prima sezione è molto simile al documento originale, con alcune integrazioni necessarie.
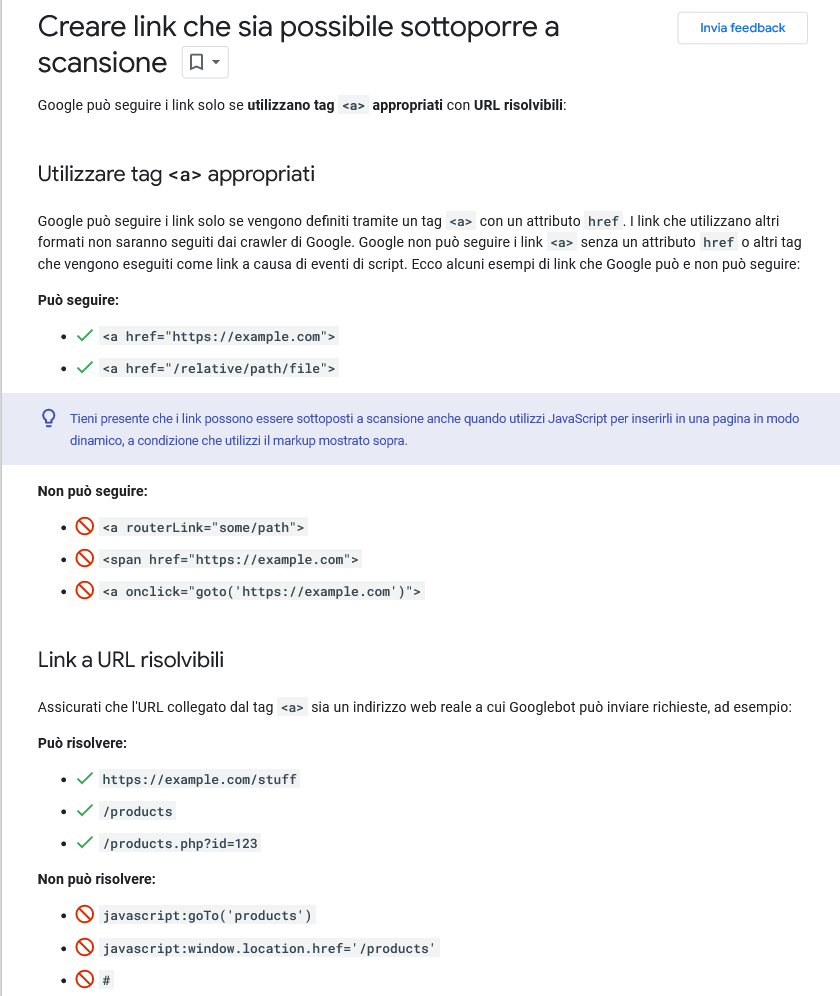
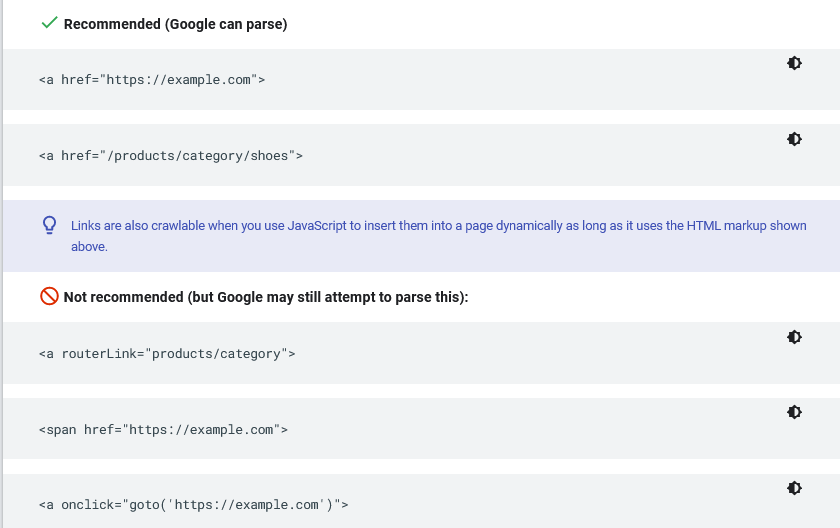
Ora ci dice che “in generale, Google può eseguire la scansione dei tuoi link solo se si tratta di un elemento HTML <a> (noto anche come elemento di ancoraggio) con un attributo href”, perché “la maggior parte dei link in altri formati non verrà analizzata ed estratta dai crawler di Google”. Il motivo è che Google non è in grado di estrarre “in modo affidabile” gli URL da elementi <a> che non hanno un attributo href o altri tag che fungono da link a causa di eventi di script. Comunque, i collegamenti possono essere sottoposti a scansione anche quando usiamo JavaScript per inserirli dinamicamente in una pagina, purché utilizziamo il markup HTML precisato.
Quest’immagine mostra alcuni esempi di link che Google può e non può analizzare e seguire:
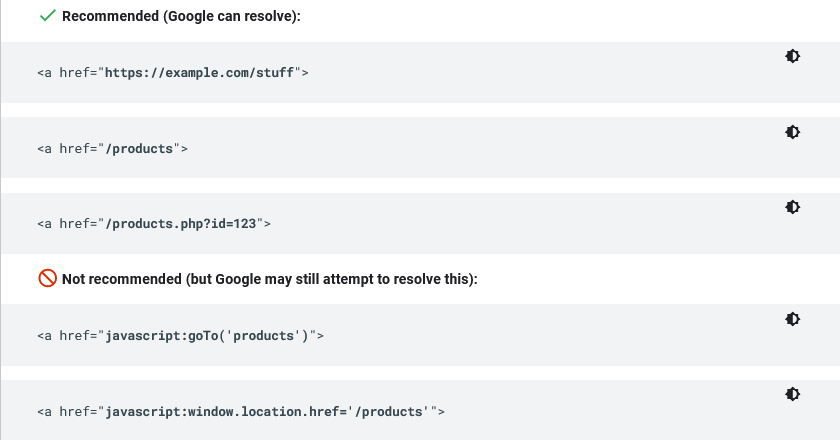
È poi importante verificare che l’URL collegato dal tag <a> sia un indirizzo web reale – un URL risolvibile che assomiglia a un URI – a cui Googlebot può inviare richieste, come in questi esempi:
Anchor text, le indicazioni di Google
Completamente nuovo è il paragrafo dedicato alla gestione degli anchor text.
Per Google, il testo di ancoraggio (noto anche come testo del collegamento o link text) rappresenta il testo visibile di un collegamento e “dice alle persone e a Google qualcosa sulla pagina a cui ti stai collegando”. Come norma, l’anchor text va posizionato tra gli elementi <a> che Google può sottoporre a scansione.
La guida fornisce anche alcuni esempi di testo di ancoraggio di posizionamento scritti bene o male dal punto di vista della posizione (in inglese nella schermata qui sotto):
In alternativa, Google può utilizzare l’attributo title come testo di ancoraggio se l’elemento <a> è vuoto per qualche motivo.
Per le immagini come link, Google utilizza l’attributo alt dell’elemento img come testo di ancoraggio, quindi è importante aggiungere un alt text descrittivo alle immagini:
Se usiamo JavaScript per inserire il testo di ancoraggio, è consigliato usare lo strumento Controllo URL per accertarci che sia presente nell’HTML visualizzato.
Come scrivere un buon anchor text
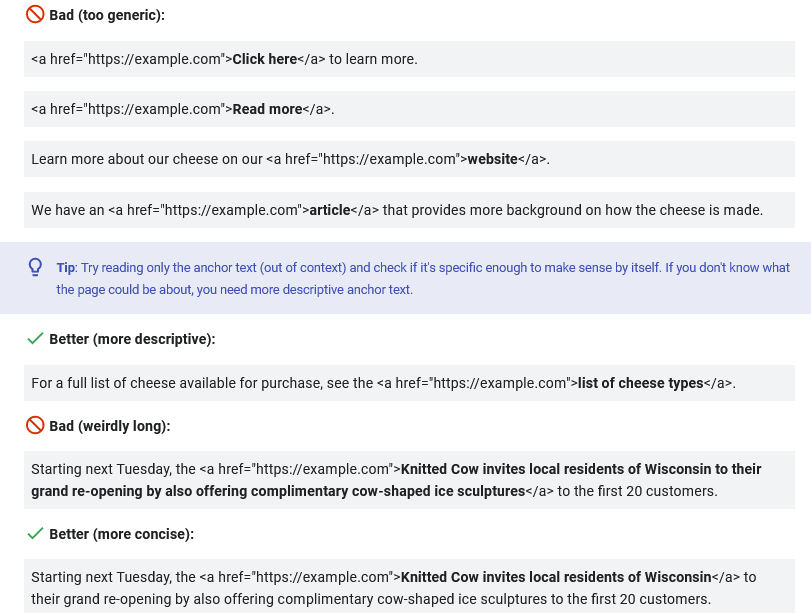
Il nuovo documento si concentra anche sulle indicazioni per scrivere un anchor text efficace, o per usare gli aggettivi di Google “descrittivo, ragionevolmente conciso e pertinente alla pagina in cui si trova e alla pagina a cui si collega”. Un buon testo di ancoraggio, infatti, fornisce il contesto per il link e imposta le aspettative per i lettori. Migliore è l’anchor text, dice la guida, più facile sarà per le persone navigare nel sito e per Google capire di cosa tratta la pagina cui ci stiamo collegando.
Come suggerimento pratico, inoltre, dovremmo scrivere nel modo più naturale possibile e resistere “all’impulso di ammassare ogni parola chiave correlata alla pagina a cui ti stai collegando” (anche perché il keyword stuffing è una violazione delle norme antispam di Google), cercando di inserire solo le parole chiave necessarie al lettore per capire la pagina successiva e senza eccessive forzature.
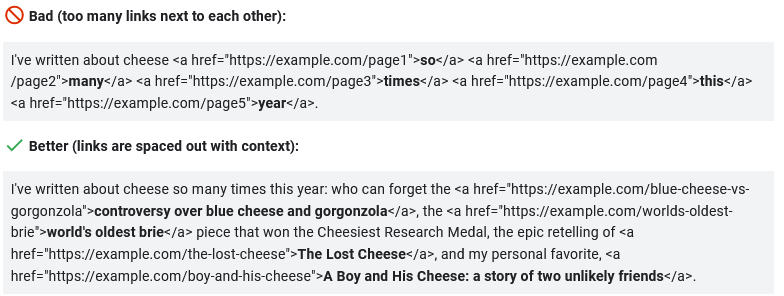
Tutto il testo serve a dare un contesto ai link: le parole prima e dopo i link contano, quindi dobbiamo prestare attenzione alla frase nel suo insieme. Sempre dal punto di vista pratico, è preferibile non incatenare collegamenti uno accanto all’altro, perché è più difficile per i lettori distinguere tra collegamenti così fatti e perderemo anche testo circostante per ciascun collegamento.
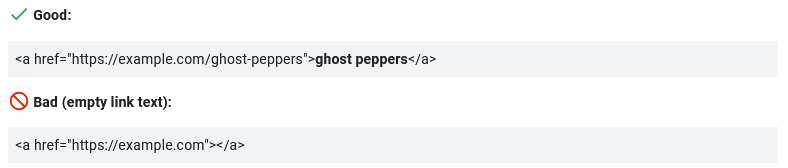
Per capire se abbiamo scelto un buon anchor text possiamo fare un semplice test, suggerisce la pagina: leggere il testo di ancoraggio isolato e fuori contesto e controllare se è sufficientemente specifico da avere senso comunque. Se non riusciamo a capire di cosa potrebbe trattare la pagina, probabilmente sarebbe meglio impostare un testo di ancoraggio più descrittivo.
Anche in questo caso Google ci fornisce alcuni esempi di anchor text scritti bene e male:
La guida all’uso dei link interni ed esterni
La parte finale del documento si concentra sulla gestione dei link interni ed esterni al sito, premettendo che “non esiste un numero magico ideale di collegamenti che una determinata pagina dovrebbe contenere”, ma anche che “se pensi che ci siano troppi link, probabilmente è così”.
Anche se di solito pensiamo ai link prettamente in termini di puntamento a siti Web esterni, è fondamentale prestare maggiore attenzione al testo di ancoraggio utilizzato per i collegamenti interni, che può aiutare sia le persone che Google a dare un senso al sito più facilmente e a trovare altre pagine del sito. Di base, ogni pagina rilevante e che ci interessa dovrebbe avere un collegamento da almeno un’altra pagina del nostro sito, e il suggerimento è pensare a quali altre risorse sul sito potrebbero aiutare i nostri lettori a comprendere una determinata pagina del sito stesso, collegandoci a quelle pagine nel contesto.
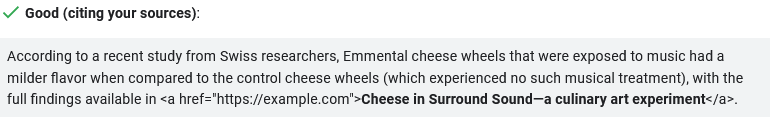
Non dobbiamo aver paura di linkare ad altri siti, chiarisce Google, perché l’utilizzo di collegamenti esterni “può aiutare a stabilire l’affidabilità (ad esempio, citando le fonti usate per le informazioni)”. Il consiglio di fondo è collegarci a siti esterni quando ha senso e fornire sempre un contesto ai lettori su ciò che possono aspettarsi.
Nell’esempio in immagine vediamo una buona pratica di citazione delle fonti:
Google chiede di usare il rel=nofollow solo quando non ci fidiamo della fonte e non per ogni link esterno sul sito. Ad esempio, un buon momento per usare nofollow è il caso in cui “sei un appassionato di formaggi e qualcuno ha pubblicato una storia che parla male del tuo formaggio preferito, a cui tu vuoi rispondere con un articolo di replica; tuttavia, non vuoi dare al sito parte della tua reputazione dal tuo link”.
Se invece abbiamo ricevuto un qualche tipo di pagamento per pubblicare il link, dobbiamo qualificare questi link con sponsored o nofollow; se gli utenti possono inserire collegamenti sul sito (ad esempio, in una sezione forum o un sito di domande e risposte), questi collegamenti vanno contrassegnati come ugc o nofollow.