Core Web Vitals e CMS: quale piattaforma ha le performance migliori?
Continua il nostro percorso di avvicinamento a maggio e al debutto del Page Experience, con i nostri approfondimenti sulle best practices per preparare il sito al nuovo aggiornamento algoritmico di Google che prenderà in considerazione per il ranking anche i requisiti tecnici che influenzano e determinano l’esperienza dell’utente sulle nostre pagine. Oggi ci concentriamo sul ruolo del CMS, la piattaforma di Content Management System, che può avere un peso specifico nel semplificare (o complicare) il raggiungimento dei parametri previsti da Google.
Il rapporto tra CMS e Core Web Vitals
A fare luce sull’impatto che un CMS può avere sui Core Web Vitals è un interessante studio firmato da HTTP Archive, che analizza in generale la diffusione delle piattaforme di gestione dei contenuti e le loro caratteristiche principali, individuando anche i punti di forza e le criticità rispetto ai 3 segnali web essenziali individuati da Google.
In dettaglio, il report ha messo a confronto le performance e statistiche di mondo reale di 5 diversi CMS – WordPress, Drupal, Joomla, Squarespace e Wix, che sono i più popolari a livello mondiale – per scoprire quale facesse registrare i migliori punteggi Core Web Vitals, rivelando risultanti abbastanza contrastanti, come notato anche da Roger Montti su Search Engine Journal.
Perché usare un CMS oggi?
Prima di entrare nel topic, lo studio si sofferma a delineare una panoramica complessiva sui CMS e sulla loro utilità attuale, iniziando da una definizione di Content Management System: ovvero, sistemi che consentono a individui e organizzazioni di creare, gestire e pubblicare contenuti e, nell’accezione specifica per il Web, di “contenuti da consumare e sperimentare tramite Internet”.
Ogni CMS implementa un’ampia gamma di funzionalità di gestione dei contenuti e di meccanismi per consentire agli utenti di creare siti in modo semplice ed efficace attorno al loro contenuto, con flessibilità di riutilizzare il database di contenuti “ovunque sia necessario per la propria content strategy”; inoltre, queste piattaforme forniscono anche funzionalità amministrative volte a semplificare il caricamento e la gestione dei contenuti da parte degli utenti in base alle esigenze.
È poi importante ricordare che i CMS comprendono “tutti i componenti che giocano un ruolo nella fattibilità di un tale sistema per fornire una piattaforma per la pubblicazione di contenuti sul web”, includendo quindi “hosting provider, sviluppatori di estensioni, agenzie di sviluppo, site builder eccetera”, e quindi – per estensione – CMS indica “sia la piattaforma stessa che l’ecosistema circostante”.
La versatilità e la facilità d’uso sono solo due dei motivi per cui le persone e le organizzazioni continuano a usare piattaforme CMS oggi, che “in molti casi offrono una scorciatoia per creare un sito che soddisfi le loro esigenze” e risolvono un problema.
La diffusione dei CMS
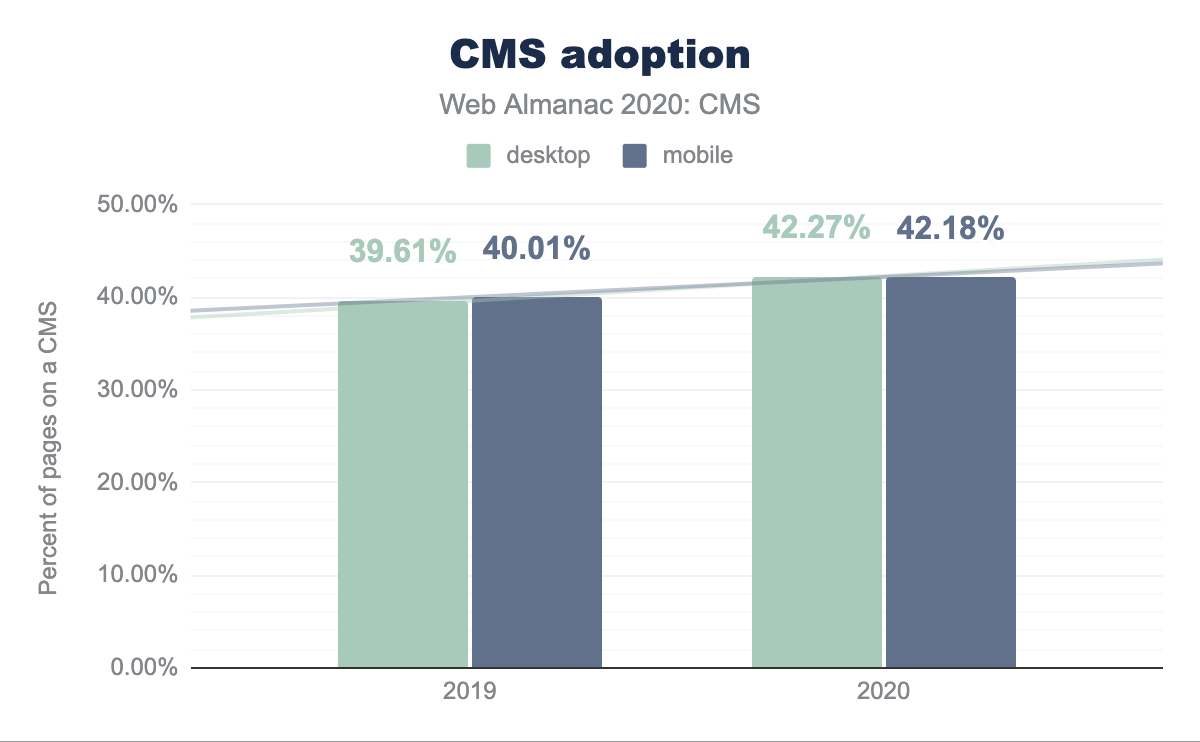
Molto interessante anche l’analisi sulla diffusione odierna dei CMS a livello mondiale, sia per siti desktop che mobili: oltre il 42% delle pagine web prese in considerazione da HTTP Archive “è alimentato da una piattaforma CMS, con un aumento di oltre il 5% dal 2019”, e per la precisione sono stati individuati 222 diversi CMS, “che vanno da una singola installazione a milioni”.
L’incremento avuto nel corso del 2020 dimostra, secondo gli autori, “che i CMS stanno diventando sempre più importanti” perché – soprattutto in anno in cui il COVID-19 ha creato un’enorme incertezza – forniscono “sono solidi e hanno fornito una certa stabilità”, svolgendo un “ruolo chiave per avere successo nella nostra ricerca collettiva di un Web sempreverde, sano e dinamico”.
Il marketshare dei CMS
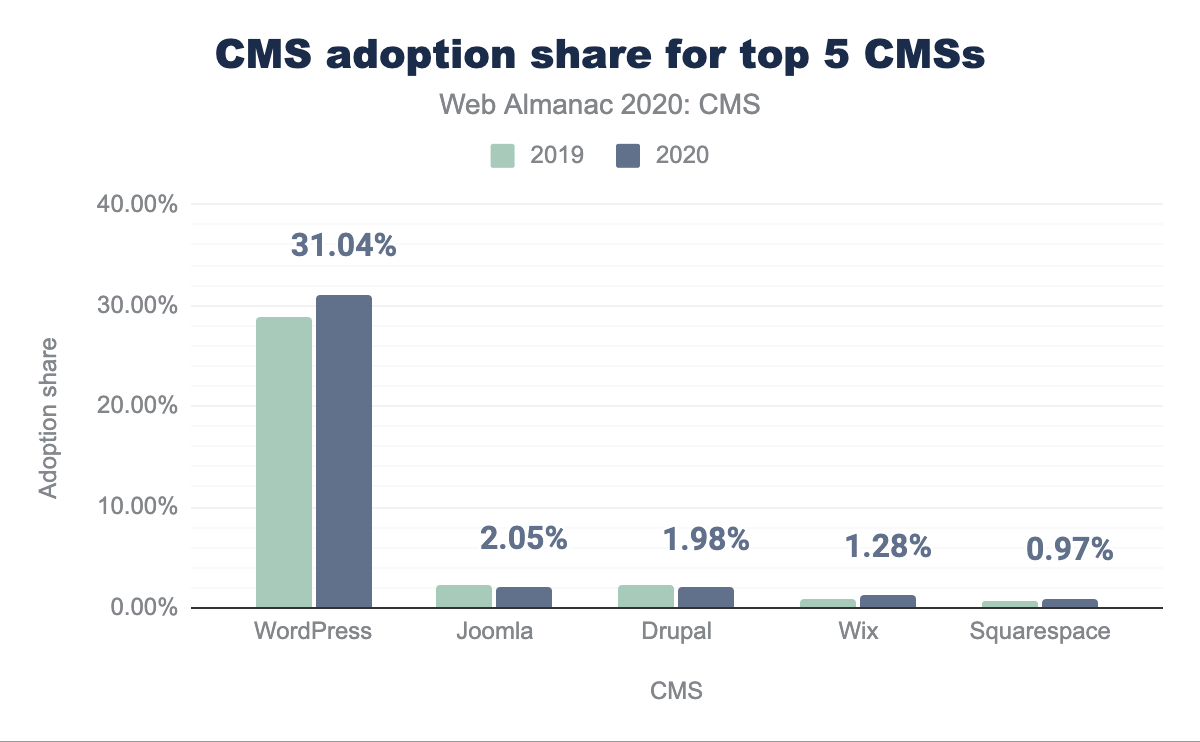
Come accennato, l’analisi di HTTP Archive ha contato 222 diversi CMS, ma 204 di questi (ovvero il 92%) “hanno una quota di adozione dello 0,01% o inferiore”, e quindi ci sono solo 13 CMS “con una quota di adozione compresa tra lo 0,1 e l’1% e quattro con una quota compresa tra l’1 e il 2%”, con l’ultimo che invece ha una prevalenza superiore.
Parliamo, per chi non lo avesse ancora capito, di WordPress, che ha una quota di utilizzo del 31%, vale a dire “oltre 15 volte la quota del successivo CMS più popolare, Joomla”; anche nel 2020 WordPress ha continuato a crescere, conquistando il 7% di adozioni (un valore che supera l’aumento complessivo dell’adozione totale dei CMS nel suo complesso, a riprova di come WordPress abbia “un fascino decisamente superiore al CMS medio“) e imponendosi anche come piattaforma preferita per l’e-Commerce con il plugin WooCommerce.
CMS e user experience, quale relazione?
Conclusa la (lunga) parentesi sullo stato dei CMS, il report si sofferma sulla relazione tra piattaforme ed esperienza utente: essendoci “così tanto del Web che fa affidamento sui CMS per servire le pagine, è responsabilità del CMS a livello di piattaforma garantire che l’esperienza utente sia buona”, dicono gli autori, che quindi provano ad analizzare la UX del mondo reale quando si utilizzano siti Web basati su CMS, grazie appunto alle “metriche delle prestazioni percepite dagli utenti, catturate nelle tre metriche Core Web Vitals, nonché i punteggi Lighthouse nelle categorie SEO e Accessibilità”.
Il ruolo dei CMS per raggiungere gli obiettivi dei Core Web Vitals
Prima di tutto, lo studio ha verificato le performance dei CMS in relazione alle statistiche del Chrome User Experience Report dedicate ai Core Web Vitals – che, ricordiamo, è costituito da “tre metriche che insieme tentano di fornire un’istantanea di ciò che è la reale esperienza utente a livello di pagina, misurando il tempo che un visitatore del sito deve attendere prima di poter vedere la pagina e iniziare a utilizzarla”.
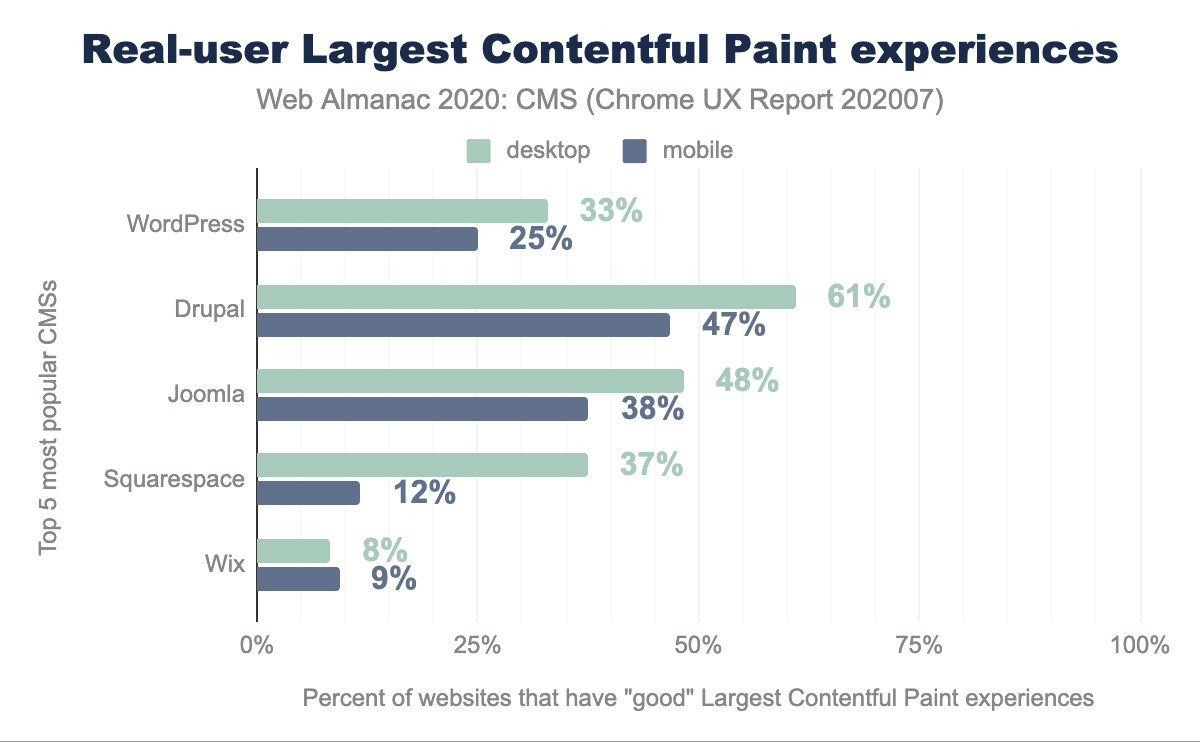
- Largest Contentful Paint. Il Largest Contentful Paint (LCP o visualizzazione elemento di maggiori dimensioni) misura il punto in cui il contenuto principale della pagina è stato probabilmente caricato e quindi la pagina è utile per l’utente, prendendo come riferimento il tempo di rendering dell’immagine o del blocco di testo più grande visibile all’interno della finestra. Un livello di LCP è considerato buono se inferiore a 2,5 secondi, ma lo studio evidenzia che “un sito medio su uno dei primi cinque CMS non ha un buon LCP e solo Drupal su desktop ha un punteggio superiore al 50%”, con discrepanze tra desktop e mobile.
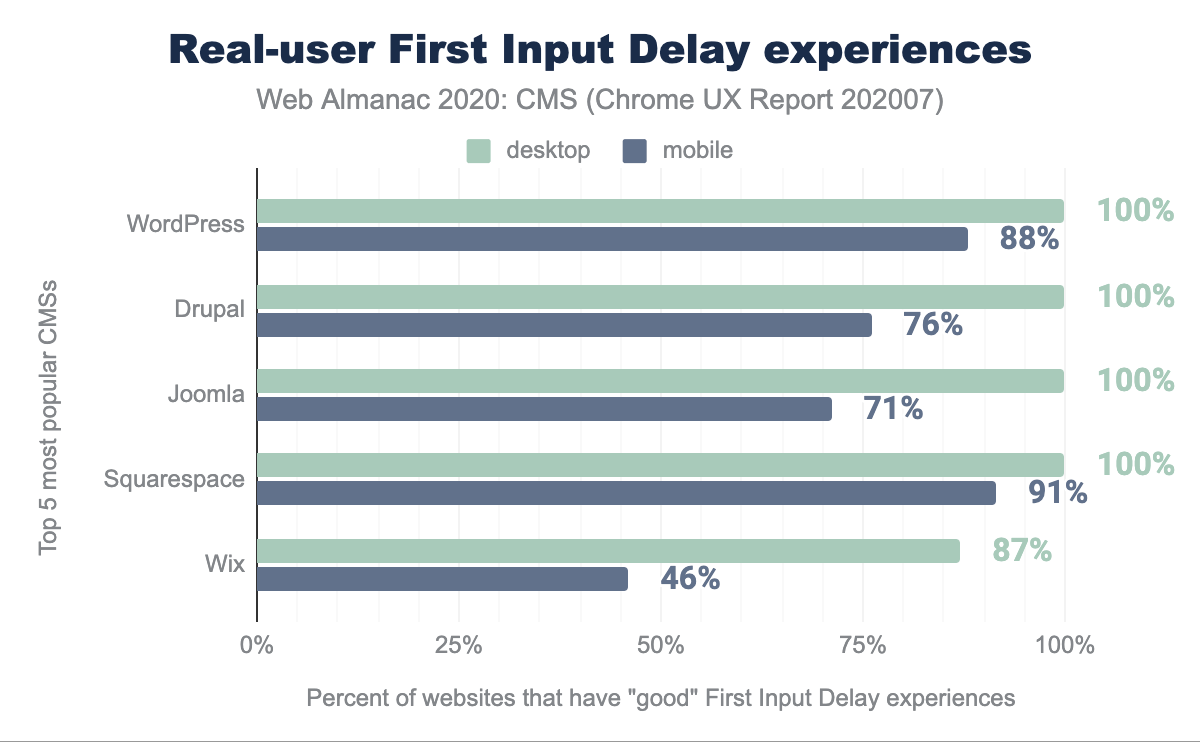
- First Input Delay. Il First Input Delay (FID o ritardo prima interazione) misura il tempo dal momento in cui un utente interagisce per la prima volta con il sito (ovvero quando fa clic su un link, tocca un pulsante o utilizza un controllo personalizzato basato su JavaScript) a quando il browser è effettivamente in grado di rispondere a tale interazione. Un FID “veloce” dal punto di vista di un utente genera un feedback immediato alle sue azioni e qualsiasi ritardo è un punto dolente. I dati sul campo rivelano che il FID è molto veloce per un sito web con CMS medio su desktop, mentre la situazione è mista su dispositivi mobili, probabilmente a causa del “peso delle singole pagine sui CMS, della qualità della connessione mobile o delle prestazioni inferiori dei dispositivi mobili rispetto al desktop”.
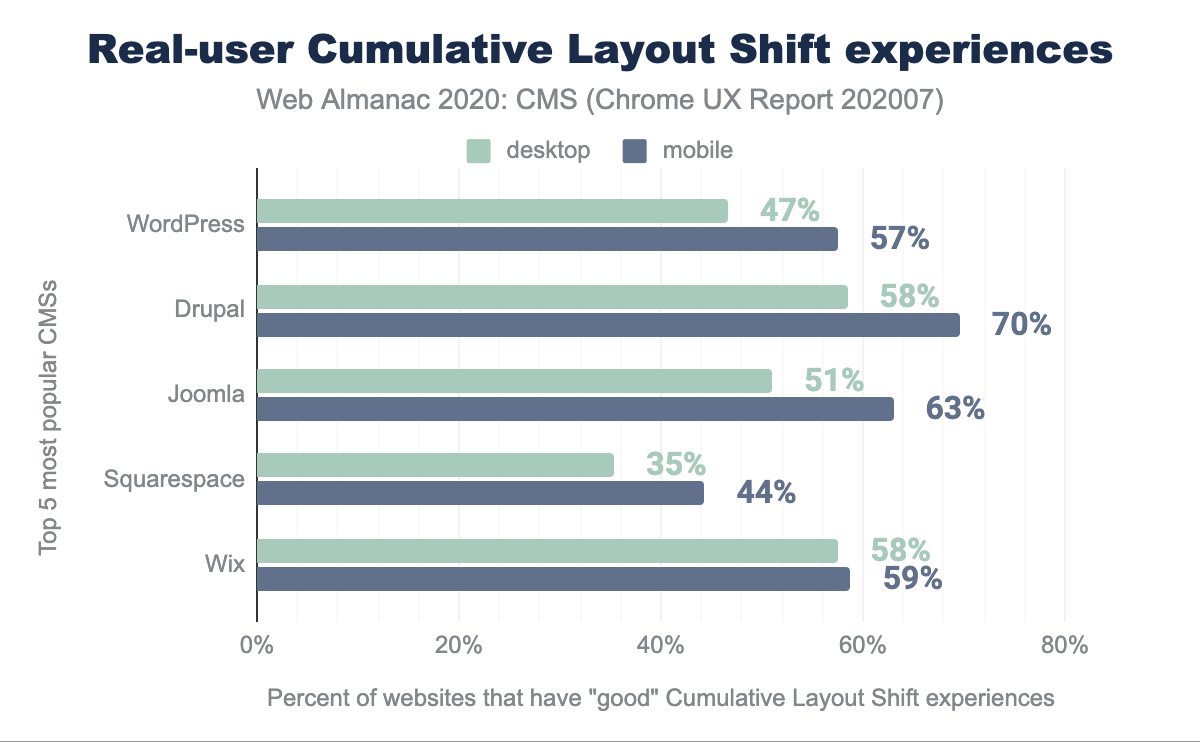
- Cumulative Layout Shift. Il Cumulative Layout Shift (CLS o variazione cumulativa del layout) misura l’instabilità del contenuto su una pagina web dopo i primi 500 ms dall’input dell’utente in seguito al suo input; questo indicatore è importante in particolare sui dispositivi mobili, dove l’utente rischia di toccare il punto in cui desidera eseguire un’azione, ad esempio una barra di ricerca, per poi ritrovarsi a cliccare una posizione diversa a causa di immagini aggiuntive, annunci o caricamenti simili. Un punteggio di 0,1 o inferiore è misurato come “buono”, più di 0,25 è “scarso” e qualsiasi cosa nel mezzo è “necessita di miglioramento”: i primi 5 CMS “potrebbero migliorare”, perché solo il 50% delle pagine web caricate da uno di loro ha una “buona” esperienza CLS, valore che sale al 59% sui dispositivi mobili.
I risultati con i tool di Lighthouse
Il report ha anche approfondito altri parametri tecnici prestazionali dei siti con CMS, usando in particolare gli strumenti di Google Lighthouse, la piattaforma open source progettata per aiutare gli sviluppatori a valutare e migliorare la qualità dei loro siti.
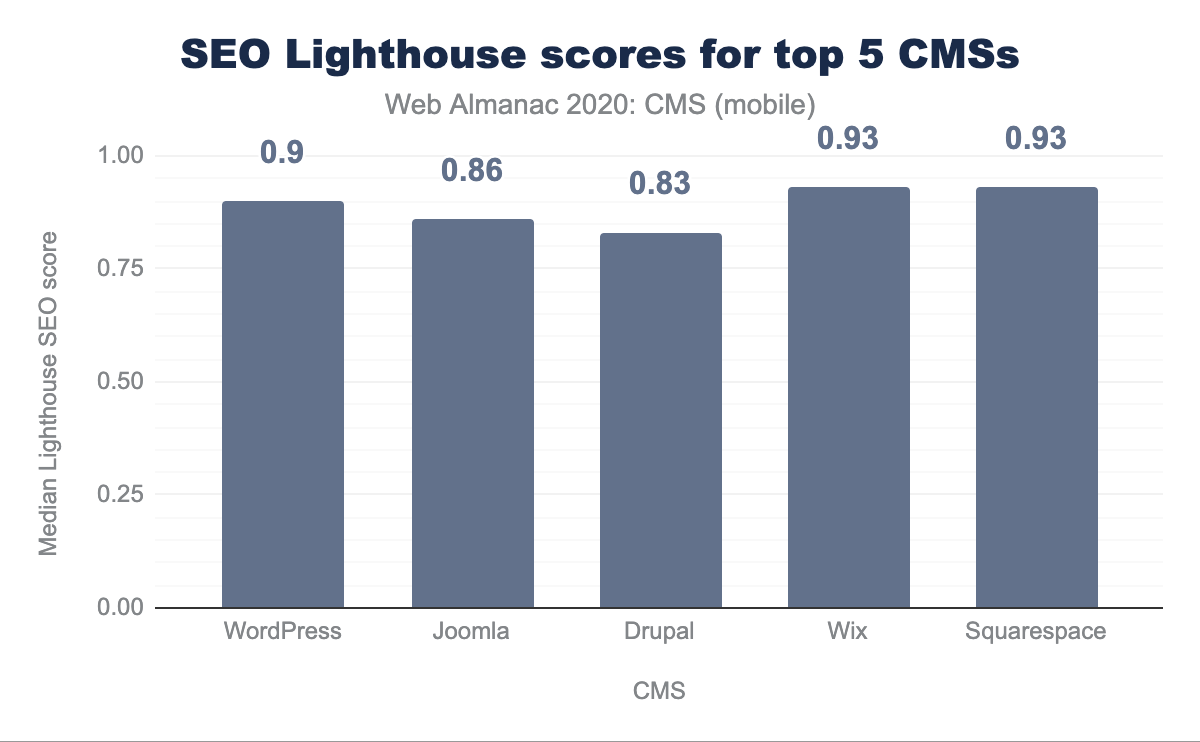
Rispetto al livello di ottimizzazione SEO – che “in parte riguarda anche garantire che il sito sia codificato in modo tale da fornire informazioni ai crawler dei motori di ricerca per rendere il più semplice possibile mostrare il sito in modo appropriato nei risultati di ricerca” – tutti i primi 5 CMS ottengono un punteggio elevato (media di 0,83 o superiori, con alcuni che raggiungono lo 0,93).
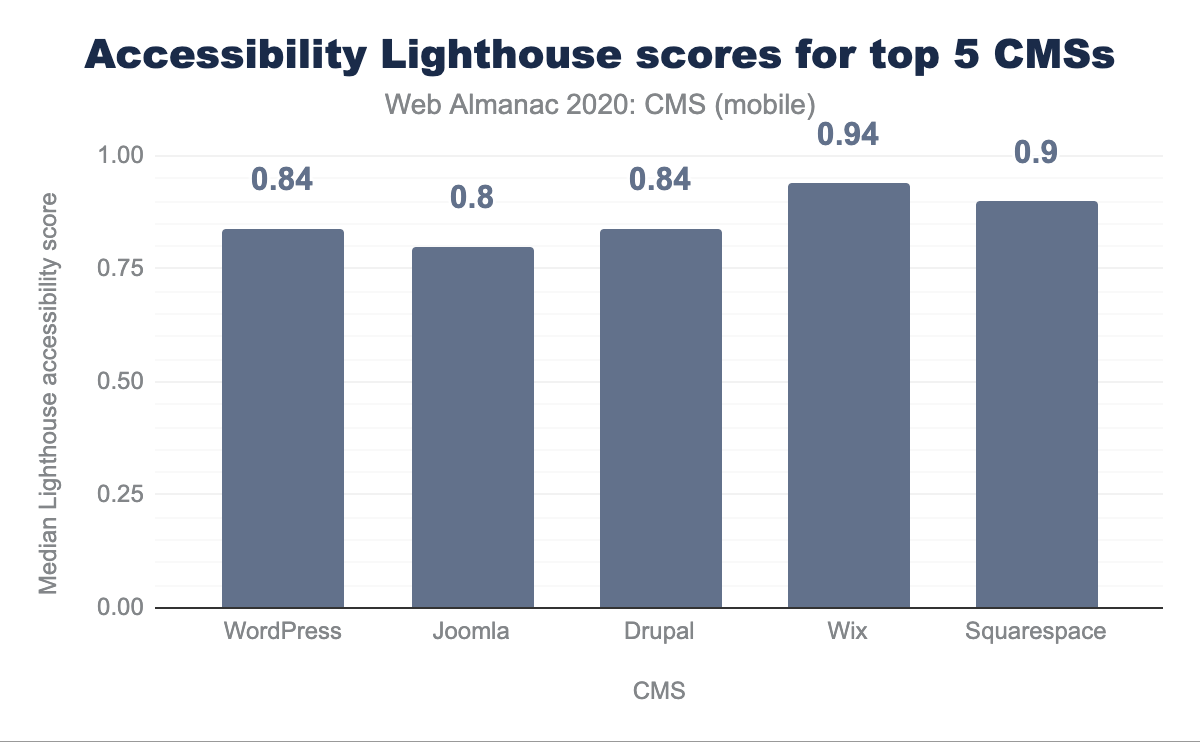
Meno positive le performance sui criteri di accessibilità: qui il punteggio medio per i primi 5 CMS è superiore a 0,80, ma con possibili margini di miglioramento.
Quale CMS ha le performance migliori per i Core Web Vitals
In definitiva, il quadro che emerge dall’analisi di HTTP Archive mette in luce che i primi cinque CMS per adozione al mondo hanno ottenuto un punteggio decente per il First Input Delay, ma non si sono comportati in maniera altrettanto positiva per gli altri due segnali web essenziali.
Tra tutti, Drupal (la content management platform rilasciata sotto licenza GPL, che ha debuttato nel gennaio 2001) si può considerare il migliore per prestazioni rispetto ai concorrenti: ha infatti conquisto il primo posto in due parametri (CLS e LCP), mentre gli altri hanno posizioni intermedie, a parte Wix che per due volte chiude la classifica (LCP e FID).
Questa analisi è utile perché da maggio i Core Web Vitals diventeranno un fattore di ranking – probabilmente di entità minore, ma comunque un fattore e anche uno dei pochi con parametri di riferimento chiari e oggettivi; tuttavia, i CWV richiedono anche modifiche alla modalità di codifica del CMS, e quindi non sono alla portata semplice degli utenti di tale piattaforme. Come nota Montti, ciò significa che “gli utenti di WordPress, Drupal e degli altri sono meno che vincitori, perché le risorse e le competenze necessarie per apportare queste modifiche non sono alla portata di ogni editore” ma risiedono negli stessi sviluppatori di CMS.