Immagini per e-Commerce: ottimizzare prestazioni e coinvolgimento dell’utente
La creazione di un sito e-Commerce coinvolgente impone precise valutazioni strategiche, che non possono trascurare l’importanza di usare foto affascinanti e interessanti, ma soprattutto il modo in cui queste immagini appaiano sulle pagine, che riveste un ruolo fondamentale nella creazione di una esperienza utente eccezionale. È Google a ricordarci ancora una volta quanto sia utile lavorare alla ottimizzazione SEO delle immagini, con un nuovo video dedicato in particolare ai suggerimenti da utilizzare per un sito e-Commerce, e applicare le indicazioni per creare (anche) pagine prodotto pienamente funzionanti ed efficaci grazie a immagini grandi, coerenti, specifiche, dinamiche e inclusive.
Le immagini per gli e-Commerce
“Si dice che un’immagine valga più di mille parole”, esordisce il Google Developer Advocate Alan Kent nell’ultimo episodio di Ecommerce Essentials, che affronta proprio il tema della gestione e dell’efficientamento delle immagini statiche pubblicate sui siti dedicati allo shopping online, aggiungendo che “non c’è campo dove questo detto sia più vero dell’e-Commerce”.
Non è difficile comprendere questa affermazione, visto che “non è raro che una pagina di e-Commerce faccia riferimento a centinaia di immagini“, solitamente “tutte immagini di prodotti a grandezza naturale, miniature di prodotti più piccoli, immagini di categorie, banner, decorazioni per la pagina e icone di pulsanti”. C’è però una questione che sorge spontanea, per citare una frase fatta, ovvero: alla luce di questa abbondanza, come possiamo assicurarci che tali risorse siano veloci ed efficienti?
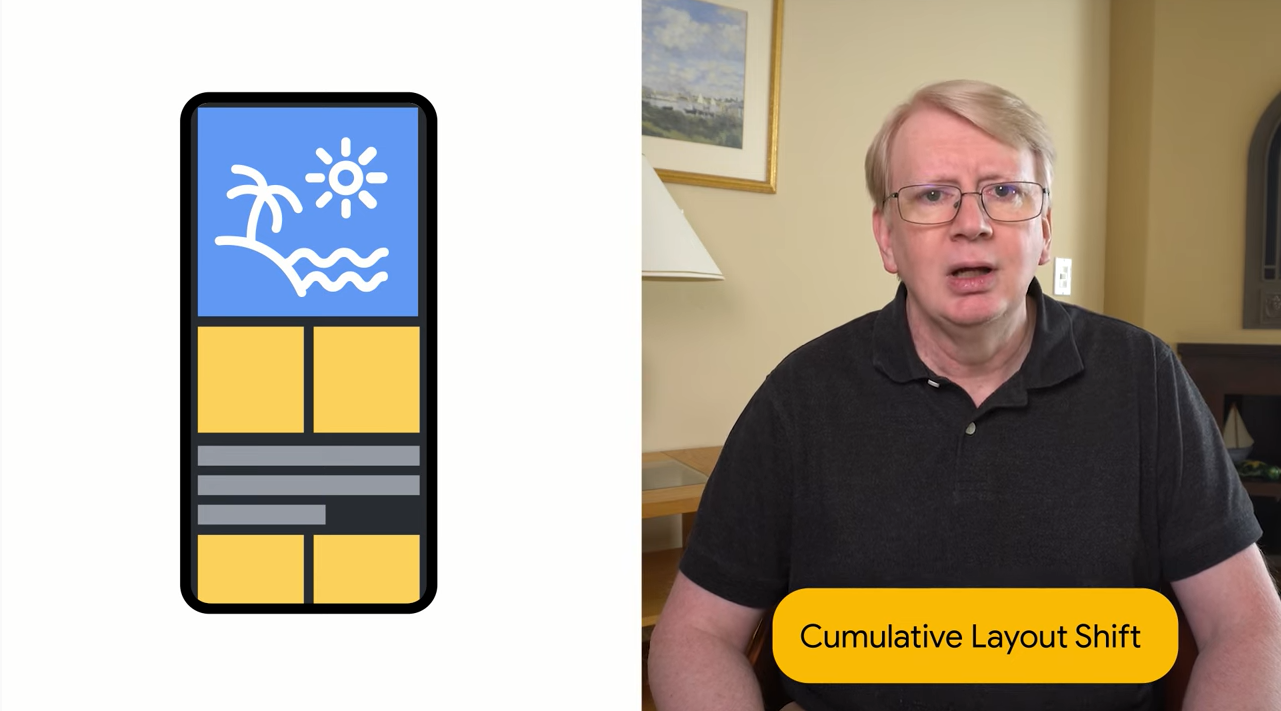
Ecco quindi che l’esperto di Google presenta sei consigli e tecniche per ottimizzare le immagini degli e-Commerce, affrontando tra l’altro l’importante concetto di Cumulative Layout Shift (CLS), i problemi comuni con le immagini statiche, le soluzioni a questi problemi e altro ancora in un video lungo ben 14 minuti!
Eliminare il CLS, il fastidio spostamento di layout
La prima indicazione che arriva da Kent è “eliminare il CLS“, ovvero il cumulative layout shift, inserito da Google tra i primi Core Web Vitals, i fattori che gli algoritmi considerano essenziali per fornire una buona esperienza dell’utente su tutte le pagine.
Con questa sigla si fa riferimento al fenomeno davvero fastidioso per cui gli elementi della pagina si spostano visivamente da un punto all’altro durante il caricamento, e in particolare ai casi in cui “ci soffermiamo a leggere o clicchiamo su un link e improvvisamente il contenuto della pagina si sposta”. Come ci rivela Kent, le immagini possono contribuire a questo problema se usate in modo scorretto.
Immagini e CLS: quando sorge il problema e come risolverlo
Il CLS ha un forte impatto sulla UX e le immagini possono causare il disturbo: per caricare una pagina, il browser web cominciare a scaricare il markup HTML della pagina; la maggior parte dei browser inizia a visualizzare la parte superiore della pagina prima che l’intera pagina sia stata scaricata.
Per ridurre i tempi di attesa, qualsiasi riferimento a immagini incontrate viene aggiunto a una coda di risorse da scaricare, insieme ad esempio ai file JavaScript e CSS, che vengono scaricati in parallelo alla pagina principale un po’ alla volta.
Il problema è quando il browser non conosce le dimensioni dell’immagine prima di eseguire il rendering del contenuto della pagina e il CLS si verifica se il browser si accorge di non aver lasciato la giusta quantità di spazio per un’immagine.
Il Developer Advocate continua dicendo che il cumulative layout shift “è spesso facile da individuare manualmente su una pagina, guardando il caricamento, ma esistono anche strumenti automatici in grado di misurarlo”, suggerendo sia i CrUX che PageSpeed Insights, tra gli altri. Per misurare e migliorare il CLS, in particolare, dobbiamo cercare gli “avvertimenti” del tipo evitare layout di grandi dimensioni e la presenza di immagini o shifts che non hanno larghezza e altezza esplicite – con la consapevolezza che gli spostamenti di layout nel report possono essere causati da elementi diversi dalle immagini, come ad esempio JavaScript.
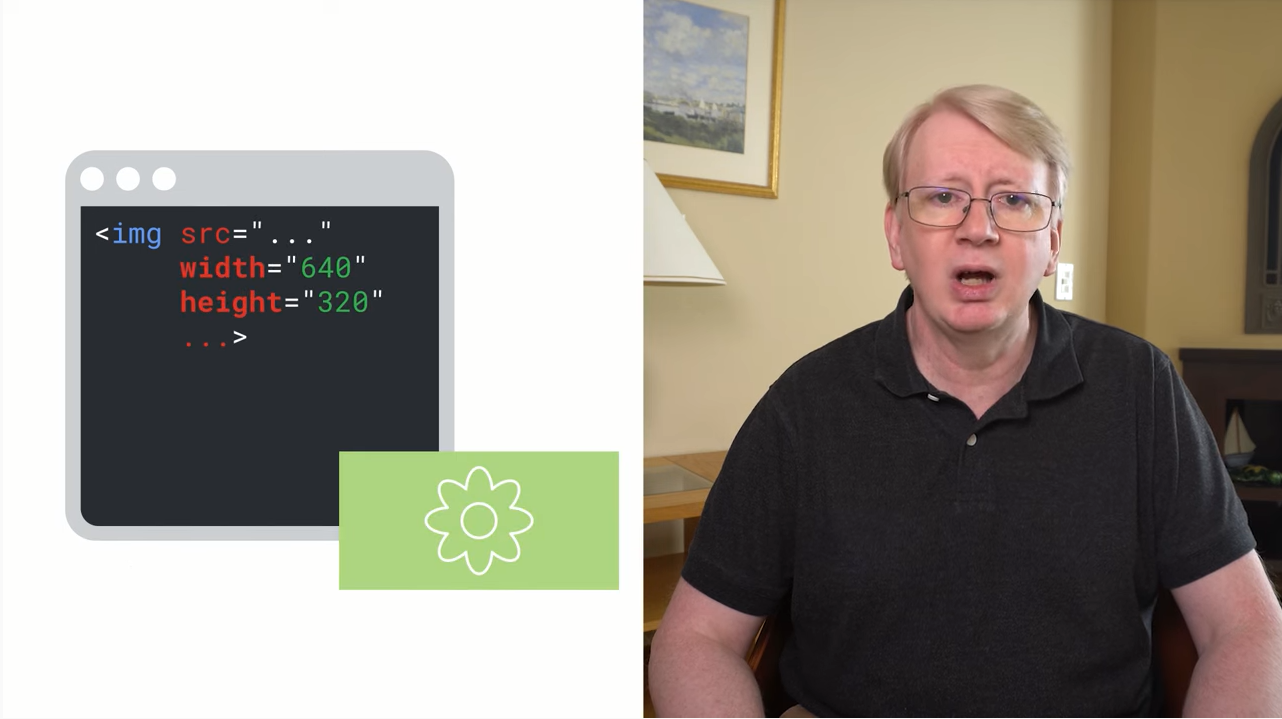
Risolvere i problemi di CLS delle immagini può essere semplice e può anche bastare includere le dimensioni dell’immagine nel markup HTML: in questo modo, il browser saprà esattamente quanto spazio riservare all’immagine. Se il CSS è caricato correttamente, poi, si possono usare anche “altri trucchi CSS”, dice Kent.
Ridimensionare correttamente le immagini
Il video poi prosegue con alcuni classici consigli di ottimizzazione delle immagini che possono (anzi, devono) essere applicati a maggior ragione anche per la SEO dei siti e-Commerce.
Si comincia dal suggerimento di imposta delle dimensioni “giuste” di larghezza e altezza delle immagini “poiché i file più grandi richiedono più tempo per il download”, soprattutto da smartphone con connessione lenta, e “anche più tempo di elaborazione, soprattutto sui telefoni cellulari con CPU meno potenti”.
Il corretto dimensionamento delle immagini può essere complicato perché gli utenti visitano il sito usando varie (a volte innumerevoli) tipologie di dispositivi di schermi con dimensioni e risoluzioni differenti: se lasciamo che sia il browser a rimpicciolire o ritagliare l’immagine automaticamente, il file da scaricare sarà comunque più grande del necessario, e questo significa uno spreco di risorse.
Un modo semplice per rilevare immagini di dimensioni errate consiste nell’utilizzare la sezione delle “immagini di dimensioni corrette” in Opportunità nel rapporto PageSpeed Insights, che identifica le immagini problematiche presenti nel sito, elencando gli URL.
Per risolvere il problema, poi, si possono usare le immagini responsive, progettate per comportarsi bene su dispositivi di dimensioni diverse: ad esempio, dice Kent, in HTML esiste l’attributo srcset che consente di elencare gli URL per diverse dimensioni e formati di immagini, in modo che il browser possa scegliere il migliore da scaricare. Ciò richiede un ridimensionamento delle immagini in anticipo o l’esecuzione del dimensionamento delle immagini su richiesta: se è troppo impegnativo per il sito, possiamo usare un rete di distribuzione dei contenuti o CDN, che solitamente offrono la possibilità di ridimensionare le immagini e convertirle in formati più efficienti per conto dell’utente.
Usare il miglior formato di file immagine
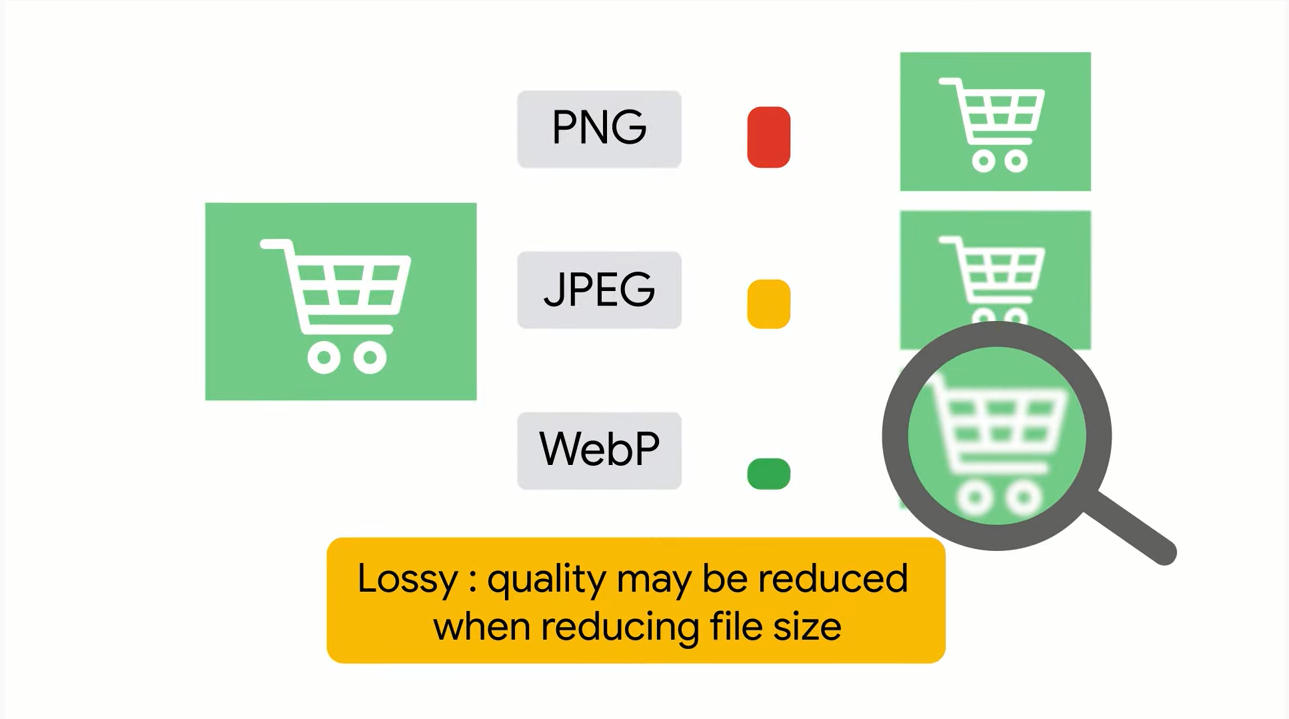
Il formato del file influisce sulla dimensione della risorsa, quindi la scelta della giusta estensione richiede un’attenta considerazione e ci sono pro e contro da valutare per ogni formato.
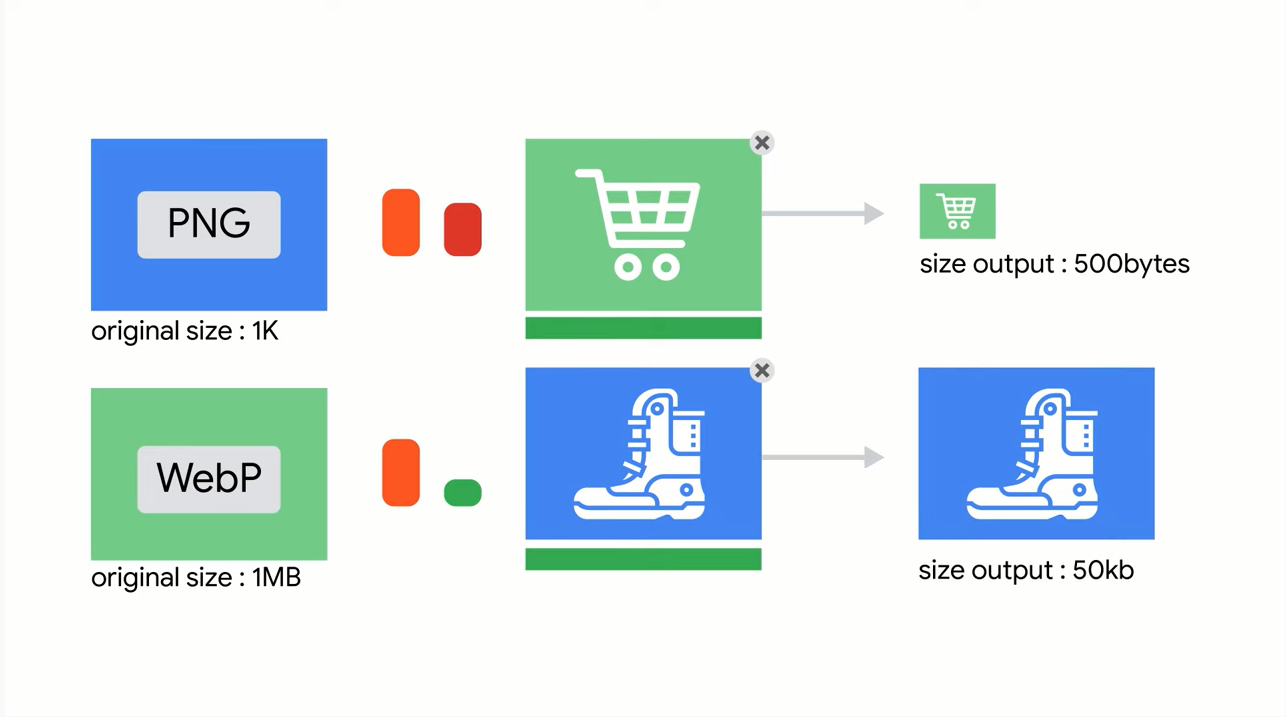
Ad esempio, da un lato i formati come JPEG e webP possono ridurre il peso dei file utilizzando una compressione, ma implicano l’uso di algoritmi di compressione che riducono la qualità dell’immagine. Questo potrebbe apparire un problema enorme, ma va contestualizzato rispetto alla destinazione d’uso del file: quando sono necessarie immagini pixel perfect (perfette al pixel), come ad esempio per le icone dei pulsanti, “si dovrebbero usare formati perfetti”, chiarisce Kent; in altri casi, però, usare immagini di qualità inferiore non è una cattiva idea quanto sembra, perché “il degrado della qualità potrebbe non essere percepito dagli acquirenti”. Anzi “il vantaggio in termini di velocità può essere sostanziale” per un e-Commerce, perché “gli acquirenti possono abbandonare la pagina se il caricamento è troppo lungo”.
Per rilevare se il nostro sito può trarre vantaggio dall’utilizzo di un formato di immagine diverso, possiamo analizzare la sezione di pubblicazione delle immagini nei formati di nuova generazione del rapporto PageSpeed Insights, che elenca le immagini che possono essere convertite in un formato di file più efficiente.
File immagini, qual è il più efficiente?
“Esiste quindi un unico formato di immagine migliore da utilizzare?”, si chiede e ci chiede il Developer Advocate di Google, e la risposta è comprensibilmente no.
Un primo elemento di complicazione è che “non tutte le immagini funzionano su tutti i browser“, ma il sito caniuse.com ci può aiutare a controllare quali browser supportano i diversi formati di file immagine – ad esempio, webP è ora supportato da quasi tutti i browser in uso.
Piuttosto che scegliere un singolo formato, suggerisce Kent, possiamo però “fare in modo che il sito web restituisca il formato più efficiente che il browser riesce a supportare”, un altro servizio offerto dai CDN.
Compressione appropriata delle immagini
Il quarto suggerimento è legato al discorso precedente e invita a utilizzare “il giusto fattore di qualità per le immagini, così da codificarle in modo efficiente mantenendo la qualità desiderata”.
Anche in questo caso possiamo usare il report PageSpeed Insights e la sezione Codifica immagini in modo efficiente (Encode Images Efficiently) per identificare le immagini che sono “buone candidate” a una ottimizzazione della compressione e per scoprire anche i potenziali risparmi sulle dimensioni dei file, ma “non esegue un controllo visivo delle immagini compresse” in quanto basato sui fattori di compressione comunemente utilizzati – ad esempio, un valore predefinito comune per webP è 75.
Per trovare un quality factor soddisfacente possiamo usare il nostro “strumento di conversione delle immagini preferito su diverse immagini utilizzando diversi valori di qualità”: ad esempio, Google consiglia il sito Squoosh.app come un modo semplice per confrontare le immagini con e senza compressione. Inoltre, Kent ricorda che “a volte è necessaria una risoluzione più elevata per le immagini”, ad esempio per consentire all’utente di zoomare sull’immagine di un prodotto per verificarne anche dettagli piccoli.
Tempo di memorizzazione delle immagini nella cache del browser
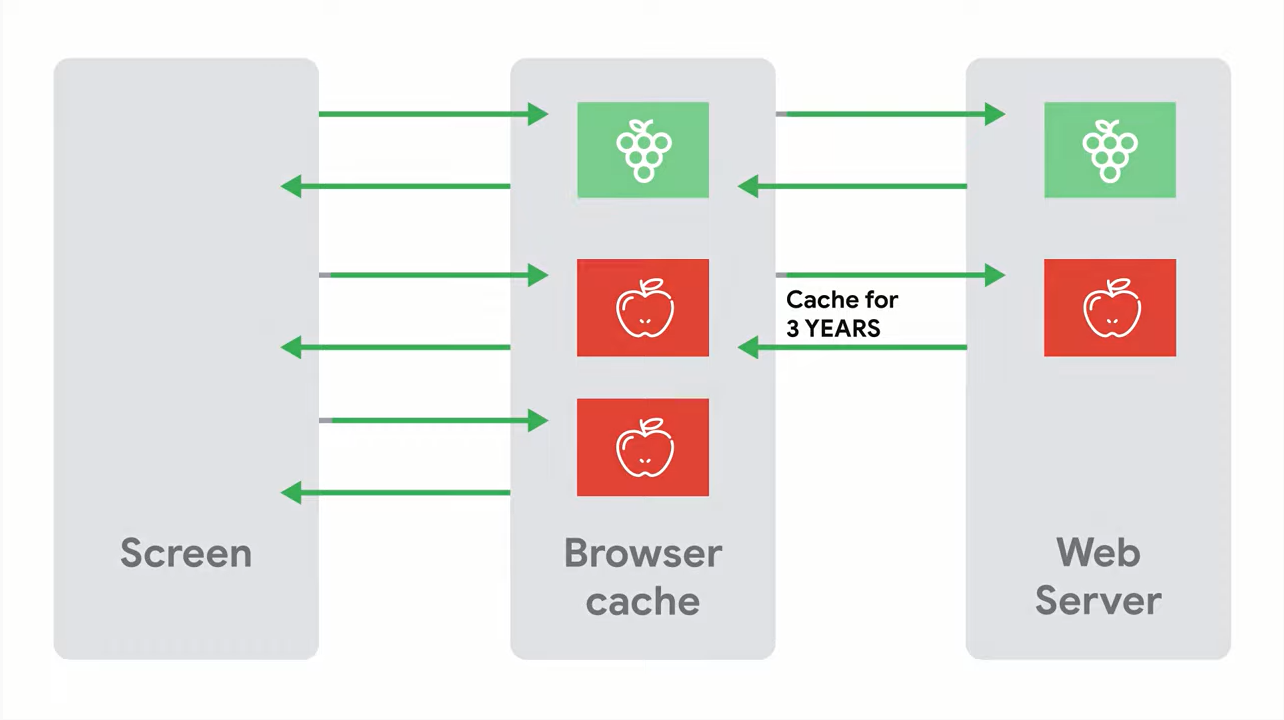
Un elemento trascurato di ottimizzazione delle immagini per gli e-Commerce è “indicare al browser per quanto tempo può memorizzare nella cache le immagini in modo sicuro”, aggiungendo quando restituiamo un’immagine un’intestazione di risposta HTTP che contenga indicazioni per la memorizzazione nella cache, come appunto la durata consigliata al browser di memorizzazione della risorsa nella cache.
Un approccio per rilevare se le intestazioni della cache della risposta HTTP sono state impostate in modo appropriato sul sito è, ancora una volta, utilizzare il report PageSpeed Insights e la sezione serve static assets with an efficient cache policy, che identifica le immagini che possono beneficiare di miglioramenti della cache. Un altro approccio consiste nell’utilizzare un networking tab negli Strumenti per sviluppatori all’interno di Chrome per esaminare le intestazioni di risposta della cache HTPP.
Per risolvere i problemi sul sito, dobbiamo verificare se ci sono impostazioni della piattaforma o del web server che possiamo modificare per regolare la durata della cache per le immagini che carichiamo: se non modifichiamo frequentemente le immagini (o se assegniamo sempre alle immagini un nuovo URL), possiamo “impostare una durata della cache molto lunga”.
Anche in questo caso, oltre alla durata della cache, l’utilizzo di un CDN rende spesso i download più veloci perché mette in cache le copie delle immagini in più posizioni in tutto il mondo, servendo quelle più vicine al punto in cui gli utenti si collegano.
Sequenziare correttamente le immagini
L’ultimo consiglio di Alan Kent è anche quello più espressamente tecnico e avanzato: impostare la corretta sequenza per il download delle risorse della pagina, comprese le immagini, può migliorare significativamente le prestazioni della pagina.
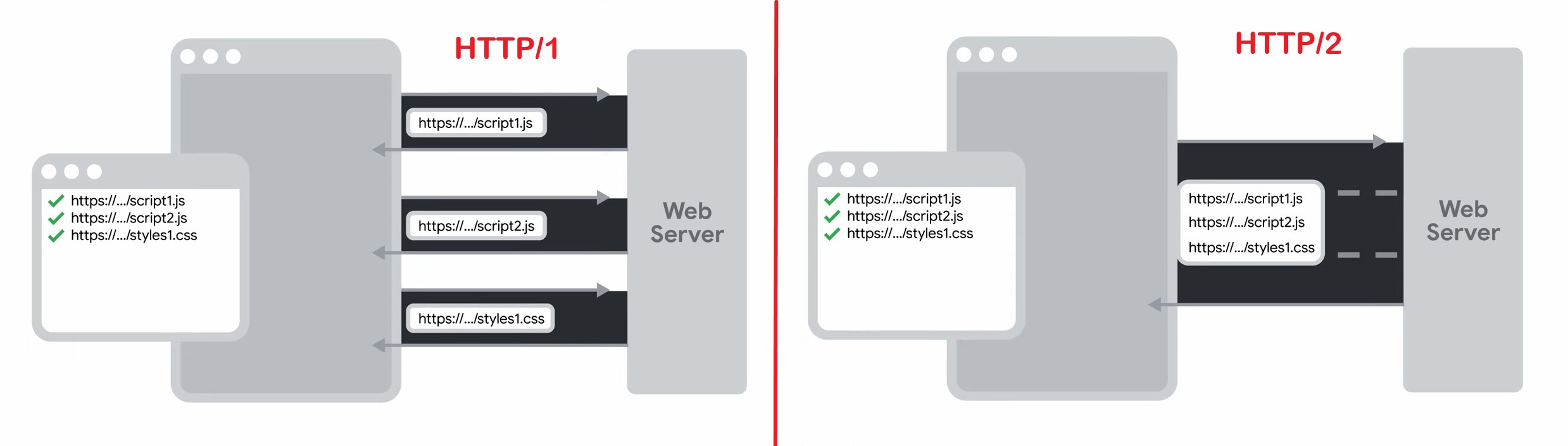
Siccome scaricare le immagini singolarmente, una per una, può essere un’operazione lenta, i browser che utilizzano l’HTTP/1 scaricano in genere più immagini in parallelo su connessioni di rete indipendenti al sito web. Se il sito web supporta HTTP/2, la maggior parte dei browser ora moltiplicano i download su un’unica connessione di rete: ciò “è generalmente più veloce ed evita problemi come la presenza di file di grandi che bloccano il download di file più piccoli”.
Tuttavia, avverte il Googler, a prescindere dal tipo di approccio utilizzato “c’è comunque un problema di collo di bottiglia nella larghezza di banda della rete (un network bandwidth bottleneck)”.
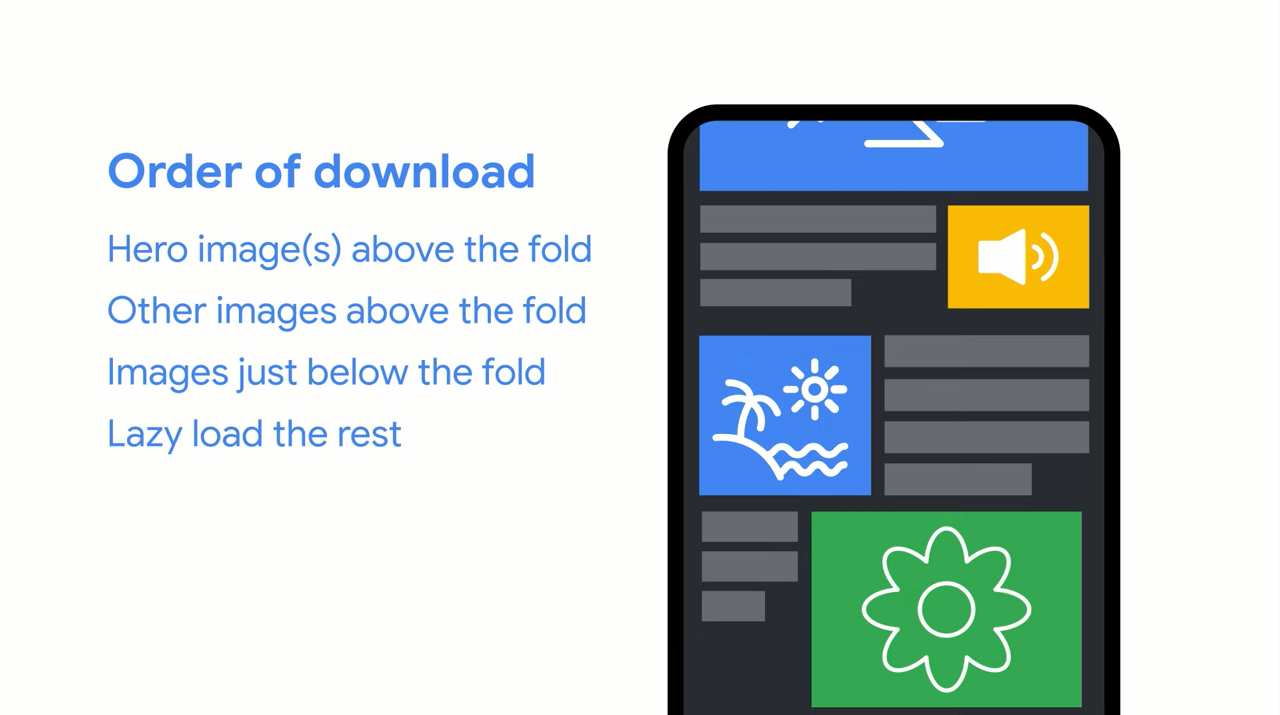
Qual è l’ordine corretto per il download delle immagini della pagina
L’ordine di download più appropriato prevede:
- Hero images di grandi dimensioni nella parte superiore della pagina, perché possono influenzare il punteggio di Largest Contentful Paint per la pagina (un altro dei segnali web essenziali, che misura il tempo necessario per mostrare all’utente il contenuto principale dello schermo).
- Altre immagini above the fold, immagini che siano visibili senza scorrere (definizione pratica di above the fold, mentre invece la posizione below the fold è quella visibile solo dopo uno scorrimento da parte dell’utente). Dato che una pagina web può essere visualizzata su dispositivi con differenti dimensioni dello schermo, è buona prassi stimare quali immagini siano above e below the fold controllando il sito su più dispositivi.
- Immagini appena below the fold, presenti appena fuori dalla schermata principale, in modo che siano pronte per essere visualizzate quando l’utente inizia a scorrere.
- Il resto delle immagini su una pagina web può essere caricato in modo lento, e in particolare si suggerisce di impostare il lazy loading per le immagini che saranno visualizzate dall’utente solo se scorre molto la pagina, perché altrimenti il caricamento di queste immagini a prescindere dallo scroll sarebbe uno spreco di risorse.
Per rilevare se il sito carica le immagini in modo efficiente, Kent rimanda ancora una volta a PageSpeed Insights e, in particolare, alla sezione Defer Offscreen Images del rapporto, che identifica le immagini che potrebbero essere caricate dopo altre immagini, o ad altre sezioni come Avoid Chaining Critical Resources (anche se, in genere, le catene critiche riguardino piuttosto JavaScript e file CSS).
Come correggere i problemi con il download delle immagini
Una tecnica comune per migliorare l’ordine di caricamento delle immagini è il citato lazy loading, che in pratica fa partire il download solo al momento in cui l’utente esegue lo scroll e raggiunge la porzione di pagina in cui è presente la risorsa.
In origine, il caricamento pigro si implementava utilizzando JavaScript, ma ora la maggior parte dei browser supporta l’attributo di HTML lazy=loading.
Bisogna prestare attenzione a non impostare il lazy loading per le immagini above the fold, perché potremmo incappare in una riduzione delle prestazioni: le versioni recenti di Lighthouse evidenziano se un’immagine è caricata in modo pigro e ha un impatto su LCP.
Con l’avvento di HTTP/2, sono state introdotte ulteriori ottimizzazioni, possibili se il browser e il sito web supportano entrambi HTTP/2: in questi casi, ad esempio, un sito può iniziare a inviare al browser le immagini che sa che saranno necessarie, senza aspettare che sia il browser a richiederle; inoltre, HTTP/2 consente ai browser di scaricare in modo più efficiente più immagini in parallelo su un’unica connessione di rete.
I consigli di Google per le immagini degli e-Commerce
L’intervento sulle best practices e sulla risoluzione dei problemi più comuni che possono verificarsi sui siti di ecommerce con immagini statiche si chiude con un’analisi finale: alcune di queste situazioni sono facilmente risolvibili, dice Kent citando ad esempio i tag delle immagini in HTML, che dovrebbero sempre specificare la larghezza e l’altezza dell’immagine, oppure l’utilizzo del lady loading.
In altri casi servono tecniche più avanzate che che si possono implementare direttamente sul proprio sito web, anche se forse la soluzione più pratica e rapida è “utilizzare un CDN di terza parte con un supporto adeguato”, che metta a disposizione servizi quali impostazioni delle immagini nel miglior formato supportato dal browser, conversione delle immagini da un’unica fonte, disponibilità di immagini in formati più efficienti a seconda delle necessità, funzionalità di pre-scale a più dimensioni delle immagini per un download efficiente e la visualizzazione su una vasta gamma di dispositivi, compressione delle immagini per ridurre le dimensioni del download.
Tutti consigli validi appunto per i siti e-Commerce che devono servirsi di immagini e contenuti visual per interessare e convincere gli utenti, ma anche per tutti i siti che sfruttano tali elementi per conquistare i clic e intrattenere i lettori non solo col testo.
Come ottimizzare le foto dei prodotti nelle pagine elenco degli e-Commerce
Sono invece molto più specifiche le informazioni contenute in un interessante approfondimento di Kate Moran sul blog di Nielsen Norman Group, che ci guida alla scoperta di alcune tecniche per ottimizzare le foto dei prodotti nelle pagine degli elenchi degli e-Commerce.
Il punto di partenza di questa riflessione è che le routing page di ogni tipo (le pagine di instradamento del cliente, comprese le pagine di elenchi di prodotti e risultati di ricerca) “svolgono un ruolo cruciale nella selezione dei prodotti sui siti di e-Commerce”, ma necessitano di interventi correttivi che ne migliorino l’appeal e le performance.
Le pagine di elenco dei prodotti sono quelle che organizzano e presentano più opzioni di prodotto in un’unica pagina, includendo di solito utili strumenti di ordinamento e filtraggio per aiutare i clienti a esplorare il set di prodotti. Le pagine dei risultati di ricerca sui siti di e-commerce spesso sembrano molto simili alle pagine di elenchi di prodotti e su alcuni siti sono perfettamente identiche.
In ogni caso, all’interno di queste pagine i clienti sfogliano i prodotti, confrontano le opzioni e talvolta prendono decisioni di acquisto, e le foto dei prodotti hanno il compito cruciale di supportare il processo. Per questo motivo, devono rispondere a caratteristiche precise e, in particolare, essere
- Grandi
- Coerenti
- Specifiche
- Dinamiche
- Contestuali
- Inclusive
soprattutto quando l’aspetto del prodotto è un fattore importante nelle decisioni di acquisto, ad esempio per abbigliamento, accessori, trucco, mobili o arredamento.
Come devono essere le immagini dei prodotti per gli e-Commerce
L’articolo di Moran descrive in modo più analitico gli aggettivi che possono determinare il successo di un’immagine di prodotto nell’accompagnare il processo di scoperta e di valutazione da parte degli acquirenti che atterrano sul sito.
Innanzitutto, le foto dovrebbero essere sufficientemente grandi e dettagliate da consentire agli utenti di avere un’idea del prodotto: non devono mostrare ogni dettaglio del prodotto, ma permettere alla persona di vedere come appare l’articolo e quali caratteristiche lo differenziano da quelli simili. I clienti spesso sanno che aspetto ha il prodotto che desiderano, e anche quando non hanno in mente un prodotto in particolare è probabile che conoscano alcuni requisiti basilari per valutare quale si adatti meglio alle sue esigenze.
Non sempre grande significa funzionale, però, e l’autrice ricorda il caso del sito dell’etichetta di moda Helmut Lang che, pur proponendo immagini di prodotti di dimensioni relativamente grandi, mostrava in realtà solo una foto a figura intera dell’intero outfit di un modello, con molto spazio bianco attorno, rendendo di fatto difficile distinguere il capo in questione e vederlo in dettaglio.
Importante è anche assicurare un certo grado di coerenza per tutti i prodotti mostrati nelle pagine di instradamento, soprattutto per inventari ridotti: ciò non significa semplicisticamente usare immagini identiche o monotone, ma prestare attenzione a una coerenza in termini di stile, che rende le immagini facilmente scansionabili e confrontabili.
Sul versante pratico, studiare la coerenza nelle foto dei prodotti significa valutare:
- Sfondo (ad es. bianco, esterno, studio).
- Orientamento e direzione (ad es. di fronte alla telecamera, angolato a destra).
- Contesto (p. es., in una casa, su un modello, tenuto a mano).
- Illuminazione (ad es. flash, luce naturale).
- Scala (p. es., primo piano, a figura intera).
Anche colossi come Amazon prestano attenzione a questi elementi, e infatti nelle linee guida del sito sono segnalati gli standard richiesti per lo stile delle immagini dei prodotti, a cui i venditori devono attenersi.
Gli interventi di ottimizzazione delle foto dei prodotti
Proseguendo con i consigli, Moran invita a curare (anche) le immagini in miniatura dei prodotti presenti nelle pagine routing, che dovrebbero riflettere il più possibile gli interessi espressi dall’utente: ad esempio, nelle pagine dei risultati di ricerca le foto dei prodotti devono riferirsi alle caratteristiche della query dell’utente (e quindi mostrare la versione blu di una gonna se la query era “gonna blu”), e allo stesso modo le immagini devono corrispondere a qualsiasi filtro selezionato dall’utente (come il colore) sia nelle pagine dei risultati che nelle pagine degli elenchi. Questi dettagli consentono agli utenti di vedere a colpo d’occhio che i risultati soddisfano le loro aspettative e creano fiducia nel sito.
A migliorare complessivamente l’esperienza dell’utente e a facilitare la sua journey contribuisce anche l’uso di immagini dinamiche, ovvero la disponibilità di più immagini di ciascun prodotto nelle pagine dell’elenco, che permette al cliente di vedere vari dettagli prima di decidere su cosa fare clic. Visualizzazioni alternative possono essere mostrate nelle pagine dell’elenco utilizzando una presentazione in stile carosello, in cui viene mostrata un’immagine predefinita e gli utenti possono fare clic, passare il mouse o scorrere per visualizzare immagini aggiuntive.
In questo modo, possiamo ad esempio mostrare lo stesso articolo indossato da un modello diverso, un primo piano o un’inquadratura a figura intera dell’oggetto, la vista dell’oggetto da altre prospettive (ad esempio, il retro) o un primo piano del tessuto dell’articolo per mostrarne la trama.
Dal punto di vista tecnico, possiamo evitare l’effetto sfarfallio che la modifica del contenuto al passaggio del mouse può creare su dispositivi più grandi con un semplice accorgimento, ovvero ritardare leggermente l’animazione per considerare l’intento dell’utente. I siti che mostrano foto di prodotti alternative immediatamente tramite rollover possono diventare rapidamente fastidiosi quando le immagini cambiano costantemente mentre l’utente sta semplicemente scorrendo la pagina verso il basso o tenta di spostare il mouse sulla funzione di filtro o ordinamento. C’è però da considerare che anche un ritardo troppo lungo può causare problemi: il consiglio è considerare la velocità del mouse o del cursore dell’utente sulla scheda di prodotto prima di modificare o alterare il contenuto. Una velocità più lenta o il cursore fermo indicano l’intenzione di guardare più da vicino il prodotto, mentre lo spostamento veloce su una scheda di prodotto indica che l’utente sta semplicemente spostando il mouse nella pagina (e pertanto non si dovrebbe attivare l’effetto rollover).
Mostrare gli articoli nel contesto in cui possono essere utilizzati aiuta invece gli acquirenti a farsi un’idea delle dimensioni e dell’aspetto del prodotto: in termini pratici, questo potrebbe significare mostrare mobili in una stanza, vestiti su un modello, giocattoli accanto a un bambino o fedi nuziali al dito. Le foto dinamiche dell’elenco dei prodotti possono aiutare a mostrare i prodotti sia da soli che nel contesto, fornendo un valido contributo al processo decisionale del cliente.
L’ultimo e rilevante punto di riflessione riguarda l’inclusività, un tema sempre più sensibile e caldo anche nel nostro Paese: di base, alle persone piacciono i marchi che condividono i loro valori e, oltre all’evidente vantaggio etico, presentare foto con modelli rappresentativi di varie diversità è utile anche per gli acquirenti.
Ad esempio, dice Moran, mostrare modelli di taglie diverse si rivela importante sui siti e-Commerce di abbigliamento, perché la taglia e il tipo di corpo del modello possono avere un impatto sostanziale sull’aspetto del capo quando indossato, mentre sui siti di prodotti per la cura della pelle e il trucco mostrare lo stesso prodotto su diverse tonalità della pelle serve alle persone a valutare l’effetto finale.
Tuttavia, questo approccio può essere costoso e in genere funziona meglio per i brand con scorte di prodotti di piccole e medie dimensioni.
Perché ottimizzare le immagini dei prodotti
In conclusione, quindi, bastano davvero pochi semplici passaggi strategici per migliorare la qualità delle foto a corredo dei prodotti venduti dal nostro sito e-Comemrce: così ottimizzate, le immagini potranno aiutare i clienti a trovare i prodotti nelle pagine dei risultati di ricerca e negli elenchi di prodotti con dettagli e contesto.
Mostrare le foto dei prodotti pertinenti alle esigenze degli utenti può essere la chiave per coinvolgerli e convincerli a decidere i prodotti migliori per loro da acquistare sul nostro sito.