Quale CMS vince la sfida delle performance per i Core Web Vitals?
È da ormai alcuni mesi che stiamo facendo i conti con gli effetti del Page Experience, che è partito a giugno 2021 e che ha ufficialmente introdotto (anche) i Core Web Vitals tra i fattori di ranking presi in considerazione dagli algoritmi di Google, e può essere utile fare il punto della situazione su alcuni degli aspetti che possono influenzare le performance tecniche dei nostri siti. I CMS sono uno degli elementi critici, e uno studio rivela come si stanno effettivamente comportando e che vantaggi (o svantaggi) danno a chi se ne serve.
Lo studio di HTTP Archive su CMS e Core Web Vitals
A mettere sotto osservazione le risposte dei Content Management System è HTTP Archive, che ha pubblicato una nuova versione delle statistiche reali sulle prestazioni di Core Web Vitals delle principali piattaforme CMS, facendo seguito al lavoro già inaugurato lo scorso marzo e mettendo in rilievo i passi in avanti compiuti e quelli ancora necessari per assicurare un servizio ottimale.
In sintesi, come notato da Roger Montti, si nota come molte piattaforme commerciali e anche open source abbiano ottenuto miglioramenti nelle prestazioni di Core Web Vitals, ma soprattutto che i più significativi guadagni in termini di prestazioni sono stati il risultato di iniziative proattive messe in campo nei mesi passati.
CMS e Core Web Vitals, le performance reali secondo HTTP Archive
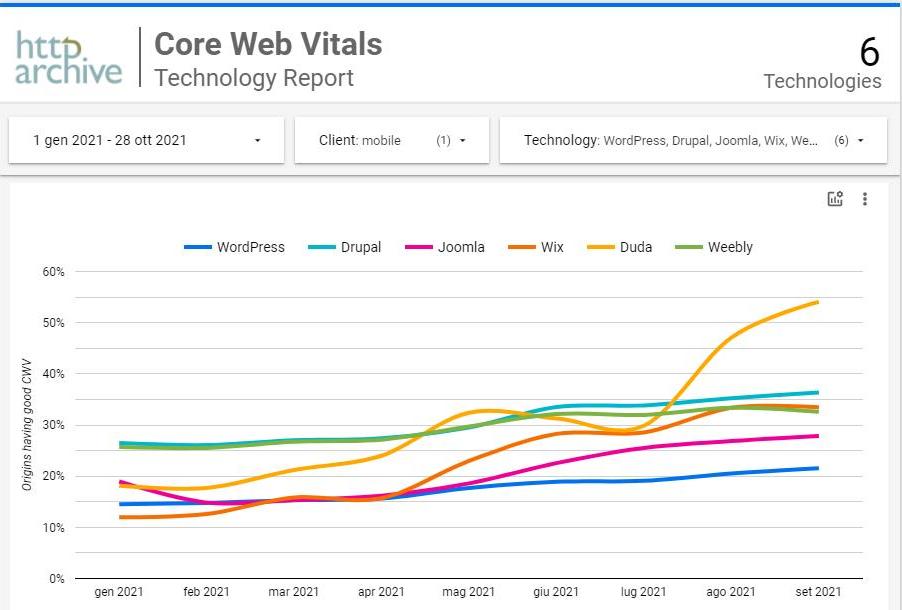
Il nuovo set di dati a disposizione permette di verificare anche personalmente le performance dei CMS in riferimento ai parametri dei tre Core Web Vitals; seguendo il lavoro di Montti, abbiamo confrontato le prestazioni di alcuni dei principali CMS, che mettono in evidenza come WordPress appaia in ritardo rispetto ai competitor.
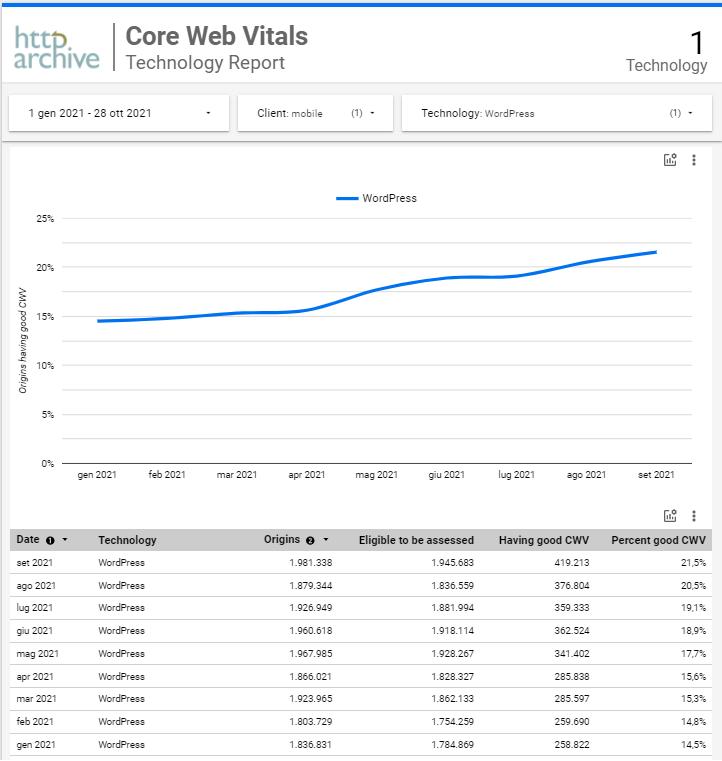
Salta agli occhi, infatti, come il CMS più diffuso al mondo abbia una percentuale di siti che soddisfano le soglie dei CWV nettamente inferiore rispetto a quella di piattaforme alternative quali Wix, Weebly, Duda, Drupal e Joomla, sia da desktop che da mobile.
Per la precisione (e al netto delle inevitabili differenze quantitative del campione esaminato, che per WordPress prende in esame un numero di origini superiore fino a dieci volte rispetto a quello dei competitor), i dati aggiornati a ottobre 2021 mostrano che ben oltre il 50 per cento dei siti Web creati con Duda ha un buon punteggio Core Web Vitals sia da navigazione desktop che da mobile, con elevato incremento rispetto alle prestazioni di inizio 2021, che erano inferiori al 20 per cento.
E se, grosso modo, tutti gli altri CMS hanno compiuto decisi passi in avanti – i grafici mostrano la crescita di Drupal, Wix, Weebly e Joomla, che attualmente superano le soglie CWV all’incirca nel 30 per cento dei casi da mobile e fino al 40 per cento da desktop – è evidente come WordPress proceda invece a rilento.
A inizio anno, infatti, solo il 15 per cento delle origini esaminate da HTTP Archive aveva buoni valori Core Web Vitals, e a distanza di dieci mesi la quota è salita appena al 26 per cento, un incremento che si può definire quanto meno modesto (in assoluto e in riferimento ai balzi in avanti delle altre piattaforme).
Il motivo del successo degli altri CMS nelle performance tecniche
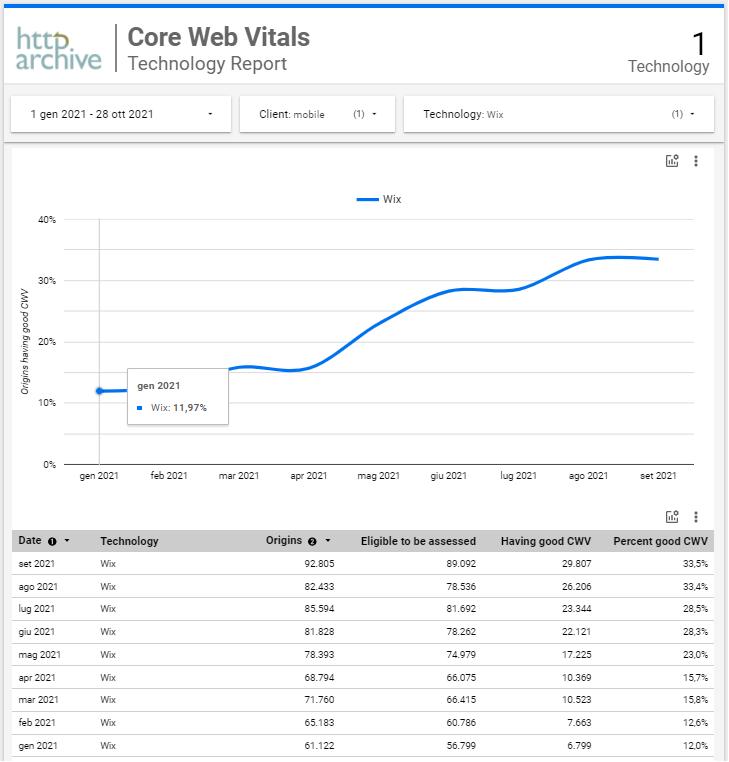
Montti ha provato ad analizzare le ragioni che stanno dietro a questi numeri, rivelando in particolare che piattaforme commerciali come Duda e Wix che apportano notevoli miglioramenti alle loro tecnologie per andare incontro alle esigenze dei proprietari dei siti, con risultati che evidentemente testimoniano il successo di tale strategia.
Duda è una piattaforma di creazione di siti Web per professionisti del Web che ha alcuni tratti in comune con WordPress e permette uno spazio significativo per la modifica del codice. Tuttavia, rispetto al più noto e diffuso competitor Duda mantiene il controllo sulla tecnologia sottostante per garantire prestazioni elevate, e ciò consente al team di sviluppo del CMS di lavorare sulle funzionalità che gli utenti desiderano, come le prestazioni ad alta velocità della pagina.
Wix è un altro sistema chiuso che consente alle aziende di creare una presenza sul Web e iniziare a fare affari online velocemente: tutti gli aggiornamenti e i miglioramenti tecnologici sono gestiti da Wix, che se ne fa carico per consentire ai propri clienti di concentrarsi sulla propria attività. Come Duda, anche Wix ha dedicato in quest’anno risorse al miglioramento dell’ottimizzazione per i motori di ricerca e ai punteggi Core Web Vitals dei propri clienti.
Ma non sono soltanto le piattaforme private a migliorare nella risposta ai CWV, perché anche Drupal, che è open source, ha visto salire le proprie prestazioni, e quindi a penalizzare WordPress non è necessariamente il fatto di essere open source e gestito da un comitato.
La strategia vincente di Duda per migliorare i Core Web Vitals
Il redattore di Search Engine Journal ha intervistato dei rappresentanti di Duda e Wix per scoprire quali fossero stati gli interventi concreti attuati in questo anno che potessero aver dato la spinta alle prestazioni delle piattaforme.
E così, Duda ha rivelato di aver puntato molto sulla soddisfazione dei Core Web Vitals che “è un argomento molto importante per i nostri clienti”, decidendo di lanciare “una task force con l’obiettivo di essere il CMS numero 1 con punteggi CWV”. In dettaglio, la piattaforma ha adottato un approccio molto data-driven, installando la libreria Google CWV su tutti i propri siti e inviando i dati raccolti allo strumento di business intelligence (BI) utilizzato per visualizzare i dati.
In questo modo, Duda aveva informazioni sulle prestazioni di CWV nel tempo, che poteva filtrare in base a diversi parametri come il tipo di template, l’account (grazie alla collaborazione con “grandi partner con molte migliaia di siti sulla piattaforma”), la geolocalizzazione, le caratteristiche del sito che sono state utilizzate e altro ancora, arrivando così a identificare opportunità di miglioramento, che sono state implementate e poi ulteriormente verificate sul campo.
Inoltre, il brand ha affrontato un’altra questione, ovvero la difficoltà di intervenire con riparazioni (fixare) una piattaforma di creazione di siti Web che consente agli sviluppatori di aggiungere i propri script e widget, decidendo in questo caso per un approccio condiviso con gli utenti stessi.
Ciò è stato realizzato nello specifico per risolvere i problemi con il cumulative layout shift (CLS), ovvero i salti della pagina durante il caricamento che creano una scadente esperienza per l’utente, che si trova a cliccare su un oggetto interattivo che si sposta e lo rende frustrato. Si tratta di una priorità assoluta per tutti i siti web, la cui incidenza è peggiorata dall’utilizzo di app di terze parti: Duda ha quindi lavorato con quegli sviluppatori di app per ottimizzare le applicazioni e per risolvere alcuni problemi comuni.
Ad esempio, avendo notato che spesso CLS è causato dal caricamento ritardato di Google Font, Duda ha inserito i font necessari per visualizzare i contenuti above the fold; ha aggiunto attributi relazionali a qualsiasi immagine perché le immagini senza adeguati attributi di larghezza/altezza causano variazioni fastidiose; hanno migliorato insieme ai partner alcuni widget personalizzati caricati in JavaScript che provocavano CLS.
I risultati dimostrano che questo modello di intervento iterativo ha aiutato la piattaforma a migliorare i punteggi nel tempo, grazie a un approccio proattivo che ha consentito di identificare le aree deboli e quindi collaborare con i clienti per risolvere i problemi.
La strategia di Wix
Wix è un’altra piattaforma premiata dalle ultime statistiche sulle prestazioni dell’HTTP Archive Core Web Vitals Technology Report, e Dan Shappir, Performance Tech Lead di Wix, ha spiegato come è stato possibile raggiungere questi punteggi: “Abbiamo adottato una cultura aziendale orientata alla performance“, ha spiegato, “mettendo le prestazioni al centro di ogni feature, componente ed elemento che forniamo e costruiamo”.
In questo modo, Wix è riuscito “a ottenere notevoli miglioramenti per i Core Web Vitals e abbiamo aumentato del 750% il rapporto tra i siti Wix con buoni punteggi per tutti e tre i CWV nel rapporto Google CrUX”. Ma le performance sono “un percorso, non la meta, e continueremo a sfruttare questo slancio per migliorare le prestazioni dei nostri utenti e dei visitatori del loro sito”, ha concluso Shappir.
Solo pochi anni fa gli sviluppatori e gli editori che lavoravano con WordPress liquidavano piattaforme come Wix definendole “indietro in termini di SEO e metriche di performance”, ed effettivamente all’epoca tali piattaforme commerciali chiuse potevano sembrare concentrate in prevalenza sull’aspetto visivo del sito e non a sufficienza su caratteristiche legate alla SEO e alla velocità della pagina, ad esempio. A partire dal 2020, però, anche le piattaforme build-it-yourself commerciali hanno rivolto gli occhi al miglioramento della SEO e delle prestazioni della velocità della pagina, e i dati dello studio di HTTP Archive ci raccontano di quanto effettivamente siano migliorate nell’assicurare performance tecniche di rilievo.
I motivi del ritardo di WordPress sui Core Web Vitals
Non possiamo, a questo punto, non chiederci perché WordPress sia invece in ritardo, come tra l’altro ammesso anche dagli stessi sviluppatori del CMS, che hanno lanciato la proposta di istituire un “WordPress performance team” per coordinare gli sforzi dei lavori per migliorare la velocità delle pagine e aumentare le prestazioni.
Nella stessa proposta si manifesta la consapevolezza che WordPress sia “in ritardo rispetto ad altre piattaforme (ad es. Wix, Shopify, Squarespace)”, che “sono in media più veloci – e stanno diventando sempre più veloci – dei siti WordPress”.
L’assenza di una struttura centralizzata per coordinare il lavoro e gli sforzi può essere uno dei motivi dei ritardi di WordPress rispetto ad altre piattaforme, e quindi l’istituzione di questo team potrebbe essere un passo in avanti notevole per migliorare i progressi sul versante delle prestazioni.
Thierry Muller, Software Engineering Manager di Google (e collaboratore di WordPress core), ha rivelato che il suo team di Google ha “condotto analisi sui 100 temi più popolari e su vari veri siti WordPress (dal piccolo al grande) per capire meglio quale area stia danneggiando la maggior parte dei siti WordPress”.
I risultati di questa analisi evidenziano che i più grandi problemi sono formati di immagine moderni, immagini responsive seguite da tempo di esecuzione JavaScript, JavaScript inutilizzato, risorse di blocco del rendering, reindirizzamenti, cache lunga TTL, e questo può essere il punto di partenza per una roadmap di aree su cui WordPress deve concentrarsi per migliorare le prestazioni.
Lo stesso Thierry aggiunge che il progetto non deve terminare con la correzione del core di WordPress, ma potrebbe anche estendersi all’aggiunta di segnali prestazionali alla checklist di revisione dei temi e dei plug-in, e quindi lo sforzo per migliorare le prestazioni di WordPress potrebbe in teoria estendersi agli sviluppatori di plugin e temi.
Il problema di questa situazione, segnala giustamente Montti, è che i Core Web Vitals sono stati introdotti ben più di un anno fa e a distanza di tutto questo tempo “WordPress sta discutendo solo ora sulla creazione di un gruppo per affrontare i nodi delle performance ed è ancora lontano un accordo per fare effettivamente qualsiasi cosa”.
L’importanza dello studio per i SEO
Il report di HTTP Archive Core Web Vitals Technology mette in evidenza che piattaforme commerciali come Duda e Wix stanno facendo passi da gigante per rispondere alle nuove sfide tecniche che interessano i siti e, di conseguenza, anche la SEO, mentre i dati sono preoccupanti per WordPress.
Lo studio è importante perché fornisce una panoramica delle prestazioni di Core Web Vitals e della direzione in cui sta andando una determinata piattaforma, che può contribuire a migliorare (o a peggiorare) le effettive performance delle nostre pagine.
Risolvere i Core Web Vitals è importante in termini di ranking, ma non solo (e non tanto) perché sono un fattore di posizionamento per Google con la Page Experience, ma perché lavorare per correggere problemi con temi, plugin e lo stesso CMS per migliorare le metriche Core Web Vitals è “una distrazione dall’attività di business e promozione del sito stesso”, ovvero sono “energie, tempo e denaro che altrimenti potrebbero essere spesi in contenuti e promozione”, sintetizza l’esperto.
E certo, le prestazioni delle nostre pagine dipendono principalmente dalle nostre scelte in fatto di temi, plugin, widget e così via, ma il report segnala che anche il CMS di per sé può avere un impatto.
La metodologia del report
Come ultime notazioni metodologiche, sottolineiamo che il confronto riguarda i punteggi dall’inizio del 2021 relativo a siti situati negli Stati Uniti, per navigazione da mobile e da desktop; ad ogni modo, lo strumento sviluppato da HTTP Archive consente di selezionare tantissimi website builder e content management systems e di confrontarne le performance.
Alcune piattaforme di creazione di siti sono state omesse dall’analisi perché, spiega Montti, sono troppo indietro, sono state valutate solo per pochi mesi o perché non offrono un campione sufficiente di siti costruiti con la tecnologia considerata.