Google AMP: cosa sono e come funzionano le pagine accelerate per mobile
Sono trascorsi alcuni anni da quando Google ha abbracciato il progetto AMP, pensato per incrementare le prestazioni del mobile web e rendere più fruibili i contenuti agli utenti che navigano attraverso smartphone e device portatili. Ora uno studio americano sembra mettere in correlazione l’utilizzo delle pagine accelerate con le performance nelle Ricerche di Google e il traffico organico.
Che cosa vuol dire AMP?
Partiamo come di consueto dalle definizioni utili per inquadrare questo argomento: AMP è l’acronimo di Accelerated Mobile Pages, espressione che in italiano significa pagine accelerate per il mobile. Già questo consente di comprendere a cosa servono le pagine AMP, ovvero a migliorare le prestazioni della navigazione da dispositivi mobili grazie alla costruzione di pagine più leggere e contenuti esposti più semplicemente.
Il progetto AMP
È bene sottolineare che alla base di questa rivoluzione c’è un’iniziativa gratuita e condivisa lanciata a livello mondiale da AMP Project, che ha appunto realizzato una library open source per offrire a tutti la possibilità di creare web pages attraenti, fluide e caricabili istantaneamente per gli utenti. Attualmente, l’ecosistema include oltre 25 milioni di domini, un centinaio di provider tecnologici e piattaforme leader in vari ambiti, dall’editoria alla pubblicità, dall’eCommerce alle piccole e medie imprese e così via. Ad esempio, altri partecipanti sono Bing, Baidu, Pinterest, Twitter e brand di questo calibro.
 Che cos’è Google AMP?
Che cos’è Google AMP?
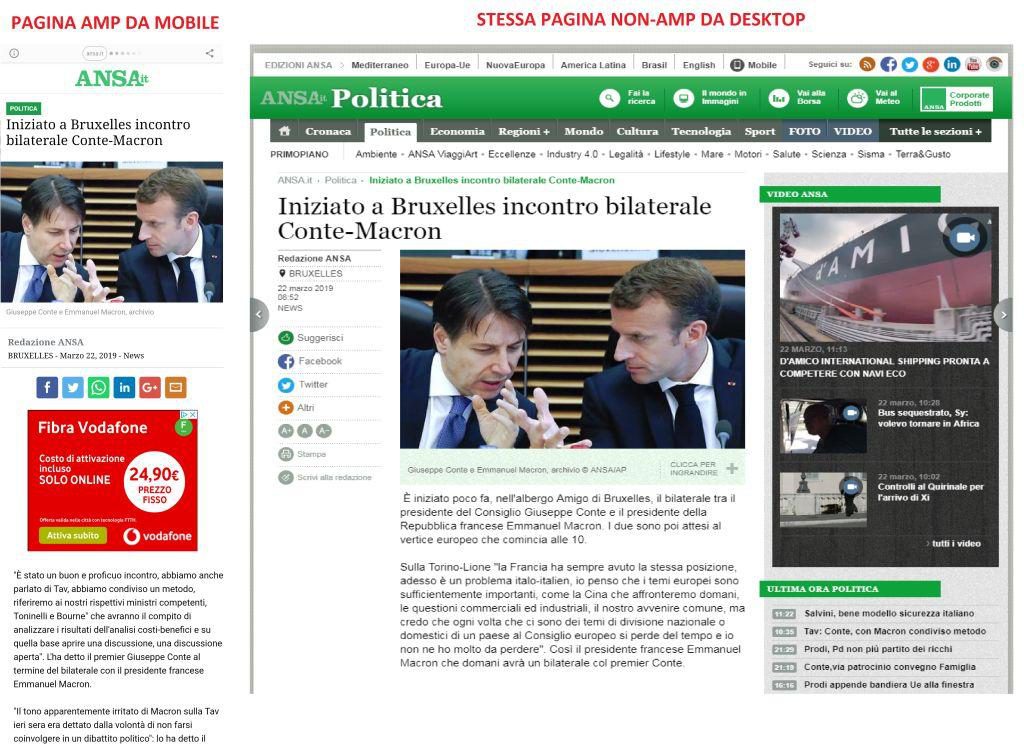
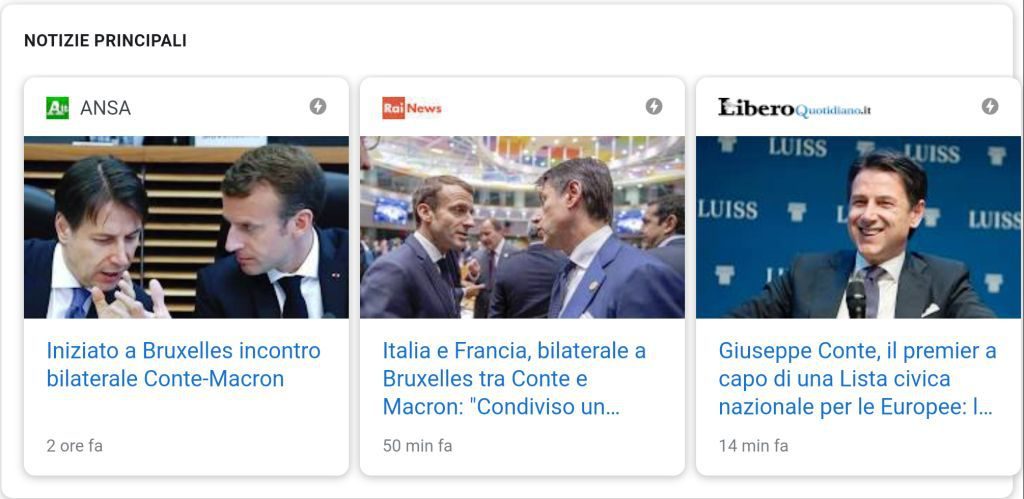
Nell’ottobre del 2015, Google ha annunciato la sponsorizzazione del progetto Google AMP, abbracciando la filosofia di questa tecnologia con l’obiettivo per fornire agli sviluppatori Web dei metodi facili per creare pagine più veloci per il mobile, ma con il tempo le sue funzionalità sono state estese a ogni tipo di sito. Inoltre, spesso queste pagine ultraveloci compaiono nei carousel della Ricerca, come ad esempio il Box Notizie Principali. Per segnalare le pagine AMP su Google viene utilizzata un’icona molto chiara, una sorta di lampo che richiama proprio la velocità di caricamento, e come si vede dall’immagine allegata le differenze con la versione non AMP sono notevoli.
 Come funzionano le pagine AMP
Come funzionano le pagine AMP
In linea di massima, e come consigliato da Google, non ci dovrebbe essere differenza di contenuti e di azioni eseguibili dagli utenti tra le pagine canoniche di un sito e le pagine AMP: la differenza sta nell’utilizzo di regole e tag specifici che eliminano gli elementi più pesanti del codice consentendo, dunque, di rendere la pagina più leggera e più semplice da caricare, con riduzione consequenziale del tempo di caricamento. Il tutto senza rinunciare, ad esempio, a rich content come elementi grafici, video, animazioni o smart ads, che vengono caricati simultaneamente e visualizzati in modo adeguato e veloce indipendentemente dalla tipologia, dalla marca o dal modello di device mobile utilizzato.
Le caratteristiche delle pagine AMP Google
Sono vari gli elementi principali che contraddistinguono le pagine AMP e che servono a ridurre la velocità di caricamento dei contenuti statici. Il primo è il formato HTML AMP, il linguaggio scelto per garantire l’affidabilità delle performance del sito; rispetto al classico HTML di base, questo codice riprende alcuni tag e ne sostituisce altri, con limiti ed estensioni specifici per creare contenuto con formattazione più ricca ma, al tempo stesso, più leggera e performante.
La library AMP Java Script rende possibile il rendering veloce delle pagine HTML AMP, gestendo il caricamento delle risorse e fornendo i tag personalizzati del codice. Tra le tecniche di ottimizzazione ci sono l’asincronia nel caricamento delle risorse esterne, l’utilizzo del sendboxing per ogni iframe, la disabilitazione di selettori CSS che risultano troppo lenti e la valutazione preventiva del layout di ciascun elemento in pagina prima di caricare effettivamente le risorse.
L’utilizzo della cache di Google
Il terzo elemento chiave di questa tecnologia è l’utilizzo della Google AMP Cache, una rete di content delivery proxy-based che carica le pagine AMP HTML e le distribuisce in modo veloce e automatico. Si tratta di un’opzione facoltativa che, se attivata, permette di sfruttare il protocollo HTTP 2.0 per caricare dalla stessa origine documenti, immagini e file Java Script.
I vantaggi delle pagine AMP
Volendo sintetizzare, possiamo dire che il metodo di AMP per ottimizzare le prestazioni del sito mobile si basa su questi punti centrali:
- Esecuzione solo di script asincroni.
- Definizione delle dimensioni di tutte le risorse in modo statico.
- Divieto ai meccanismi delle estensioni di bloccare il rendering.
- Limitazione a qualsiasi codice JavaScript di terzi.
- Uso di stili incorporati per il codice CSS.
- Attivazione efficiente dei font.
- Riduzione dei ricalcoli di stile.
- Esecuzione solo di animazioni con accelerazione GPU.
- Priorità al caricamento delle risorse.
- Caricamento delle pagine in un attimo.
In termini pratici, alcune misurazioni sull’efficacia delle AMP hanno offerto risultati molto interessati: in media, le pagine si caricano fino a quattro volte più velocemente delle pagine standard, con un carico di dati che è dieci volte inferiore. Elementi che significano non solo una navigazione più veloce, ma anche un risparmio di traffico dati per gli utenti.
Il rapporto tra AMP e performance su Google
Torniamo alla notizia di apertura, ovvero lo studio eseguito da WompMobile – piattaforma americana che offre servizi di conversione di siti in AMP pages o Progressive Web App – su un panel di 26 web domains e oltre 9 milioni di pagine AMP. In sintesi, il risultato è che l’user engagement su siti AMP è maggiore rispetto a quello dei siti non-AMP, ma anche (notizia forse più utile per le strategie SEO) che il traffico organico è cresciuto per la maggior parte dei casi esaminati.
Per la precisione, i dati di questo rapporto (pubblicati anche su StoneTemple) dicono che i miglioramenti sono stati riscontrati in 22 siti su 27, prendendo in considerazione le performance dei 30 giorni precedenti le ottimizzazioni AMP e i 30 giorni successivi agli interventi. In particolare, il traffico organico è aumentato del 27 per cento, le SERP impression sono salite del 34 per cento, il CTR da SERP è cresciuto del 15 per cento; analizzando le tipologie dei siti, gli eCommerce hanno beneficiato maggiormente di AMP rispetto ai siti editoriali per traffico organico (32 per cento contro 14) e SERP impression (42 per cento contro 23), mentre inversi sono i riscontri per il CTR (12 per cento eCommerce contro il 23 per cento dei siti editoriali).
AMP come fattore di ranking su Google?
Come diceva negli anni Novanta Antonio Lubrano, a questo punto “la domanda sorge spontanea“: c’è una relazione tra AMP e ranking? Google può dare una priorità tra i risultati in SERP ai siti che utilizzano pagine AMP? In realtà, le dichiarazioni ufficiali di Google sin dai tempi del lancio del mobile-first index negavano questa possibilità, ma il case study di cui abbiamo parlato sembra comunque dimostrare che qualche effetto possa esserci.
Secondo gli analisti americani, dei benefici potrebbero arrivare innanzitutto dal miglioramento complessivo delle performance del sito e dell’user experience da mobile, oltre che dalla maggior velocità di caricamento e di utilizzo. In aggiunta, si può ipotizzare che Google utilizzi come fattore di ranking anche una serie di segnali dell’user engagement, così come lasciano intuire i risultati delle implementazioni AMP.
I fattori dell’user engagement
Da StoneTemple sottolineano, infatti, che lo studio ha fatto emergere alcune condizioni costanti: un bounce rate inferiore per le pagine AMP, una maggior permanenza dell’utente sul sito e un maggior numero di page visualizzate per sessione. Elementi che, pur non essendo dei fattori di ranking diretto, potrebbero essere usati da Google come indicatori di un miglioramento dell’user engagement del sito. Ad ogni modo, e indipendentemente dalle regole dell’algoritmo di Google, ciò che viene evidenziato è che tali metriche possono avere effetti su siti diventati più veloci e quindi portare a qualche miglioramento nel ranking che, in modo corrispondente, porta a incrementi anche nel traffico organico.
Quando e perché le pagine AMP non danno risultati
Ma qual è la valutazione dello studio rispetto ai casi dei siti che non hanno incontrato benefici? Gli analisti hanno attribuito l’assenza di risultati positivi a una serie di ragioni, tra cui la stagionalità di traffico ed engagement (vista la limitatezza temporale dei dati considerati), le condizioni del mercato (e la possibilità che anche altri competitor hanno eseguito cambi ai loro siti) e, infine, l’andamento precedente del sito. In questo senso, AMP non può salvare un sito che è già in caduta, scrivono gli americani, ma al tempo stesso non si notano impatti forti di AMP sul ranking e sui risultati per siti che già hanno buoni posizionamenti, così come gli effetti di AMP possono essere diversi sullo stesso sito (ad esempio, miglioramento del CTR ma decrescita di impressions e clic).
GM