Siti e-Commerce e JavaScript, Google suggerisce 6 tecniche di ottimizzazione
JavaScript è comunemente usato per costruire siti web moderni e creare esperienze più ricche e coinvolgenti per gli utenti ma, al tempo stesso, è anche una comune fonte di problemi di prestazioni dei siti: è da questa premessa che inizia la nuova lezione di Google dedicata agli e-Commerce (ma valida ovviamente per ogni tipologia di sito), che si incentra proprio sulle tecniche per ottimizzare l’utilizzo di questo utile linguaggio di programmazione per rendere il sito web più veloce ed efficiente.
JavaScript per gli e-Commerce, la guida di Google
Ad accompagnarci nella scoperta dei vantaggi di usare libraries e frameworks JavaScript per gli e-Commerce, e in particolare di sei modi per ottimizzare JavaScript per migliorare le prestazioni del sito e dei più comuni problemi di prestazioni comuni causati da questo linguaggio, è il nuovo video di Google affidato al Developer Advocate Alan Kent.
Che cos’è JavaScript
Prima di entrare nel merito dei consigli tecnici di ottimizzazione, Kent apre una parentesi per chiarire che cos’è JavaScript e perché è sempre più diffuso il suo utilizzo a supporto dei siti web.
JavaScript è un linguaggio di programmazione che è diventato popolare, in quanto supportato dai browser web; in estrema sintesi, JavaScript permette agli sviluppatori web di scrivere codice che reagisce alle interazioni dell’utente, manipolando il markup HTML di una pagina per cambiare ciò che l’utente vede.
Ciò che JavaScript ha reso possibile è quindi un’interazione più ricca e sofisticata con l’utente rispetto a quelle supportate dal solo markup HTML nativo.
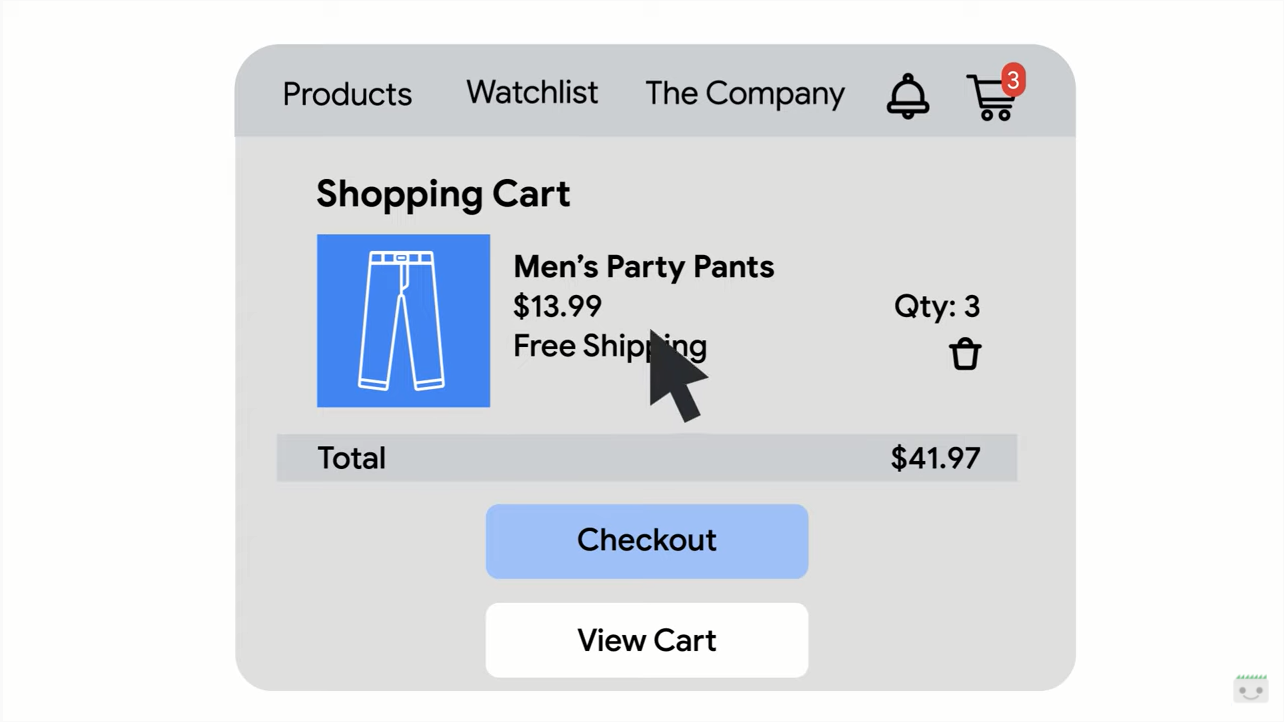
Ad esempio, dice il Googler, “un mini-carrello su un sito di e-commerce è tipicamente implementato utilizzando JavaScript”: l’icona del carrello spesso mostra il numero di articoli nel carrello aggiornato dinamicamente e, quando l’utente fa clic, visualizza il contenuto attuale del carrello, consentendo di controllare e modificare la lista.
Anche i menu di navigazione avanzata del sito sono spesso implementati utilizzando JavaScript, ma il linguaggio può essere utilizzato anche per raccogliere gli analytics del sito per ottenere maggiori informazioni sulle performance del dominio.
Oggi ci sono molti framework, librerie o componenti JavaScript a disposizione, che si possono utilizzare sul proprio sito; uno dei motivi dietro allo sviluppo delle librerie JavaScript è che non tutti i browser sono compatibili con il supporto del linguaggio JavaScript e CSS. Le componenti più sofisticate possono richiedere un notevole sviluppo per essere affidabili su una vasta gamma di browser, e quindi è naturale volerle riutilizzare in più progetti.
6 consigli per migliorare JavaScript ed evitare errori
L’uso di JavaScript consente quindi di migliorare l’esperienza dell’utente e risparmiare tempo di sviluppo, ma non è scevro da rischi e da errori. Per questo motivo, Kent segnala sei problemi comuni ai proprietari di siti e-Commerce, evidenziando alcuni aspetti critici e possibili soluzioni.
- Evitare la proliferazione di JavaScript
La prima indicazione è di evitare la proliferazione nel numero di file JavaScript sul sito.
Il numero di file JavaScript potrebbe aumentare e diventare eccessivo se non prestiamo la dovuta attenzione, soprattutto se ogni componente dell’interfaccia utente si trova in un file separato, perché ci sono costi overheads per ogni file scaricato, soprattutto per i siti web che supportano solo HTTP/1. Al contrario, ridurre il numero di file JavaScript che un browser deve scaricare può migliorare le prestazioni del sito.
Per individuare il problema e analizzare se effettivamente il sito ha troppi file JavaScript possiamo usare uno dei numerosi strumenti gratuiti, e Kent cita in particolare PageSpeed Insights, lo strumento che combina dati provenienti da utenti reali e test di laboratorio. Per usare questo tool è sufficiente inserire l’URL di una pagina del sito pubblico e visualizzare la sezione Opportunity (Opportunità) del report, che elenca le raccomandazioni specifiche per il dominio; ad esempio, la raccomandazione a “mantenere basso il numero di richieste e ridotte le dimensioni dei trasferimenti “, una volta espansa, riassume il numero e le dimensioni dei tipi di risorse richieste, compresi i file JavaScript.
Sono diverse le tecniche che possiamo usare per ridurre il numero di file da scaricare, ma la soluzione del problema dipende anche dalla flessibilità della piattaforma o degli strumenti che utilizziamo. Ad esempio, molti sistemi di gestione dei contenuti limitano l’accesso a JavaScript per semplificare il lavoro dei creatori di contenuti e ridurre il rischio di errori, ma ciò può anche rendere più difficile affrontare i problemi che la piattaforma non risolve.
Google quindi suggerisce un’opzione pratica: se abbiamo un gran numero di piccoli file JavaScript, potrebbe essere più efficiente unire questi file insieme per avere un unico file più grande da scaricare. In pratica, per una maggiore efficienza possiamo raggruppare i file in alcuni file più grandi che possono essere scaricati in parallelo – e se abbiamo il controllo dei file JavaScript sul sito, possiamo trovare strumenti di raggruppamento di JavaScript come Webpack, utili per semplificare questo processo.
Kent ricorda che il supporto di HTTP/2 sul sito può migliorare le prestazioni senza unire i file, perché HTTP/2 migliora l’efficienza del download contemporaneo di più file di piccole dimensioni.
- Limitare le ricerche DNS – DNS lookup – per i file JavaScript di riferimento
Il secondo suggerimento è evitare un numero eccessivo di ricerche DNS per i file JavaScript di riferimento, poiché ciò può rallentare la prima visita di un utente al sito.
Se i file JavaScript vengono caricati da nomi di dominio diversi, potrebbe verificarsi un sovraccarico di ricerca DNS per ogni nome di dominio a cui si fa riferimento: quando diventa eccessivo, questo problema può rallentare la prima visita di un utente alle nostre pagine.
Anche in questo caso, i rapporti in PageSpeed Insights possono mostrare un elenco dei nomi di dominio utilizzati negli URL, in particolare nella sezione reduce JavaScript execution time (riduzione del tempo di esecuzione di JavaScript), ma potrebbe rivelarsi utile anche usare la scheda Network all’interno degli Strumenti per gli sviluppatori di Chrome, che è un modo più affidabile per vedere tutti i nomi di dominio a cui si fa riferimento.
Kent sottolinea che, a differenza dei cookie, non è possibile richiedere facilmente la pulizia della cache DNS, il che rende i problemi DNS più difficili da individuare. Ad ogni modo, per ridurre il numero di ricerche DNS potrebbe essere utile prendere in considerazione l’idea di ospitare una copia di file JavaScript referenziati esternamente sul tuo nostro sito.
Non è sempre facile decidere di auto-ospitare o meno i file JavaScript sul proprio sito – ad esempio, nel caso in cui si scarichi un famoso file JavaScript da un sito centrale, potrebbe essere già essere già nella cache del browser perché l’utente ha visitato un altro sito che utilizza la stessa libreria – e mettere una copia sul proprio sito può far risparmiare la ricerca DNS, ma a un costo maggiore per il download del file una seconda volta.
- Eliminare JavaScript inefficiente
Il terzo consiglio è di ridurre o eliminare i JavaScript inefficienti dal sito: un JavaScript di scarsa qualità può rallentare le pagine web e quindi causare un’esperienza scadente e negativa per l’utente.
Possiamo trovare indizi di un JavaScript inefficiente in vari rapporti di PageSpeed Insights, e in particolare:
- Reduce JavaScript execution time (ridurre il tempo di esecuzione di JavaScript), che segnala gli script in cui è servita una grande quantità di tempo CPU per l’analisi o l’esecuzione di codice JavaScript.
- Eliminate render blocking resources (eliminare le risorse di blocco del rendering) include JavaScript che può essere eseguito prima che la pagina possa essere visualizzata, facendo attendere l’utente più a lungo prima che possa vedere qualsiasi contenuto.
- Funzione Document.write che, se utilizzata in modo improprio, può causare problemi di prestazioni significativi su una pagina poiché blocca l’esecuzione di altre operazioni. Ad esempio, i test sulle prestazioni hanno dimostrato che l’aggiunta di un’inclusione di script tramite document.write può raddoppiare il tempo di caricamento di una pagina web, soprattutto sulle reti lente.
- Does not use passive listeners (non utilizzare listener passivi); un listener passivo indica al browser che il codice JavaScript non chiamerà una funzione che impedisce lo scorrimento, consentendo al browser di scorrere la pagina anche mentre JavaScript è ancora in esecuzione.
Oltre a questi esempi comuni, ci sono molte altre cause di problemi di prestazioni e “rendere JavaScript più efficiente è un grande argomento che va oltre lo scopo di questo video”, ammette Kent.
Per eliminare il codice inefficace bisogna generalmente riscrivere JavaScript in modo diverso e secondo il video ci sono molte buone risorse disponibili sul web “che descrivono varie tecniche, dalla profilazione del codice esistente alla scrittura delle proprie versioni ridotte di componenti più potenti”.
- Eliminare JavaScript inutilizzato
Anche se tecnicamente è una sottocategoria di JavaScript inefficiente, per Google la presenza di JavaScript inutilizzato sui siti è un problema abbastanza comune da meritare un trattamento a parte.
Spesso questa situazione deriva dal riutilizzo del codice tra i siti, che può portare all’inclusione di JavaScript non necessario, perché “la maggior parte dei siti web non utilizzerà tutte le funzionalità fornite da una libreria o da un framework” oppure “si può utilizzare un componente che ha più funzioni di quelle necessarie”.
Il problema è che inserire codice JavaScript che non viene mai chiamato significa comunque richiederne il download e l’analisi da parte del browser web, determinando quindi uno spreco di risorse.
Per rilevare la presenza di JavaScript potenzialmente inutilizzato sul sito possiamo usare ancora una volta i rapporti di PageSpeed Insights di Google, e in particolare le sezioni:
- Reduced Unused JavaScript (ridurre JavaScript inutilizzato), che mostra JavaScript che non è stato eseguito durante il caricamento di una pagina.
- Avoid enormous network payloads (evitare enormi payload di rete), che identifica le aree di miglioramento richiamando i download di librerie di grandi dimensioni (che possono essere causa di enormi payload di rete).
- Minimize main-thread work (minimizza il lavoro sul thread principale), che include il tempo impiegato per l’analisi, la compilazione e l’esecuzione di JavaScript.
L’eliminazione di JavaScript inutilizzato può ridurre questi costi e c’è una gamma di strumenti per identificare il problema. Ad esempio, Kent indica che tecniche come il tree-shaking possono identificare JavaScript che non è mai chiamato in un sito, e quindi può essere eliminato dai download.
Attenzione però a non dimenticare che l’esecuzione di JavaScript può dipendere da fattori ambientali: ad esempio, con i test A/B, una sezione di JavaScript può essere eseguita solo da alcuni utenti, e in questo caso il codice deve rimanere sul sito anche se il profilatore segnala che non viene eseguito.
- Comprimere i file JavaScript
Molto diretto è il consiglio numero cinque che arriva da Google, ovvero assicurarci che i file JavaScript siano compressi durante il download, soprattutto quelli di dimensioni maggiori. La compressione offre solitamente un vantaggio generale, perché JavaScript in genere si comprime bene e riduce il numero di byte che il browser web deve scaricare, anche se lo stesso browser deve impiegare più tempo della CPU per decomprimere il contenuto del file.
Di nuovo, il rapporto PageSpeed Insight ha una sezione che descrive i file JavaScript che possono beneficiare della compressione e cliccando su Enable text compression (abilitare compressione del testo) ci consente di vedere quali sono le risorse che si consiglia di comprimere. Risolvere i problemi di download di JavaScript non compresso è relativamente semplice (dopo l’identificazione delle risorse), perché la maggior parte dei browser web o dei sistemi di gestione dei contenuti hanno un supporto integrato per comprimere i download se opportunamente configurati.
- Impostare le giuste durate di caching
L’ultimo consiglio utile che arriva dal video di Google è di controllare che i file JavaScript siano restituiti con gli appropriati header del tempo di scadenza della cache, perché migliora in sostanza le prestazioni aiutando i browser a evitare il carico aggiuntivo di controllare se i file JavaScript presenti nella cache siano obsoleti.
Per verificare se il sito è impostato in modo appropriato possiamo usare la scheda Network negli Strumenti per gli sviluppatori di Chrome, che ci permette di controllare le intestazioni di risposta HTTP per i file JavaScript che vengono scaricati – dobbiamo cercare header come Cache Control, per la precisione.
All’interno di PageSpeed Insights c’è invece la funzione Serve static assets with an efficient cache policy (servire le risorse statiche con una policy di cache efficiente) che elenca le risorse, compresi i file JavaScript, che possono beneficiare di intestazioni cache impostate in modo appropriato.
Se abbiamo problemi di questo tipo, il primo passo per la risoluzione è accertarci che il nostro sito restituisca appropriati header di cache lifetime, per aiutare il browser a memorizzare correttamente nella cache i file JavaScript.
Tuttavia, aggiunge Kent, è necessario prestare attenzione e assicurarsi che “i file JavaScript possano essere aggiornati quando necessario per correggere i difetti del sito o introdurre nuove funzionalità”: una strategia possibile consiste nell’includere un numero di versione o un hash del contenuto del file come parte dell’URL del file scaricato. In questo modo, viene utilizzato un nuovo URL per ogni variazione del file.
Un altro approccio per migliorare il caching dei file JavaScript comunemente utilizzati è fare riferimento ai file da una posizione pubblica condivisa: se un utente visita siti che riutilizzano lo stesso file JavaScript, il browser può utilizzare la copia scaricata del file in precedenza, migliorando le prestazioni.
Come ottimizzare JavaScript su un sito e-Commerce, i consigli finali
In conclusione, Kent afferma che JavaScript ha reso possibile “migliorare in modo significativo l’esperienza degli utenti sul sito web”, ma è cruciale prestare attenzione per evitare che problemi comuni di prestazioni che possono insorgere con l’uso questo codice, anche se “ci sono molte ottime risorse sul web che aiutano a risolvere questi diversi problemi”.