Come ottimizzare le immagini per la SEO
“Google Images and Video search is often overlooked, but they have massive potential”. Ovvero, tradotto in italiano, il sistema di “ricerca di video e immagini su Google è spesso trascurato, ma ha un potenziale enorme” per i siti e per la SEO. Si esprimeva così qualche tempo fa su Reddit Gary Illyes, uno dei più famosi volti pubblici di Google, sottolineando l’importanza dell’ottimizzazione degli elementi multimediali nel contenuto di una pagina, e l’attenzione di Mountain View sul tema resta alta anche più recente, come confermano i vari focus dedicati proprio al sistema Images. E quindi, grazie anche all’apposita guida Google alle best practices sulle immagini, accendiamo i riflettori sulla delicata questione della gestione SEO delle immagini pubblicate sulle nostre pagine per migliorare le performance tecniche e cercare di emergere su Google Immagini, il motore di ricerca parallelo di Big G che può essere una importante fonte di traffico organico, e non solo per i siti di shopping online.
L’importanza delle immagini per la SEO
La rilevanza delle immagini per la SEO e per il successo di un sito si può comprendere facendo riferimento ad alcune statistiche (anche se un po’ datate): una ricerca di Sparktoro, ad esempio, rivela che Google Images è praticamente il secondo motore di ricerca più utilizzato dagli utenti statunitensi, dietro solo al sistema tradizionale di Google Search e addirittura davanti a Bing, Yahoo! e altri search engines competitor.
Google Immagini usata da almeno 2 persone su 10
La modalità di ricerca di Google Immagini da sola detiene oltre il 20 per cento di tutte le query generate dagli utenti sui primi 10 motori di ricerca usati negli Stati Uniti, e quindi ogni giorno centinaia di milioni di americani (e non solo) sfruttano il sistema per scoprire ed esplorare visivamente i contenuti sul Web – e non è un caso che il sistema della ricerca per immagini sia in continua evoluzione, sfruttando anche i progressi tecnologici e le applicazioni per smartphone, tipo Lens, segno di quanto questo fronte sia caldo e quanto l’azienda americana ci stia investendo.
Le immagini influenzano gli acquisti online
È proprio Google poi a svelare che il 50 per cento degli acquirenti online ammette che le immagini del prodotto li ha influenzati in fase di acquisto, mentre dall’altro lato un sondaggio di Visual Objects condotto su un campione di 500 piccole imprese ha messo in evidenza che circa un quarto degli imprenditori dichiara che a fare la differenza sono i contenuti visual pubblicati sul sito Web.
Le immagini sono sottovalutate per la SEO
Per capire quale sia il valore SEO delle immagini ci rifacciamo ancora alle parole di Illyes, che diceva appunto che a Mountain View sanno che la “ricerca di media è troppo ignorata per quel che consente di ottenere ai publisher”, motivo per cui l’azienda stava “mettendo in campo più ingegneri e più risorse” per convincere tutti a cambiare prospettiva.
Per Google le immagini sono un segnale di pertinenza
Nel corso dell’appuntamento sulla nota piattaforma social, Illyes aveva dedicato anche altre risposte veloci sul macro argomento Google Images, che ci fanno comprendere meglio quali possono essere le potenzialità SEO delle immagini e degli elementi multimediali. Un primo dato di fatto, ad esempio, è che la tecnologia di riconoscimento delle immagini usata da Google è un segnale di pertinenza per l’indicizzazione del contenuto on page.
Un valore aggiunto per i contenuti in pagina
Questo significa, in altre parole, che utilizzare immagini random o semplicemente simpatiche per creare engagement con i lettori potrebbe non essere una strategia vincente se vogliamo che l’algoritmo di Google identifichi quella risorsa come rilevante per la pagina e il contenuto presente. Meglio scegliere foto e grafiche in modo più strategico, dunque, perché tali media offrono un immediato supporto all’esperienza dell’utente, apportano un valore aggiuntivo ai contenuti onpage e permettono alle persone di trovare visivamente più prodotti direttamente dalla ricerca di immagini.
Google Immagini, le best practices per posizionarsi meglio
Insomma, le immagini sono uno strumento potente da usare con strategia e attenzione, perché sono un fattore di ranking su Google e un canale importante per attrarre traffico organico sul sito attraverso il motore di ricerca parallelo di Google Immagini, che offre un link diretto al sito che ha caricato la risorsa, o per incrementare le conversioni.
È dunque importante conoscere le regole per ottimizzare le immagini sul sito per la SEO, ovvero tecniche e strumenti che ci possono aiutare a ottimizzare le immagini e i contenuti multimediali pubblicati onpage, consentendoci di non pesare troppo sulle performance del sito, e anche alcuni trucchi per riuscire a migliorare i risultati in Google Images, che può diventare una importante fonte di traffico organico alternativo e strategico.
Ottimizzazione immagini, i consigli di Google
Iniziamo a rimboccarci le maniche e a scoprire cosa offre come consiglio di ottimizzazione delle immagini una fonte ufficiale, le linee guida nel supporto per la Google Search Console, che ci accompagnano in questo compito delicato ma quanto mai utile.
In apertura, la pagina curata dai tecnici di Mountain View ci ricorda proprio perché è importante eseguire tali operazioni: “Google Immagini è un modo per scoprire informazioni sul Web in modo visivo”, che permette agli utenti di “esaminare rapidamente le informazioni con più contesto intorno alle immagini grazie anche alle sempre più nuove funzionalità“, come didascalie e badge in evidenza che appaiono in maniera sempre crescente nelle SERP.
In questo modo, sintetizza il documento (aggiornato a gennaio 2023) “i risultati possono diventare molto più utili, il che può portare a un traffico di qualità maggiore sul tuo sito”.
Curare e arricchire l’esperienza degli utenti con le immagini
Il primo consiglio che arriva da Big G è di tipo filosofico: “Per migliorare la visibilità dei tuoi contenuti in Google Immagini“, ci dicono, bisogna “concentrarsi sull’utente fornendo una fantastica user experience“, che si traduce nella pratica nel “progettare le tue pagine per gli utenti, non per i motori di ricerca”. Ci sono sei step da curare per raggiungere l’obiettivo:
- Fornisci un buon contesto. I contenuti visivi devono essere pertinenti all’argomento della pagina e sarebbe meglio inserire immagini “dove aggiungono valore originale alla pagina”. Annotazione forse superflua, Google “scoraggia le pagine dove né le immagini né il testo sono contenuti originali”.
- Ottimizza il posizionamento. Le immagini dovrebbero essere inserite vicino al testo pertinente e, quando appropriato, nella parte superiore della pagina, che è la sezione più importante.
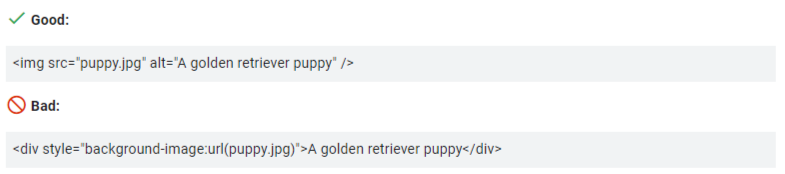
- Non incorporare testo importante dentro le immagini. Secondo Google, è meglio evitare “di incorporare testo nelle immagini, in particolare elementi di testo importanti come intestazioni di pagina ed elementi del menu”, poiché non tutti gli utenti possono accedervi e gli strumenti di traduzione non funzionano sulle immagini. Per assicurare che i contenuti abbiano la massima accessibilità è più corretto tenere il testo in HTML e fornire un testo alternativo per le immagini.
- Crea siti informativi e di alta qualità. Bisogna garantire sempre la qualità: i “contenuti sulla tua pagina web sono tanto importanti quanto i contenuti visivi per Google Immagini”, perché forniscono contesto e rendono i risultati più interessanti. In termini pratici, “i contenuti della pagina possono essere utilizzati per generare uno snippet di testo per l’immagine e Google considera la qualità dei contenuti della pagina quando classifica le immagini“.
- Crea siti compatibili con i dispositivi. Non manca ovviamente un riferimento alla necessità di progettare un sito “per tutti i tipi di dispositivi e dimensioni”, che sia mobile friendly ed efficace per tutti gli utenti.
- Crea una buona struttura di URL per le tue immagini. Come avviene per la ricerca classica, “Google utilizza il percorso dell’URL e il nome del file per aiutarlo a capire le tue immagini”, e quindi bisognerebbe “organizzare i contenuti della tua immagine in modo che gli URL siano costruiti in modo logico”.
Gli elementi da controllare per ottimizzare le performance
Se questi sono i consigli per così dire generali e sempre validi, la guida tratta poi con maggiore attenzione altri elementi da controllare per cercare di migliorare il posizionamento delle immagini nella Ricerca. Un primo campo da gestire è quello di titolo e descrizione della pagina, che come sappiamo possono influire sulla scelta degli utenti a fare clic o meno su un risultato.
Titolo e snippet delle pagine influiscono sul CTR delle immagini
Implicitamente (ma non troppo), Google ci dice che il CTR delle immagini nella ricerca è influenzato dalle informazioni fornite a corredo: “Google Immagini genera automaticamente un titolo e uno snippet per spiegare meglio ogni risultato e in che modo è correlato alla query dell’utente”, ma il sistema usa anche “numerose altre fonti per queste informazioni, comprese informazioni descrittive nel titolo e nei metatag di ciascuna pagina”.
Immagini e dati strutturati
L’uso di dati strutturati e, in particolare, dei markup prodotto, video e ricetta può dare grandi vantaggi a un sito: Google “può mostrare le tue immagini come risultati multimediali, incluso un badge in evidenza, che dà agli utenti informazioni pertinenti sulla tua pagina e può indirizzare il traffico verso il tuo sito in modo più mirato“. In questo caso, l’attributo dell’immagine è un campo obbligatorio per attivare badge e il risultato multimediale su Google Immagini.
Ridurre il peso e migliorare la velocità
Per attrarre gli utenti e aumentare quindi la probabilità di ottenere traffico servono “foto di alta qualità”, che invitano al clic più “di immagini sfocate e poco nitide”, anche “nella miniatura dei risultati”. Tuttavia, queste risorse potrebbero pesare sulla dimensione complessiva della pagina e rendere il sito lento o difficile da caricare, soprattutto in navigazione mobile.
Il consiglio di Google è di “applicare l’ottimizzazione più recente dell’immagine e le tecniche per le immagini responsive per fornire un’esperienza utente rapida e di alta qualità”. In termini pratici, possiamo analizzare la velocità del sito con PageSpeed Insights e fare riferimento alle più generali best practice e alle tecniche per migliorare le prestazioni del sito web (ma vedremo avanti altre informazioni più precise e dettagliate!).
Curare il testo per le immagini
Lo dicevamo anche prima: bisogna ottimizzare anche i testi a corredo delle immagini, come titoli, didascalie, nomi di file e testi descrittivi. Google analizza la pagina ed estrae le informazioni relative all’oggetto dell’immagine dal contenuto presente, inclusi eventuali didascalie e titoli, e lo stesso nome del file può dare indizi su ciò che la foto rappresenta.
Ottimizzare l’alt text
Come sappiamo, alt text o testo alternativo è la porzione di testo che descrive un’immagine e migliora l’accessibilità per le persone impossibilitate a visualizzare le immagini, “compresi gli utenti che utilizzano screen reader o che hanno connessioni a larghezza di banda ridotta”. Google usa l’alt text “insieme ad algoritmi di visione artificiale e ai contenuti della pagina per capire l’oggetto dell’immagine”, e inoltre il testo alternativo “è utile come anchor text se decidi di utilizzare un’immagine come link”, ci spiega la guida.
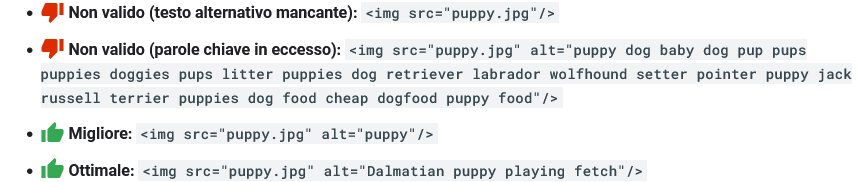
Ci sono delle regole da rispettare anche per questo parametro: bisogna fornire “contenuti utili e informativi che utilizzino parole chiave in modo appropriato e che siano coerenti con il contesto dei contenuti della pagina” ed evitare di fare keyword stuffing, che potrebbe fornire “un’esperienza utente negativa e potrebbe causare la visualizzazione del tuo sito come spam”.
Come far scoprire tutte le immagini del sito
Cambiando area di ottimizzazione, ci sono alcuni processi che possiamo applicare per consentire a Google di scoprire tutte le immagini caricate sul sito: il primo passaggio è utilizzare gli elementi immagine HTML semantici per incorporare le immagini (un’espressione che nella nuova versione della guida sostituisce il precedente consiglio di utilizzare il markup semantico, perché “Google analizza il codice HTML delle tue pagine per indicizzare le immagini, ma non indicizza le immagini CSS”).
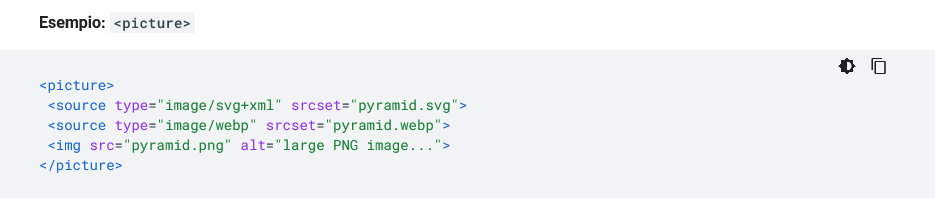
Oggi Google ci dice che l’uso del markup HTML semantico aiuta i crawler a trovare ed elaborare le immagini, che analizzano gli elementi HTML <img> (anche quando sono racchiusi in altri elementi come <picture>) nelle pagine per indicizzare le immagini, ma non indicizza le immagini CSS.
Non sono cambiati invece i punti successivi, a cominciare dal consiglio di utilizzare una Sitemap di immagini, che forniscono dettagli su queste risorse e soprattutto l’URL di riferimento: al contrario delle sitemap normali che hanno restrizioni interdominio, per le immagini si possono inserire URL verso altri domini, e quindi utilizzare delle reti CDN per caricare questi file.
Formati di file supportati
Ci sono poi limiti ai formati di file che Google Immagini supporta, che sono solo BMP, GIF, JPEG, PNG, WebP e SVG (ed è una buona pratica “far corrispondere l’estensione del nome file al tipo di file”).
Abbiamo però la possibilità di “incorporare immagini come URI dati”, che incorporano l’elemento “impostando l’attributo src di un elemento img come stringa codificata Base64″, riducendo le richieste HTTP ma al tempo stesso col rischio di “aumentare notevolmente le dimensioni della pagina”.
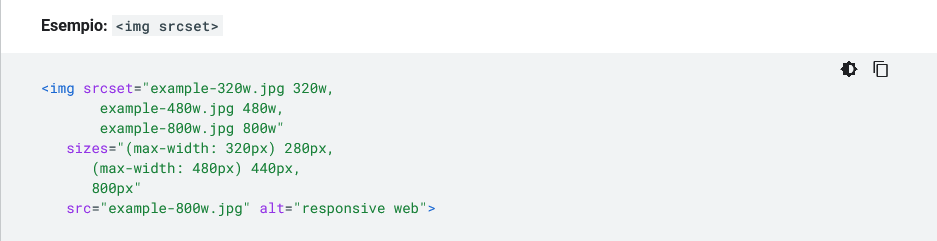
Piccolo accenno anche alle immagini adattabili o responsive, che per la specifica si servono dell’attributo img srcset o dell’elemento picture: secondo Google, impostare un responsive web design porta a una migliore esperienza utente, dal momento che gli utenti navigano le pagine da numerosi tipi di dispositivi. In particolare, l’attributo srcset consente di specificare versioni diverse della stessa immagine, per adattarsi alle diverse dimensioni dello schermo.
L’elemento picture è invece un contenitore che serve a raggruppare diverse versioni source della stessa immagine, offrendo un approccio di riserva per consentire al browser di scegliere l’immagine giusta in base alle funzionalità del dispositivo (ad esempio la densità dei pixel e le dimensioni dello schermo) e permettendo anche di usare i nuovi formati di immagine con riduzione controllata incorporata per i client che ancora non supportano i nuovi formati. Secondo Google, è opportuno fornire sempre un elemento img di riserva con un attributo src quando usiamo il tag picture nel formato mostrato nell’immagine.
Immagini e SafeSearch
L’ultimo capitolo della guida di Google è dedicato al tema delicato di SafeSearch, l’impostazione che “consente di stabilire se visualizzare o bloccare immagini, video e siti web espliciti nei risultati della Ricerca Google”: i proprietari di siti sono invitati ad aiutare Google a capire la natura delle immagini per consentire di applicare quando opportuno le impostazioni.
Per i siti che contengono immagini per adulti, la raccomandazione viva è di raggruppare questi file “separatamente dalle altre immagini sul tuo sito web”, e di utilizzare l’auto-marcatura delle pagine per adulti e i meta tag
<meta name="rating" content="adult" /> <meta name="rating" content="RTA-5042-1996-1400-1577-RTA" />
che consentono di non mostrare agli utenti “risultati che non vogliono o non si aspettano di vedere”. Comunque, gli algoritmi di Google usano “una varietà di indicatori per decidere se un’immagine o un’intera pagina debbano essere filtrate dai risultati quando il filtro SafeSearch dell’utente è attivato”, anche attraverso il machine learning, ma gli “algoritmi di SafeSearch guardano anche a cose più semplici come il luogo in cui l’immagine è stata usata in precedenza e il contesto in cui è stata utilizzata”.
I nuovi consigli per l’ottimizzazione SEO delle immagini
Anche John Mueller ci ha accompagnato alla scoperta delle principali tecniche di ottimizzazione immagini, a cui ha dedicato un appuntamento con i Search Central Lightning Talks, le conferenze virtuali su YouTube con cui i Googler hanno superato le limitazioni agli eventi live imposte dalla pandemia grazie allo streaming.
E così, il Search Advocate della compagnia ha dedicato un lungo intervento – circa dieci minuti – a spiegare cosa fare per aumentare le possibilità di avere visibilità su Google Immagini e sugli altri spazi della Ricerca dove compaiono immagini, così da trovare una nuova potenziale fonte di traffico organico.
Come funziona Google Immagini
Prima di lanciarsi nei consigli, Mueller ha descritto sinteticamente il funzionamento di questo motore di ricerca parallelo e visuale.
Google Images aiuta gli utenti a trovare visivamente pagine web “per una vasta gamma di compiti: che si tratti di dare il via a un progetto fai-da-te, cucinare un pasto, trovare un outfit o, come abbiamo visto di recente, imparare a tagliare i propri capelli a casa durante la quarantena”, Google Immagini mostra agli utenti le immagini rilevanti e le pagine da tutto il web, “in modo che sia il più facile possibile trovare ciò che si sta cercando”.
I risultati mostrano un’immagine in anteprima, l’attribuzione e un titolo della pagina; gli utenti possono espandere l’anteprima per scoprire di più sull’immagine e sul contenuto della pagina. Se Google ritiene che “un risultato sia un prodotto, una ricetta o un video – che il sito può specificare con appositi dati strutturati – mostra questa informazione all’utente” con un’icona in basso; quando appropriato, compare anche un’informazione sulla licenza dell’immagine. Infine, “naturalmente, c’è un grande pulsante per visitare direttamente la pagina”.
Le immagini in altri posti su Google
Come dicevamo, non è solo nell’apposita sezione che possono comparire risultati visuali. Innanzitutto, le “anteprime delle immagini possono essere mostrate anche per i risultati di ricerca web tradizionali, quando rilevanti per la query di un utente o rappresentative di una pagina web”.
Per esempio, dice Mueller, “potrebbe essere mostrata l’immagine di una ricetta”, che aiuta l’utente a farsi un’idea del piatto a cui è interessato e che intende replicare.
Inoltre, c’è Google Discover, “un modo chiaro per gli utenti di esplorare contenuti su argomenti a cui sono interessati”, che mostra un’immagine di anteprima pertinente per le pagine.
In sintesi, dunque, le immagini di anteprima possono essere mostrate direttamente in Google Images, possono essere mostrate come risultati rilevanti o come contesto aggiuntivo per altre pagine in Google Search e come anteprime in Discover.
Cosa vogliamo ottenere con le immagini?
Mueller invita però a “fare un passo indietro e pensare a cosa vorresti ottenere con le immagini”, perché indicizzare le immagini del sito “è raramente l’obiettivo”.
Dobbiamo, in modo più utile, considerare alcune domande che possono orientare meglio il lavoro, come ad esempio “Gli utenti cercano visivamente i nostri contenuti? Se sì, come potrebbero effettuare la ricerca? Quale anteprima del contenuto del sito troverebbero interessante? Le pagine hanno un’immagine che è particolarmente rilevante per quella pagina?”, che possono aiutarci a “guidare l’inclusione delle immagini in un modo che sia rilevante per gli obiettivi del sito”.
In concreto, se un sito pubblica poesie e “decora la pagina con generiche clip art floreali, è improbabile che gli utenti cerchino clip art di fiori per leggere la poesia”. Invece, se creiamo “quelle grafiche e vogliamo fornirle ad altri, allora potrebbe essere una query di ricerca legittima”.
Alla fine, dobbiamo essere noi a determinare “se e come vogliamo che il contenuto del nostro sito web sia mostrato su Google”, perché noi conosciamo “meglio il tuo pubblico e gli obiettivi del sito”.
I consigli per ottimizzare le immagini
Chiarite le finalità per le quali pubblichiamo immagini – e quindi anche i risultati che possiamo raggiungere – il video si concentra sugli aspetti tecnici per essere certi che le risorse caricate siano ottimizzate per la SEO.
John Mueller offre 12 consigli di ottimizzazione SEO delle immagini (che riprendono ovviamente anche i concetti espressi nella citata guida):
- Fornire il contesto
- Ottimizzare il posizionamento dell’immagine
- Non incorporare testo nell’immagine
- Usare attributi alt sulle immagini
- Usare immagini di alta qualità
- Creare siti di alta qualità
- Creare siti amichevoli per mobile e desktop
- Usare un buon URL descrittivo
- Fornire dati strutturati pertinenti
- Utilizzare anteprime di immagini di grandi dimensioni
- Aggiungere i markup di licenza immagine
- Ottimizzare tecnicamente le immagini
Inserire le immagini in un contesto appropriato
Il primo consiglio è fornire un buon contesto, ovvero fare in modo che il contenuto visivo sia pertinente all’argomento della pagina.
Bisogna “usare le immagini quando aggiungono valore alla pagina”, scrivendo titoli e intestazioni di pagina appropriati per fornire un contesto.
È importante tenere a mente i nostri utenti e il modo in cui “potrebbero cercare visivamente il nostro contenuto”, pensare a “quali sono le parole e le frasi che potrebbero usare” e comprendere se stiamo usando le immagini nelle pagine giuste.
Studiare la posizione dell’immagine in pagina
Dobbiamo ottimizzare anche il posizionamento delle immagini: quando possibile, le immagini devono collocate vicino al testo pertinente, e a livello ideale bisogna fornire una didascalia vicino all’immagine.
Un altro consiglio è “mettere l’immagine più importante vicino alla parte superiore della pagina”.
Nessun testo nell’immagine
Non bisogna inserire testo importante all’interno di immagini e, in particolare, mai farlo per gli heading di pagina e le voci di menu.
Il testo deve restare nella pagina, perché non tutti gli utenti e i motori di ricerca possono accedere al testo nelle immagini, e anche gli strumenti di traduzione non funzionano sulle immagini: quindi, immagini testuali spesso “non sono un’anteprima particolarmente utile per il sito”.
Scrivere l’alt-text
Il testo alternativo – meglio noto come alt text – è un elemento utile per garantire il rispetto dei fattori minimi di accessibilità del sito: questi attributi “sono un modo per fornire informazioni sull’immagine agli utenti che non possono vedere le immagini”, e servono anche ai motori di ricerca per avere contesto sulla risorsa.
Curare la qualità delle immagini
È importante usare immagini di alta qualità, che “attraggono gli utenti maggiormente rispetto a immagini sfocate, poco chiare e a bassa risoluzione”. Inoltre, le immagini nitide sono spesso “più attraenti nell’anteprima del risultato e aumentano la probabilità di ottenere traffico dagli utenti”.
Conta anche la qualità generale del sito
Da sole le immagini non bastano, ma necessitano di “siti informativi e di alta qualità”, perché “il contenuto visivo per Google Immagini è altrettanto importante quanto un buon contenuto sulle pagine”, che fornisce il contesto e rende i risultati più fruibili per gli utenti.
Il contenuto della pagina può essere inoltre usato “per generare uno snippet di testo per l’immagine, e Google considera la qualità del contenuto della pagina quando classifica le immagini”.
Avere siti che funzionano bene su desktop e mobile
È importante progettare il sito per tutti i tipi e le dimensioni dei dispositivi, assicurandoci che funzioni bene per la navigazione da desktop e che sia mobile-friendly, perché ormai “gli utenti cercano su Google Images più da mobile che da desktop”.
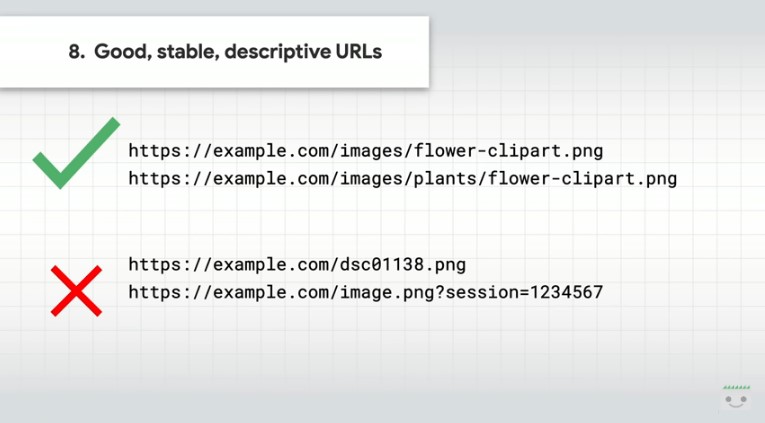
Impostare URL buoni, stabili e descrittivi
Continuando sugli aspetti tecnici generali, Mueller invita a impostare una buona struttura URL anche per i file di immagine, costruendo in modo logico gli URL in riferimento anche al contenuto dell’immagine.
Google utilizza il percorso dell’URL e il nome del file per comprendere e classificare meglio le risorse, e possiamo “aiutarlo” evitando di cambiare gli URL delle immagini o usando redirect 301 quando è necessario cambiarli.
Solitamente, le immagini non sono scansionate con la stessa frequenza delle pagine web, quindi è importante usare URL stabili per loro.
Altro consiglio pratico è essere certi di “non bloccare gli URL delle immagini in robots.txt, se vogliamo che siano usate come anteprime su Google”.
Bloccare le immagini con il file robots.txt
A questo punto, Mueller apre una piccola digressione su come impedire che le immagini delle pagine siano mostrate nella ricerca: un “buon modo per farlo è di bloccare il loro crawling nel file robots.txt”.
Il Search Advocate di Google ricorda che “questo file deve essere in un formato specifico leggibile dalla macchina, quindi è bene ricontrollare che si stiano bloccando correttamente gli URL appropriati e che non si stia bloccando troppo”.
In generale, Google ritiene che “spesso sia utile permettere agli utenti di cercare visivamente un contenuto”, ma in definitiva la scelta di bloccare le risorse spetta al proprietario del sito.
Implementare i corretti dati strutturati
Queste prime indicazioni sono “best practices generali che possono sicuramente aiutare i motori di ricerca a capire meglio le immagini del sito”, ma ci sono altre tecniche avanzate che possiamo prendere in considerazione per andare maggiormente in profondità.
In particolare, possiamo implementare i dati strutturati appropriati alle immagini: gli structured data “sono un modo di fornire informazioni leggibili dalla macchina sulle pagine e il loro contenuto”.
A seconda del tipo di pagina, possiamo usare diversi tipi di dati strutturati: “per esempio, una pagina di ricette potrebbe usare i dati strutturati Recipe, un articolo di notizie potrebbe usare i dati strutturati News Article, un sito di e-Commerce potrebbe usare i dati strutturati Product”.
Consentire anteprime di maggiori dimensioni
Può essere utile consentire a Google di mostrare anteprime di immagini di grandi dimensioni, perché “includere immagini convincenti e di alta qualità nel contenuto aumenta le probabilità di generare visite da Discover”.
Per abilitare grandi anteprime di immagini, è necessario che le immagini siano adeguatamente dimensionate e poi impostare la funzione con il meta tag robots max-image-preview:large o utilizzando AMP.
Aggiungere informazioni sulle licenze
Aggiungere informazioni sulla licenza delle immagini fornite può aiutare gli utenti a conoscere i limiti di autorizzazione, mostra i crediti appropriati dell’immagine e semplifica per le persone acquisire una licenza per l’immagine.
Questo può essere fatto con dati strutturati sulla pagina o con metadati all’interno dell’immagine.
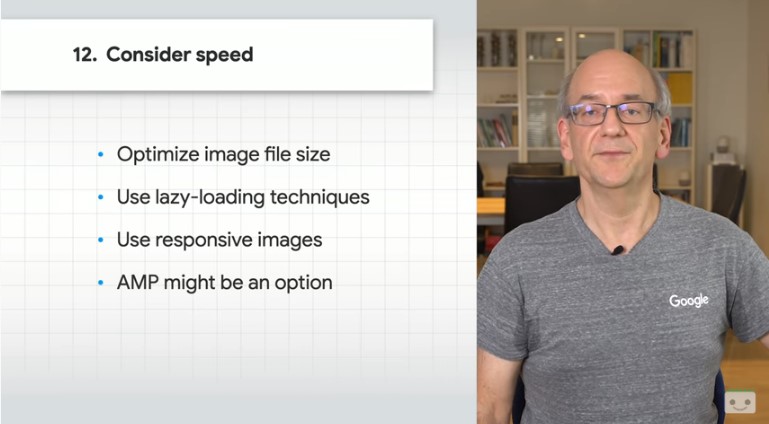
Tenere a mente la velocità
Le immagini sono spesso l’elemento più pesante, che contribuisce in maniera maggiore alla dimensione complessiva della pagina: Mueller consiglia quindi di applicare alcune tecniche di ottimizzazione delle immagini, come usare il lazy-loading o immagini responsive per fornire un’esperienza utente veloce e di alta qualità.
Come lavorare all’ottimizzazione del sito
In conclusione, John Mueller delinea anche un “buon approccio generale quando si revisiona e si migliora un sito web”, ovvero iniziare dalla selezione di “un campione di pagine da varie parti del sito e lavorare prima su quelle”.
Controllare regolarmente queste pagine aiuta a ricontrollare i nostri progressi, a determinare quali cambiamenti fare e come farli al meglio.
Una volta avviato il lavoro su alcune pagine, “è spesso relativamente facile applicare la stessa modalità di intervento al resto del sito web”.
Google Search Console può essere lo strumento adatto a riconoscere potenziali problemi e opportunità, oltre a offrire approfondimenti su come le pagine vengono mostrate nella ricerca; ad esempio, “è possibile confermare che i dati strutturati siano riconosciuti correttamente, controllare la velocità del sito e monitorare le prestazioni delle immagini”.
I consigli per ottimizzare le immagini
Insomma, le immagini hanno un valore che può essere cruciale, ma per riuscire a raggiungere i nostri obiettivi bisogna innanzitutto tenere a mente due elementi decisivi: bisogna semplificare le operazioni di crawl e index di Google, e dunque verificare di non aver bloccato le risorse robots.txt, e usare le sitemap di immagini per aumentare le probabilità che i media appaiono nei risultati della ricerca di Google Immagini. Per sfruttare le nuove feature, o anche i carousel e rich results delle SERP, poi, è bene aggiungere dati strutturati all’immagine, che possono essere usati da Google come risultato multimediale da mostrare agli utenti.
Il ranking in Google Immagini
Quella che forse è la chiave più importante per avere risultati migliori e posizionarsi prima su Google Immagini è però l’ottimizzazione SEO delle risorse multimediali, che necessitano di una cura rigorosa al pari del contenuto testuale della pagina. Volendo sintetizzare brutalmente, possiamo dire che bisogna scegliere delle immagini possibilmente univoche, da marcare in modo adeguato con la realizzazione di titoli e descrizioni che siano pertinenti con il contesto della pagina.
Scrivere titoli e descrizioni valide delle immagini per la SEO
Ribadiamo ancora quelli che sono i concetti fondamentali sul tema delle ottimizzazioni delle immagini SEO: un primo e semplice metodo di ottimizzazione delle immagini è l’effettivo nome del file media, in cui andrebbero inserite delle keyword scelte con cura con cui l’immagine potrebbe posizionarsi in Google Images, omettendo le stop words (tipo le preposizioni) e utilizzando una struttura di URL con separazione di parole chiave con trattini meno (e non underscore, ad esempio).
Tag alt e title come elementi SEO
Dei fattori di ranking più certi sono i tag alt e gli attributi del titolo sono le impostazioni più semplici da inserire (attraverso qualsiasi editor di testo) e aiutano le immagini a posizionarsi più in alto nella ricerca, ma soprattutto creano la pertinenza della pagina e migliorano l’esperienza dell’utente: in sintesi, permettono al sito di beneficiare di vantaggi SEO e di usabilità.
Questi attributi sono usati dal motore di ricerca anche per comprendere il contesto della pagina, e in particolare nel caso di link da immagini forniscono informazioni riguardanti la pagina di destinazione. Il consiglio per ottimizzare il titolo e il tag alt delle immagini è di usare contenuti differenti, cercando di rispettare la grammatica e non forzando con l’inserimento di keyword o con parole chiave non coerenti con i contenuti.
Ottimizzazione immagini, per gli eCommerce può migliorare le conversioni
Ancor più specifiche sono le tecniche di ottimizzazione SEO delle immagini per gli eCommerce, che dovrebbero dedicare una cura specifica a tali elementi che, come dimostrano i dati citati, possono davvero rappresentare uno strumento per incrementare le conversioni attraverso traffico diretto da Google Images. Pertanto, potrebbe essere utile aggiungere anche le indicazioni specifiche sui prodotti (come il numero di modello, i codici SKU o ISBN) negli attributi alt per comparire nelle query relative, che possono essere molto precise.
Ottimizzazione delle immagini: scegliere i giusti formati, dimensioni e misure
Con il sorpasso del mobile sul desktop, sappiamo quanto conta la velocità per Google e per gli utenti: è facile comprendere che le dimensioni dei file di immagine possono influire in modo sproporzionato sul tempo di caricamento della pagina, dunque è importante conoscere le caratteristiche dei formati media e come comprimere il loro peso senza perdere in qualità.
Ad esempio, il tipo di file più usato e più SEO friendly è il JPG, che assicura il miglior rapporto tra qualità e quantità con livelli di compressione migliori; il PNG è generalmente più pesante ma ha una qualità di resa molto superiore. Una soluzione pratica è salvare le immagini come JPG progressive, cioè che sono mostrate progressivamente mentre vengono caricate in pagina.
Le tecniche e gli strumenti per ottimizzare le immagini
Formati come SVG o GIF andrebbero invece utilizzati in maniera ben definita. I file GIF, in particolare, andrebbero riservati solo per inserire in pagina animazioni semplici che non richiedono scale di colori larghe, mentre per immagini animate lunghe e di grandi dimensioni si potrebbe usare un vero formato video, ottimizzando la sitemap video dedicata. Gli strumenti Google PageSpeed e Google Lighthouse raccomandano in realtà formati di compressione ancora più specifici che però non sono ancora compatibili con tutti i browser, ma alcuni provider CDN offrono la conversione Web Progressiva quando i visitatori utilizzano i browser di riferimento.
Quel che è fondamentale tenere in considerazione è la dimensione effettiva del file, espressa in Kb, che non dovrebbe mai essere inferiore a 100 kb per garantire una qualità ottimale e non superare i 2 MB, salvo eccezioni per banner o immagini davvero speciali. Gli editor di CMS come WordPress, ad esempio, consentono di caricare immagini di dimensione massima per l’appunto pari a 2 MB.
Indicazioni sulle dimensioni degli elementi multimediali
Per quanto riguarda le misure di altezza e larghezza dell’immagine, bisogna valutare vari elementi relativi alla fruibilità dell’immagine dai vari dispositivi, come non scegliere larghezze superiori a quelle valide per le risoluzioni più diffuse dello schermo desktop (ovvero 2.560 pixel), altrimenti i browser riducono automaticamente le immagini, e di verificare che il proprio CSS renda le immagini responsive. In base alle esigenze visive del sito, poi, si può valutare di salvare diverse versioni della stessa immagine in differenti dimensioni per servire in modo dinamico l’immagine più adatta in base allo schermo dell’utente (cellulare, tablet, finestra del desktop espansa o ridimensionata e così via).
Il caricamento delle immagini sulle pagine
L’ultimo punto su cui invitiamo a concentrare l’attenzione è il sistema di caricamento delle immagini in pagina: anche se il recente protocollo di rete HTTP / 2 ha migliorato il processo di caricamento contemporaneo di più immagini, il lazy-loading below-the-fold continua a essere una soluzione che può fornire in alcuni casi miglioramenti significativi delle prestazioni.
Che cos’è il caricamento lazy loading delle immagini
Con l’espressione lazy loading si fa riferimento a una tecnica che permette il caricamento asincrono di alcune risorse, come appunto le immagini, che compaiono in pagina solo quando necessario per l’utente. In termini più pratici, Image Lazy Load è un metodo di “risparmio energetico” per far caricare le immagini fuori schermo (below the fold, ovvero nella parte inferiore e invisibile del display) solo quando l’utente raggiunge la porzione di pagina in cui compaiono.
Sebbene questa tecnica possa migliorare la velocità della pagina, perché fa caricare all’apertura solo le immagini above the fold (quindi subito visibili dal primo momento di apertura del sito), se non implementata correttamente potrebbe un impatto negativo sull’indicizzazione delle immagini: anche in questo caso, le sitemap immagini risolvono il problema perché segnalano la presenza della risorsa.
I 7 consigli per ottimizzare le immagini e le prestazioni
Avevamo promesso un approfondimento più specifico su questi temi, e la guida pubblicata sul sito web.dev ci offre appunto un percorso di 7 passi per riuscire a raggiungere l’obiettivo (anzi, gli obiettivi) di ottimizzazione delle immagini per impattare al minimo sulle prestazioni del sito, attraverso l’uso di alcuni strumenti e di tecniche che si rivelano in realtà abbastanza semplici anche per i meno esperti.
- Usa Imagemin per comprimere le immagini
- Sostituisci le GIF animate con i video per un caricamento più veloce della pagina
- Usa lazysizes per un caricamento lazyload delle immagini
- Offri immagini reattive
- Servi immagini con dimensioni corrette
- Usa immagini WebP
- Utilizzare i CDN delle immagini per ottimizzare le risorse
Comprimere le immagini con sistemi specifici
È Katie Hempenius, software engineer presso Google, a descrivere il processo da seguire per usare in modo efficace Imagemin, un tool disponibile sia come CLI che come modulo npm che permette di eseguire la compressione delle immagini senza perdere in qualità. Il punto di partenza è piuttosto chiaro: le immagini non compresse gonfiano le pagine con byte non necessari, anche perché un utente medio non si renderà conto della differenza qualitativa.
Un passaggio su Google Lighthouse ci permette di verificare le opportunità di migliorare il caricamento della pagina comprimendo le immagini, mentre l’uso di Imagemin si rivela “una scelta eccellente” perché il software supporta un’ampia varietà di formati di immagine ed è facilmente integrabile con script di compilazione e strumenti di compilazione.
Senza andare troppo nel dettaglio, con il tool si può decidere se la compressione deve essere “lossy” o “lossless, ovvero quanti dati perdere; ovviamente, la compressione lossy riduce le dimensioni del file, ma a scapito della possibile riduzione della qualità dell’immagine, mentre nell’altra tipologia non c’è alcuna perdita. Secondo l’esperienza della Googler, però, proprio la modalità lossy è quella che generalmente si rivela migliore, perché permette di ridurre significativamente la dimensione dei file e di personalizzare i livelli di compressione per soddisfare le esigenze.
Convertire le pesanti gif in altri formati di video
Il secondo punto è affidato a Houssein Djirdeh, altro membro del team di Google, che ci offre alcuni consigli tecnici relativi all’inserimento di animazioni in pagina: per rendere più veloce il caricamento, dice, meglio usare video al posto delle gif. I motivi sono molteplici, a cominciare dal fatto che le gif animate possono avere pesi davvero enormi.
Djirdeh però ci rassicura: convertire GIF di grandi dimensioni in video è un processo che richiede un lavoro relativamente rapido, che però offre ottimi risultati in termini di risparmio sulla larghezza di banda degli utenti. Anche in questo caso, il primo passaggio è controllare su Lighthouse l’effettiva presenza di gif che possono essere convertite, mentre il software suggerito per eseguire l’operazione è FFmpeg, che appunto trasforma l’animazione in un video MP4 o WebM (formato non supportato da tutti i browser).
Il risparmio tra peso di una gif e video è evidente: nell’esempio fornito, si passa dalla dimensione di 3,7 MB dell’animazione iniziale ai 551 KB della versione MP4, fino ai 341 KB della versione WebM. Attraverso alcuni comandi ed elementi (come ad esempio <video>) si possono impostare dei video che abbiano le stesse peculiarità delle gif, e che quindi hanno un play automatico, proseguono in loop (ma si può anche decidere di bloccare la riproduzione continua) e sono silenziosi.
Usare lazysizes per il lazyloading delle immagini
È di nuovo Katie Hempenius a spiegare come usare il lazyloading per le immagini, ovvero il “caricamento lento” che consente di pianificare il caricamento delle risorse on page quando sono necessarie, anziché in anticipo, e quindi di evitare di dover attendere un caricamento completo anche di risorse non necessarie. Le immagini che sono fuori schermo durante il pageload iniziale sono candidati ideali per questa tecnica, e l’uso di lazysizes rende questa strategia molto semplice da implementare.
Lazysizes, la principale library per eseguire l’operazione, è uno script che carica in modo intelligente le immagini mentre l’utente si sposta attraverso la pagina e dà priorità alle risorse che l’utente incontrerà subito. È ritenuta una buona scelta perché è altamente performante per rilevare la visibilità degli elementi della pagina.
Utilizzare immagini responsive
Il consiglio successivo è facile da comprendere: è ancora Hempenius a evidenziare come l’uso di immagini responsive possa risolvere problemi di caricamento lento, perché “la pubblicazione di immagini di dimensioni desktop su dispositivi mobili può utilizzare 2-4 volte più dati del necessario”, mentre un approccio diverso ai contenuti multimediali – andando oltre al generale sito responsive – permette di servire immagini di dimensioni diverse su dispositivi diversi.
Oltre a consigliare alcuni strumenti per eseguire l’operazione (sharp npm package e ImageMagick CLI tool, ma anche Thumbor e Cloudinary), l’esperta Googler risponde anche a una domanda frequente: “Quante versioni di immagine devo creare“? Ovviamente, non esiste una risposta unica o corretta, ma “è comune servire 3-5 diverse dimensioni di un’immagine: servire più dimensioni di immagine è meglio per le performance, ma occuperà più spazio sui server e richiederà la scrittura di un po’ di HTML in più”.
Gli attributi delle immagini
Importante è anche sapere quali attributi del tag <img> usare per raggiungere il risultato voluto:
- srcset – è un elenco separato da virgole di nomi di file di immagini e dei loro descrittori di larghezza o densità; il width descriptor evita al browser di scaricare l’immagine per determinarne le dimensioni.
- sizes – l’attributo size indica al browser la larghezza dell’immagine quando verrà visualizzata, ma non ha alcun effetto sulla dimensione del display (serve ancora CSS). Per determinare l’immagine da caricare, il browser utilizza queste informazioni, insieme a quanto conosce sul dispositivo dell’utente, ovvero le dimensioni e la densità dei pixel. A parità di altre condizioni, un display ad alta densità di pixel apparirà più nitido di un display a bassa densità di pixel, quindi bisogna usare più versioni se desideriamo fornire agli utenti immagini che siano il più nitide possibile a prescindere dai pixel del dispositivo.
- src – l’attributo src fa funzionare questo codice per i browser che non supportano gli attributi precedenti, permettendo il caricamento della risorsa specificata dall’attributo src.
Fornire immagini di dimensioni corrette
Proseguiamo ancora con consigli molto pratici, partendo da una dimenticanza piuttosto frequente: non ridimensionare un’immagine prima di aggiungerla alla pagina, che quindi sta sprecando i dati degli utenti e danneggia le prestazioni della pagina. Katie Hempenius suggerisce ancora di fare un check su Lighthouse per identificare le immagini che hanno dimensioni errate, ma chiarisce anche come fare a determinare le misure giuste.
Secondo la Googler, questo topic può essere “ingannevolmente complicato” ed esistono due tipi di approccio, uno buono e uno migliore: entrambi usano CSS units e consentono di migliorare le prestazioni, ma il secondo richiede sforzo e tempi maggiori per comprendere e implementare, a fronte comunque di risultati migliori.
- L’approccio buono si basa su unità relative e assolute: le prime consentono di ridimensionare l’immagine a una misura che funzioni su tutti i dispositivi, mentre le altre indicano una corrispondenza precisa alle misure di visualizzazione. Il pannello DevTools Elements può essere utilizzato per determinare la dimensione in cui viene visualizzata un’immagine.
- L’approccio migliore è più lungo: bisogna impostare innanzitutto unità assolute con gli attributi dell’immagine srcset e sizes, e successivamente quelle relative usando immagini responsive. Il punto di partenza è sempre che un’immagine che funziona su tutti i dispositivi sarà inutilmente grande per i dispositivi più piccoli, e quindi si possono impostare dimensioni più adatte ai vari dispositivi.
Ci sono anche strumenti che possono supportare questo lavoro, come ImageMagick per ridimensionare le immagini fino al 25% dell’originale e di scalarla fino ad adattarsi a “200px wide by 100px tall”.
Sfruttare il formato WebP
Ancor più immediato il sesto suggerimento, ovvero usare il formato di file WebP al posto delle altre tipologie. I motivi sono evidenti: le immagini WebP sono più piccole delle loro controparti JPEG e PNG, con una riduzione media del 25–35% sulla dimensione dei file, che influisce quindi sulle dimensioni della pagina e migliora le prestazioni.
Anche due colossi come YouTube e Facebook usano questi file: su YouTube il passaggio alle anteprime WebP ha generato un caricamento delle pagine del 10% più rapido; passando al nuovo formato, Facebook ha invece registrato un risparmio del 25-35% rispetto alle dimensioni dei file JPEG e un risparmio dell’80% sui file PNG.
Usare CDN di immagini per ottimizzare le risorse
L’ultimo consiglio di Katie Hempenius riguarda i CDN di immagini (Image content delivery networks), le reti di distribuzione di immagini che, secondo la Googler, sono eccellenti per l’ottimizzazione perché consentono un risparmio del 40/80% sulla dimensione del file.
I CDN sono sistemi specializzati nella trasformazione, ottimizzazione e consegna delle immagini. Per le immagini caricate attraverso loro, l’Url della risorsa indica non solo quale immagine caricare, ma anche parametri come dimensioni, formato e qualità, semplificando la creazione di varianti di un’immagine per diversi casi d’uso. Si distinguono dagli script di ottimizzazione delle immagini in fase di creazione perché creano nuove versioni delle immagini quando sono necessarie, e quindi sono generalmente più adatte alla creazione di immagini fortemente personalizzate per ogni singolo client rispetto ai build scripts.
Come scegliere un CDN di immagini
Esistono molte buone opzioni di reti CDN di immagini: alcuni fornitori hanno più funzionalità di altri, ma probabilmente tutti permettono di salvare byte sulle immagini e quindi di caricare le tue pagine più velocemente. Oltre ai set di funzionalità, altri fattori da considerare quando si sceglie un network sono il costo, il supporto, la documentazione e la facilità di installazione o migrazione.
Desideri avere ulteriori informazioni? Vuoi approfondire le tecniche per ottimizzare le immagini del sito e provare a posizionarti meglio in Google Images? Nella nostra Academy c’è un webinar che fa al caso tuo: per vederlo basta fare il login o iscriversi gratuitamente!