Struttura del sito e SEO: l’architettura influenza visibilità e prestazioni
La struttura del sito, o architettura del sito, fa riferimento al modo in cui sono impostate l’organizzazione e la disposizione delle pagine web all’interno di un sito, e più precisamente indica il modo in cui queste pagine sono collegate tra loro, creando una rete di contenuti interconnessi. È come se fosse lo “scheletro” del nostro sito, su cui si costruisce tutto il resto, ovvero contenuti, design, funzionalità. Senza una struttura definita e studiata, un sito rischia di essere solo una raccolta casuale di pagine e articoli, che gli utenti faticheranno a navigare. L’alberatura serve invece a dare una organizzazione al sito, consentendo alle persone di fare clic da una pagina all’altra e a Google di determinare quali contenuti sono importanti e quali meno rilevanti. Concentriamo quindi la nostra attenzione su temi pratici della gestione del sito, offrendo alcune indicazioni utili per ottimizzare la struttura del sito e curare i link interni in modo da migliorare le performance sul motore di ricerca e costruire un’esperienza positiva per i crawler e soprattutto per gli utenti.
Che cos’è la struttura del sito
Riducendo all’essenza, la struttura del sito è semplicemente l’atto di organizzare un sito web, con l’obiettivo di creare un sito facilmente navigabile dagli utenti e che allo stesso tempo sia di facile scansione e interpretazione per i motori di ricerca.
A volte viene definita architettura del sito o alberatura e, più precisamente, riguarda il modo in cui le informazioni sono disposte sul sito, il modo in cui sono progettate, il modo in cui le pagine si collegano tra loro e, non ultimo, il modo in cui i contenuti sono presentati agli utenti e ai motori di ricerca, appunto. Per questo, migliore e più logica e razionale è la struttura del sito, maggiori saranno UX, SEO e altri vantaggi che riusciremo a ottenere.
Così come nel lavoro di ottimizzazione on page si presta attenzione all’organizzazione della pagina, anche attraverso l’uso dei tag di heading (H1, H2, H3e così via), nella gestione della struttura del sito si deve intervenire con ragionamenti simili. In questo lavoro, gli elementi che entrano in gioco sono ad esempio tassonomie come categorie e tag, collegamenti interni, breadcrumb, navigazione, struttura URL e schema, che rappresentano gli strumenti per strutturare adeguatamente il sito.
Un sito è come una casa
Possiamo pensare al nostro sito come a una casa, come suggerisce un articolo di SearchEngineJournal che ci offre lo spunto per questa riflessione: nella sua versione ideale, un’abitazione ha un numero adeguato di camere, tutte facilmente accessibili.
Le pagine rappresentano le stanze, in questa analogia, e per rendere la casa vivibile dobbiamo garantire la presenza dei corridoi, che ci portano alle stanze e le rendono accessibili (in caso contrario, potremmo entrare solo da eventuali finestre esterne), mentre le pagine orfane sono stanze senza porte comunicanti, e pertanto irraggiungibili o quasi.
Ciò vale soprattutto mettendoci nei panni di un utente: se entriamo per la prima volta in casa di un conoscente (per proseguire con una metafora affine), potremmo non sapere immediatamente dove si trova ogni stanza, ma il contesto ci darà modo di immaginare dove sia e che funzione abbia ogni ambiente – il letto sarà nella camera da letto, il bagno nella toilette e così via. Se però l’arredamento – e, per quel che ci riguarda, l’architettura del sito – è disorganizzato e la struttura non ha senso, saremmo quanto mai disorientati: è ciò che accade a Google, e alle persone, che visitano il nostro sito senza riuscire a comprendere lo scopo di ogni pagina web, che quindi non risulta utile e rischia di perdere visibilità e ranking organico.
Come organizzare una buona struttura del sito
Parlando di paginazione abbiamo già avuto modo di dire che gestire la struttura del sito e la posizione di ogni articolo rilevante al suo interno è un aspetto importante della SEO. Solitamente, la home page è la pagina più forte del sito, molto probabilmente quella che riceverà più link da altri siti e che generalmente identifica il brand.
Tutti gli articoli/categorie linkati dalla pagina principale vengono considerati i contenuti più importanti in assoluto, sia da noi (perché altrimenti non li avremmo linkati) che da Google.
In una situazione ideale, nelle categorie/sezioni del sito linkate dalla home i contenuti dovrebbero essere presentati a partire da quello di maggior rilievo per la categoria e più ricercato dagli utenti, sia in momenti specifici dell’anno che globalmente. E quindi, partendo dalla home page, i contenuti andrebbero mostrati non solo in ordine cronologico, ma anche in ordine di importanza per la posizione che occupano all’interno del sito – la famosa teoria della la distribuzione del ranking delle pagine, secondo cui le pagine principali dei siti Web o le pagine più redditizie dovrebbero trovarsi a non più di tre clic dalla home page.
Senza una struttura efficace, il crawl budget può essere sprecato e le pagine nelle profondità del sito potrebbero avere un posizionamento mediocre, poiché Google non è sicuro dell’importanza della pagina e l’equità dei collegamenti potrebbe essere distribuita in modo più leggero.
E quindi, in estrema sintesi una buona struttura del sito dovrebbe:
- Raggruppare i contenuti correlati all’argomento.
- Evidenziare le pagine più importanti.
- Mantenere i contenuti semplici e organizzati in una gerarchia logica.
Le basi della creazione di una struttura efficace: topic e non solo keyword
Uno dei punti principali nella creazione di una struttura del sito ideale è il modo in cui organizziamo e canalizziamo le pagine in quelli che possiamo definire “topic silos”, vale a dire le categorie (che non a caso definiamo spesso i “pilastri” del sito).
Ciò che bisogna ricordare è che oggi, con l’evoluzione continua dei motori di ricerca, è importante pensare alle nostre pagine e gruppi di pagine riunendole per topic e non semplicemente per parole chiave. Dobbiamo cioè individuare degli argomenti in comune, creando “un approccio olistico al targeting per pagina” e realizzare contenuti che rispondano alle domande specifiche di ciascuna parte della customer journey.
Di sicuro, la keyword research è ancora un elemento cruciale nella creazione di contenuti in vista di un buon posizionamento, ma sappiamo anche che dobbiamo approcciare a questa attività cambiando mentalità e ragionando sul reale search intent delle persone individuato da Google.
Come gestire i topic: una pagina o più articoli
Questo implica che dobbiamo esser capaci di determinare quali argomenti devono essere trattati in una sola pagina/categoria e quali invece necessitano di più articoli e categorie per essere adeguatamente coperti. È un problema in cui confrontiamo spesso anche in fase di realizzazione del piano editoriale, e che può essere risolto allo stesso modo, ovvero verificando le SERP per capire come si orienta Google (anche se questa decisione può variare nel tempo).
In termini pratici, dobbiamo controllare le SERP di Google per le varie query su cui stiamo lavorando: se le risposte sono molto diverse, probabilmente è il caso di realizzare contenuti diversi. Al contrario, se le pagine dei risultati forniti sono pressoché le stesse per tutte le query, allora un contenuto unico sarà sufficiente.
Il Site Builder di SEOZoom per semplificare il processo
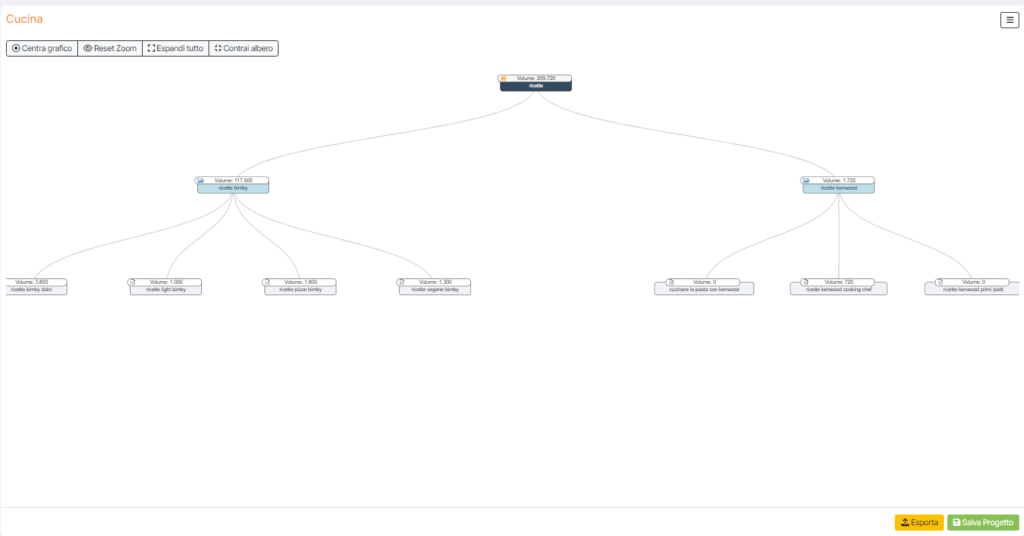
All’interno della nostra suite esiste uno strumento pensato proprio per guidare questo processo creativo e ridurre fin dal principio la possibilità di commettere errori strutturali che pregiudicano il rendimento: si tratta del Site Builder, che permette di creare la struttura di siti web in modo semplice e veloce, fornendo una stima preventiva dell’effettivo traffico che ogni sezione potrebbe ottenere, a cui possiamo attenerci per le nostre valutazioni.
Con questa feature possiamo creare una struttura agile e funzionale per il nostro sito, ma soprattutto avere immediatamente una visione (schematica e chiara) del traffico potenziale che possiamo raggiungere con il tipo di organizzazione impostata. Stabilire una struttura ben pianificata per il sito sin dall’inizio ci permette di creare una base più solida su cui costruire il futuro successo; senza una struttura solida, invece, gli altri sforzi SEO rischiano di non avere impatto o di non produrre i benefici potenziali.
Information Architecture, come organizzare la struttura dei contenuti
Completata la fase di ricerca e stabiliti gli argomenti principali su cui il nostro sito deve concentrarsi, ora è il momento di costruire la Information Architectur o IA, l’architettura delle informazioni del sito. Riprendendo la precedente analogia, la IA fornisce i corridoi che collegano le stanze ed è proprio con questa mentalità che dobbiamo approcciare alla sua realizzazione.
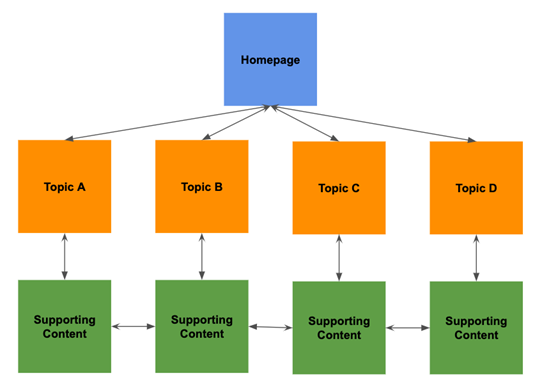
Un modello standard per la struttura del sito
L’immagine precedente mostra una tipica struttura del sito: nella parte superiore c’è la home page, che generalmente è la pagina più visitata. Dalla home si diramano i silos, le categorie correlate all’argomento principale del sito, che fungono da cluster attorno ai topic su cui si concentra il sito.
Questo modello offre un vantaggio anche in termini di interpretazione dei motori di ricerca, che possono avere una migliore comprensione del focus del sito quando eseguono la scansione di questi cluster. Inserire i contenuti in sezioni di topic logici ci permette di strutturare il sito in modo che le pagine supportino sempre l’argomento generale, e questo a sua volta autorevolezza agli occhi di utenti e motore di ricerca.
Un approccio del genere sfrutta ciò che vengono chiamati topic cluster (cluster di argomenti), ovvero gruppi di contenuti che ruotano attorno a un argomento centrale, utilizzando una pagina pillar per come collegamento in ingresso e in uscita, così da facilitare la navigazione e offrire più opportunità per mantenere i lettori sul sito, facendo loro scoprire gli altri approfondimenti sul tema.
Migliorare l’autorevolezza del sito
Questa strutturazione ci consente quindi di rafforzare (almeno uno) degli aspetti che compongono il paradigma EEAT di Google; migliore è la capacità di un sito di affermarsi come autorità per un topic, maggiori sono le possibilità che di classificarsi bene per le query pertinenti sul motore di ricerca.
Più in generale, se un sito crea contenuti utili che rispondono alle esigenze, alle domande e alle richieste degli utenti, ci sono maggiori possibilità che le persone riconoscano al sito un apprezzamento per le competenze sull’argomento. E quindi, in caso di ulteriori domande o esigenze relative a quel topic, sarà più probabile che tornino direttamente sullo stesso sito.
I link interni per aiutare la strutturazione del sito
Uno degli elementi cruciali nella costruzione di un’architettura logica del sito è il collegamento tra le pagine, che può essere fatto sia attraverso elementi di navigazione che con i link interni nel contenuto della pagina.
I collegamenti interni sono importanti sia per gli utenti che per i motori di ricerca perché aiutano l’effettiva rilevabilità di una pagina: se una pagina non è collegata, diventa più difficile da trovare ed è meno probabile che venga sottoposta a scansione frequente, o è addirittura ignorata nel crawling.
I link interni sono importanti anche per la paginazione e aiutano il flusso di equity creato da una pagina, distribuendo la link juice e permettendo alle pagine più profonde di un sito di posizionarsi meglio per i termini connessi.
Aggiornare senza spostare le pagine
Se stiamo lavorando a un sito che ha già una certa età, gli aggiornamenti alla struttura non vanno fatti in maniera pesante e brusca. In genere, per velocizzare le operazioni si cambia l’URL fisico di una pagina spostandola all’interno delle sottodirectory del sito: questa tecnica però può avere un impatto negativo sulla SEO.
Un redirect può servire a risolvere il problema lato SEO, perché mantiene l’efficienza della juice sia per i collegamenti esterni che per gli interni, ma non è il modo migliore per creare una struttura del sito adeguata.
Usare i breadcrumb per associare le pagine alle categorie
Un modo più corretto di spostare una pagina da una categoria a un’altra è implementare correttamente i breadcrumb, con l’apposito markup; così dobbiamo solo cambiare il punto della sezione appropriata a cui vogliamo associare la pagina.
Non modifichiamo fisicamente la posizione di una pagina all’interno della struttura, infatti, ma comunichiamo ai motori di ricerca che c’è una modifica da verificare alla successiva scansione della pagina; la stessa pagina, poi, potrebbe conservare la precedente equity acquisita. Dal punto di vista dell’utente, inoltre, questa soluzione permette di continuare facilmente all’interno di questa canalizzazione.
Analizzare i competitor
Proprio come altri campi della SEO, la concorrenza è una risorsa fantastica e studiare i competitor che stanno avendo risultati migliori sui topic a cui siamo interessati ci permette di avere spunti a cui ispirarci per la nostra strategia.
Analizzare la struttura di un sito che performa bene ci potrebbe aiutare a capire qual è il modello che i motori di ricerca potrebbero favorire, e inoltre così possiamo scoprire eventuali topic ancora più ampi da coprire all’interno della nostra struttura.
Come impostare la struttura del sito
Cerchiamo ora di fornire qualche consiglio per costruire una struttura del sito ideale, un’alberatura che rifletta la gerarchia che abbiamo immaginato per organizzare tutte le pagine, gli articoli, le categorie e gli eventuali tag, che devono seguire un ordine ben preciso.
In genere, la forma più comune usata per l’alberatura è quella piramidale: la struttura a piramide prevede al primo livello (quello superiore) la home page, si articola poi in categorie o sezioni, in eventuali sottocategorie e poi infine nelle singole pagine e post, che rappresentano la base orizzontale, quella più ampia.
Come detto, la home è la pagina principale, che funge da hub di navigazione per i visitatori, e deve quindi linkare verso altre pagine rilevanti, fornendo un segnale di priorità a Google e agli utenti. Le scelte relative al menu e ai breadcrumb ci aiutano a semplificare il percorso di navigazione, altro elemento che influisce sull’usabilità complessiva del sito.
Il secondo step riguarda le regole che vogliamo seguire in termini di tassonomia dei contenuti, e quindi la gestione di categorie ed eventuali tag, da usare sempre in maniera accorta e mai in conflitto.
Intervenendo sulle singole pagine, poi, possiamo lavorare per costruire una linking interna contestuale, ovvero accertarci che le pagine di destinazione di questi collegamenti siano sempre rilevanti, in topic e correlate al contenuto che l’utente sta leggendo nella pagina in cui si trova al momento.
I 4 tipi di struttura del sito web
Quello descritto però non è l’unico modello di struttura di sito Web, e anzi secondo Neil Patel ci sono almeno quattro tipi principali di strutture di siti Web utilizzate oggi, ognuno dei quali si rivela appropriato per specifici casi d’uso e tipologie di sito.
- Struttura gerarchica
La struttura gerarchica o alberatura è quella di cui abbiamo parlato, la forma più popolare sul Web, basata su una gerarchia appunto di rilevanza tra categorie e pagine, che si seguono secondo un criterio di importanza decrescente (da pagine di categorie più grandi e generiche a pagine singole più piccole).
Questa tipologia è usata spesso anche per i siti di e-commerce che hanno categorie di prodotti di alto livello (es. abbigliamento) che sfociano in categorie più piccole (es. t-shirt, camicie, maglie) che confluiscono nelle singole pagine dei prodotti.
In effetti, le strutture gerarchiche sono adatte a siti Web con grandi quantità di dati, come appunto gli e-Commerce, perché permette di fissare le pagine informative e altre categorie che possono essere importanti per i clienti, come le pagine che ricevono più traffico.
- Sequenziale
Si definisce struttura sequenziale o lineare quella impostata su un sito che porta l’utente a seguire un semplice percorso da pagina a pagina, senza alcun tipo di gerarchia. È una scelta comune per i siti Web semplici o quando si crea una campagna con più landing page, in cui dunque ci sono solo poche pagine essenziali da visualizzare e presentare.
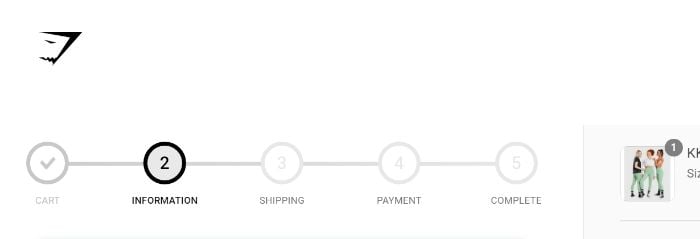
Possiamo sfruttare la struttura sequenziale per dare ai contenuti un rigoroso ordine cronologico, ad esempio se offriamo un corso online o un funnel di vendita: gli utenti atterreranno sulla prima pagina e proseguiranno la navigazione nell’ordine che abbiamo impostato, che dovrebbe valorizzare e migliorare l’esperienza dell’utente. Un caso d’uso frequente è quello dei sistemi di check-out dei siti e-Commerce: la finalizzazione del pagamento segue solitamente un percorso strettamente sequenziale, che passa dall’inserimento dei dati personali, delle informazioni di pagamento e così via, fino al completamento del processo.
- Database
Una struttura di database è uno dei più complessi e prevede un approccio dal basso verso l’alto, che quindi richiede un’attenzione particolare alla codifica e ai metadati al fine di creare un database ricercabile a cui gli utenti possano accedere.
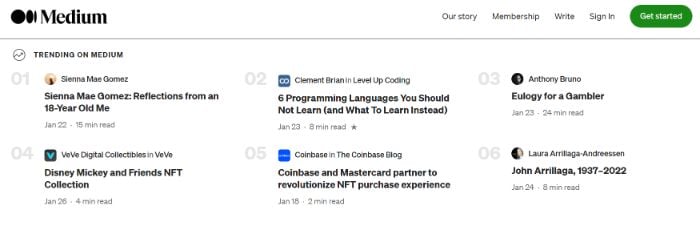
Un elemento cruciale in tal senso è la ricerca sul sito, che diventa uno strumento prezioso per aumentare le conversioni. Un esempio di struttura di database è Medium, nota piattaforma di pubblicazione online.
Il grande vantaggio di una struttura database è che può essere personalizzata per soddisfare le specifiche esigenze, e inoltre è scalabile e migliorabile nel tempo, proprio perché basato su un approccio dal basso verso l’alto: al crescere del sito, i precedenti file di database diventeranno parte del loro set di dati sotto la nuova struttura più ampia. Tra gli ostacoli c’è appunto la complessità, perché impostare questa struttura richiede una vasta conoscenza di programmazione.
- Matrix
Una struttura a matrice o matrix è uno dei più antichi tipi di struttura su Internet: è complessa e non tradizionale e la sua fruizione migliore avviene utilizzando la ricerca e i collegamenti interni.
Un esempio immediato e noto a tutti di struttura a matrice è Wikipedia, che offre apparentemente infinite possibilità per i passi successivi che un utente può intraprendere.
L’approccio matrix consente di presentare una grande quantità di dati e informazioni in un formato simile a una “nuvola di parole”, senza preoccuparci delle relazioni gerarchiche per le pagine o la navigazione, ma lasciando sostanzialmente la decisione sulla sequenzialità alle scelte del singolo utente.
Questa struttura dovrebbe essere considerata principalmente quando un sito Web ha un focus ristretto, poiché argomenti ampi potrebbero essere opprimenti per gli utenti: ad esempio, la struttura a matrice può aver senso per siti di database di formazione per sistemi aziendali o siti basati sui fan per programmi TV popolari.
Struttura sito e SEO, i modi in cui l’organizzazione influenza la visibilità
La struttura del sito può quindi essere una chiave per il successo del progetto, perché come detto un’organizzazione pulita e ordinata consente a Google e soprattutto agli utenti di comprendere cosa significano tutte le pagine e come sono correlate e connesse tra loro.
Più nello specifico, ci sono almeno 10 modi in cui la scelta dell’alberatura può influenzare la SEO e contribuire a rimuovere degli ostacoli invisibili che si frappongono ai motori di ricerca che provano a visualizzare e scansionare il dominio.
Il valore della struttura del sito
Oggi, avere successo sui motori di ricerca significa andare oltre il semplice “disporre un design pulito e lucido”, ricorda Maddy Osman su Search Engine Journal, secondo cui “trovare un equilibrio tra un sito web esteticamente attraente per i clienti e una struttura progettata per la visibilità dei motori di ricerca”, perché senza una struttura del sito web organizzata e che abbia un senso logico “gli altri sforzi di SEO, contenuti e persino design potrebbero essere inutili”.
Di solito, la struttura convenzionale e popolare è quella piatta – flat, ma in molti puntano anche su un’architettura gerarchica del sito, utile a informare immediatamente Google della tassonomia impostata per categorizzare gli elementi presenti nell’intero dominio.
Come la struttura del sito influisce sulla SEO
Ad ogni modo, una buona struttura del sito può avere un impatto significativo sul traffico e sulle conversioni lato SEO, ma può anche aiutare l’intera organizzazione a interagire meglio con gli utenti e creare un’esperienza in linea con gli obiettivi aziendali, i prodotti e la struttura dei servizi.
Ecco dunque un elenco dei 10 aspetti da tenere in considerazione nel rapporto tra struttura e SEO del nostro sito.
- Crawlability, la facilità di scansione del sito
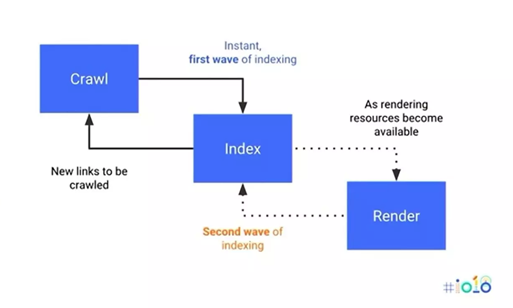
Il primo punto su cui la struttura impatta è la crawlability del sito, ovvero la sua possibilità/facilità di essere sottoposto a scansione dai crawler dei motori di ricerca, che possono eseguire il loro lavoro sull’intero contenuto di testo del dominio per capire di cosa trattano le pagine.
Parte di questo processo è navigare attraverso sottopagine e argomenti particolari per comprendere il sito come una totalità, in cui ogni pagina – per essere considerata sottoponibile a scansione – “deve portare un visitatore da qualche altra parte all’interno del sito, da una pagina all’altra”, senza pagine orfane.
Un principio importante per una buona scansione del sito è infatti che non ci sono vicoli ciechi che facciano bloccare i robot dei motori di ricerca, e quindi dobbiamo fare uno sforzo per includere collegamenti interni in ogni pagina, in modo da creare un ponte da una parte all’altra del dominio.
In concreto, possiamo usare i breadcrumb e i dati strutturati, tenendo sempre d’occhio anche il crawl budget di Google per capire se stiamo sprecando il tempo che il motore di ricerca ci dedica su pagine vuote o non performanti.
- Struttura degli URL
Anche l’impostazione della struttura degli URL ha un’influenza sulla SEO, perché gli URL sono elementi costitutivi di un’efficace gerarchia del sito, trasmettono equity attraverso il dominio e indirizzano gli utenti alle destinazioni desiderate.
Le migliori strutture URL dovrebbero essere content-rich, ovvero “facili da leggere da un utente e da un motore di ricerca e contenere query di destinazione”. È poi importante cercare di mantenere gli URL semplici e non complicarli eccessivamente con troppi parametri.
Un suggerimento per una struttura efficace è replicare la logica in tutto il sito web (senza procedere con cambiamenti della struttura dell’URL se non inevitabile), inviando una sitemap XML ai motori di ricerca con tutti gli URL più importanti per i quali desideriamo classificarci.
- Protocolli di sicurezza
Avere un sito sicuro può aiutare a migliorare le classifiche, a maggior ragione da quand Google ha reso operativo il concetto di Page Experience, che prende in considerazione anche l’adozione di protocollo HTTPS per garantire la sicurezza del sito e dei dati degli utenti.
La lieve spinta al ranking (definizione di John Mueller) è solo uno dei motivi per cui oggi più dell’80% dei siti Web in tutto il mondo utilizza già HTTPS, come confermato dagli ultimi dati di W3Techs, perché il passaggio al nuovo protocollo offre anche altri vantaggi, come ad esempio:
- Migliore esperienza per l’utente.
- Protezione delle informazioni degli utenti.
- Efficacia delle campagne PPC.
- Dati migliorati in Google Analytics.
Inoltre, ricorda l’articolo, a partire dal novembre 2020 Googlebot sta eseguendo la scansione dei siti tramite HTTP/2.
- Linking interna
Le basi di una corretta navigazione impongono che gli utenti possano passare da una pagina all’altra senza alcuna difficoltà: se abbiamo un sito grande e con molte pagine, la sfida è rendere queste pagine accessibili con pochi clic, utilizzando tecniche di gestione di navigazione e paginazione.
Gli esperti di usabilità suggeriscono che dovrebbero essere necessari solo tre clic per trovare una determinata pagina, ma questo consiglio è una linea guida e non una regola.
La linking interna aiuta utenti e motori di ricerca a scoprire una pagina e a fornire un flusso tra contenuto e pagine e i vantaggi di utilizzare consapevolmente i collegamenti interni per la SEO sono numerosi:
- Consentono ai motori di ricerca di trovare altre pagine tramite anchor text in cui sfruttare le keyword.
- Riducono la profondità della pagina.
- Offrono agli utenti un modo più semplice per accedere ad altri contenuti, garantendo una migliore esperienza.
- Possono essere usati dai motori di ricerca per dare maggiore valore alle pagine in SERP.
Un consiglio è di non limitarsi a linkare vecchie pagine all’interno di nuovi contenuti, ma di chiudere il cerchio e inserire link interno verso articoli nuovi anche in vecchi contenuti.
- Contenuti chiave al centro
La keyword research e la ricerca di contenuti sono parti fondamentali della SEO e dovrebbero essere una parte essenziale del modo in cui costruiamo e strutturiamo il sito sin dall’inizio.
Questo infatti garantisce che la comprensione del pubblico di destinazione, del search behaviour e dei topic competitivi siano integrati nella struttura e nel layout del dominio. A livello ottimale, bisognerebbe porre il contenuto principale e cruciale del sito al centro della struttura, oltre che lavorare affinché sia della massima qualità.
- Contenuti duplicati
I contenuti duplicati sono dannosi per la SEO perché Google può interpretarli come spam.
La Google Search Console “è uno strumento utile per trovare ed eliminare i contenuti duplicati sul sito web” e, come regola generale, bisognerebbe evitare di “pubblicare contenuti duplicati sul tuo sito web o su quelli di qualcun altro”.
- Navigazione ed esperienza utente
Gli standard di usabilità a cui sono tendere i siti di oggi sono molto più severi “rispetto ai primi giorni di Internet”: se un visitatore si imbatte in un sito costruito male, eviterà di interagirvi ulteriormente, anche perché nessuno vuole perdere tempo su un sito in cui non si capisce cosa si deve fare o come procedere.
Se un utente non riesce a trovare le informazioni che cerca (né è aiutato nella ricerca), si rivolgerà senza dubbio a un sito concorrente, lanciando anche un segnale di cattiva esperienza verso il nostro sito, che danneggia la SEO perché indicano a Google che la pagina potrebbe non essere la più pertinente o utile per quella query, mentre al contrario statistiche che indicano un’esperienza positiva convalidano e rafforzano i risultati in SERP.
Osman ricorda, infatti, che il modo in cui gli utenti interagiscono con un sito – attraverso elementi come percentuale di clic, il tempo trascorso sul sito e la frequenza di rimbalzo – viene interpretato da Google per i risultati di ricerca futuri.
Le basi per fornire una buona esperienza utente includono:
- Allineare il click-through alle aspettative.
- Rendere le informazioni desiderate facili da trovare.
- Garantire che la navigazione abbia senso e sia intuitiva.
Il suggerimento pratico è fare vari test con visitatori imparziali per determinare quanto sia effettivamente utilizzabile il sito e determinare in che modo gli utenti reali interagiscono con le pagine.
- Core Web Vitals
Sviluppatori, designer e SEO dovrebbero lavorare insieme per rispettare i valori dei Core Web Vitals, le metriche che misurano stabilità visiva, interattività e tempi di caricamento per assicurare una user experience di alta qualità.
- Curare la navigazione mobile
Garantire che il sito sia adeguato e strutturato per gli utenti mobili provenienti da dispositivi diversi non è solo una questione di design, ma parte essenziale della creazione del progetto.
La quantità di lavoro richiesto può dipendere dalle risorse degli sviluppatori, dalle competenze IT e dai modelli di business, soprattutto se il sito è correlato all’e-Commerce e utilizza vecchie piattaforme poco responsive.
- Velocità e prestazioni
Se la costruzione e la struttura del sito non favoriscono un’esperienza utente rapida, “i risultati SEO e di bilancio saranno in picchiata”: velocità di caricamento bassa, pagine che non rispondono e tutto ciò che “richiede tempo” per l’utente danneggia il lavoro svolto dagli sviluppatori, dai creatori di contenuti e dai professionisti SEO.
Un secondo di ritardo nel tempo di caricamento della pagina può significare meno visualizzazioni di pagina e traffico e un calo significativo delle conversioni, oltre che un utente poco soddisfatto, sintetizza l’autrice. Per questo, è importante che tutte le persone responsabili del progetto siano in contatto “per scegliere il design mobile e la struttura del sito web giusti, ad esempio il responsive web design, e identificare tutti i pro e i contro per evitare costi elevati ed errori costosi”.
Il successo SEO di un sito passa anche dalla struttura
In conclusione, secondo Maddy Osman per raggiungere buoni risultati SEO è importante che “un sito web sia strutturato nel formato più appropriato e gerarchico per i tuoi utenti e la tua attività”, senza trascurare la leggibilità nella ricerca.
Per questo, è importante interagire con i responsabili del design al momento della creazione, non dopo, e pianificare in anticipo i contenuti a venire sin dalle fasi iniziali della concettualizzazione del progetto: l’obiettivo è allineare l’architettura e il design del sito agli sforzi SEO, la strada per ottenere risultati migliori e successo in SERP.