L’utente al centro: i fattori di ranking della Google Page Experience
È un concetto che descrive una serie di aspetti chiave dell’esperienza sulla pagina, su cui chi possiede o gestisce un sito deve concentrarsi per cercare di rendere fluida e positiva la navigazione di ogni utente, e forse per la prima volta introduce un set di metriche quantificabili per misurare la qualità dell’esperienza fornita. Parliamo della Page Experience, un insieme di segnali usati dai sistemi di ranking di Google per valutare le pagine ai fini della classificazione nelle SERP, entrato ufficialmente in azione a partire dal giugno 2021.
Che cos’è la Page Experience di Google
La Page Experience, o esperienza sulle pagine nella traduzione scelta per l’italiano, è il nuovo insieme di indicatori lanciato da Google per misurare il modo in cui gli utenti interagiscono con una pagina web, al di là del suo valore puramente informativo, sia sui dispositivi mobili che su computer. In estrema sintesi, è un set di parametri chiave a cui far riferimento per assicurare che le persone che usano i nostri siti, pagine e applicazioni web ricevano la migliore esperienza che possiamo offrire loro, e rispettando alcune metriche e misurazioni.
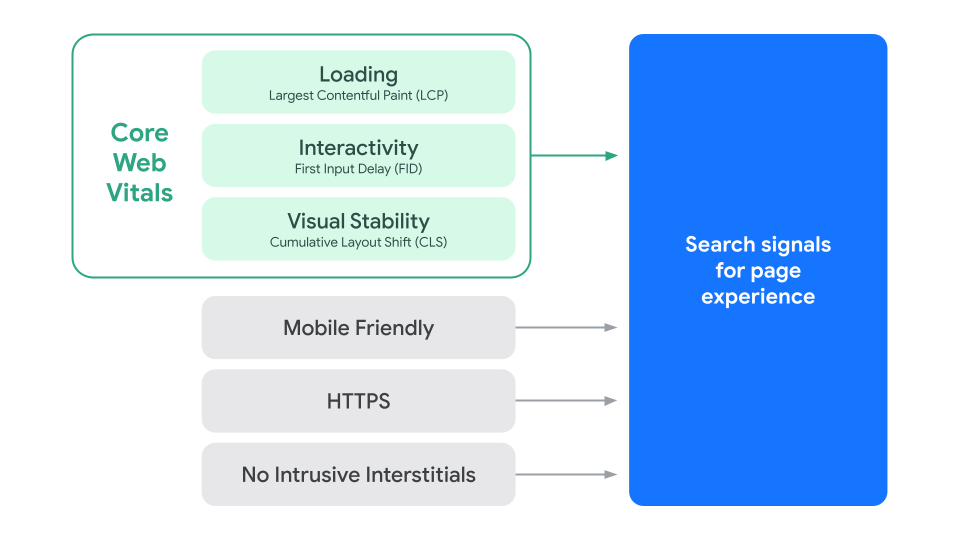
Per la precisione, il concetto della Page Experience introduce i Core Web Vitals o Segnali Web Essenziali come un nuovo fattore preso in considerazione dai sistemi algoritmici di ranking di Google, insieme ad altri segnali di esperienza sulla pagina come presenza di HTTPS, ottimizzazione della pagina per i dispositivi mobili (mobile-friendliness), assenza di fastidiosi interstitial e pop-up invadenti, invitando i proprietari o gestori di un sito a concentrarsi su questi aspetti per garantire una navigazione efficace ed efficiente agli utenti, senza rallentamenti o ostacoli frustranti.
Cosa significa esperienza sulla pagina per Google
I sistemi di classificazione fondamentali di Google mirano a premiare i contenuti che offrono una buona esperienza sulla pagina, si legge nella ultima formulazione della guida ufficiale del motore di ricerca (aggiornata alla fine di aprile 2023), che ha cercato di chiarire alcuni aspetti nebulosi sul tema della Page Experience.
Più precisamente, secondo Google i proprietari di siti che lavorano per avere successo nel ranking “non dovrebbero concentrarsi solo su uno o due aspetti dell’esperienza sulla pagina, ma controllare se stanno fornendo un’ottima esperienza complessiva sulla pagina sotto molti aspetti”.
È sempre questa nuova versione della guida che spiega un altro punto: la Page Experience non è un sistema di classificazione separato (come si leggeva nel primo elenco dei Google’s ranking system, poi parimenti modificato) e non esiste un unico segnale chiamato “esperienza sulla pagina”. Ciò non significa che Google non considera più gli aspetti dell’esperienza della pagina, ma solo che – dal punto di vista tecnico – questo complesso non è un “sistema” di classificazione, ma appunto un set di segnali e di indicatori utilizzati da altri sistemi, che comunque hanno peso per il ranking.
Google Page experience, un fattore di ranking per valutare l’user experience
“Sia studi interni che ricerche di settore dimostrano che gli utenti preferiscono i siti con un’ottima esperienza sulle pagine“, scriveva nel maggio 2020 Sowmya Subramanian, Director of Engineering for Search Ecosystem in Google sul blog della compagnia per presentare la Page Experience e chiarire le motivazioni che hanno spinto il motore di ricerca a questa innovazione.
L’articolo definisce l’esperienza sulla pagina come un “indicatore che misura gli aspetti correlati al modo in cui gli utenti percepiscono l’esperienza di interazione con una pagina web”, combinando i Core Web Vitals – l’insieme di metriche relative a velocità, reattività e stabilità visiva – con altri fattori già esistenti sulla user experience per fornire un quadro olistico della qualità dell’esperienza di un utente su una pagina Web”.
Per Google, un’esperienza sulle pagine eccellente consente alle persone di svolgere più attività e di essere maggiormente coinvolte; al contrario, un’esperienza negativa potrebbe rendere difficile per un utente trovare le informazioni importanti su una pagina. Pertanto, l’aggiunta dell’esperienza sulle pagine ai centinaia di indicatori che Google considera per il ranking dei risultati di ricerca – vale a dire, quelli che comunemente definiamo 200 fattori di ranking di Google – serve ad aiutare le persone ad accedere più facilmente alle informazioni e alle pagine web che stanno cercando, nonché supportare i proprietari di siti nel fornire agli utenti un’esperienza piacevole.
Gli elementi che compongono la page experience, esperienza sulla pagina
Andando ad approfondire i criteri presi in esame per la valutazione della page experience, l’esperienza in pagina fornita dalle pagine di un sito ai suoi utenti, possiamo notare come le metriche servano a comprendere il modo in cui una persona percepisca l’esperienza su una pagina Web specifica. In pratica, questo concetto segue la navigazione di un visitatore sin dal suo atterraggio dopo il clic dalla Ricerca, verificando se la pagina si carica rapidamente, se è ottimizzata per i dispositivi mobili, se opera su HTTPS, se presenta annunci interstitial intrusivi e poi, andando in maggior profondità, se fornisce contenuti con cui l’interazione è rapida e semplice e se il contenuto si sposta di continuo mentre la pagina viene caricata (e quindi finisce per portare l’utente a toccare accidentalmente determinati pulsanti quando vi passano sotto il dito, un’esperienza davvero irritante).
In realtà, al momento dell’annuncio il set di fattori comprendeva anche la funzionalità Navigazione sicura o Safe Browsing, che poi è stata successivamente rimossa dall’insieme della Page Experience e dagli indicatori di ranking, anche se questi sistemi restano cruciali per garantire la sicurezza degli utenti della Ricerca Google ed eventuali flag sono in Search Console, ma come elementi a sé stanti.
L’attenzione maggiore è andata inevitabilmente sui Core Web Vitals o, in italiano, Segnali Web Essenziali, che sono un insieme di metriche reali basate sull’utente che quantificano gli aspetti chiave dell’esperienza di navigazione di una persona e consentono di misurano in modo oggettivo alcune dimensioni dell’usabilità del Web, come il tempo di caricamento, l’interattività e la stabilità dei contenuti durante il caricamento.
Introdotti per la prima volta nel 2020, i Core Web Vitals sono attualmente tre:
- Largest Contentful Paint (LCP), visualizzazione elemento più grande: misura le prestazioni di caricamento, ovvero il tempo impiegato per caricare il contenuto principale di una pagina. Per fornire una buona esperienza utente, i siti dovrebbero riuscire a far avvenire il LCP entro i primi 2,5 secondi di caricamento della pagina.
- First input delay (FID), ritardo prima interazione: misura l’interattività, ovvero il tempo necessario affinché un utente possa fare un’azione sulla pagina. Per fornire una buona esperienza utente, i siti dovrebbero cercare di avere un FID inferiore a 100 millisecondi.
- Cumulative Layout Shift (CLS), variazione layout cumulativa: misura la stabilità visiva, ovvero la quantità di spostamento imprevisto del layout del contenuto visivo della pagina. Per fornire una buona esperienza utente, i siti dovrebbero cercare di ottenere un punteggio CLS inferiore a 0,1.

Il Google Page Speed Update è quindi un insieme di tutti questi elementi che vediamo nell’immagine, e l’esperienza in pagina non è un singolo ranking score: piuttosto, ogni elemento all’interno ha il suo peso per l’algoritmo di classifica generale di Google.
Mettere l’utente al centro
Ancora una volta, e in modo quanto mai diretto, Google ci invita a considerare prevalentemente l’utente e l’esperienza che prova sulle pagine del nostro sito come fattore essenziale per valutare la bontà del nostro lavoro.
L’ottimizzazione per questi fattori “rende il Web più piacevole per gli utenti su tutti i browser e le superfici e aiuta i siti a evolversi verso le aspettative degli utenti sui dispositivi mobili”, scriveva ancora Subramanian, e può “contribuire al successo aziendale sul Web man mano che gli utenti diventano più coinvolti e possono effettuare transazioni con meno attrito”.
Il lavoro di Google sull’identificazione e sulla misurazione degli aspetti dell’esperienza in pagina è in costante evoluzione e quindi è possibile che in futuro siano incorporati altri più segnali di page experience “per allinearci ulteriormente alle nuove aspettative degli utenti e aumentare gli aspetti dell’esperienza dell’utente che possiamo misurare”, anche se finora ciò non è ancora accaduto – ma si mormora di un possibile inserimento della metrica Interaction to Next Paint o INP tra i Core Web Vitals.
Come valutare l’esperienza fornita: le domande per controllare la qualità della Page Experience
Al di là delle metriche e dei valori, comunque, secondo le più recenti indicazioni di Google è possibile controllare se il nostro sito fornisce un buon livello di esperienza complessiva sulla pagina sotto vari aspetti: come rivela la versione aggiornata della guida sul topic, infatti, ci sono 7 domande di auto-valutazione dei nostri contenuti, che possono metterci sulla buona strada per assicurare una navigazione di qualità ai nostri visitatori.
Le seguenti domande non comprendono tutti gli aspetti da considerare in relazione all’esperienza sulla pagina, ma sono appunto una buona bussola per allinearci con ciò che Google ritiene essenziale per la user experience.
- Le pagine hanno buoni punteggi Core Web Vitals e sono validate?
- Le pagine sono servite in modo sicuro?
- Il contenuto viene visualizzato bene sui dispositivi mobili?
- Il contenuto evita di mostrare una quantità eccessiva di annunci che distraggono o interferiscono con il contenuto principale?
- Le pagine mancano di interstitial invadenti?
- Con quale facilità i visitatori possono navigare o individuare il contenuto principale delle pagine?
- La pagina è progettata in modo che i visitatori possano facilmente distinguere il contenuto principale dagli altri meno importanti?
Il percorso verso la Page Experience: tre anni di lavoro, annunci e aggiornamenti
Prima di approfondire gli altri aspetti più operativi sulla Page Experience e leggere qualche spunto utile per ottimizzare le nostre pagine, può essere opportuno aprire un’ultima parentesi per raccontare la lunga genesi che ha avuto questo insieme di indicatori, dal momento dell’annuncio fino al definitivo approdo tra i criteri di ranking su Google.
Tutto inizia nel maggio 2020, quando gli sviluppatori di Chromium ufficializzarono l’introduzione di un nuovo set di metriche per valutare la user experience in modo più semplice e preciso, vale a dire i Core Web Vitals. Nel giro di poche settimane, Google rivelò che tali Segnali Web Essenziali sarebbero stati inclusi tra gli altri segnali che gli algoritmi di Ricerca prendono in considerazione ai fini del posizionamento di siti e pagine, insieme ad altri elementi tecnici, nell’ambito della rivoluzione che è stata chiamato appunto Google Page Experience.
Il roll-out di questa modifica algoritmica era stato fissato per il maggio 2021, ma poi è slittato fino alla metà di giugno – in effetti, la Page Experience ha debuttato il 15 giugno 2021 e l’implementazione globale si è chiusa nel settembre dello stesso anno, dapprima solo per i siti mobile e successivamente estesa definitivamente anche alle pagine desktop.
Oltre all’aspetto legato al ranking, la Page Experience ha portato anche ad altre due novità collegate: la sostituzione del vecchio rapporto sulla velocità (speed report) in Google Search Console con il Report Segnali web essenziali e la modifica per anche i criteri di idoneità con cui sono selezionate le pagine che rientrano nella sezione Top Stories o Notizie Principali delle SERP di Google.
Effetti anche sulle Top Stories delle SERP: cosa cambia per le pagine AMP
Per la precisione, dal 22 giugno 2021 Top Stories non è più riservato alle pagine AMP, ma questa funzionalità diventa aperta a ogni tipo di pagina, a patto che assicuri buona qualità di esperienza in pagina (e, quindi, che abbia buoni valori di Page Experience). Nella pratica, quindi, la page experience è diventato anche un fattore di classifica nelle Top Stories in aggiunta ai numerosi segnali già valutati, mentre non cambia il pre-requisito di soddisfare le norme sui contenuti di Google News.
La funzionalità Top Stories è definita come “un’esperienza di primo livello nella ricerca di contenuti” che alle origini enfatizzava i risultati AMP, che sono ottimizzati per offrire una buona esperienza di pagina, e che nel corso degli anni “ha ispirato nuove riflessioni sui modi in cui potremmo promuovere esperienze in pagina migliori sul Web”, come raccontava Sowmya Subramanian nel citato articolo. Dal 2021, però, Google ha cambiato approccio, guardando in maniera prioritaria ai punteggi dell’esperienza sulla pagina nella selezione dei contenuti mostrati nelle notizie in evidenza di Google, come confermato da Rudy Galfi, product lead nel Google Search ecosystem team, a Search Engine Land.
In concreto, quindi, la feature delle notizie in evidenza è diventata più estesa e più competitiva, non più ristretta solo alle pagine AMP. Nonostante le rassicurazioni di Google – che cercava di confortare chi aveva implementato AMP dicendo che “per sua natura questo frameword funziona molto bene in termini di metriche di esperienza sulla pagina perché è creato proprio per aiutare e migliorare tali parametri” – questo è stato in realtà uno dei passi che ha spinto sempre più sviluppatori ad abbandonare AMP, che oggi possiamo definire una tecnologia agonizzante.
I rapporti in Search Console
Per supportare il lavoro degli sviluppatori nell’adeguare il sito al rispetto delle metriche di Segnali web essenziali e nel risolvere i problemi riscontrati, Google ha implementato una serie di strumenti operativi.
In particolare, sin dal debutto della Page Experience sono stati aggiornati gli strumenti per sviluppatori più utilizzati, come Lighthouse e PageSpeed Insights, per tener conto delle informazioni e dei consigli di Segnali web essenziali.
In modo più specifico, poi, la Google Search Console ha introdotto un report dedicato per aiutare i proprietari di siti a individuare rapidamente opportunità di miglioramento.Questo strumento, chiamato come detto Report Segnali web essenziali, aiuta a migliorare la velocità e le prestazioni complessive del sito attraverso un feedback automatico sul rendimento delle pagine, indicando le prestazioni delle pagine del sito in base a dati sull’utilizzo reali (i cosiddetti dati sul campo).
Qualche tempo dopo, Google ha introdotto anche un ulteriore strumenti, il report Esperienza sulle pagine, che fornisce un riepilogo dell’esperienza utente dei visitatori del sito, segnalando il livello di valutazione delle metriche relative all’esperienza sulle pagine per i singoli URL del sito, usate come indicatore di ranking per un URL nei risultati della Ricerca Google. Sempre a metà aprile 2023, tuttavia, è stato annunciato che il Rapporto sarà modificato, trasformandosi “in una nuova pagina che si collega alle linee guida generali sull’esperienza della pagina, insieme a una visualizzazione dashboard dei singoli rapporti Core Web Vitals e HTTPS, che rimarranno in Search Console”, e che entro fine 2023 saranno ritirato il rapporto “Usabilità su dispositivi mobili” di Search Console, lo strumento di test di ottimizzazione mobile e l’API di test di ottimizzazione mobile – ritenendo più efficaci “altre solide risorse per la valutazione dell’usabilità su dispositivi mobili, come Lighthouse di Chrome”.
L’articolo di Danny Sullivan, public liaison for Google Search, spiega che il Rapporto Esperienza sulle pagina “era inteso come una guida generale di alcune metriche allineate con una buona esperienza sulla pagina, non come una valutazione completa di tutti i diversi aspetti”, e che per cercare di fornire una buona esperienza sulla pagina serve piuttosto adottare un approccio olistico, iniziando dalle domande di autovalutazione di cui abbiamo parlato prima.
L’impatto della Page Experience: un andamento lento
“Secondo me, una notizia da parte di Google che è stata gonfiata sin troppo e cui i SEO non avrebbero poi dovuto dedicare così tanta attenzione è sicuramente l’aggiornamento della Page Experience con i Core Web Vitals. Non è stato niente di che, continuo a dirlo fin dall’inizio – insieme, probabilmente, a tanti altri SEO”. Diceva così Barry Schwartz nel suo keynote a SMXL 2021 in risposta a una domanda del nostro Ivano Di Biasi su quale fosse stata la novità di Google sponsorizzata eccessivamente rispetto all’impatto reale sulle SERP.
Secondo l’analisi di Schwartz, almeno nei primi sei mesi dal rilascio della Page Experience non c’è stato alcun reale effetto sul posizionamento dei siti, e questa sensazione di scarso peso è proseguita anche successivamente. In realtà, a distanza di due anni possiamo dire che l’ottimizzazione dei Core Web Vitals può portare a netti miglioramenti di traffico, e uno studio di Ivano Di Biasi presentato a Ecommerce Hub 2022 ha dimostrato come il sito oggetto della sua analisi abbia praticamente raddoppiato il traffico, passando da 80mila visitatori unici al giorno a 150mila.
In base alla sua esperienza, il nostro CEO ha detto che, se non gestiti adeguatamente, i Core Web Vitals rappresentano una vera e propria barriera che può limitare drasticamente il numero di utenti che può raggiungere il sito attraverso i motori di ricerca – e ciò influisce soprattutto sui rendimenti dei siti di e-Commerce, dove se non arrivano utenti “tutti gli accorgimenti mirati alla vendita diventano inutili”.
Eppure, questo tema non ha ancora fatto completamente breccia nella quotidianità del lavoro di ottimizzazione, se pensiamo che il panorama attuale del Web è ancora di grande arretratezza rispetto al livello prestazionale assicurato dai siti: una ricerca di Conductor e Digital Marketing Depot del 2021 rivela che solo il 13% dei siti analizzati in tre industrie chiave quali Retail, Tech e Finance/Insurance soddisfano i benchmark dei Core Web Vitals. Sempre nel 2021, poi, una ricerca di HTTP Archive ha messo in luce le performance reali di vari CMS in risposta ai Segnali Web Essenziali, segnalando in particolare i ritardi dei siti basati su WordPress, appesantiti anche da plugin e temi che non rispondono efficacemente in termini prestazionali. Per la cronaca, attualmente i dati più aggiornati dello studio di HTTP Archive (consultabili a questa pagina) indicano che solo il 41.7% (mobile) e 47.4% (desktop) delle origini messe sotto esame assicura buoni risultati rispetto ai Core Web Vitals prendendo come riferimento tutte le piattaforme CMS, mentre i siti costruiti su WordPress sono sotto media (rispettivamente 35.6 e 31.8%).
Page Experience e contenuti: un rapporto da chiarire
Il controverso impatto sul ranking del Page Experience, in realtà, non sorprende poi troppo. Sin dai primi annunci, infatti, Google e le sue voci pubbliche hanno chiarito che il complesso di indicatori sarebbe stato uno dei fattori di ranking, non certo quello predominante.
Anzi, possiamo riprendere le parole originali di Subramanian per comprendere meglio il peso dell’esperienza sulla pagina ai fini della classificazione: sebbene “tutti i componenti della page experience siano importanti”, Google continuerà a dare priorità “alle pagine con le migliori informazioni complessive, anche se alcuni aspetti dell’esperienza della pagina sono scadenti”.
In altre parole, il principale fattore di ranking resta quindi la qualità dei contenuti, che devono essere “interessanti e pertinenti”, e l’esperienza in pagina pagine non sostituisce la presenza di contenuti pertinenti e di qualità; tuttavia, può diventare molto più importante per la visibilità in Ricerca “nei casi in cui vi siano più pagine con contenuti simili e utili” (senza che questo renda la page experience un semplice tie-breaker).
Questa subalternità della Page Experience ai contenuti è stata chiarita ancora più nettamente dall’aggiornamento della guida di Google alla creazione di contenuti utili, che da aprile 2023 prevede un paragrafo che invita a “Fornire un’ottima esperienza sulla pagina”: in particolare, è qui che leggiamo che i sistemi di classificazione fondamentali di Google mirano a premiare i contenuti che offrono una buona esperienza sulla pagina, e che “solitamente i contenuti utili forniscono anche una buna page experience”, stando alle analisi di Google.
Come controllare i fattori della Page Experience, i consigli di Google
E quindi, anche se non sono il primo fattore di ranking o l’elemento prioritario da ottimizzare, per una gestione ideale del nostro sito conviene seguire il consiglio di Google e cercare di raggiungere buone metriche di Core Web Vitals per aumentare le nostre opportunità di avere visibilità e, soprattutto, provare a garantire un’ottima esperienza utente in generale.
Può essere utile, a questo punto, fare riferimento indicazioni di Patrick Kettner, Developer Advocate della compagnia, che in una nuova serie di video sul canale YouTube Google Search Central ci offre una completa panoramica sul tema.
Il primo episodio è incentrato comprensibilmente sulle definizioni: la Page Experience è “un nuovo input per il ranking di Google Search”, che valuta “quanto sia effettivamente buona per gli utenti l’esperienza su ogni pagina del Web”. Google ha “sempre detto che la user experience è essenziale per il posizionamento nella ricerca” e ora, “grazie ai progressi nelle capacità dei browser, possiamo elencare con fiducia qualsiasi contenuto nel carosello delle top stories e nei normali risultati di ricerca”, e sviluppatori e proprietari di siti hanno riferimenti tecnici precisi da seguire per offrire pagine conformi agli standard.
Metriche oggettive per misurare le performance
Uno degli aspetti più rilevanti di questo aggiornamento sta nel fatto che, finora, “il concetto di web performance è sempre stato soggettivo”: ciò che è veloce sul mio computer, dice Kettner, “può essere inaccettabilmente lento per le persone che usano il sito”.
Invece, la Page Experience “ci permette di concentrarci su queste persone e assicurarci che stiano effettivamente sperimentando il sito in un modo che soddisfa anche noi”. In pratica, “stabilisce un obiettivo di base verso cui i team possono lavorare allo sviluppo per assicurarsi che gli utenti stiano avendo un’ottima UX”.
La novità è che questo aggiornamento guarda e misura proprio l’esperienza dell’utente: le metriche che compongono la Page Experience “sono, in parte, raccolte dal Chrome User Experience Report, un insieme di dati pubblici che mostra quanto velocemente o meno milioni di URL su internet sono stati caricati e si sono comportati sui dispositivi reali delle persone reali”.
Quali metriche compongono il fattore di ranking Page Experience
All’interno di questo complesso fattore di ranking ci sono in realtà due diversi gruppi di metriche.
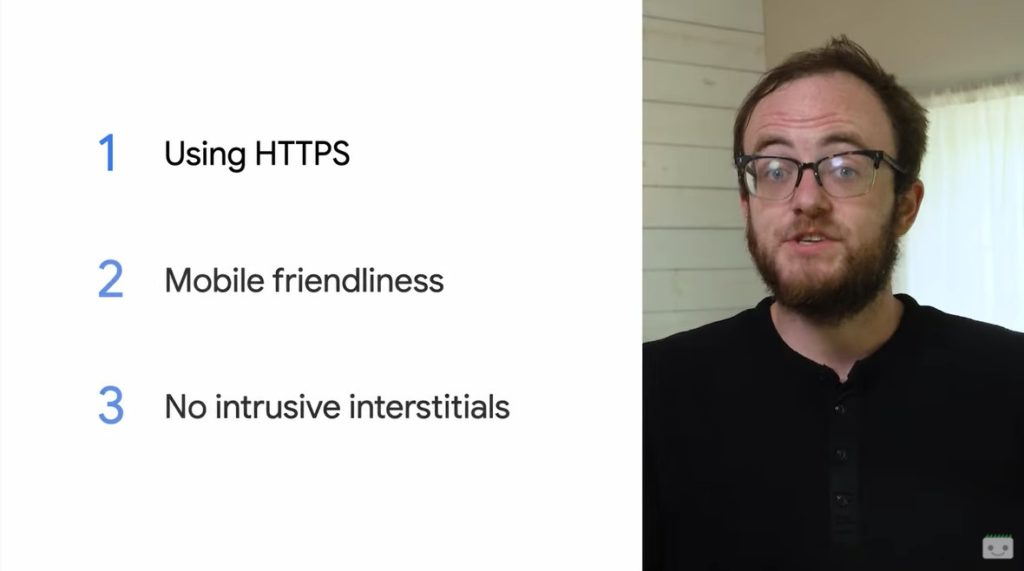
Il primo è composto da elementi definiti come “valori booleani”, ovvero “cose che si hanno o non si hanno”: mobile friendliness, pagine con protocollo HTTPS, assenza di annunci interstitial intrusivi.
Il secondo gruppo contiene invece “metriche che valutano la tua pagina in base a quelle che sono le esperienze dei vostri utenti reali sui loro dispositivi reali”, ovvero i Core Web Vitals, definiti come “un elenco, aggiornato annualmente, di metriche che definiscono ciò che serve per avere quella grande esperienza utente di cui stiamo parlando”.
Il significato della Page Experience
Proseguendo nella sua panoramica, Kettner spiega che la Page Experience “consiste nel lavorare per garantire che i tuoi utenti ottengano ciò che vogliono nel miglior modo possibile”: offre dati e rapporti personalizzati in base agli utenti reali delle pagine, e quindi mette in luce aspetti concreti e problematici che possiamo migliorare.
Dobbiamo però comprendere un aspetto importante: la Page Experience “riguarda ciò che l’utente sta effettivamente sperimentando e non è qualcosa che si applica a tutto il tuo sito web”; ogni utente usa il sito in modo diverso, mentre ogni singolo URL viene esaminato individualmente.
Per chiarire questo punto, Kettner invita a controllare il Page Experience Report in Search Console (Rapporto Esperienza con le pagine), che “dà una visione impressionante su quali parti del sito hanno bisogno di più lavoro”: ad esempio, la home page “potrebbe avere risultati fantastici, ma le tue pagine di contenuto potrebbero essere meno che ideali”. E questo potrebbe portare a posizionamenti alti per la home, mentre le altre pagine restano indietro.
Ma “la grande notizia è che niente di tutto questo è una scatola nera: tutti i Core Web Vitals sono estratti mensilmente dal Chrome User Experience Report”, e quindi tutti possono monitorarli e verificarli.
I consigli per misurare i Core Web Vitals
Sin dalle origini (i video di Kettner risalgono al 2021) il Page Experience Update è stato concepito per dare risalto alle pagine che offrono esperienze utente ottime, ma rimanendo sempre e “solo” uno dei diversi fattori che vengono presi in considerazione dai sistemi di Google: tradotto in altri termini, Google aveva in qualche modo anticipato che il suo rilascio avrebbe potuto non portare davvero a stravolgimenti delle classifiche, anche per la sua natura graduale e progressiva. Un aspetto, questo, confermato anche dal fatto che, nel tempo, Google ha aggiornato alcuni metodi con cui misura le metriche CWV per includere formule affilate in risposta ai casi portati dagli sviluppatori sul campo.
Un articolo di Detlef Johnson su Search Engine Land ci aiuta a orientarci in questo scenario complesso, spiegando come usare i lab data e i field data per l’ottimizzazione per la Page Experience.
Come funzionano le misurazioni dei Segnali Web Essenziali
I Core Web Vitals sono metriche di grandi prestazioni relative alla velocità, che determinano il raggiungimento di “un’esperienza stabile, visualizzabile e utilizzabile per una data viewport del dispositivo e inclusi contenuti offscreen fino a 9000 pixel verticali”.
Più veloce è meglio, com’è semplice intuire, e pertanto in linea di massima valutazioni delle metriche più basse sono migliori.
I dati sul campo, che sono presi in considerazione per il ranking, variano a seconda della potenza del dispositivo dell’utente reale, delle dimensioni dello schermo e della connettività di rete. I dati di laboratorio hanno valori predefiniti per questi e, tranne nel caso di Page Speed Insights, possono essere calibrati dagli sviluppatori per simulare tutti i tipi di condizioni; questi lab data non vengono considerati per le classifiche.
Le modifiche al First Contentful Paint
Anche se non è inserito ufficialmente nei primi tre CWV, i componenti del First Contentful Paint (FCP) contribuiscono comunque ai segnali web essenziali: di recente, la soglia per ottenere un punteggio di “buono” è aumentata da 1,0 a 1,8 secondi.
FCP tiene conto di Time to First Byte (che rappresenta più un riflesso del tempo di risposta del server che qualcosa che si possa manipolare direttamente con il codice) e del tempo necessario per elaborare le risorse di blocco del rendering come il CSS.
Le modifiche al Largest Contentful Paint
Piccole modifiche sono giunte anche riguardo al Largest Contentful Paint, che è “una pietra miliare significativa nel ciclo di vita di una pagina”: originariamente, la metrica non includeva alcuni elementi fuori schermo, mentre invece ora individua l’elemento più grande anche se successivamente è stato rimosso dalla pagina DOM una volta scoperto, o quando si qualificano più immagini della stessa dimensione.
Queste situazioni si verificano quando i caroselli caricano e memorizzano nella cache il contenuto per le slide fuori schermo.
Un’altra modifica utile è che ora LCP ignora le immagini di sfondo.
Le modifiche al Cumulative Layout Shift
Novità, infine, per il CLS: per evitare che situazioni quali sessioni di navigazione estremamente lunghe compromettano i punteggi di questa metrica, le sessioni di “finestra” più piccole sono limitate a 5 secondi, contrassegnate come terminate da un intervallo di 1 secondo come limite per trovare i 5 peggiori secondi di spostamento del layout della pagina.
Questa sembra essere una rappresentazione “molto migliore del cambiamento rispetto al conteggio di sessioni completamente scoperte che possono durare 20 minuti o più e dare punteggi che sono esagerati e fuori proporzione.
L’utilità dei dati di PageSpeed Insights
Secondo Johnson, il trucco per ottimizzare le pagine per i Core Web Vitals sta “nell’imparare più di un modo ufficiale per recuperare i punteggi, che diventa ulteriormente complicato da come pensare ai dati che stai visualizzando”.
Anche Page Speed Insights, spesso il primo riferimento per i professionisti SEO, non fornisce da solo informazioni sufficienti per “raccontare l’intera storia”: il tool è infatti progettato per “fornire un’istantanea completa agli sviluppatori per la risoluzione dei problemi di prestazioni”; quando disponibili da CrUX, i dati di campo aggregati su un precedente periodo di 4 settimane sono utili per fare confronti, ma l’aspetto dei dati di laboratorio e di campo mostrerà senza dubbio una differenza tra i due report.
La varianza è infatti “un evento naturale tra le sessioni di test e quando si confrontano i test di diversi dispositivi e/o reti”: i dati sul campo variano quindi tanto quanto il pubblico di un determinato sito web. I field data PSI, quindi, “rappresentano un intervallo di dati, aggregati nei 28 giorni precedenti, fino al valore dell’intera giornata completata più di recente”.
Quando attendersi i cambiamenti di ranking (e quali range temporali saranno esaminati)
L’autore dice quindi che il fattore di ranking Page Experience “potrebbe presumibilmente fare affidamento sugli stessi punteggi aggregati dei precedenti 28 giorni”, ma è improbabile, “poiché sarebbe molto più performante se si basasse invece sul set di dati BigQuery aggregato preparato per 28 giorni del mese precedente”.
Ciò significa, quindi, che “eventuali modifiche alla classifica avranno effetto il secondo martedì di ogni nuovo mese”.
In questo modo, i dati BigQuery per i rapporti CrUX sarebbero “sottoposti a un processo di ottimizzazione delle prestazioni che prepara i dati del mese precedente per il consumo pubblico”. Al momento, tale indicizzazione, e possibilmente la memorizzazione nella cache di determinate risposte alla query, consente “agli utenti di CrUX di eseguire query in modo storico fino alla fine del 2017, quando i dati sono stati raccolti per la prima volta”.
La differenza pratica tra lab data e field data
Johnson approfondisce ulteriormente il complesso tema della differenza tra dati di laboratorio e sul campo, ricordando che i punteggi di Lighthouse Lab in PSI sono “calibrati per essere rappresentativi dei tuoi percentili superiori” per gli scenari peggiori, come quello di browser poco potenti su reti lente. Con questa scelta, Google intenzionalmente fa in modo che gli sviluppatori abbiano un feedback più ricco per risolvere più facilmente le aree problematiche che possono verificarsi, anche se tali situazioni sono meno comuni nel mondo reale.
Se i punteggi di laboratorio fossero “indicativi di condizioni più medie, non rivelerebbero i colli di bottiglia delle prestazioni che gli sviluppatori devono vedere per apportare modifiche per migliorare l’esperienza della pagina in condizioni di stress”.
Al contrario, i dati sul campo forniscono esempi di utilizzo nel mondo reale, e più precisamente “sono indicativi del pubblico registrato dai browser con l’utilizzo reale del tuo sito web”. Sono importanti “perché sono ciò che Google utilizza per il fattore di ranking dell’esperienza con la pagina”.
Quasi sempre, i punteggi dei dati sul campo saranno migliori dei punteggi dei dati di laboratorio per la stessa pagina. Inoltre, i dati sul campo possono “restare stabili nel tempo una volta preparati per prestazioni di archiviazione a lungo termine, con dati recenti preparati di recente su base mensile, mentre i dati di laboratorio possono differire a ogni nuovo test”.
Quando i browser hanno le autorizzazioni necessarie per trasmettere i punteggi, i field data vengono inviati e raccolti per l’uso da parte di PSI, di qualsiasi strumento Core Web Vitals che utilizza l’API aperta CrUX o per coloro che scrivono Core Web Vitals JavaScript nelle pagine web. L’unico modo per esaminare i dati del campo in tempo reale è “optare per scrivere il codice JavaScript e raccoglierlo per uso personale in una console o repository del browser, o inviarlo a Google Analytics”.
Usare i lab data per l’ottimizzazione
Il progetto Lighthouse open source alimenta i dati di laboratorio, è stato implementato in Dev Tools e può anche essere installato in un pacchetto fornito con il proprio Command Line Interpreter (CLI). Lighthouse in Dev Tools può essere configurato in modo che corrisponda a potenza e velocità ridotte o aumentate rispetto all’impostazione predefinita “percentile superiore”: in concreto, potremmo simulare potenza e velocità variabili, ad esempio, se abbiamo i mezzi per fornire esperienze più elaborate a determinate soglie simulate, implementando una strategia di miglioramento progressivo.
Oltre i Core Web Vitals: come ottimizzare gli altri aspetti della Page Experience di Google
Tuttavia, per un’esperienza sulle pagine eccellente non sono sufficienti le metriche di Core Web Vitals – né possiamo semplicisticamente pensare che raggiungere buone statistiche nel report Core Web Vitals in Search Console o nei report Core Web Vitals di terze parti garantisca automaticamente un buon ranking – non soltanto perché (come detto) i sistemi algoritmici di Google per la classificazione valutano un’enormità di altri parametri, ma anche perché la stessa esperienza sulle pagine riguarda altri aspetti. E anche se non è necessario usarli tutti in modo diretto per influenzare il ranking, in genere “sono utili per aver un buon ranking di ricerca e meritano attenzione”, dice la guida del motore di ricerca.
E un altro video di Google della serie Getting Started With Page Experience su YouTube ci guida proprio verso questo obiettivo, indicando i modi migliori per verificare se il sito soddisfa tutti i fattori di esperienza sulla pagina, compresi quelli extra Core Web Vitals.
Il Developer Advocate Patrick Kettner ci offre informazioni, consigli e spunti utili sul tema, partendo da un concetto basilare: la Page Experience “non riguarda tecniche di codice all’avanguardia o qualcosa del genere”, ma “si tratta di fare in modo che una persona che voglia vedere il tuo sito possa farlo facilmente, rapidamente e in modo sicuro“.
Possiamo quindi pensare all’esperienza sulle pagine come all’insieme di due categorie di fattori di ranking: Core Web Vitals e tutto il resto, ricordando che le singole metriche e misurazioni saranno riviste e aggiornate annualmente.
Come offrire una buona esperienza sulle pagine
Nello specifico, questo video tralascia i 3 CWV e si dedica invece sugli altri aspetti che compongono il quadro, e in particolare istruisce i SEO su come verificare di rispettare i criteri di compatibilità mobile, utilizzo di HTTPS e mancanza di interstitial invadenti, ritenuti tutti elementi essenziali per dare una grande esperienza sul sito.
Come controllare l’uso di HTTPS sul sito
Il primo check è quello sull’utilizzo effettivo del protocollo HTTPS sulle pagine del sito, un controllo diretto e piuttosto semplice da eseguire.
Se il sito usa HTTPS, superiamo il controllo; in caso contrario, lo falliamo.
Kettner invita anche a confermare che rel=”canonical” sia impostato sulla versione HTTPS del nostro dominio, e soprattutto ad assicurarci che tutto il traffico non HTTPS venga reindirizzato alle versioni HTTPS degli URL.
Perché HTTPS è un fattore della Page Experience
Il video chiarisce anche le motivazioni dietro alla decisione di Google di inserire la presenza di HTTPS tra i fattori costitutivi di una buona esperienza sulle pagine. Può “sembrare un po’ strano usare un certificato di sicurezza per qualsiasi sito, specialmente se non stai utilizzando dati privati degli utenti o informazioni finanziarie”, ammette Kettner, ma “abilitare HTTPS per il tuo sito impedisce che qualsiasi informazione a cui accedono i tuoi utenti vengano modificate da un attacco man in the middle, oltre ad aumentare la privacy degli utenti da qualsiasi potenziale intercettatore che può esistere sulla loro rete”.
Inoltre, ricorda ancora, “i certificati SSL non costano più un occhio della testa”, ma grazie a progetti come Let’s Encrypt possiamo “rapidamente abilitare HTTPS per tutto il sito al 100% gratis”. Let’s Encrypt è un progetto che esiste da anni, “guidato da alcuni dei migliori ricercatori di privacy e sicurezza da tutto il web, e ha il sostegno di Mozilla, Google, EFF e molti, molti altri”.
Come verificare la mobile friendliness delle pagine del sito
Più complessa la risposta ai criteri richiesti per la compatibilità con i dispositivi mobili – mobile friendliness – che si riferisce a un elenco specifico di problemi che causano esperienze negative agli utenti che navigano da dispositivi mobile. Questi aspetti sono fondamentali per tutti, soprattutto da quando l’uso di Internet si è largamente spostato su smartphone e altri device mobile, e Google Search ha introdotto già nel 2016 una metrica per misurare la mobile friendliness e l’effettiva funzionalità dei contenuti su tali dispositivi.
Kettner ci rassicura: se il nostro sito è già realizzato con un design moderno e responsive, probabilmente soddisfa tutti i criteri per essere ottimizzato per i dispositivi mobile.
In breve, Google controlla che il testo non sia troppo piccolo da leggere, i link non siano troppo piccoli da toccare e non ci siano segni evidenti di una mancata ottimizzazione per i dispositivi mobili. Questi elementi sono sempre più importanti, dato che il traffico web mobile continua ad aumentare e da tempo ha superato il traffico desktop.
Perciò, anche se il nostro sito è focalizzato sul desktop, suggerisce il Googler, conviene implementare “modifiche tipicamente rapide e semplici che sono necessarie per renderlo mobile-friendly e offrire un’esperienza utente notevolmente migliorata per tutti gli utenti, indipendentemente dal loro tipo di dispositivo”.
Correzioni per prevenire la frustrazione degli utenti
Tra gli interventi basilari citati ci sono l’impostazione di meta viewport, che fa in modo che il contenuto sia ridimensionato alla giusta dimensione quando le persone aprono il sito, e di un’altezza e una larghezza minime per i link e altri elementi tappabili.
Queste ottimizzazioni, che probabilmente richiederanno l’assistenza di uno sviluppatore, possono prevenire la frustrazione dell’utente e creare un’esperienza di navigazione più fluida in tutto il sito.
Altri interventi sulla compatibilità con i dispositivi mobile potrebbero invece richiedere più lavoro, quali ad esempio la rimozione di plugin obsoleti come Flash o Quicksilver, che ormai sono obsoleti e quasi universalmente sostituiti con standard web più sicuri e protetti.
Il video ricorda che possiamo controllare rapidamente se specifici URL del sito soddisfano i criteri di Google tramite il test ottimizzazione mobile (mobile friendliness checker), mentre attraverso la Search Console possiamo controllare l’intero sito ed essere avvisati automaticamente di eventuali problemi che possono spuntare.
Come gestire gli annunci interstitial invasivi
L’ultimo aspetto dei fattori della Page Experience extra-Core Web Vitals è l’assenza di annunci interstitial invasivi, o per semplificare “l’assenza di fastidiosi popup“, perché – come dice Kettner – “i popup sono terribili e non piacciono a nessuno”.
Al momento, non esiste uno strumento automatizzato per avvertire della presenza di questi elementi, ma se il nostro sito utilizza popup automatici probabilmente ne siamo già a conoscenza. Di solito, aggiunge il Googler, “si trovano su siti che hanno annunci pubblicitari approssimativi o sono intenzionalmente ingannevoli con le loro interfacce utente”.
In generale, Google consiglia di evitare di coprire l’intera pagina con qualcosa di irrilevante; agli utenti non dovrebbe essere richiesto di chiudere un interstitial prima di poter interagire con la pagina e gli annunci su una pagina non devono disturbare ciò che un utente sta cercando di ottenere.
Ovviamente, ci sono alcuni tipi di annunci che sono accettati, in particolare gli interstitial legali come le politiche sulla privacy o le notifiche dei cookie, o le richieste di login al sito e l’accesso a contenuti paywall in abbonamento: questi sono tipi di casi d’uso legittimo per gli interstitial, riconosciuti positivamente da Googlebot, che quindi non dovrebbero causare alcun problema al sito.
Di base, vale la regola di fornire un contenuto che si adatti organicamente alla pagina e non interrompa ciò che l’utente sta cercando di fare sulla pagina stessa.
Il controllo delle pagine AMP
La parte conclusiva dell’episodio è dedicata ai siti che usano AMP , la tecnologia che (tra l’altro) permette di ridurre il carico tecnico nel rintracciare e trattare tutti questi controlli individuali.
Probabilmente, infatti, se il nostro sito usa pagine AMP ha già superato positivamente questi check e risponde quindi in maniera efficace ai requisiti dell’esperienza sulle pagine. Per maggior sicurezza, oltre agli strumenti citati, possiamo usare lo specifico linter per controllare le pagine AMP – Page Experience Guide – messo a punto dal team AMP per segnalare e trovare problemi su qualsiasi pagina AMP.